これは何
React Email なるものが便利らしいと聞いたけど、具体的にどう使うのかやどう言う点が便利かがまとまっている記事がなさそうだったので書きました。
公式のデモはこちらで見ることができます。🔽
React Email とは
その名の通り、ReactでHTMLメールが作れるライブラリです。
用意されいているコンポーネントを組み合わせてHTMLメールを作っていくことができます。
何が嬉しい?
HTMLメールの実装は、基本Tableで組まないといけない&インラインで書かないといけないため、頭もコードも複雑になりがちです。
そこでReact Emailを使うと、コンポーネントを組み合わせることでよしなにレイアウトしてくれるので、作業時間の短縮と心の安寧を得ることができます。
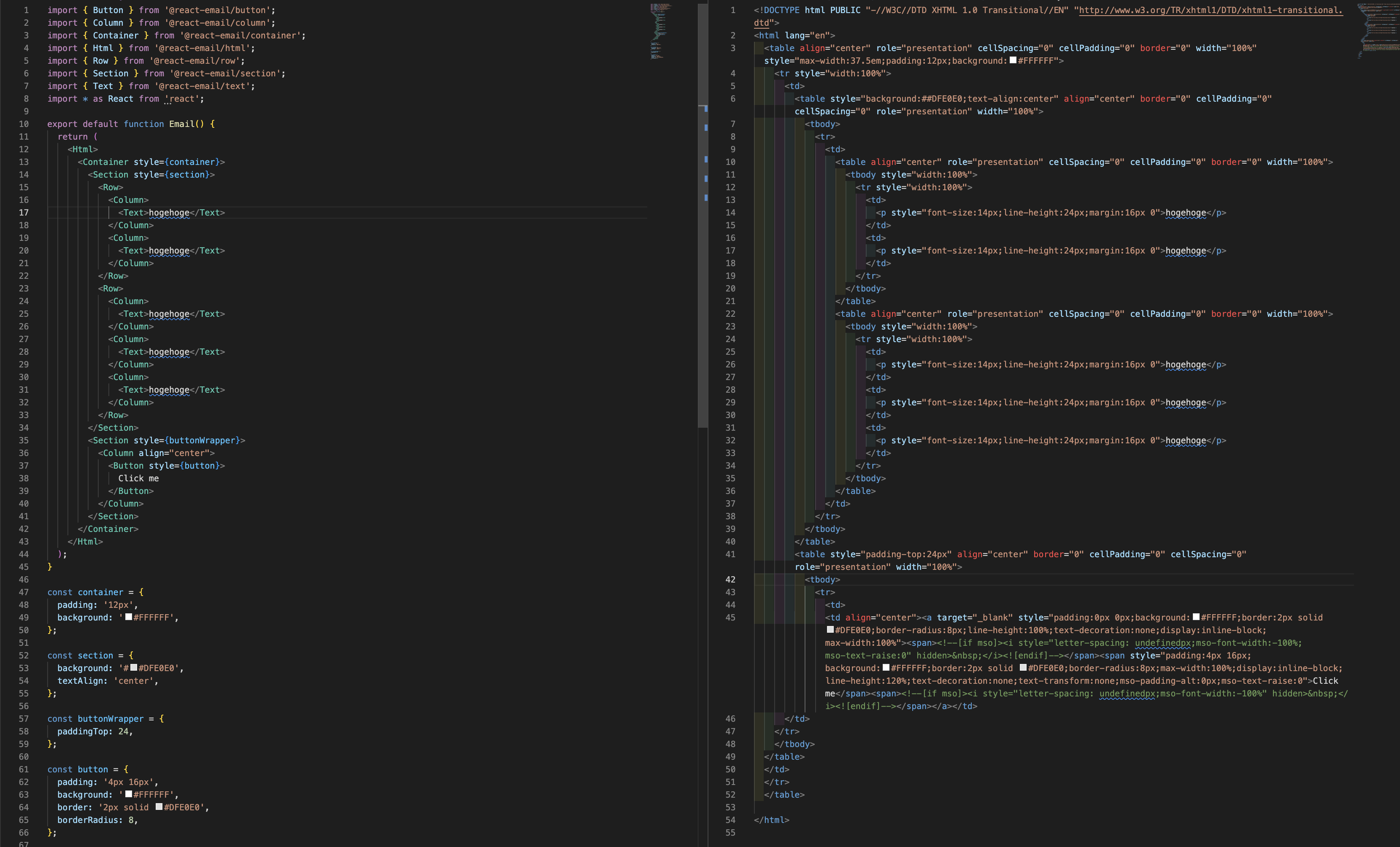
React Emailを使って書いたコードと書き出されるhtmlを見比べてみると、その差が一目瞭然です。
 |
|---|
| 左がReactで右が書き出されたHTML |
React Emailを使ってメールの送信までできるようなんですが、今回はレンダーとしての使用を想定しているので送信周りのことは説明していません。
React Emailを使えるようにする
