これは何
Chromeで検証を開いているときに、特定の画面サイズで表示をすることができます。
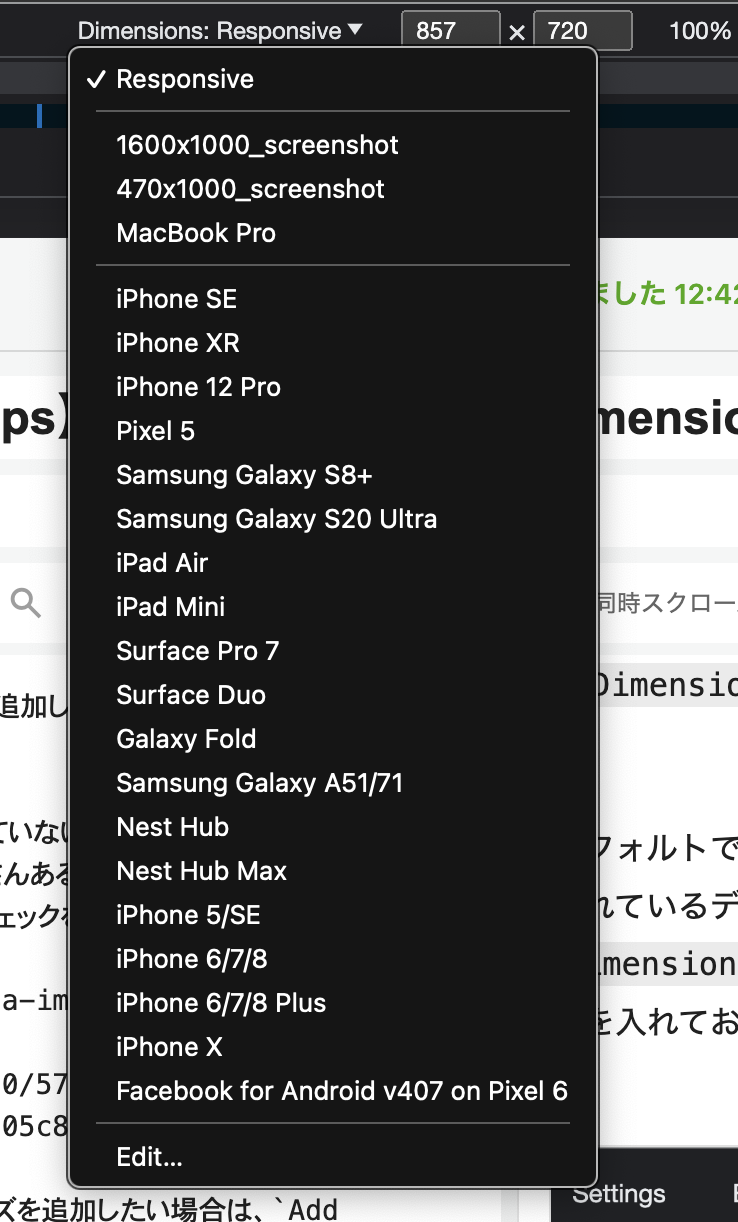
画面上のDimentions:hogeの部分のことです。
ここで一定のデバイスのサイズを選べるほか、Responsiveで手動でサイズを設定することもできますが、特定の画面サイズを頻繁に使用する場合は、そのサイズをDimensionsに登録しておくと便利だよという記事です。
方法
1.Chromeの検証モードを開き、Dimensionsのドロップダウンを開きます。
2.一番下にあるEdit...を選択して、Setting > Devicesを表示する

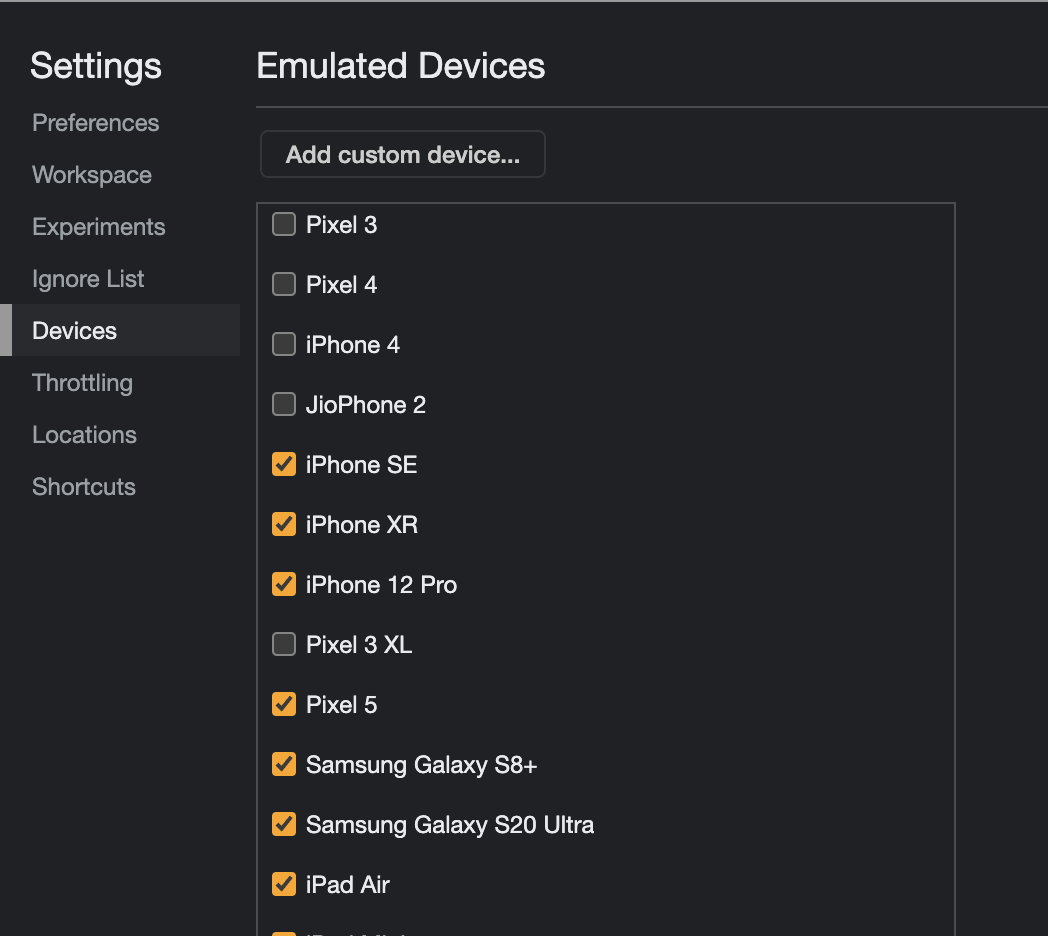
3.Setting > DevicesでDimensionsに追加したい画面サイズを登録する
デフォルトで表示されていないだけで、すでに用意されているデバイスサイズもたくさんあるので、Dimensionsに追加したいサイズがあればチェックを入れておきます。

用意されていないサイズを追加したい場合は、Add custom devide...で追加したいサイズを入力して追加できます。

無事追加できると、Dimentionsに追加されて簡単にアクセスできるようになります。

特定の画面サイズでよくスクリーンショットを撮る場合や、ブレイクポイントをテストする際に便利です。

