これは何
Figmaで図形ツールやベクターツールを使って様々なシェイプを作成するための入門者向け記事です。
Illustratorなどのグラフィック作成ツールを使ったことがない方にも分かるよう機能の使い方を解説しているので、無料で使えるツールでグラフィックを作ってみたい方にもおすすめです。
Figmaのシェイプとベクターツールを使えばこんな感じのイラストなども手軽に作成できます。
シェイプを追加する
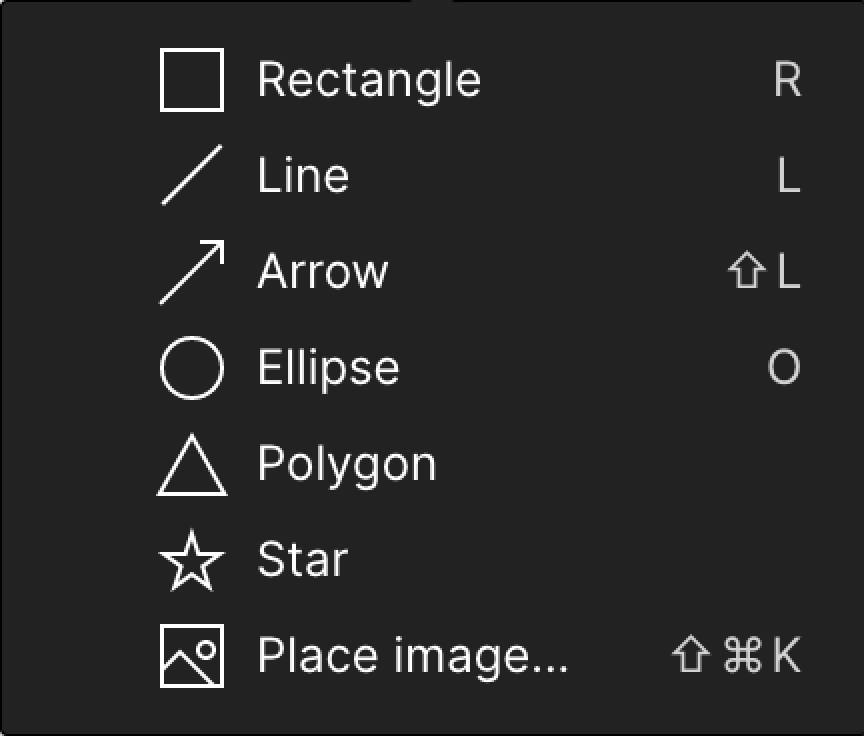
Figmaでは「Rectangle(四角形)」「Line(線)」「Arrow(矢印)」「Ellipse(円)」「Polygon(多角形)」「Star(星)」が基本の図形として用意されています。
ベクターは慣れるまで難しいですが、これらの図形の組み合わせだけでも似顔絵を作ることができるので是非試してみてください!
