はじめに
この記事は、アクセシビリティ Advent Calendar 2022の参加記事です。
アクセシビリティツリーとは
アクセシビリティツリーは別名アクセシビリティオブジェクトモデルとも呼ばれ、DOMツリーに基づいて生成されるスクリーンリーダーなどの支援技術に使用される情報です。
つまり、アクセシビリティツリーを確認することで、どのような情報が支援技術に提供されているかがわかり、アクセシビリティ対応に役立ちます。
See the Pen Untitled by かべちよ (@kabechiyo13) on CodePen.
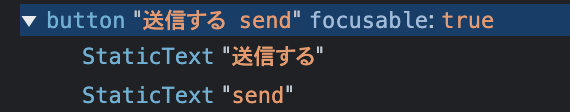
例えば、アイコンにMaterial Symbolsを使用したこのボタンをアクセシビリティツリーで見てみると以下のように表示されます。
ボタンのラベルとして表示している「送信する」のテキストだけでなく、Material Symbolsはアイコンフォントのため、アイコンを表示するために指定したテキストの「send」もボタンのテキストとして渡されており、「送信する send」という冗長なラベルがボタンについてしまっています。
これは要素をアクセシビリティツリーに渡さないようにするaria-hidden: true;をアイコンに指定すると、アイコンに指定したテキストが無視されるようになり、防ぐことができます。
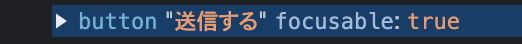
See the Pen Button for Accessibility tree 2 by かべちよ (@kabechiyo13) on CodePen.
アクセシビリティツリー上で無事、ボタンのラベルが「送信する」になっていることを確認できました。
このようにアクセシビリティツリーを確認することで、レンダリングされたページや通常のDOMツリーを見ているだけでは気付きづらいアクセシビリティ上の欠陥に気づくことができます。
アクセシビリティツリーの表示方法(Chrome)
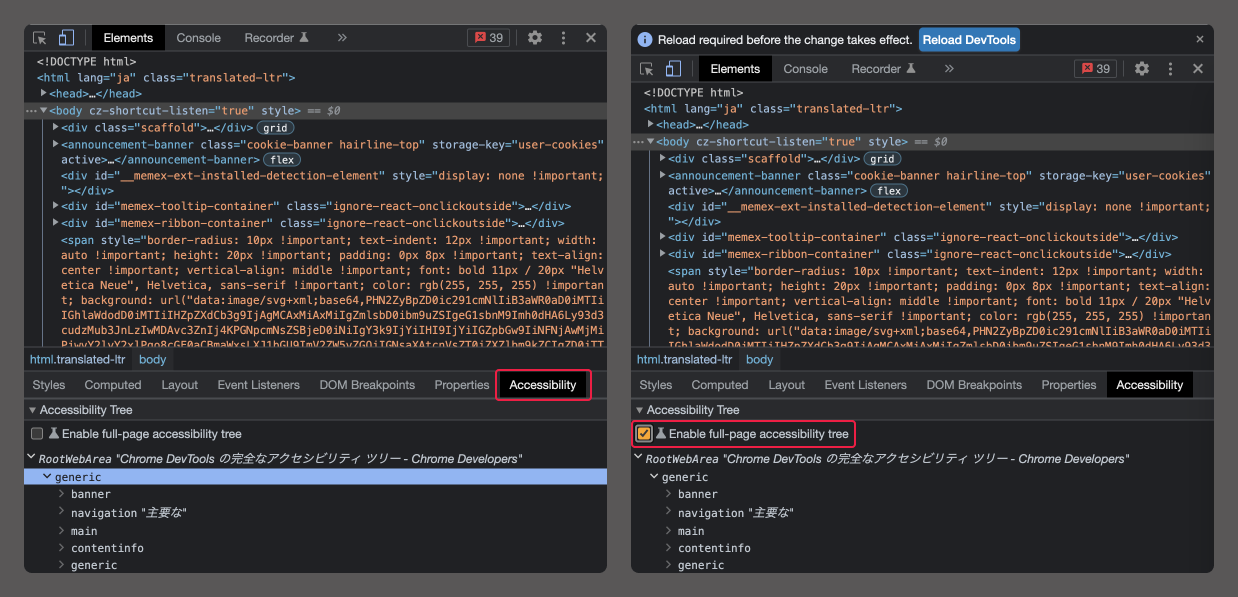
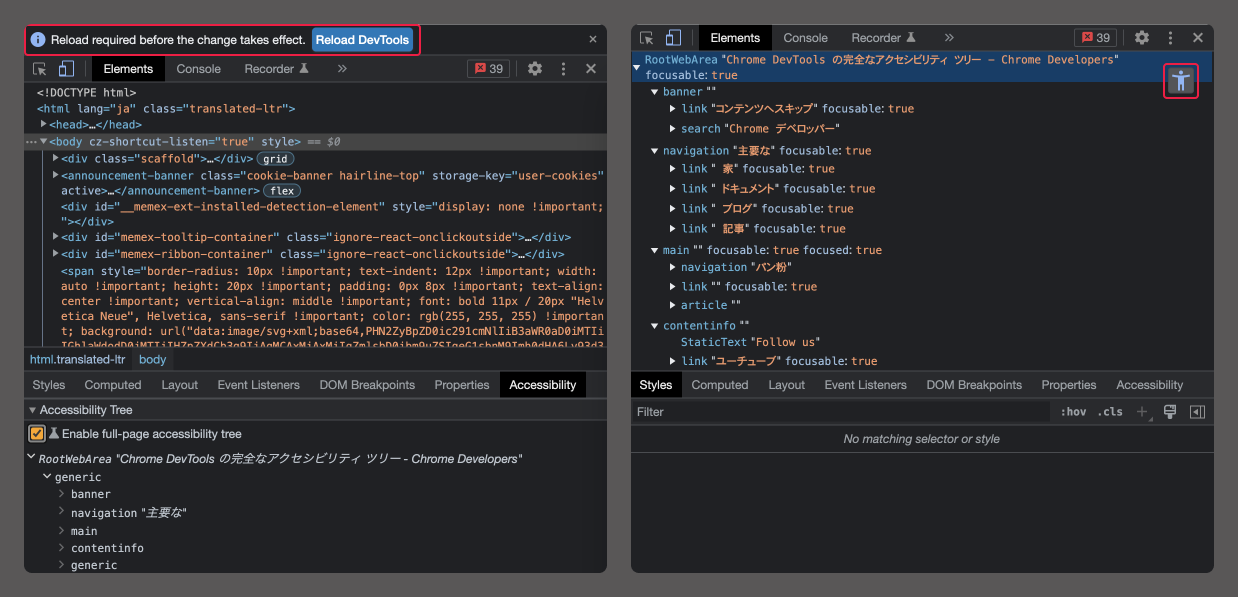
Chromeでは検証モードのAccessibilityのタブEnable full-page accessibility treeにチェックを入れ画面上部に出てくるReload DevToolsをクリックすると、右上にアクセシビリティアイコンが出てアクセシビリティツリーを確認することができます。
アクセシビリティツリーの読み方
アクセシビリティツリーにはrole、name、description,stateなどを持っていて、それぞれ以下のような情報を読み取ることができます。
