みなさん、アーキテクチャ図を何で描いてますか?
パワポで描いてる人はこの記事を読むと幸せになれますよ。
パワポでアーキテクチャ図を描くことのメリット・デメリット
まずはパワポでアーキテクチャ図を描くことのメリット・デメリットを考えてみましょう。
メリット
- 使い方に慣れている人が多いので導入コストがあまりかからない
- 既存のものを修正することができ、アーキテクチャの変更が入っても図の修正が可能
デメリット
- 元ファイルと画像ファイルの両方を管理しなければいけない
- AWSのサービスなど、各種アイコンを探して保存して挿入するのに時間がかかる
- 見た目がツールに依存する(パワポ以外のツールで開くと崩れることがある)
- PNGなどのファイル形式としてエクスポートする手間がかかる
このデメリット、なかなか辛いですよね...。困ったことある人結構いると思います。今回はそんな人のために良い方法を紹介したいと思います。
VSCode + Drawio拡張機能を使おう
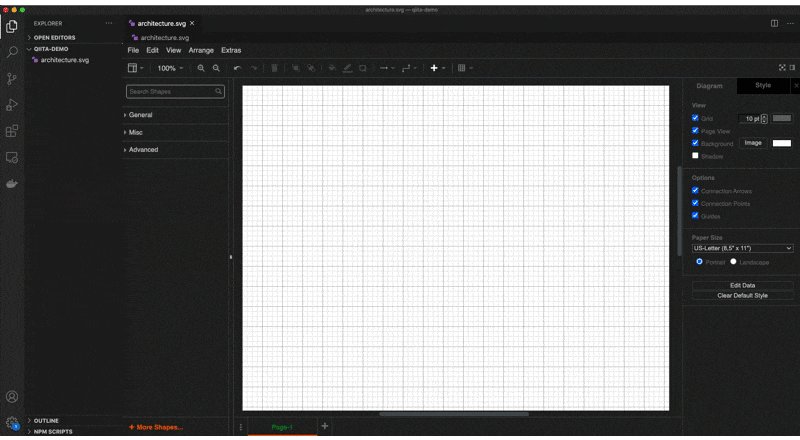
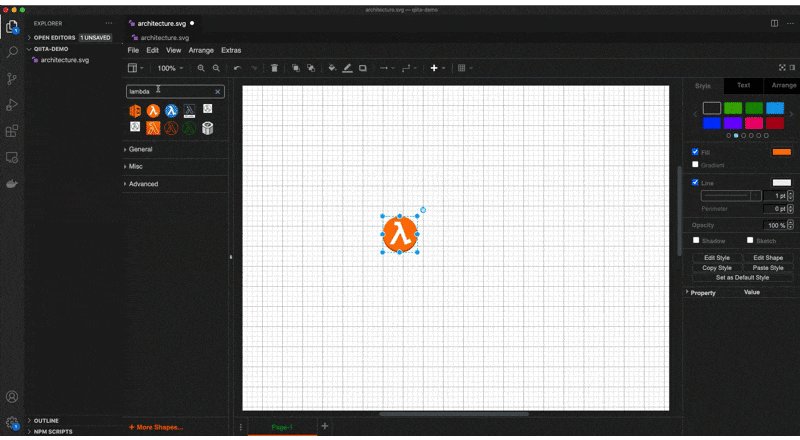
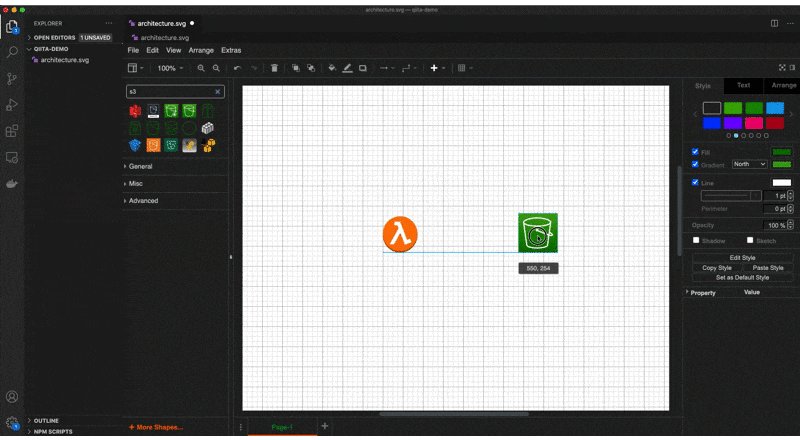
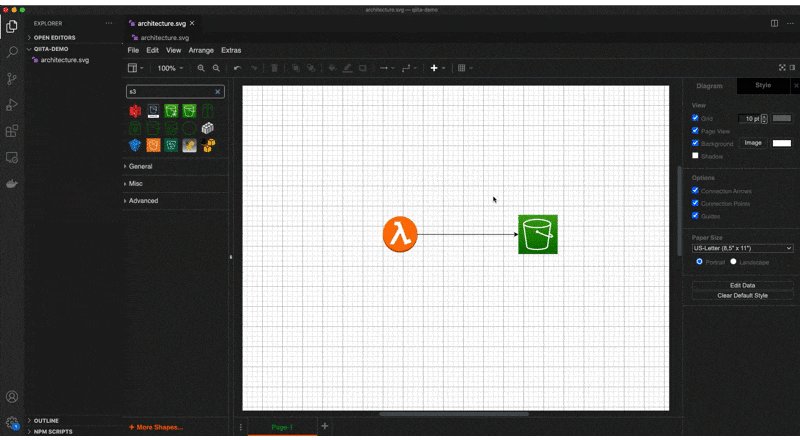
下のgifを見てください。VSCode上で作図をしているのが分かると思います。
UIは https://draw.io のUIをVSCode上で再現したものです。
デメリット解消
これを使うと、パワポのデメリットの2,3は解消できます。
- 2 AWSのサービスなど、各種アイコンを探して保存して挿入するのに時間がかかる
- => 上のgifのように、検索すれば大抵のアイコンはヒットするので解消
- 3 見た目がツールに依存する(パワポ以外のツールで開くと崩れることがある)
- => 画像として保存されるため基本的に崩れることはない
VSCodeにDrawio拡張機能をインストールする
使いたくなった人のために導入方法を説明します。
VSCodeがPCにインストールされてない人は公式ページからインストールしてください。
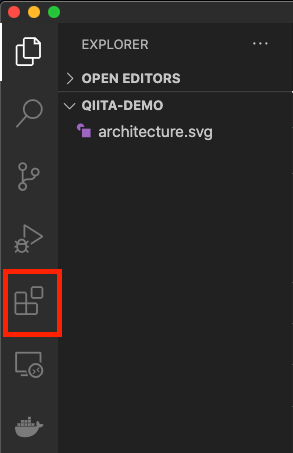
1. VSCodeの左のメニューバーにあるこのアイコンをクリック
2. 検索窓に drawio と入力して検索
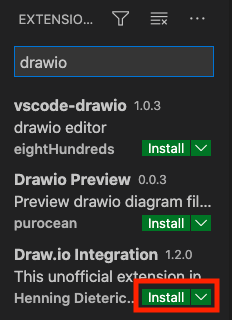
3. Draw.io Integration のインストールボタンをクリックしてインストール
これでVSCode上でDrawio拡張機能が使えます。
デフォルトでは .drawio, .dio, .drawio.png, .drawio.svg などの拡張子のファイルを開く時にDrawioのUIで開いてくれます。