基本操作
| 操作 | イメージ |
|---|---|
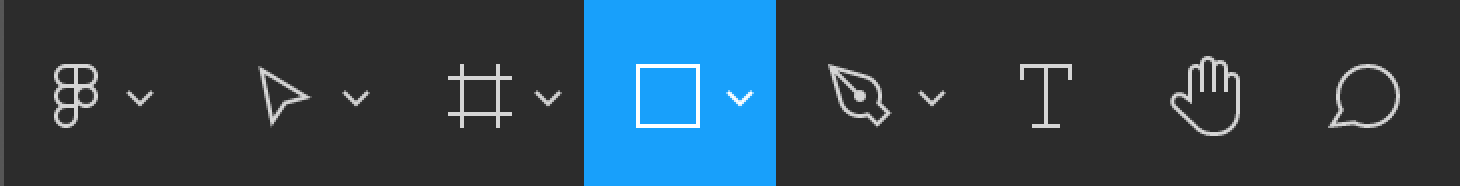
| 1.左上のメニューバーの「□」をクリック |  |
| 2.ドロップダウンから追加したい図形を選択 |  |
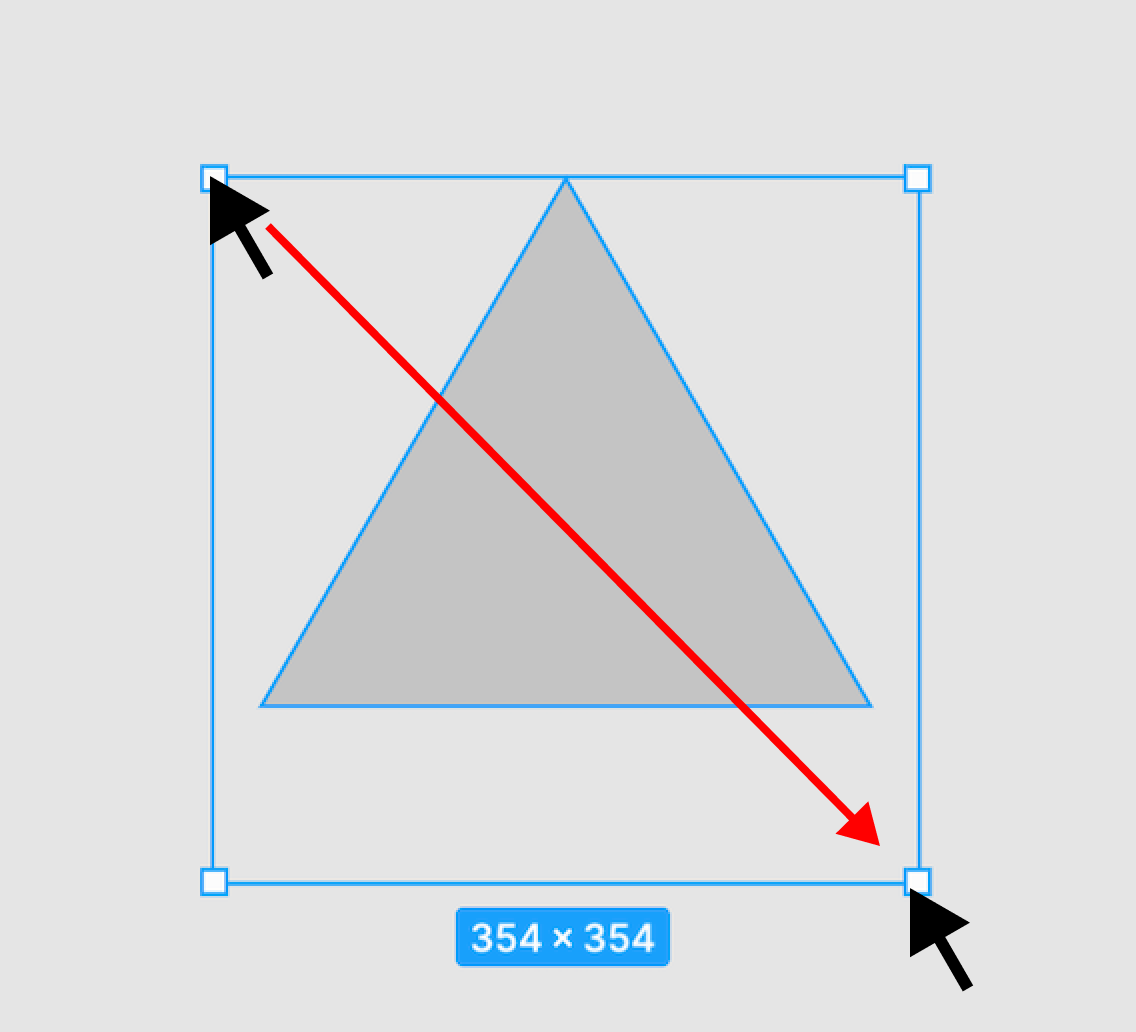
| 3.キャンバス上でドラッグ&ドロップで図形を作成 ( Shiftを押しながらドラッグすると、縦横比が1:1の図形が作成できます) |
 |
Polygonを三角形からいろいろな多角形に変える
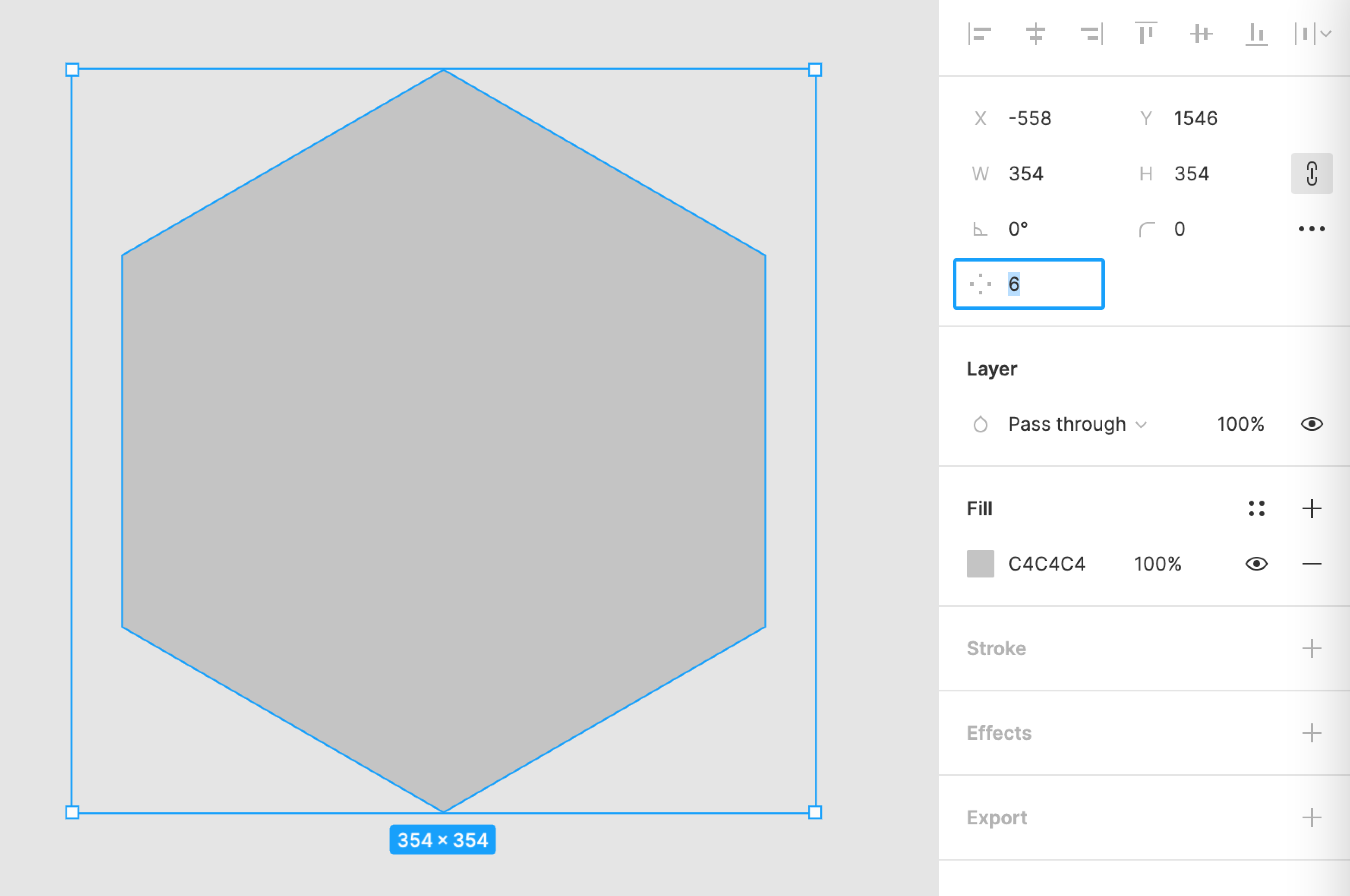
右側のメニューでCountの数字を変えると角の数を変えることができます
多角形のバウンディングボックス(青い枠)をリセットする