-
role(役割)- 要素の種類を示す
- タグやrole属性によって割り振られる
- Ex) ボタン要素には
button、テキスト要素にはstaticTextなど
-
name(名前)- 要素の情報を提供するテキスト
-
aria-labelledby、aria-label、label、placeholder、figcaption、alt、caption、legend、text contents、title、valueなどから生成される - Ex) 「 送信する」というボタンには
送信するなど
-
description- 要素に関する追加の説明を提供するテキスト
-
aria-describedby、title、placeholderなどから生成される - Ex) メールアドレスを入力するテキストボックスのプレースホルダーの
exampla@mail.comなど
-
state- 要素の状態を示す
- Ex) 折りたたみ要素が折りたたまれているなら
expanded: true、フォーカス可能な要素ならfocusable: trueなど
これらの情報を参照することで、マークアップが意図した通りにアクセシビリティツリーに反映されているのか、もしくはいないのかを確認することができます。
また、アクセシビリティツリー上でIgnoredと表示されたノードは無視され、支援技術上で読み上げられません。
例えば、aria-hidden: trueが指定されたアイコン要素などはIgnoredと表示され、無視されます。
これを確認することで、冒頭で紹介したような装飾のための要素で読み上げられると情報の理解に邪魔になる要素(アイコンなど)を支援技術でスキップさせたいときにきちんとスキップされているかを確認することができます。
参照記事
MDNのAccessibility treeに関するページです。
日本語で書かれていて読みやすいのでざっとアクセシビリティツリーについて知るのにおすすめです。
W3Cのnameとdescriptionに関するページです。
英語ですが、nameとdescriptionを決定する方法について解説されていて、関連する用語も多く紹介されています。
Chrome Developers のChromeのアクセシビリティツリーに関するブログです。
Chromeのアクセシビリティツリーの概要が紹介されています。
Chromium Code SearchのAccessibilityに関するページです。
アクセシビリティとアクセシビリティツリーの概要について紹介されています。
Level Accessのnameとdescriptionを決定する方法についての記事とARIAツリーについての記事です。