これは何
Figmaを使った制作効率アップの方法 by Figma Advent Calendar 2022の参加記事です!
FigmaのComponent機能を使って、簡単に使いまわせるOGP画像を作る方法について解説しています。
作り方
まずはOGPサイズの1200x630のFrameを作成します。
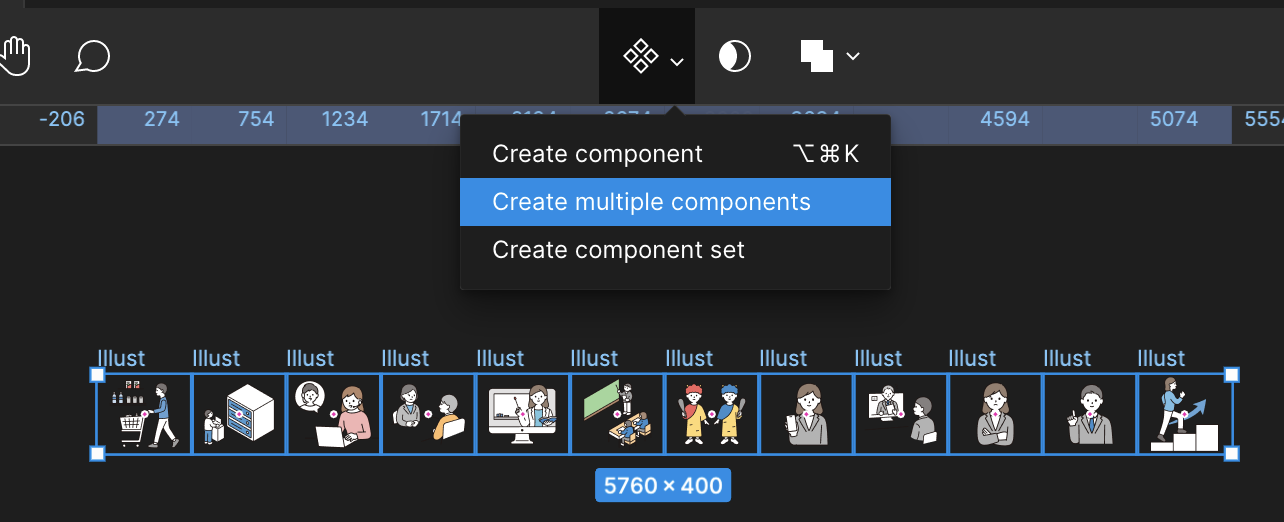
バリエーションを出せるように、入れ替えられるイラストを用意します。
今回は ソコスト さんのイラストをお借りしてパターンを複数用意しました。
もちろん用意した画像以外にも後からイラストを追加することはできます。
画像をダウンロードしたら、Figmaに配置し、Create multiple componentでコンポーネント化します。
(今回は後から使いやすいようにイラストのサイズとアスペクト比を揃えました。)
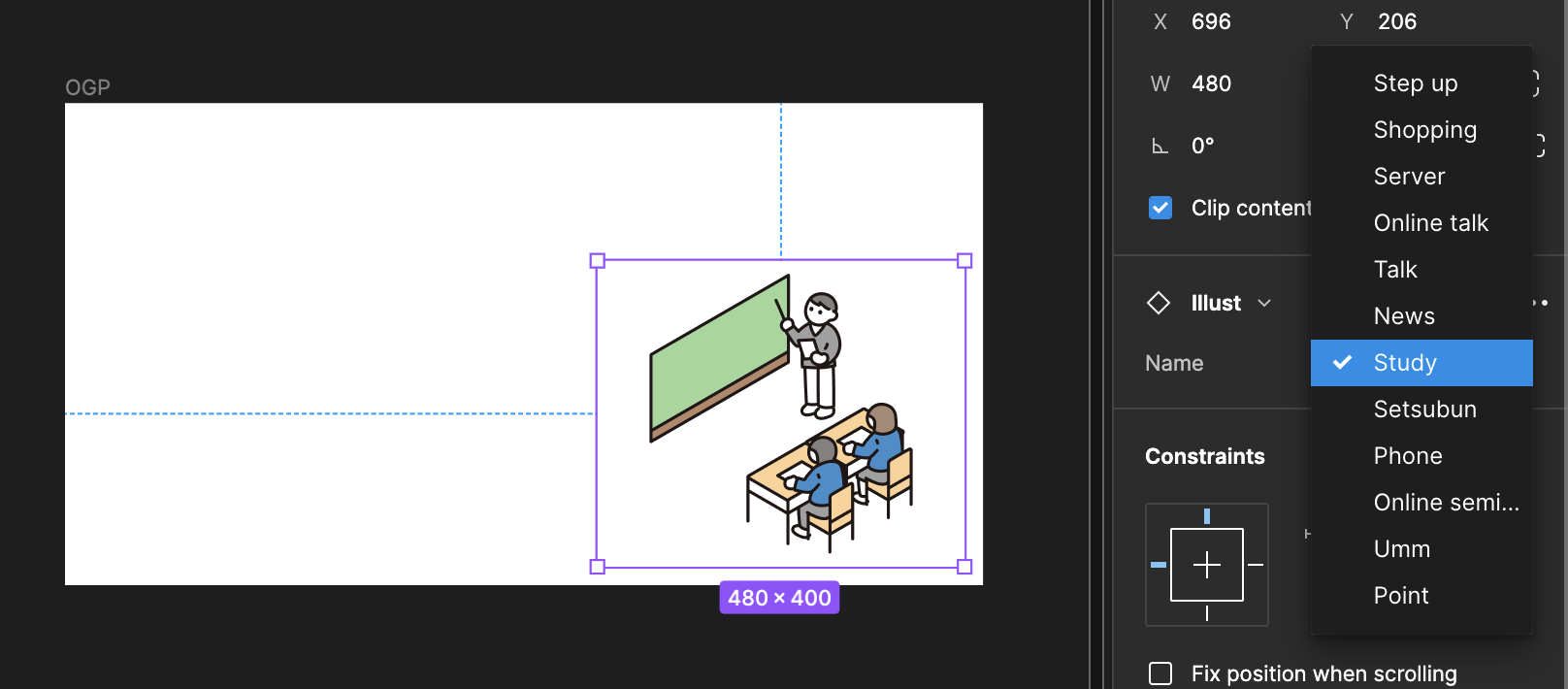
コンポーネント化したら、右側のComponentsタブでCombine as variantsを選択してコンポーネントをVariantsでまとめます。