Figmaで多角形を追加すると、角数が増えた時もサイズが保てるようにバウンディングボックスの下部に余白があります。
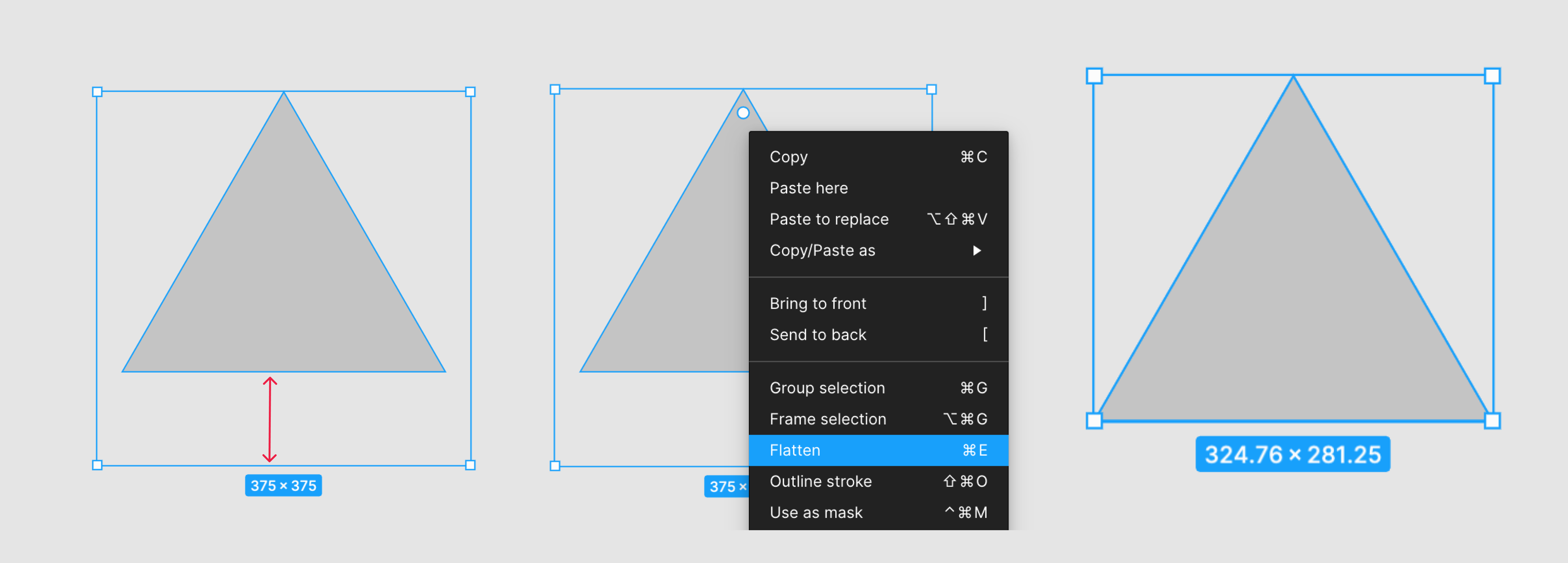
右クリックでFlattenを選択すると図形の形に合わせた形にすることができます。
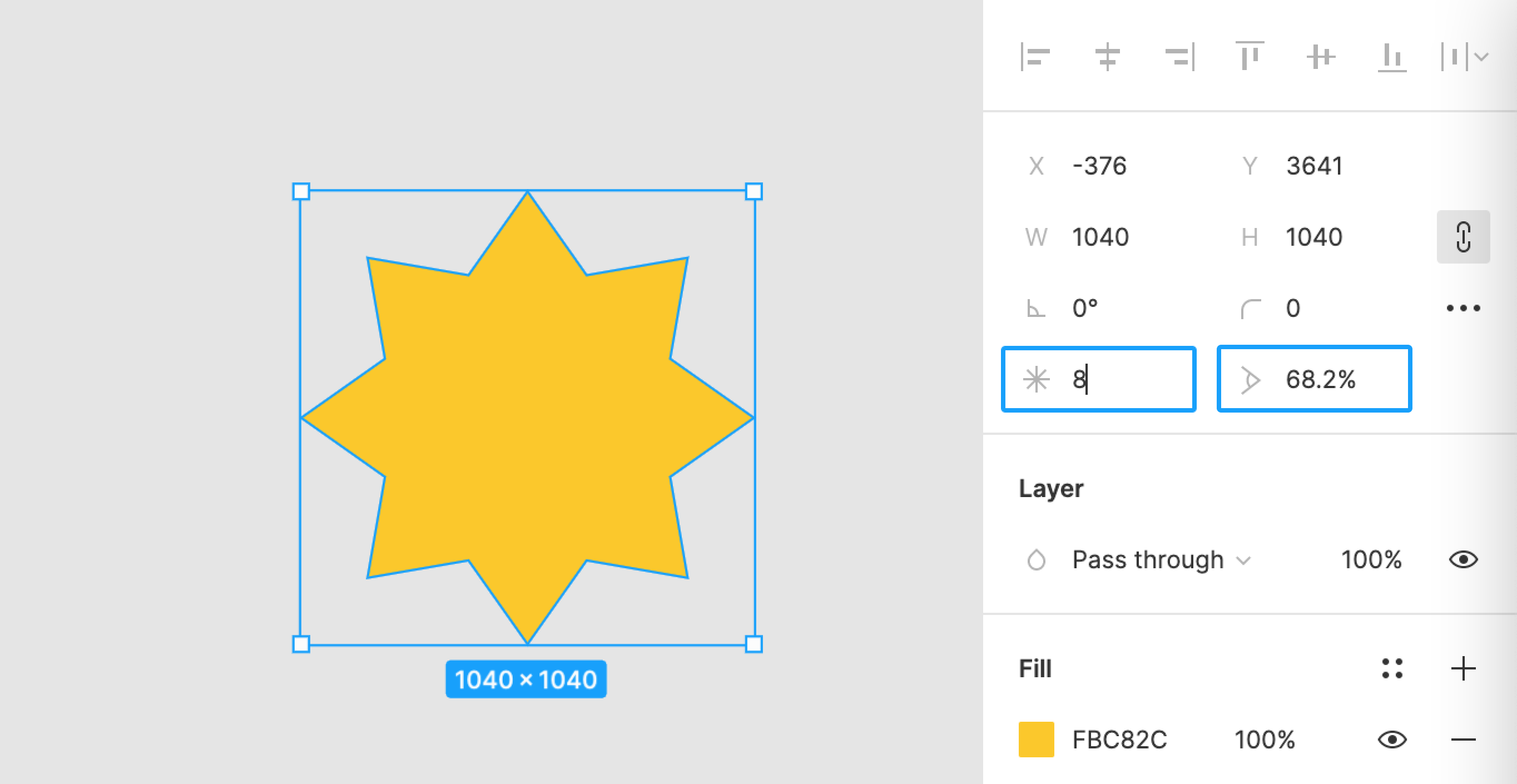
Starの角の数や角度を変える
右側のメニューでCountの数字を変えると角の数、Ratioの数値を変えると引っ込んでいる部分の角度を変えることができます
これを活用すると、簡単によくあるキラキラした背景を作ることができます。
Ellipseで円グラフやドーナツを作る
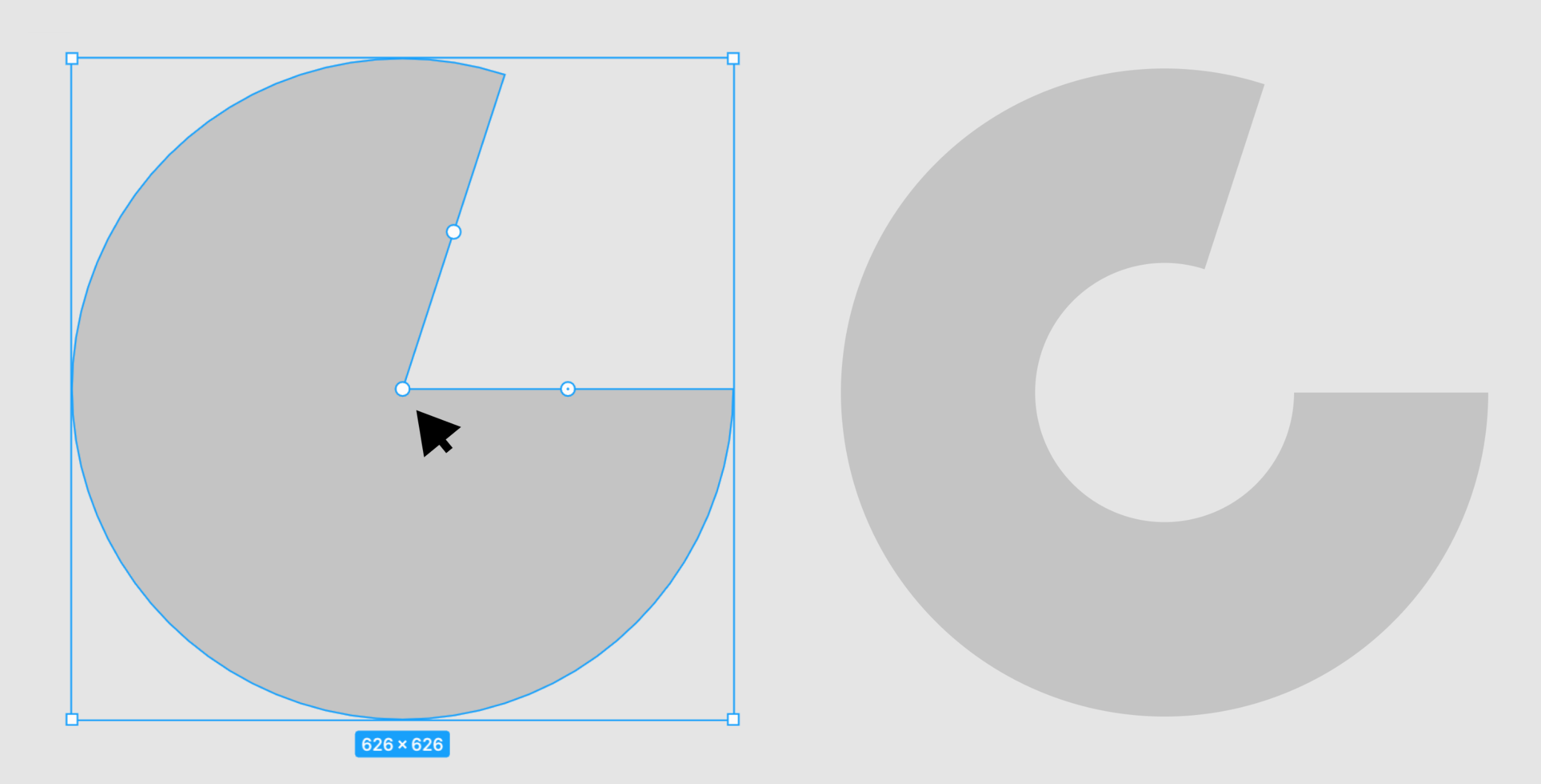
円にホバーした時に出てくる点をクリックしてドラッグすると、円に切れ込みを作ることができます。
