こんにちは、Qiita株式会社でデザイナーをしているかべちよです。
この度Qiitaが主催するエンジニア向けカンファレンスの「Qiita Conference 2022」のクリエイティブを作成しました。
この記事ではこれらの制作を振り返りつつご紹介します!
ロゴの作成とトンマナの策定
Qiita Conferenceは今年初開催のイベントのため、ロゴの作成とトンマナの策定から始めました。
ロゴとトンマナを策定するときにまず考えたのは以下の3点です。
- テーマを体現していること
- すでにあるイベントとぱっと見で違いがわかること
- 多様なクリエイティブに展開しやすいこと
まず1つ目は 「テーマを体現していること」
Qiita Conferenceのテーマは「ソフトウェア開発に関わる人々の、新たなきっかけを創出する」
「きっかけ」や「つながり」が感じられるデザインを目指しました。
2つ目は 「テーマを体現していること」
Qiitaには夏の記事投稿イベント「Qiita Engineer Festa」と冬の記事投稿イベント「Qiita Advent Calendar」という大きなイベントがあります。
特に「Qiita Engineer Festa 2022」とは開催時期が被っていたため、ぱっと見で「違うイベントだ」ということがわかるようにしたいと思っていました。
3つ目は 「多様なクリエイティブに展開しやすいこと」
この時点でLPを作ることとそこにアニメーションを入れたいことを考えていました。また、広告バナーやZoom背景などの画像の制作も必要になります。
こうした複数の用途に展開しやすいよう「LPにするときはこの要素をこんな感じに入れよう」などと考えながら作成しました。
「Qiita Conference」の頭文字である「Q」と「C」をモチーフにしており、2つを組み合わせることで「つながり」を、Qの動き出しそうな形状に「きっかけ」を表現しています。
また、Qは吹き出しにも見える形状にすることで「カンファレンス -> トーク -> 吹き出し」というメッセージも込めています。
ロゴが完成したらトンマナも策定しました。