Variantsを作成したら、好きなコンポーネントを一つコピーして最初に作った1200x630のFrameの中にペーストします。
これで、まずは画像内のイラストを入れ替えられるようになりました。
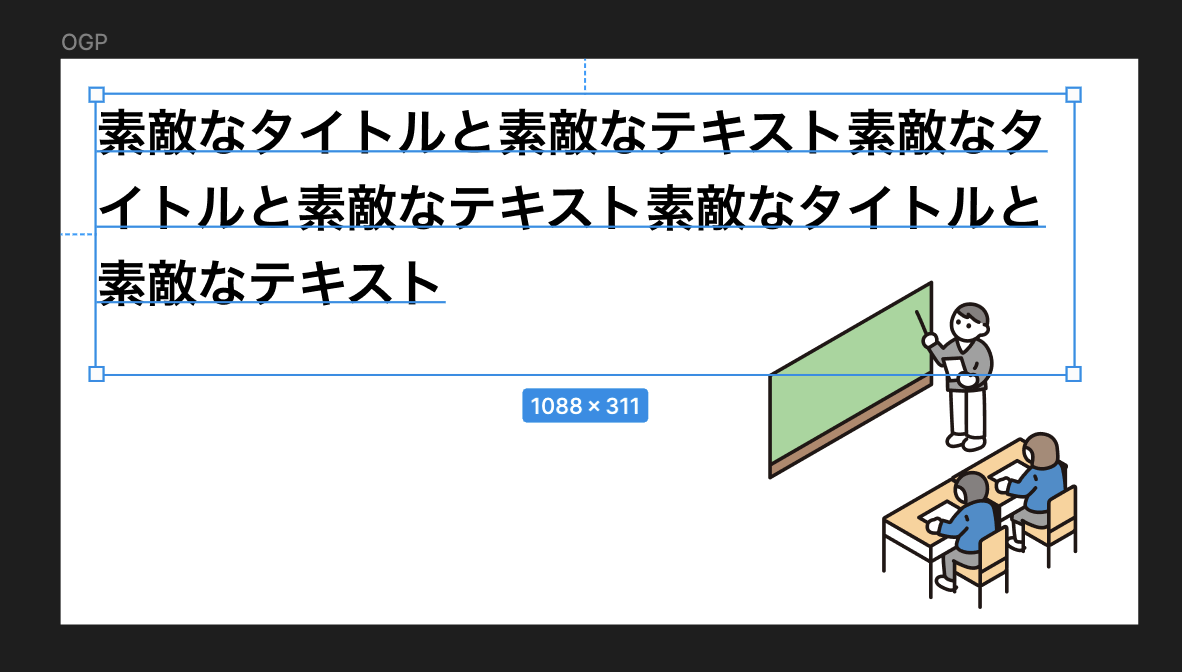
次に、Frame内にテキストボックスを配置します。
この時、あらかじめMAXの文字数がどれくらいになりそうかを想定してイラストに被らないようにボックスのサイズや位置を決めます。
テキストボックスを配置したら、Command + Option + KでFrameをコンポーネント化すれば完了です!
コンポーネントをコピーすればテンプレートのデザインはそのままに、テキストを入れ替えて様々なパターンのOGPを作成することができます。
コンポーネントにしておくことで、編集している間にうっかり触ってデザインが変わってしまったりすることを防げるほか、デザインを変更するときにMaster componentをいじれは作成した全てのInstanse(コンポーネントのコピー)にも変更を反映できるので便利です!
応用すれば名前入りのZoom背景やパターン出しをしたいバナー広告なども簡単に作成することができます。