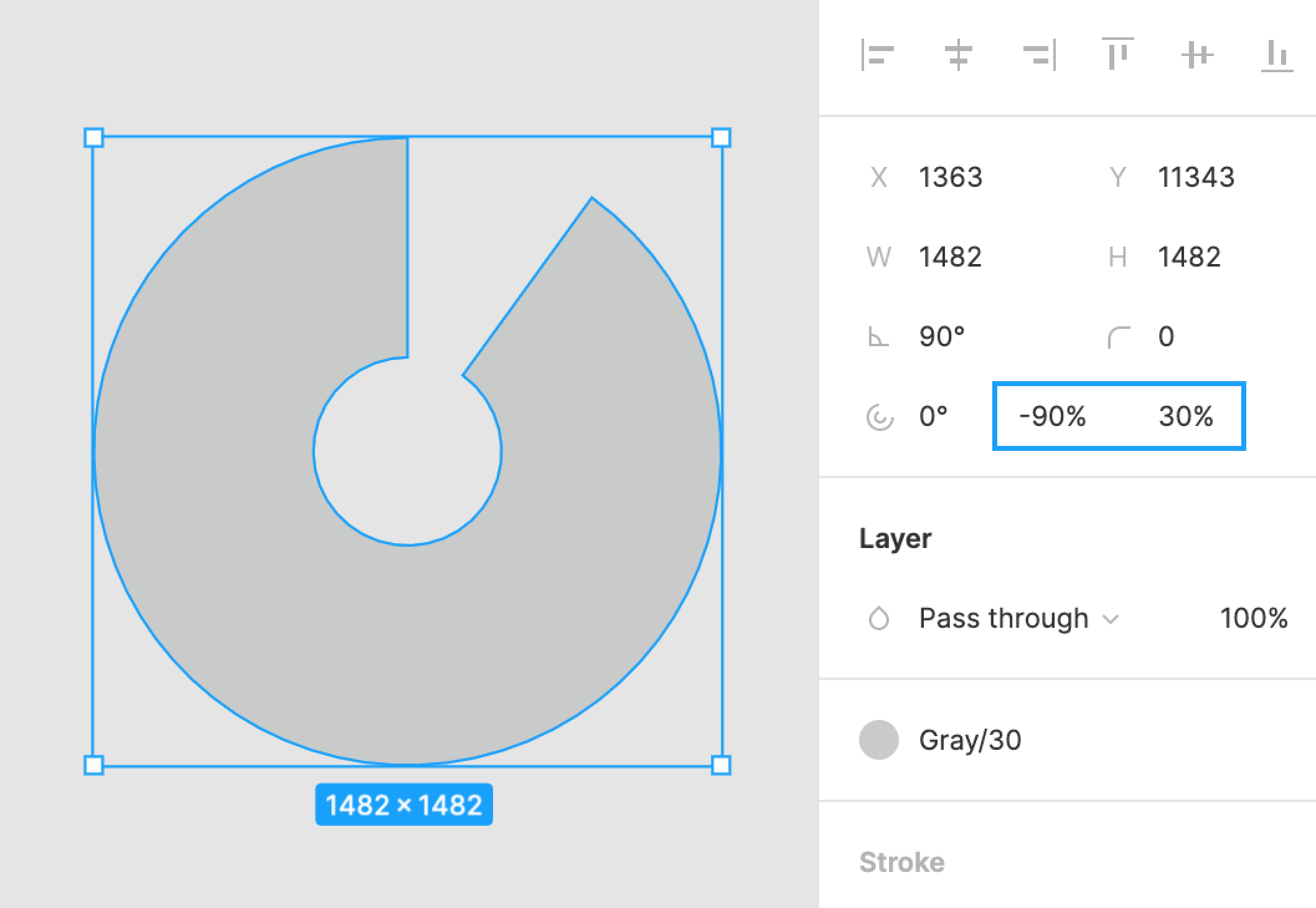
さらに円をクリックしてホバーしたときに中心に出ている点をクリックしてドラッグすると、ドーナツのような形を作れます
これらの角度は右側のメニューバーから調整できます。
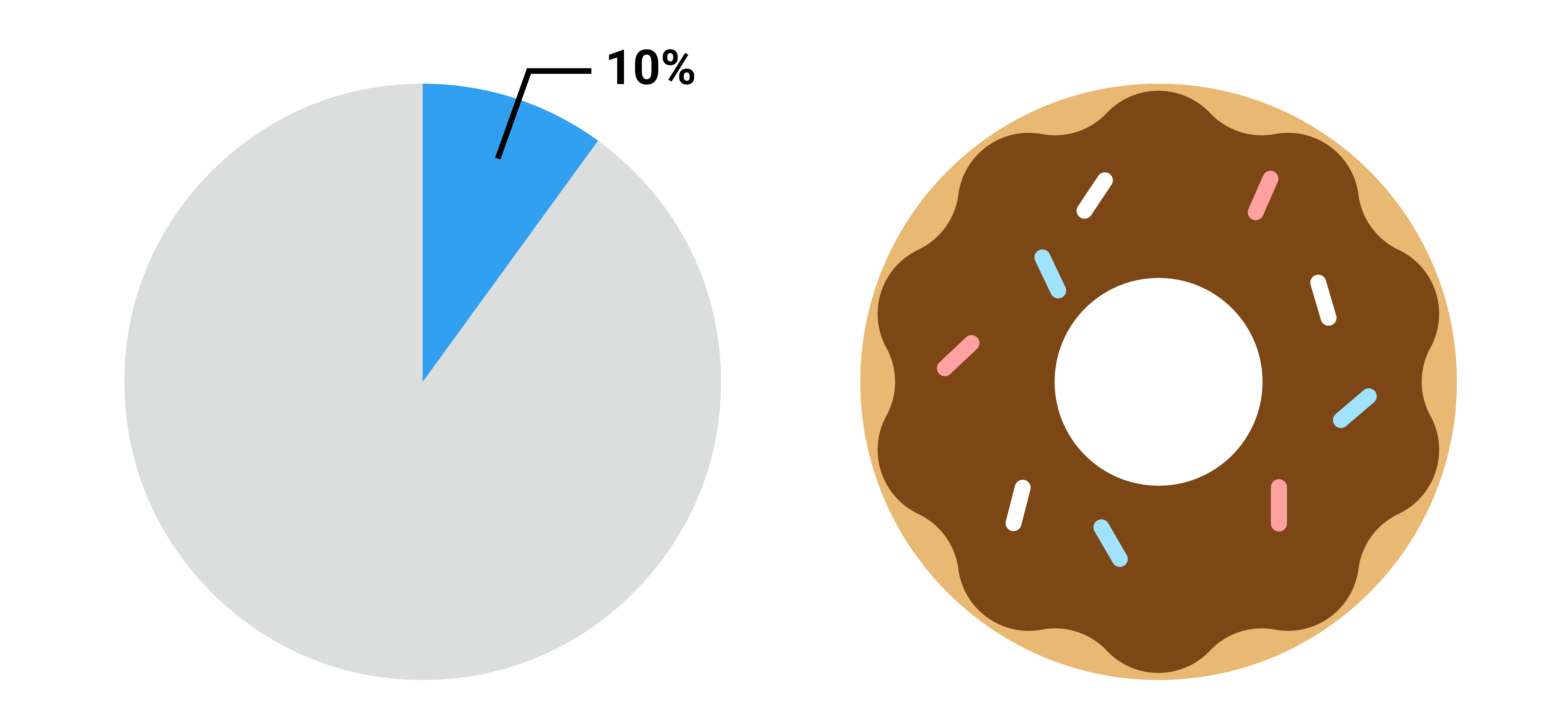
この機能を活用すると、円グラフやドーナツが簡単に作れます
(ドーナツのソールはStarツールで作成した図形に角丸をかけて作っています)
ベクターツールでシェイプを書く
複雑な形態を作りたい場合は、PenツールやPencilツールを使ってパスを作成します。
Penツールでは、アンカーポイントという点を作成していき、それぞれの間を滑らかにつなぐベジェ曲線を作成することで自由に図形を作ることができます。
Pencilツールは所謂お絵描きツールのように、ドラッグした位置に自由に線を引くことができます。