SVGを使おう
SVGとは
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG、日: 変倍ベクタ図形[2][3])は、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
引用: https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
要はXMLで表現されている画像のことです。ベクター画像と呼ばれるもので、拡大しても画質が粗くなりません。
SVGの例
このような矢印の画像は、下記のように表現されます。(実際はpng形式にエクスポートしたものなので「このような」という表現を使っています。)
<svg host="65bd71144e" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="66px" height="66px" viewBox="-0.5 -0.5 66 66" content="<mxfile host="1c8c5549-898c-462f-ae0d-8838554af75e" modified="2020-12-07T08:49:14.991Z" agent="5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Code/1.51.1 Chrome/83.0.4103.122 Electron/9.3.3 Safari/537.36" etag="6NIIQ2QJ-vfhFPl3OS8x" version="13.10.0" type="embed"><diagram id="E1QHq5dM9lbZslo9pDEB" name="Page-1">jZNNT8QgEIZ/DXdaVlePWle9mJjswTPCbEuWdjaU7oe/XrZAKduYyKGBh5l3hhdKWNWe3ww/NB8oQZOSyjNhL6Qs1+zefa/g4gFbUw9qo6RHRQJb9QMBxrBBSeizQIuorTrkUGDXgbAZ48bgKQ/boc6rHngNC7AVXC/pl5K28fThjib+DqpuYuWChp1vLva1waEL9UjJduPw2y2PWiG+b7jE0wyxDWGVQbR+1p4r0Fdro20+7/WP3alvA539T0LpE45cDxA7Hvuyl+gFdPLpaqlbCc37XgnCnhvbagcKN+2twT1UqNGMCYyOw+14KZALr1N3xXRm95QAW7Dm4kJOyfToeTPzOzIDmlt1zOV5uPt6kpsqfKJyhUsanimLOuGVFo80l+hxMAJC1tzFG6EVvRFa3QhZbmqwCyE3mR07ofGS4jI9Bh+efji2+QU=</diagram></mxfile>" style="background-color: rgb(255, 255, 255);">