では早速React Emailを使えるようにします。
自動セットアップとマニュアルセットアップの2種類があります。
公式サイトに手順があるのでこの通りに進めるとセットアップできます。
(私はマニュアルセットアップの方でセットアップしました)
セットアップが完了するとhttp://localhost:3000で「Welcome to the React Email preview!」と書かれた画面が表示されます。
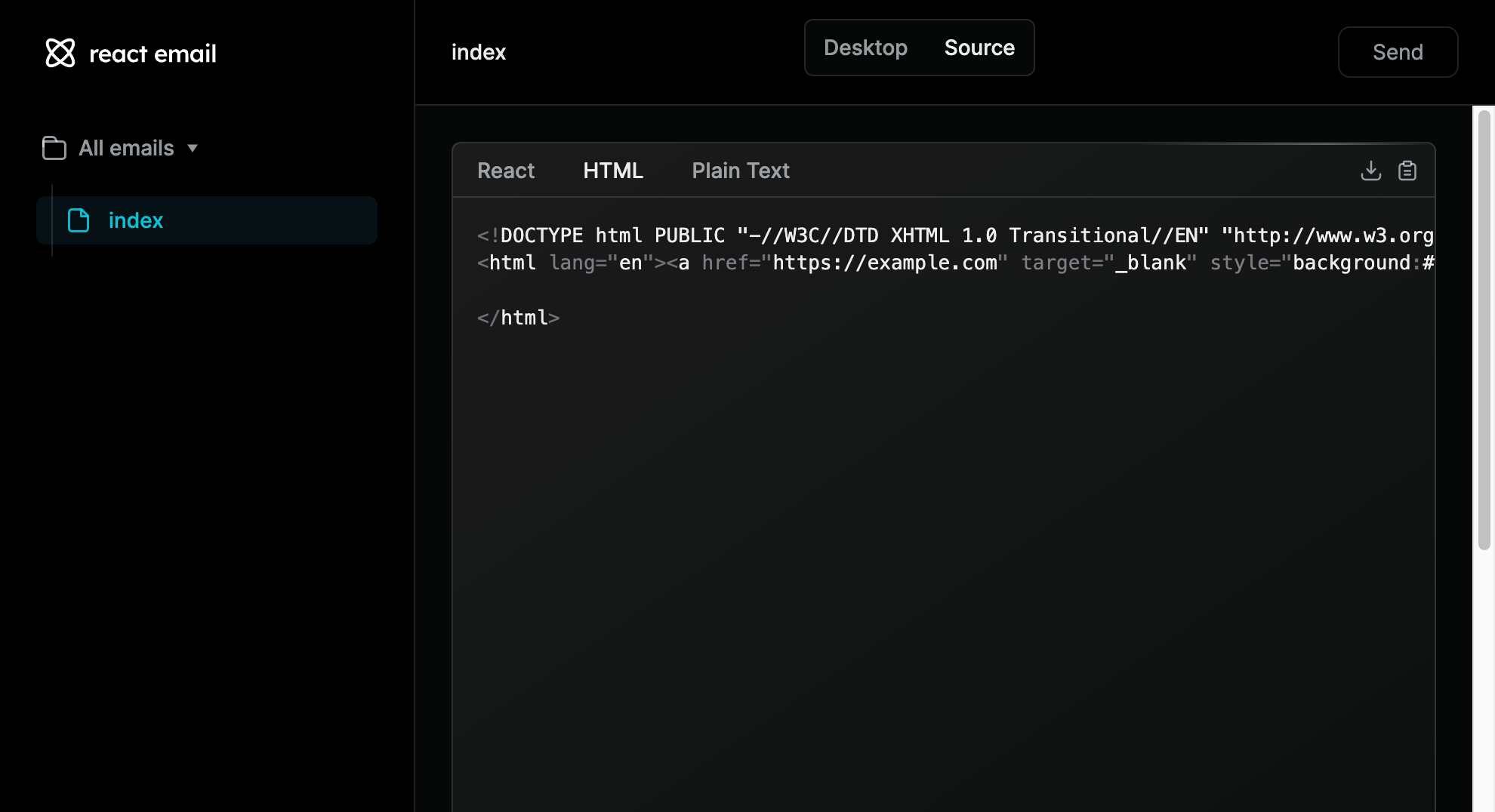
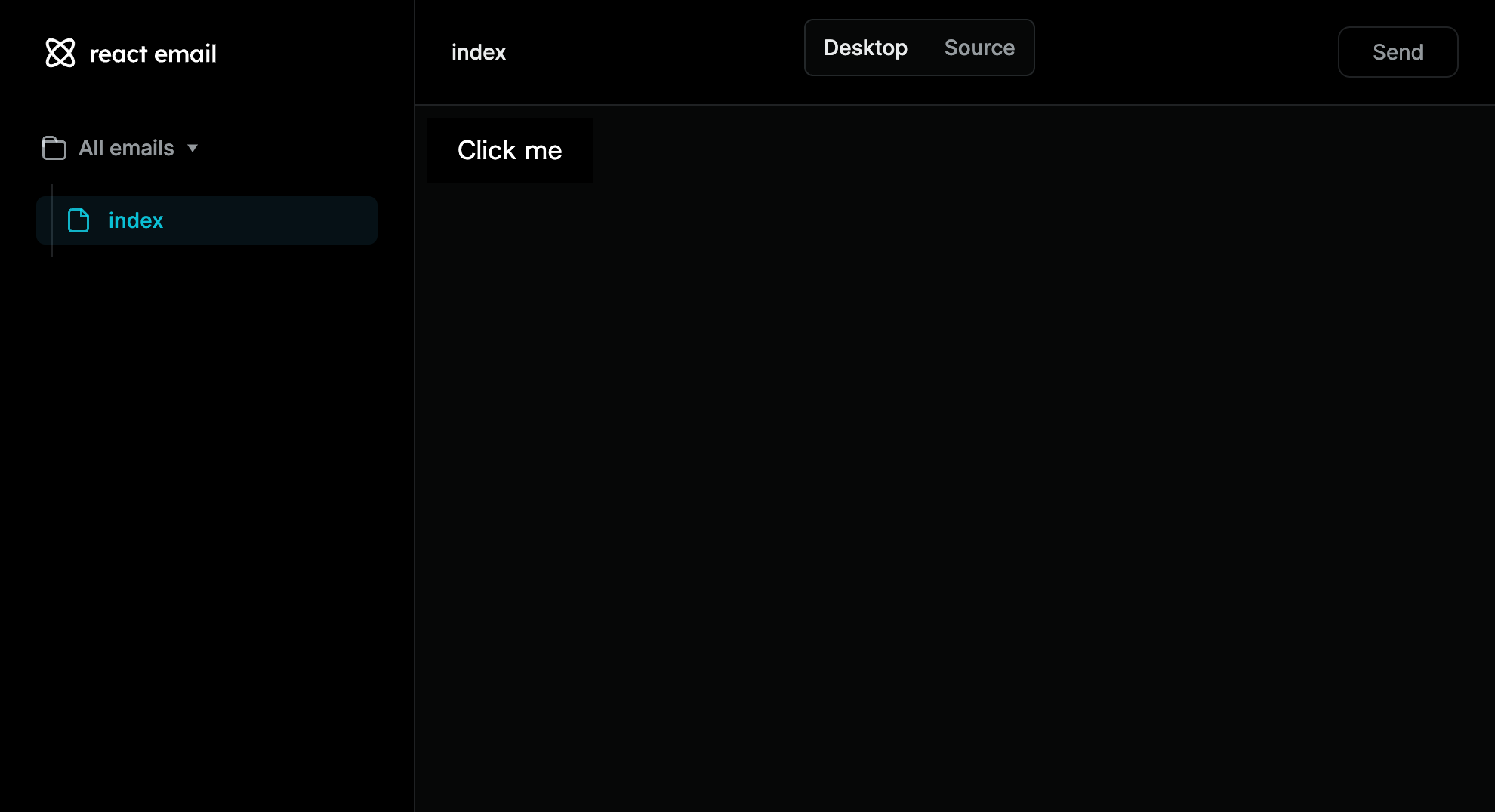
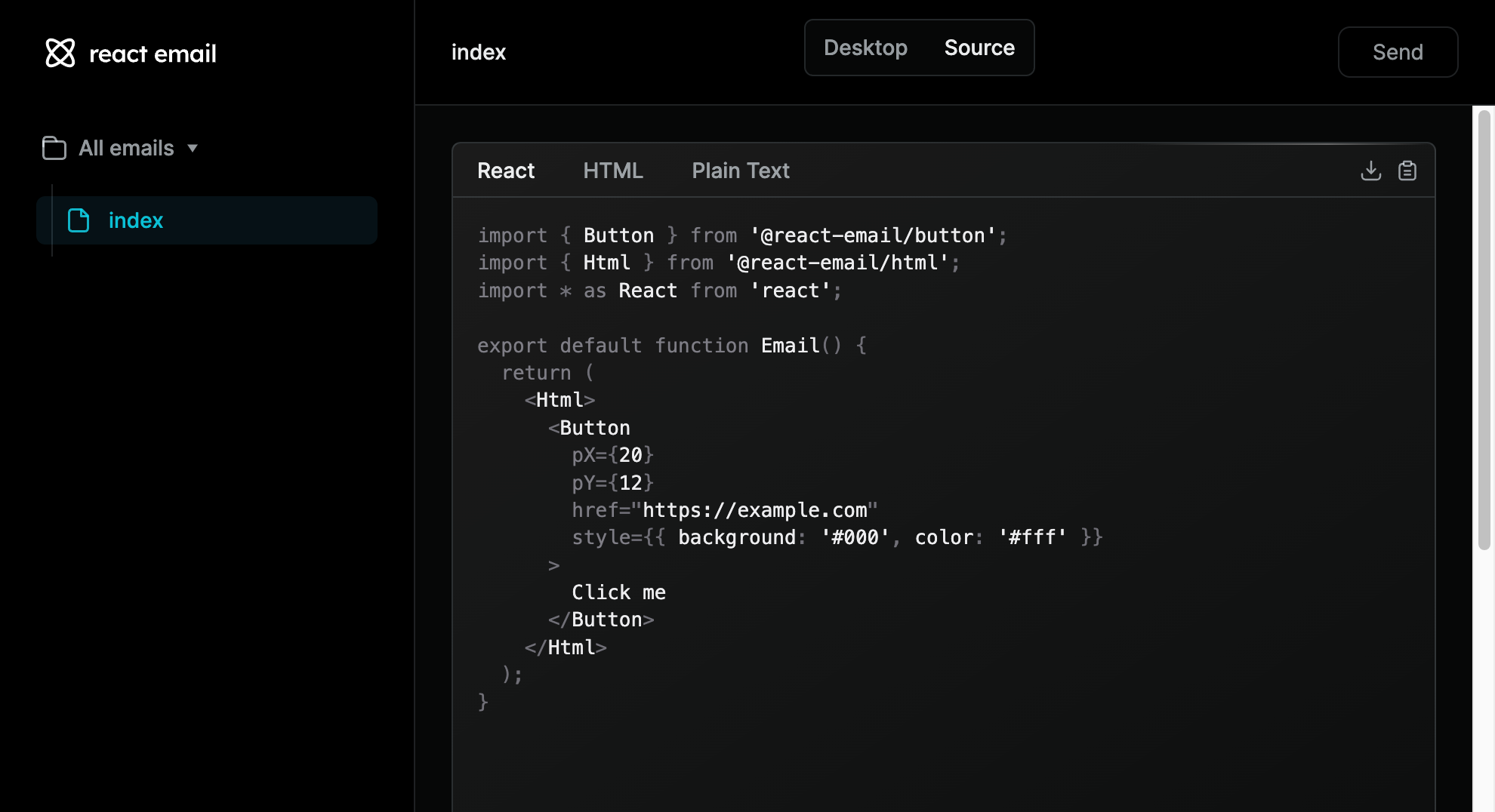
サイドバーでファイルを選択すると、プレビューとソースが確認できます。
| プレビュー | ソース |
|---|---|
 |
 |
さらにソースで「HTML」を選択すると、HTMLでコードをコピーできるのでReactで書いてHTMLで書き出されたコードを使用することができます。便利!
React Email でHTMLメールを作る
では実際どんなデザインが作れるのか、どれくらいスタイルを書く必要があるのかなどを見ていきます。
レイアウト