操作方法
追加したシェイプの形を変える
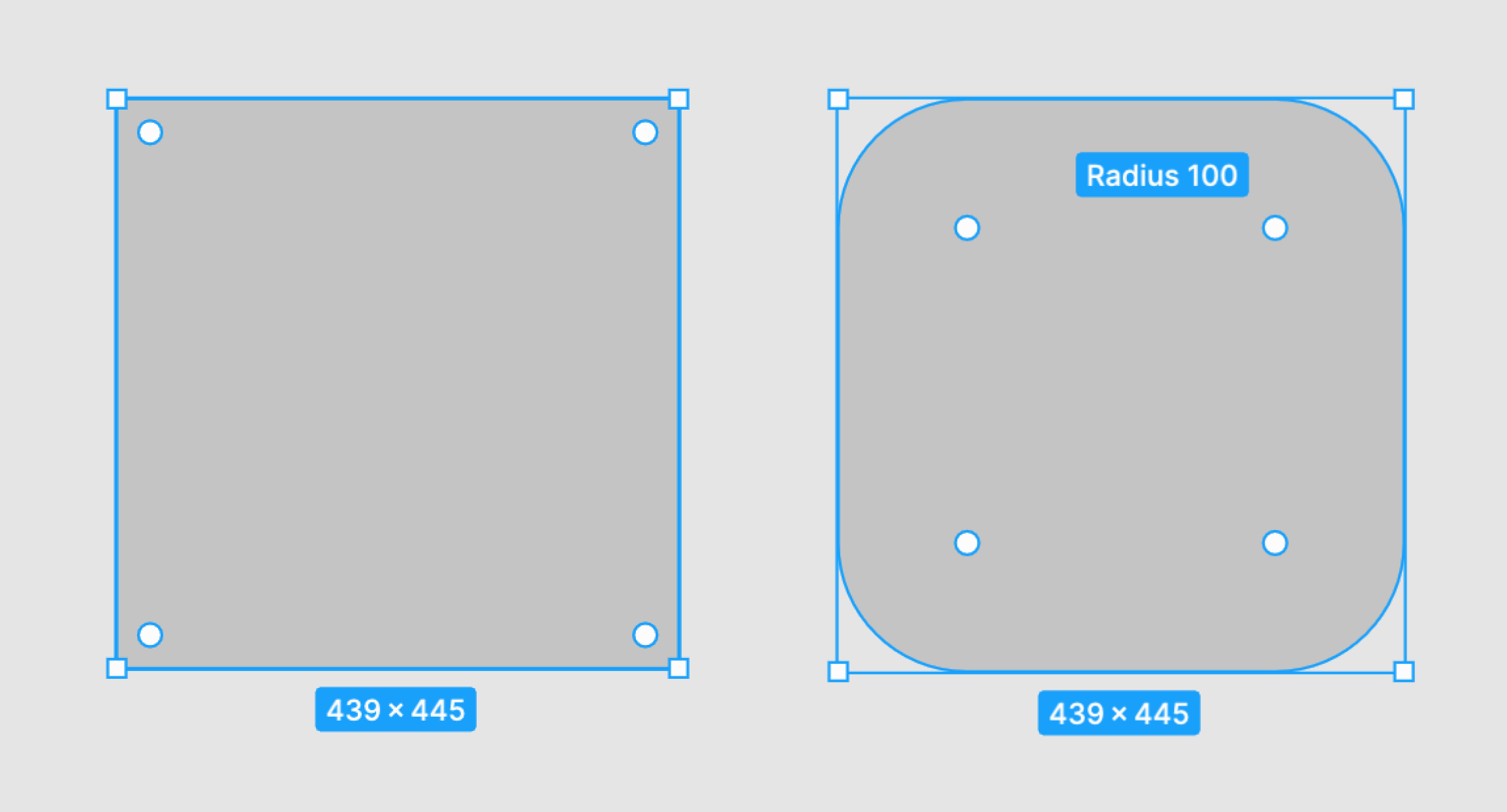
角丸にする
何かオブジェクトを追加してホバーすると図形の角に白い丸が表示されます。
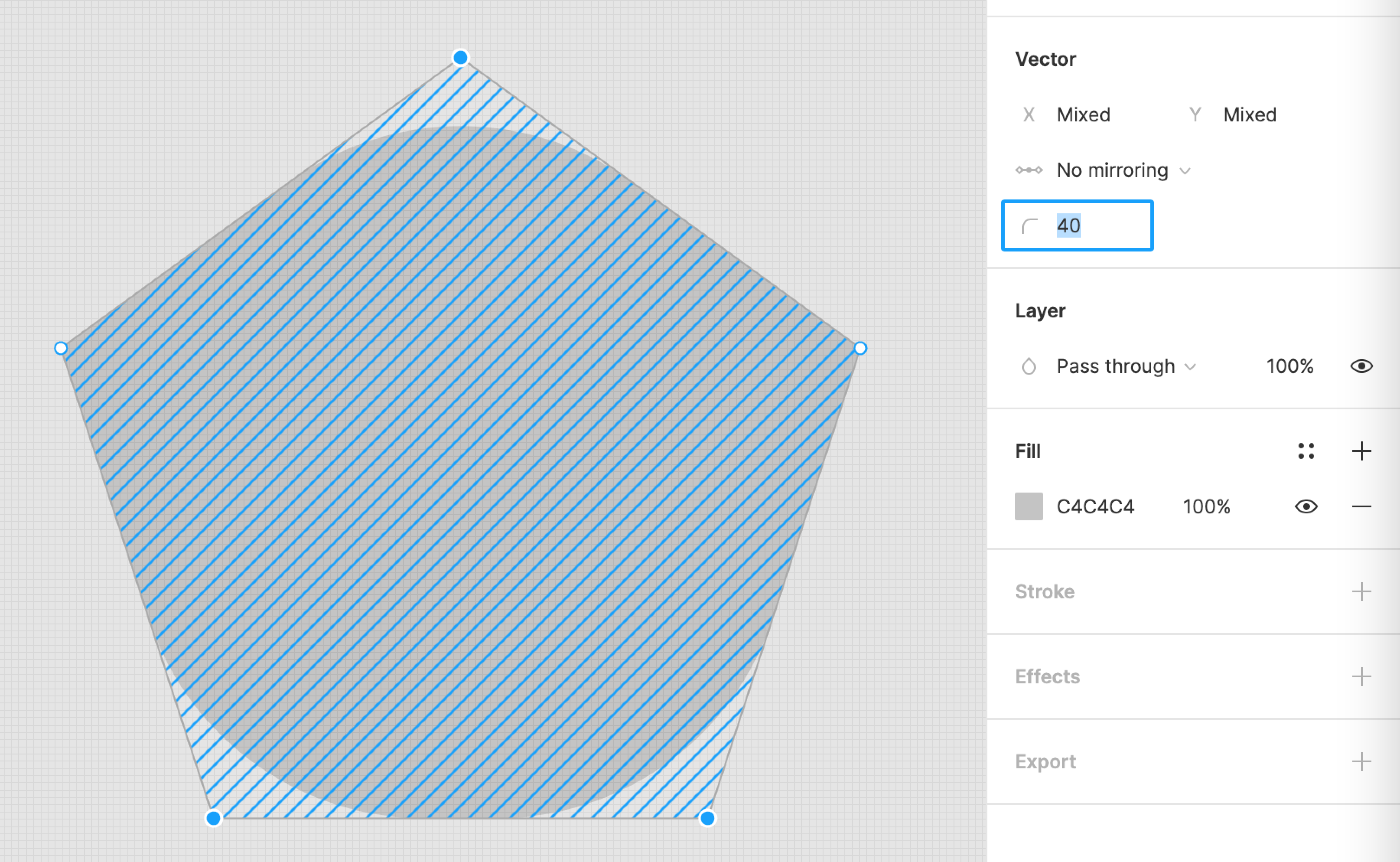
この白丸をクリックしてドラッグすると、図形に角丸をかけることができます。
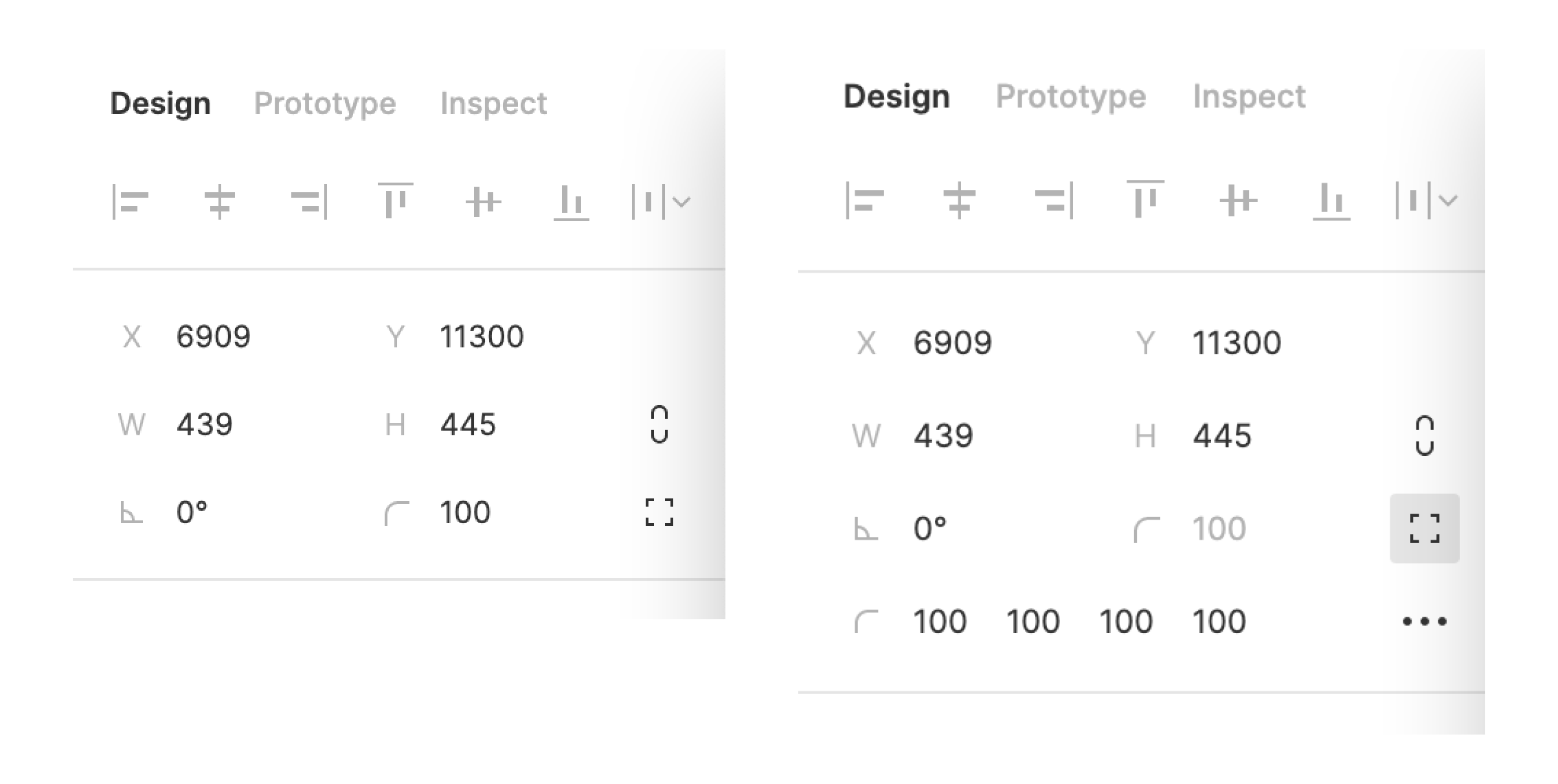
角丸の値は右上のメニューからも変更できます。
四角形の場合は四角の角丸を別々に指定することもできます。
ジェイプをダブルクリックすると編集モードに入ることができ、選択した角にだけ角丸をかけることもできます。
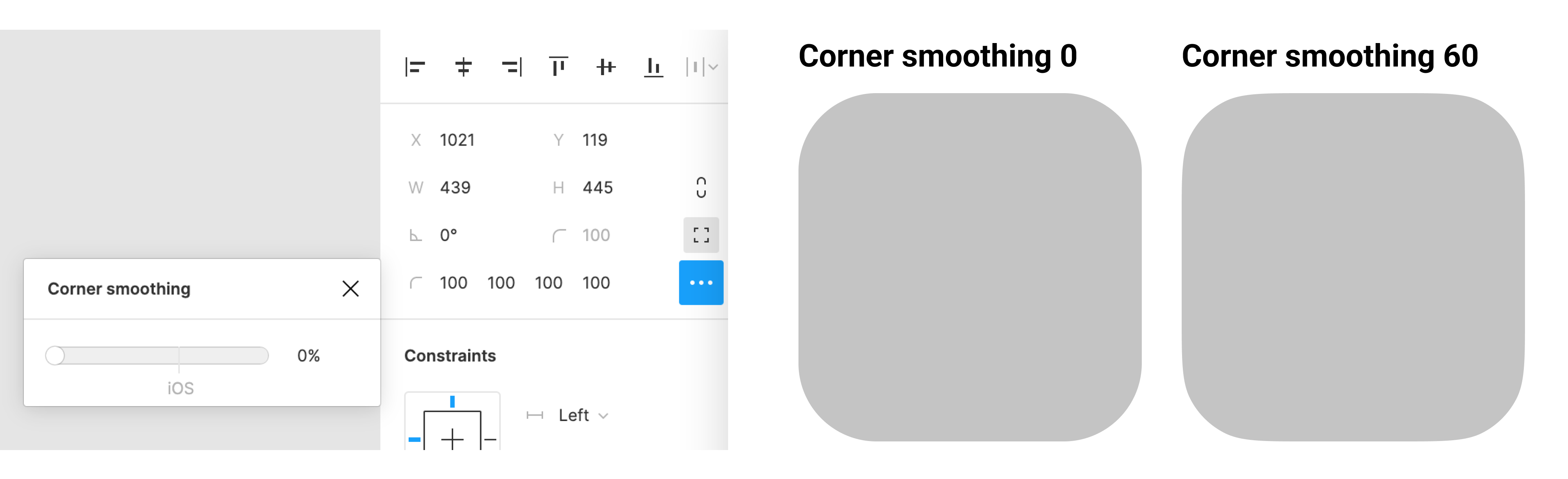
角丸を滑らかにする