<defs/>
<g>
<path d="M 7 57 L 52.5 11.5" fill="none" stroke="#000000" stroke-miterlimit="10" pointer-events="stroke"/>
<path d="M 56.21 7.79 L 53.73 15.22 L 52.5 11.5 L 48.78 10.27 Z" fill="#000000" stroke="#000000" stroke-miterlimit="10" pointer-events="all"/>
</g>
</svg>
SVGはオブジェクトの情報(ここでは矢印)を保持しているので、後から画像を自由に修正できます。
デメリット解消
SVGを使うことでパワポのデメリットの1,4は解消できます。
-
- 元ファイルと画像ファイルの両方を管理しなければいけない
- => SVGファイルのみ管理すれば良いため解消
-
- PNGなどのファイル形式としてエクスポートする手間がかかる
- => SVGファイルがそのまま画像として使用できるため解消
Drawio拡張機能でSVGファイルを開こう
デフォルトだとSVGファイルはDrawioのUIで開いてくれないので設定を変更する必要があります。
settings.json に以下を追加します。
"workbench.editorAssociations": [
{
"viewType": "hediet.vscode-drawio-text",
"filenamePattern": "*.svg"
}
]
パワポのメリットは損なわれてないか
- 使い方に慣れている人が多いので導入コストがあまりかからない
- => 新しいツールを使うので導入コストはどうしてもかかってしまいます。ただ、DrawioのUIは直感的に使用できるのでそこまで大きいコストではないと思います。それよりもメリットの方が大きいと思っています。
- 既存のものを修正することができ、アーキテクチャの変更が入っても図の修正が可能
- => Drawio拡張機能で開ける形式(SVGなど)なら図の修正が可能です。今までパワポなどで作った画像は再作成する必要がありますが、移行した方がメリットが大きいと思ってます。
おわりに
みなさん、ぜひVSCode+Drawio拡張機能+SVGで快適なアーキテクチャ図作成生活を送りましょう。
補足・訂正あればコメントで教えていただけたら幸いです。
おまけ
- PNGだとオブジェクトの情報を保持せず、出来上がった画像の情報しかないため、後から画像を修正する時にできることが限られています。(実は
.drawio.png拡張子を使えばできちゃいますが、おそらくDrawio系のツールでしか開けないのであまりオススメしません)