基本は<Container />、<Section />、<Row />、<Column />を組み合わせてレイアウトを作っていくようです。
-
Container- コンテンツを中央に配置してくれます
-
Section-
ColumnやRowsを使ってレイアウトを作ります
-
-
Column- 縦に区切るレイアウトを作ります
-
Rows- 行を作ります
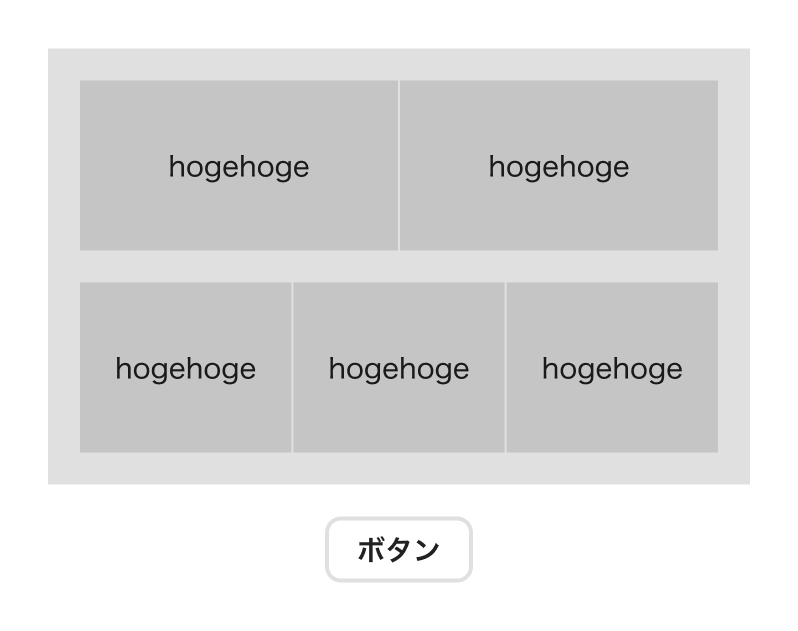
🔽 例えばこんなレイアウトを組みたい場合
🔽 コードはこんな感じになります
export default function Email() {
return (
<Html>
<Container style={container}>
<Section style={section}>
<Row>
<Column>
<Text>hogehoge</Text>
</Column>
<Column>
<Text>hogehoge</Text>
</Column>
</Row>
<Row>
<Column>
<Text>hogehoge</Text>
</Column>
<Column>
<Text>hogehoge</Text>
</Column>
<Column>
<Text>hogehoge</Text>
</Column>