角丸メニューの右側にあるメニューボタンをクリックすると`Corner smoothing'という機能で角丸を滑らかにすることができます。
LineやArrow、Strokeを編集する
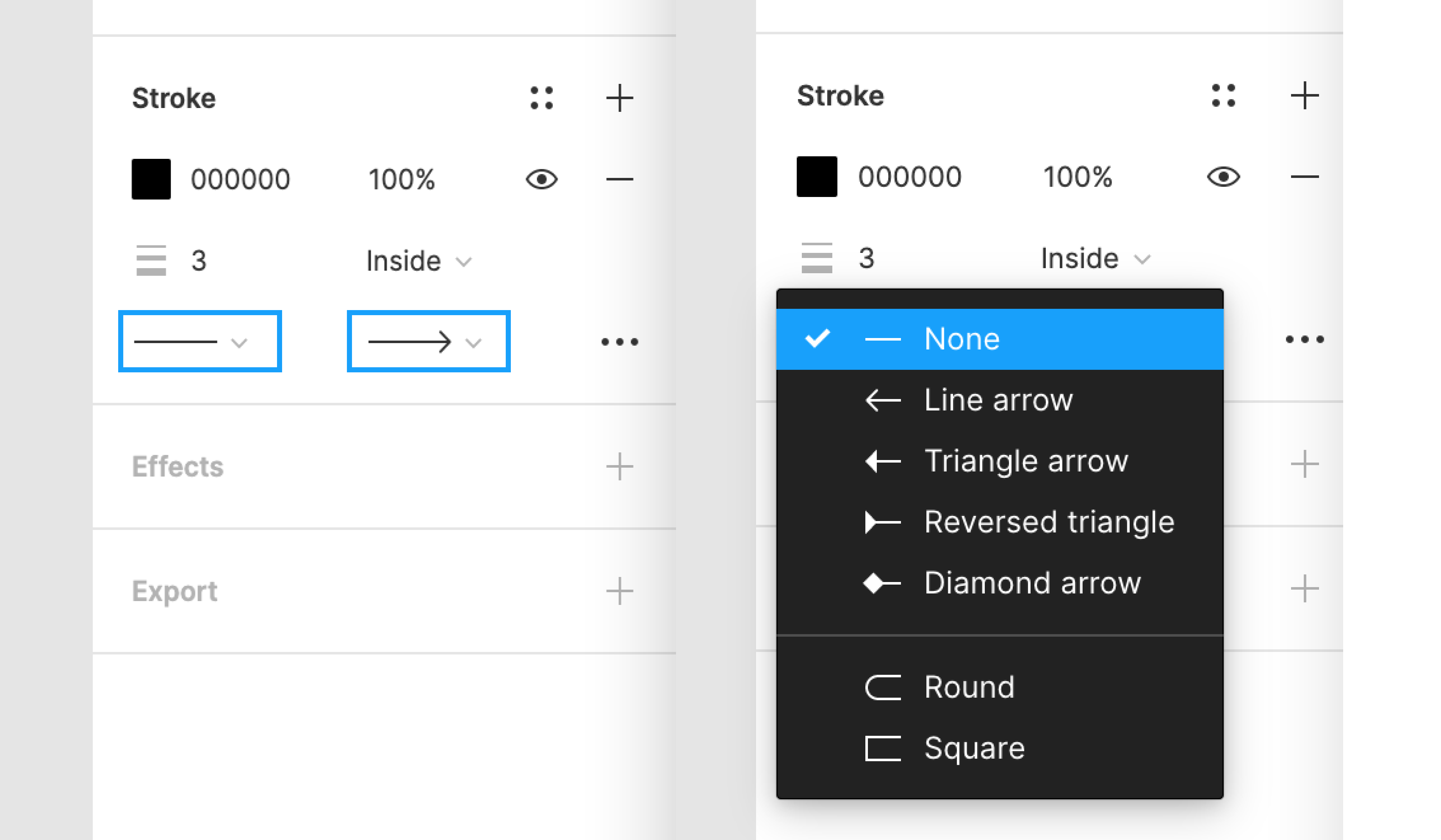
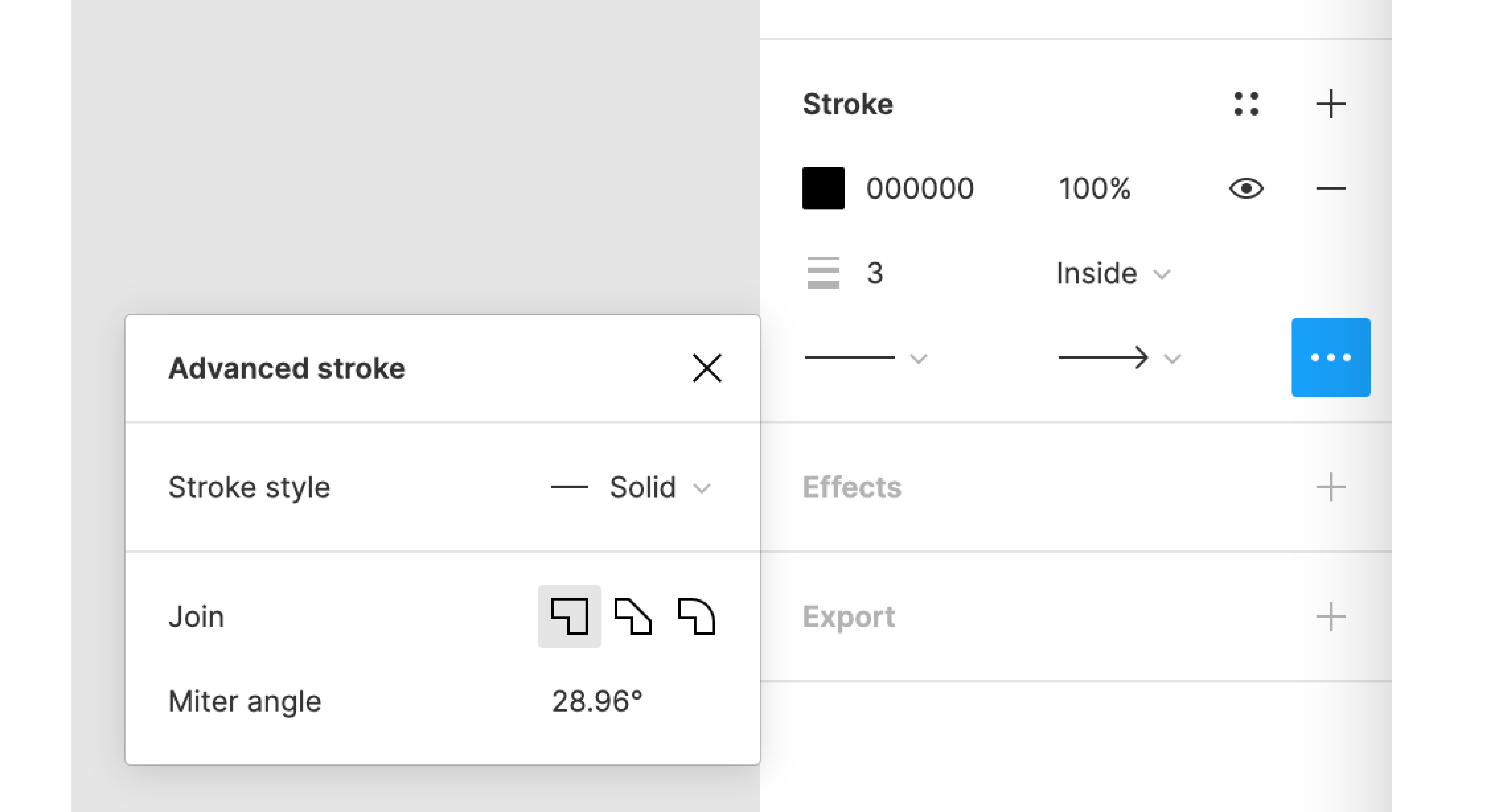
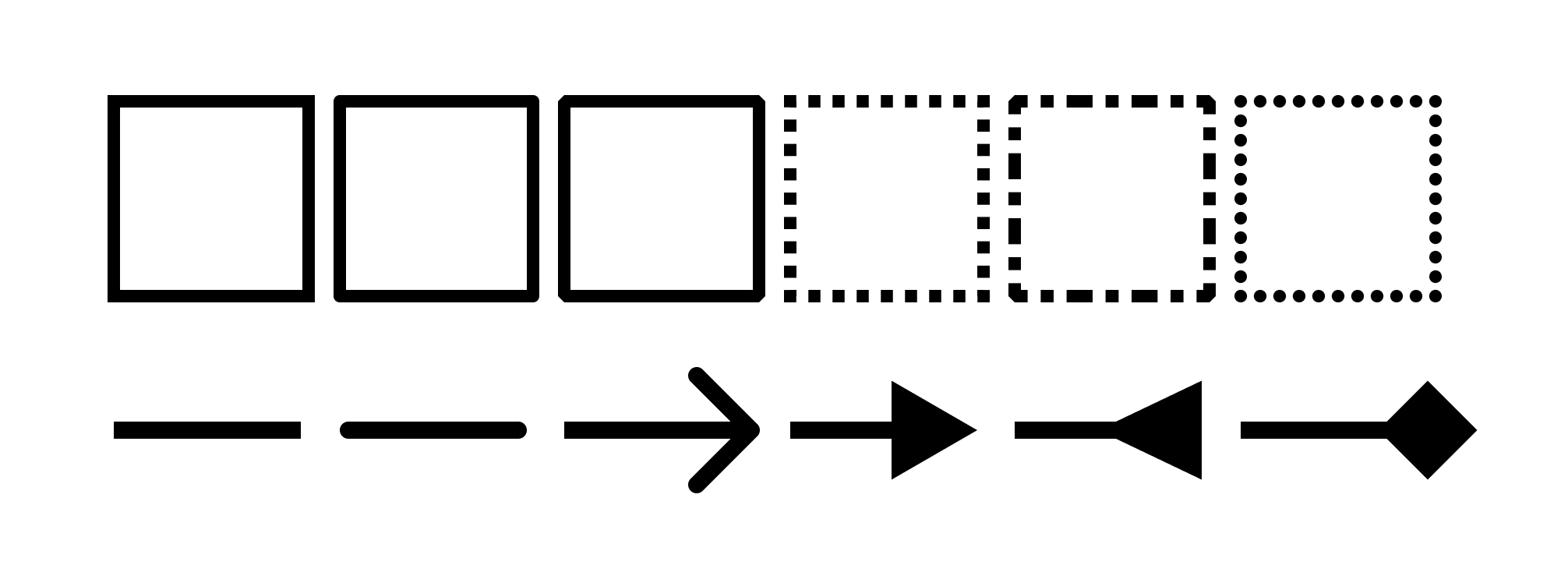
右側のメニューのStrokeのタブで線の形状(矢印や菱形など)や先端の形(角丸か四角か)を選ぶことができます。
また、メニューアイコンをクリックすると、線の形(Solidか点線か)や角の形状を選ぶことができます。
色々と使ってみると、こんな感じに様々な線を描くことができます。
角丸や点線、矢印などを編集可能な図形にする