明るいグレーを背景にして、円を基調にしたモチーフを配置しています。
それぞれのモチーフはキーワードの「きっかけ」や「つながり」を感じられるよう円をつなげたり動かしたりして作成しています。
また、複数のオブジェクトを配置することで賑やかな感じや人の集まる感じを表現しています
LP・アニメーションの作成
次に作成したロゴとトンマナを元に、LPのデザインとコーディングを行いました。
Qiita Conference 2022 は2days開催の規模の大きいイベントのため、情報量が多くなってしまいがちでした。
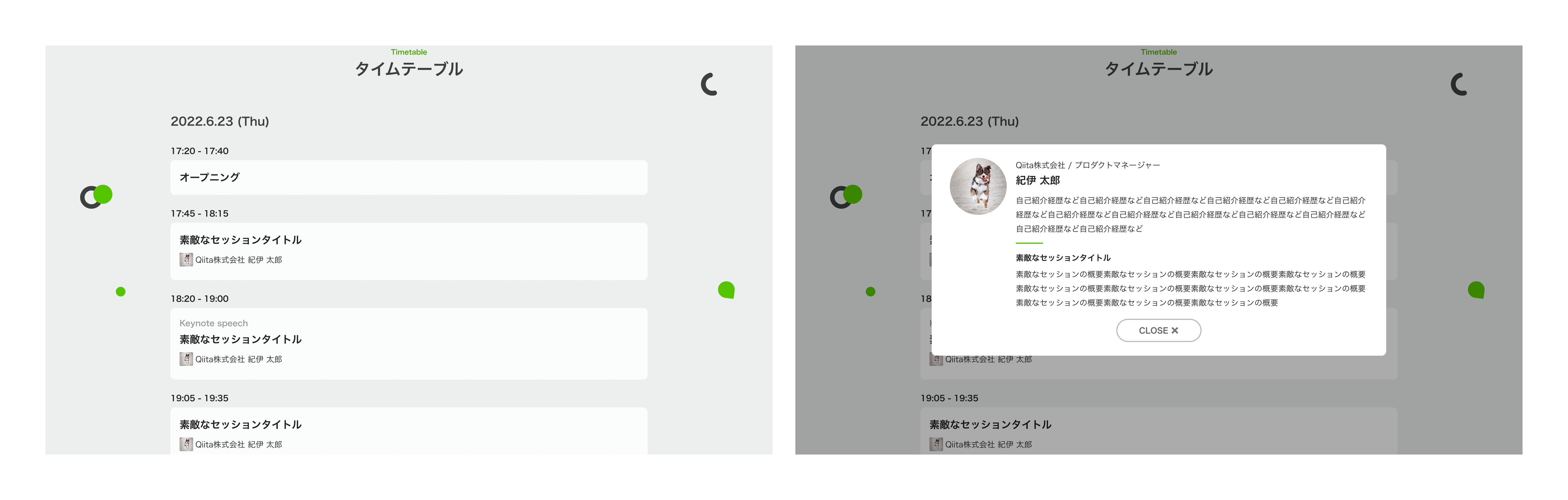
そこでタイムテーブルはあえてシンプル目のデザインにし、モーダルで詳しい情報が見れるようにして「イベント全体を見通せること」と「1つ1つのセッションをじっくり見れること」を両立できるようにしました。
そして、サイトには全体に作成したモチーフを散りばめています。
また、LPのファーストビューに使用するアニメーションも作成しました。
できるだけ巻き戻しを発生させないよう小まめにデザイナーメンバーとすり合わせをしながら作成していきました。
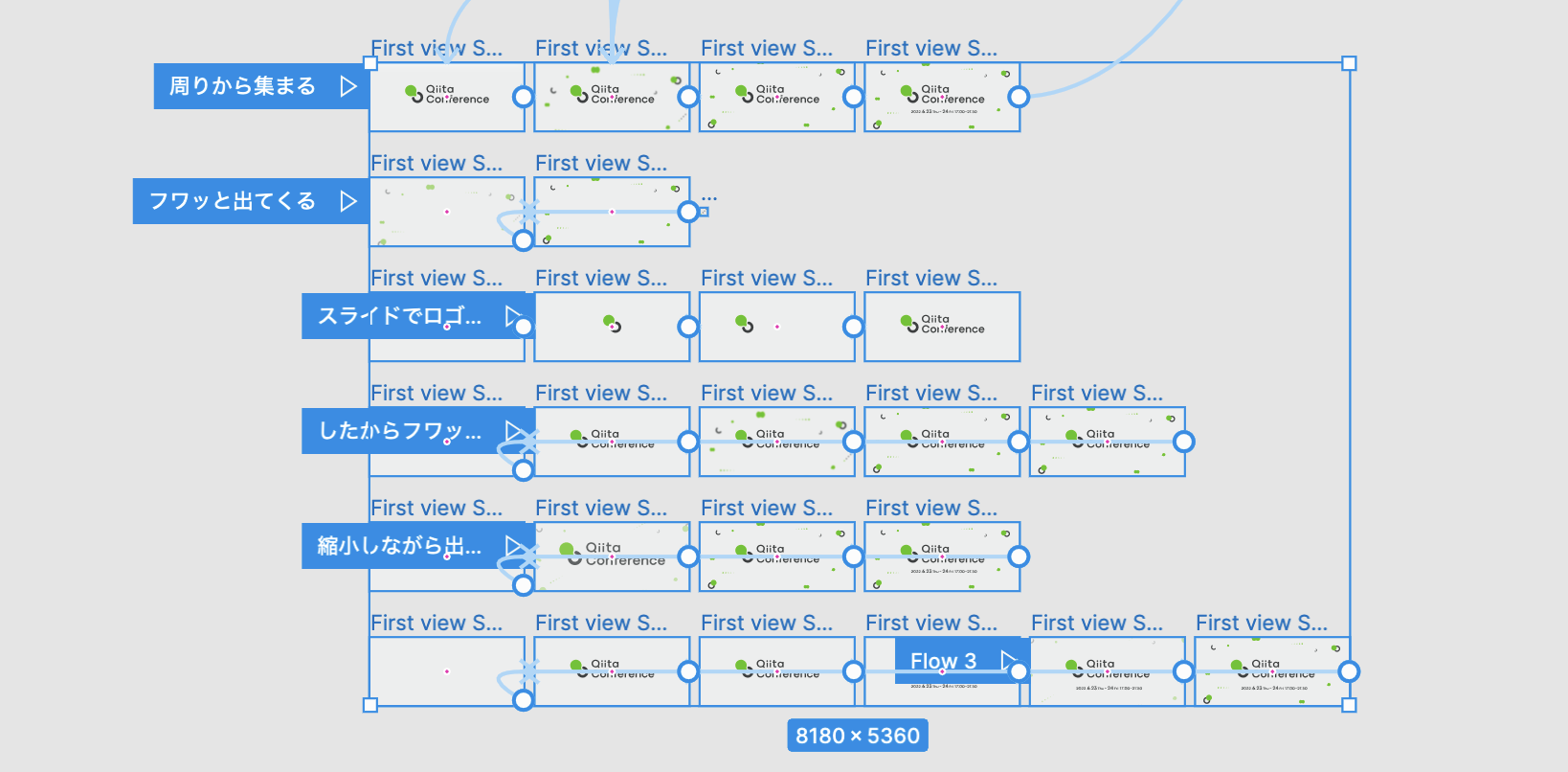
動画自体は「Adobe After Effects」で作成していますが、動きの検討や絵コンテの作成はFigmaで行いました。
Figmaは感覚的かつ簡単にモーションを作ることができるので、すり合わせにとても役立ちました。
移動前と移動後のFrameを作成し、「Smart animate」でインタラクションをつけると、間を補完してアニメーションを付けてくれrので、パターン出しをするときにサクサク作れて便利です。
最終的に作成したアニメーションはこちらです。
特にロゴの「Q」と「C」の動きはペアデザインや最後まで細かなレビューと調整を繰り返して作っています。
最後に
ここまでお読みいただきありがとうございます!
Qiita ConferenceのアーカイブはYoutubeで公開されていますので、こちらも是非ご覧ください!