</Row>
</Section>
<Section style={buttonWrapper}>
<Column align="center">
<Button style={button}>
Click me
</Button>
</Column>
</Section>
</Container>
</Html>
);
}
const container = {
padding: '12px',
background: '#FFFFFF',
};
const section = {
background: '##DFE0E0',
textAlign: 'center',
};
const buttonWrapper = {
paddingTop: 24,
};
const button = {
padding: '4px 16px',
background: '#FFFFFF',
border: '2px solid #DFE0E0',
borderRadius: 8,
};
使えるパーツ
デフォルトで用意されているパーツはこんな感じです。
- Heading (
h1) - Text (
p) - Hr (
hr) - Img (
img) - Link (
a) - Button (
a)
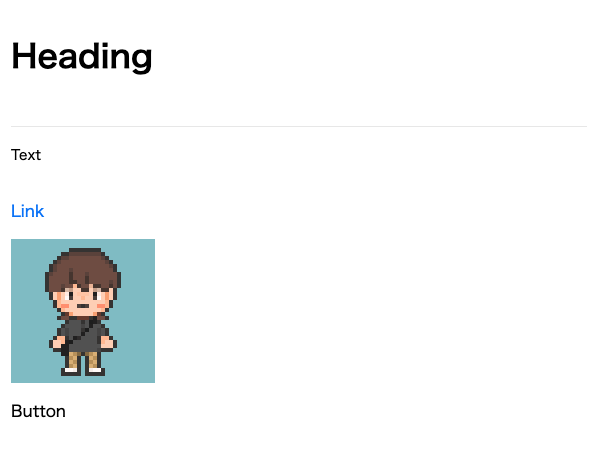
とりあえず何もスタイル当てずに突っ込んだ状態がこちらです。
<Container style={{background: '#ffffff', padding: 12}}>
<Row style={row}>
<Heading>Heading</Heading>
</Row>
<Hr />
<Row style={row}>
<Text>Text</Text>
</Row>
<Row style={row}>
<Link href="">Link</Link>
</Row>
<Row style={row}>
<Img src='blue.png' />
</Row>
<Row style={row}>
<Button>Button</Button>
</Row>
</Container>
基本見た目を調整するスタイルは当たっていないので、セルフで書いていくことになります。
(個人的にはその方が作りやすくて嬉しい)
React Emailを使ってHTMLメールを作るときのポイント
基本はHTMLメールを作る時と同じです。
デザインする時の注意点
- position: absolute; や ネガティブマージンが使えないので、特殊な位置にはしない
- :hover や ::before などの疑似クラス・疑似要素が使えないのでそれが必要なデザインにしない
コーディングする時の注意点
- テーブルレイアウトで作成する
- これは React Emaiで用意されているコンポーネントを使えばいい感じにしれくれるので、そんな気にしなくて大丈夫です
- 使用できないCSSがある
- 対応してないクライアントがある場合でも表示崩れしないかなどチェックする必要があります。
- 例えば
background-imageやborder-radius、z-index、display:flexやgridなどが一部のメールクライアントでは使用できません。(2023年2月現在) -
marginも部分的なサポートとなっており、適切に表示されない可能性があるのでpaddingを使う必要があります。(このせいで不要なDOMが増える...) - https://www.campaignmonitor.com/css/ や https://www.caniemail.com/ でプロパティのサポート状況を調べることができます
- alt属性をきちんと書く
- alt属性を適切に書くべきなのはHMTLメールに限った話ではないですが、画像がブロックされることがあるので画像が表示されない場合のためにalt属性を書いておく必要があります。