Figmaでは角丸や点線、矢印などの機能でシェイプを編集しても、本体のシェイプは変更されず効果が上乗せされているような形になります。
これによっていつでも角丸をオフにしたり線の形状を変えたりできるのですが、シェイプの形を変えてしまいたい時もあります。
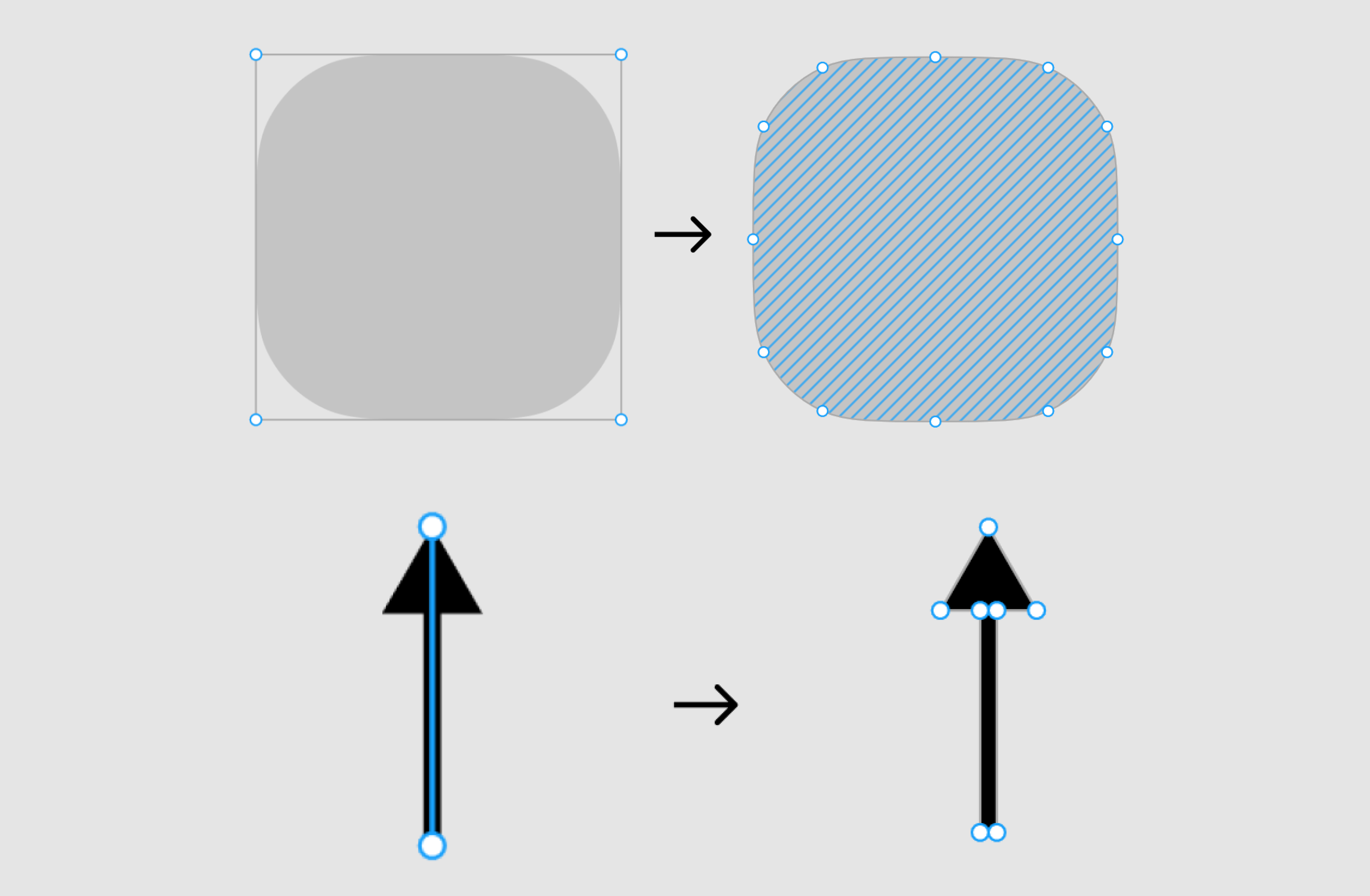
そんな時は図形を選択した状態で右クリックをし、Outline strokeを選択します。
するとシェイプがアウトライン化され、編集ができるようになります。
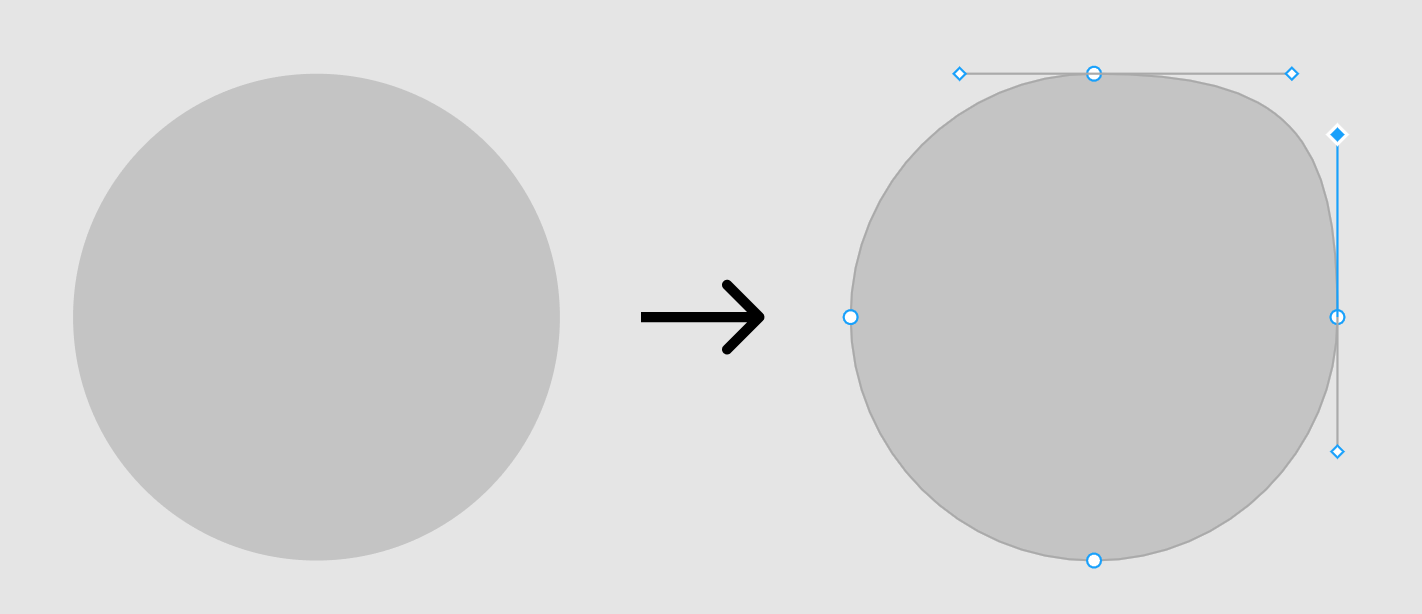
作成したシェイプの形を自由に変える
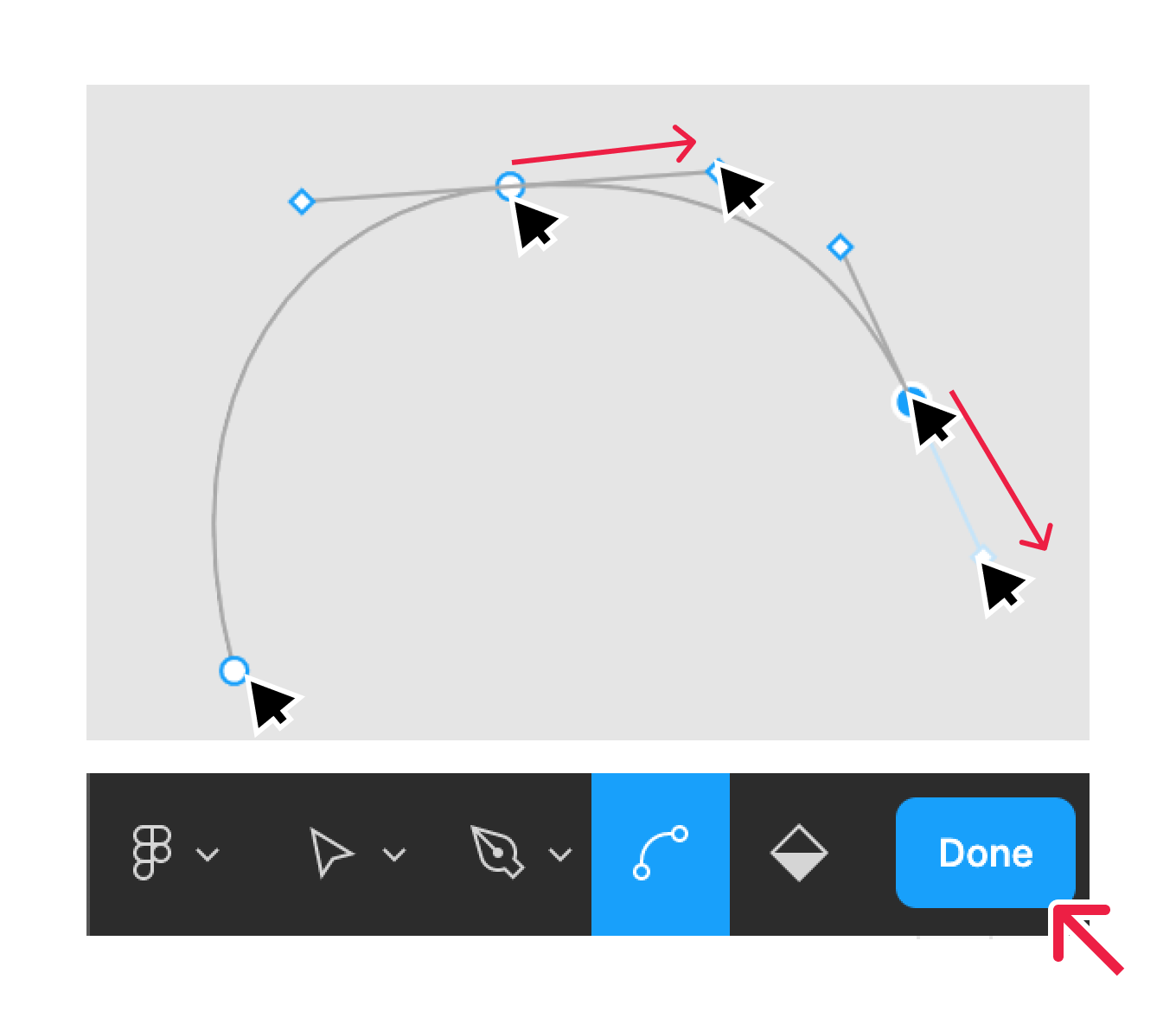
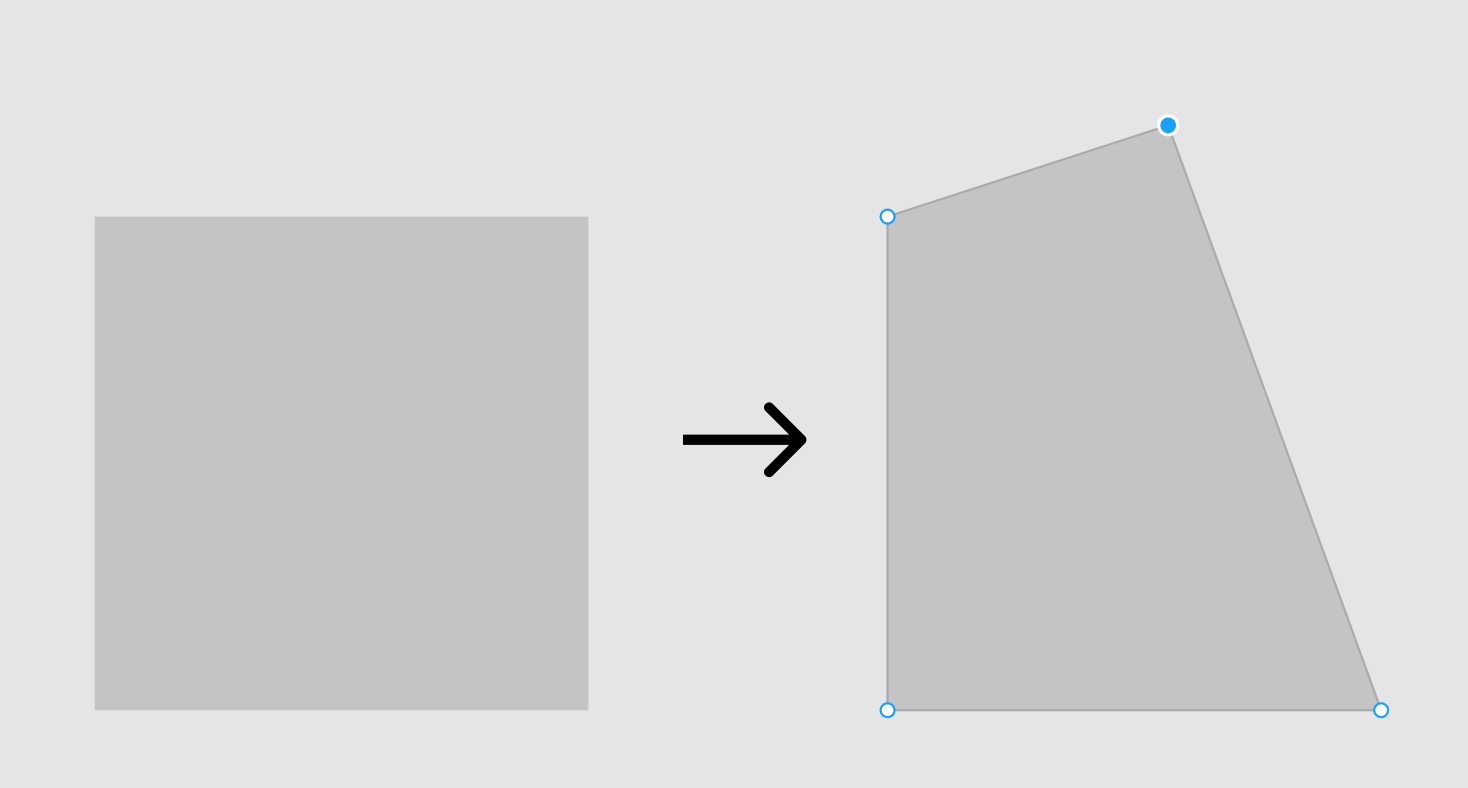
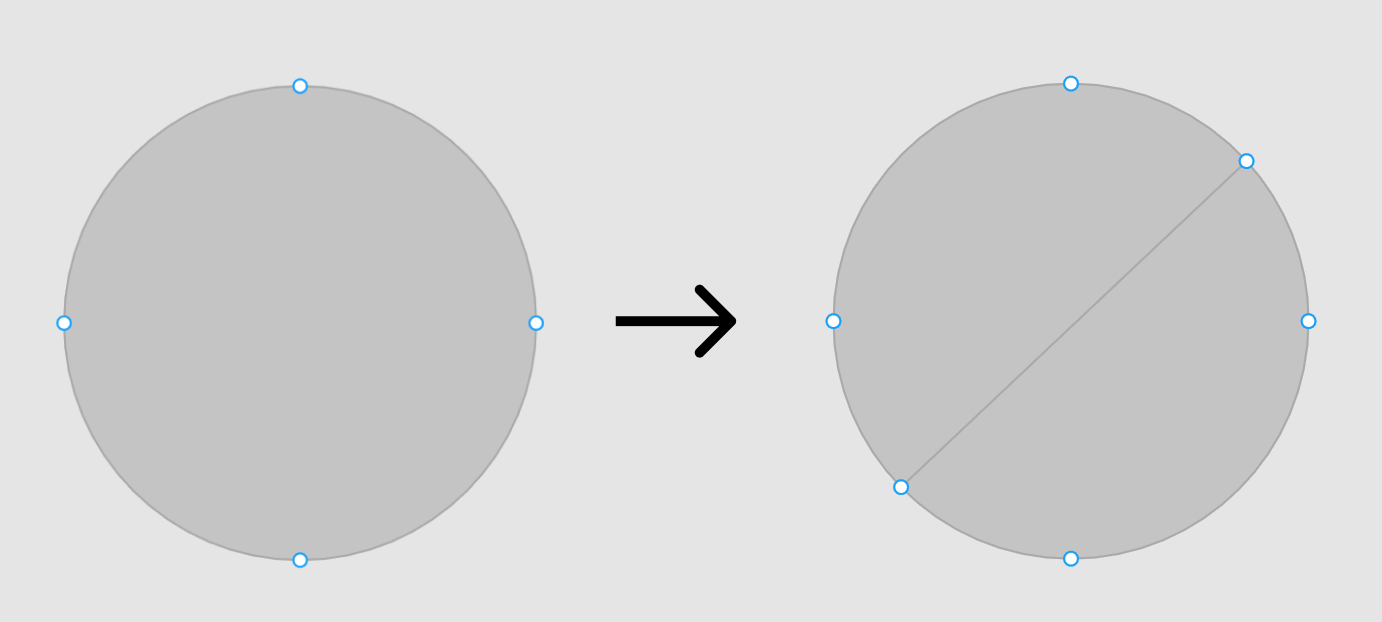
シェイプをダブルクリックして編集モードに入ると、シェイプのアンカーポイントが表示されます。
表示されたアンカーポイントをドラッグすると、自由に形を変えることができます。

曲線の場合はアンカーポイントから伸びている線をドラッグすると曲線の形状を変えることができます。

また、Optionキーを押しながらアンカーポイントをクリックするとアンカーポイントのパスをオンオフできます。
Penツールを選択してパス上をクリックすると、アンカーポイントを増やすことができます。

編集モードから抜けるには、キャンバスの何もない場所をダブルクリックするか、左上の「Done」というボタンをクリックします。
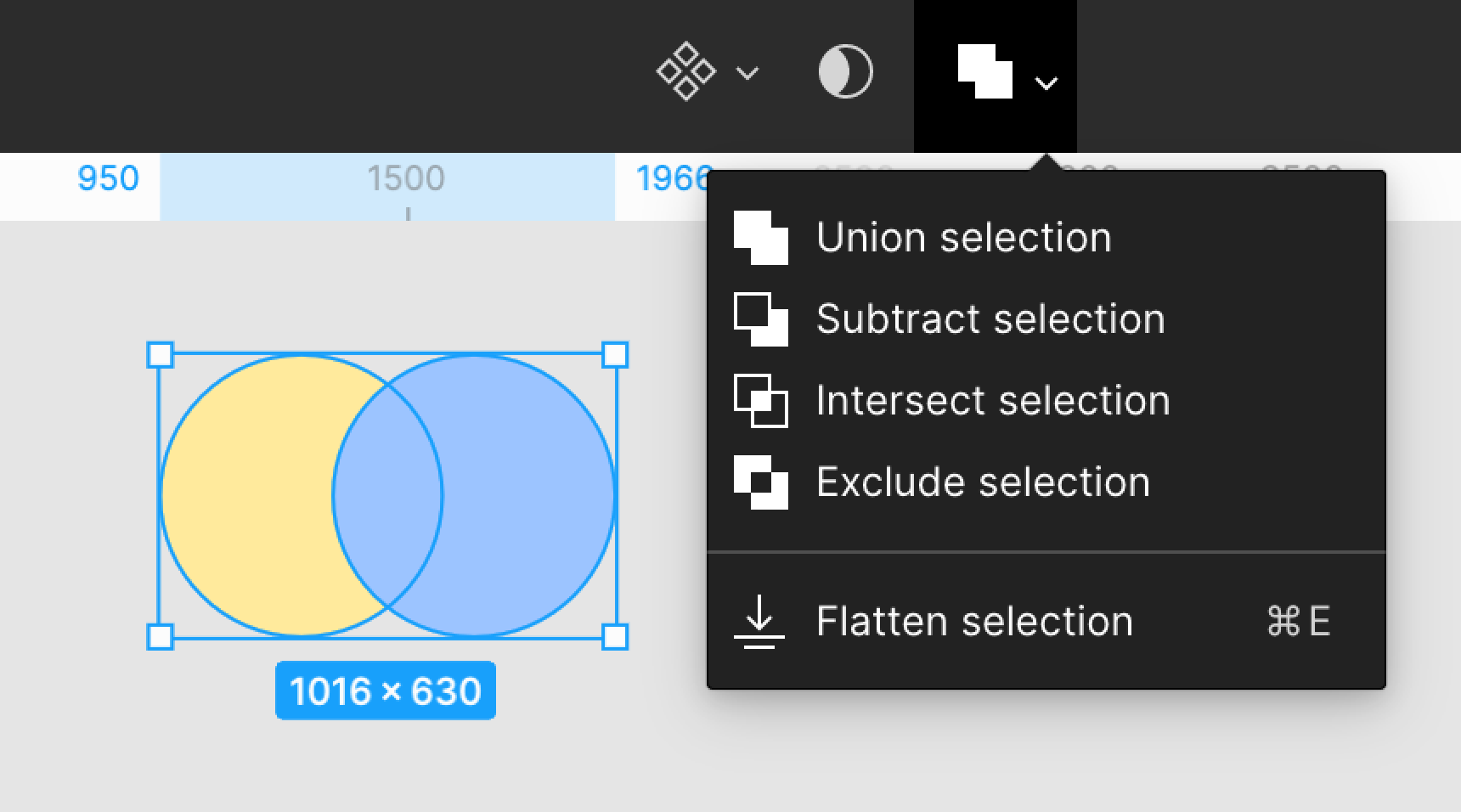
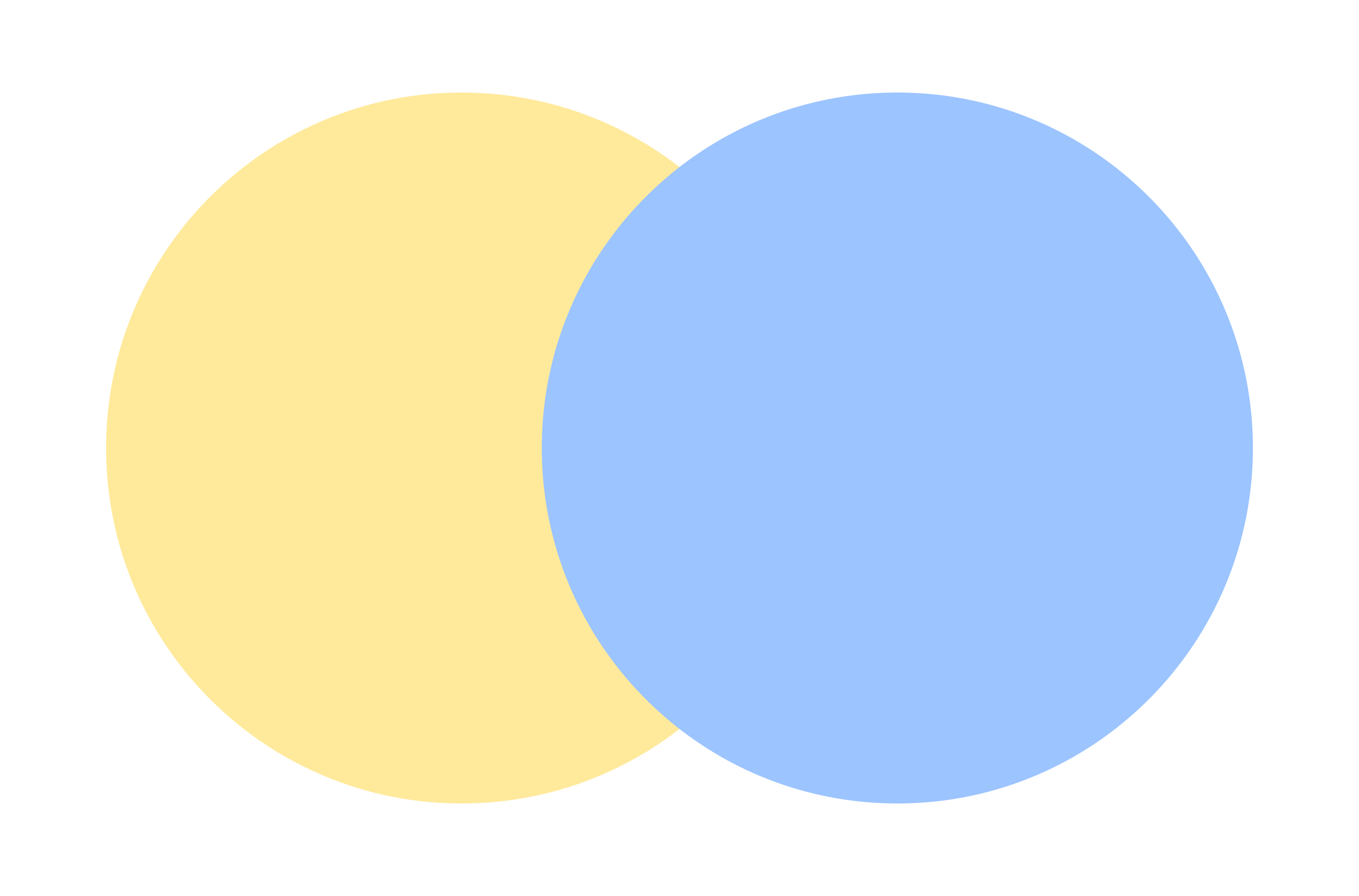
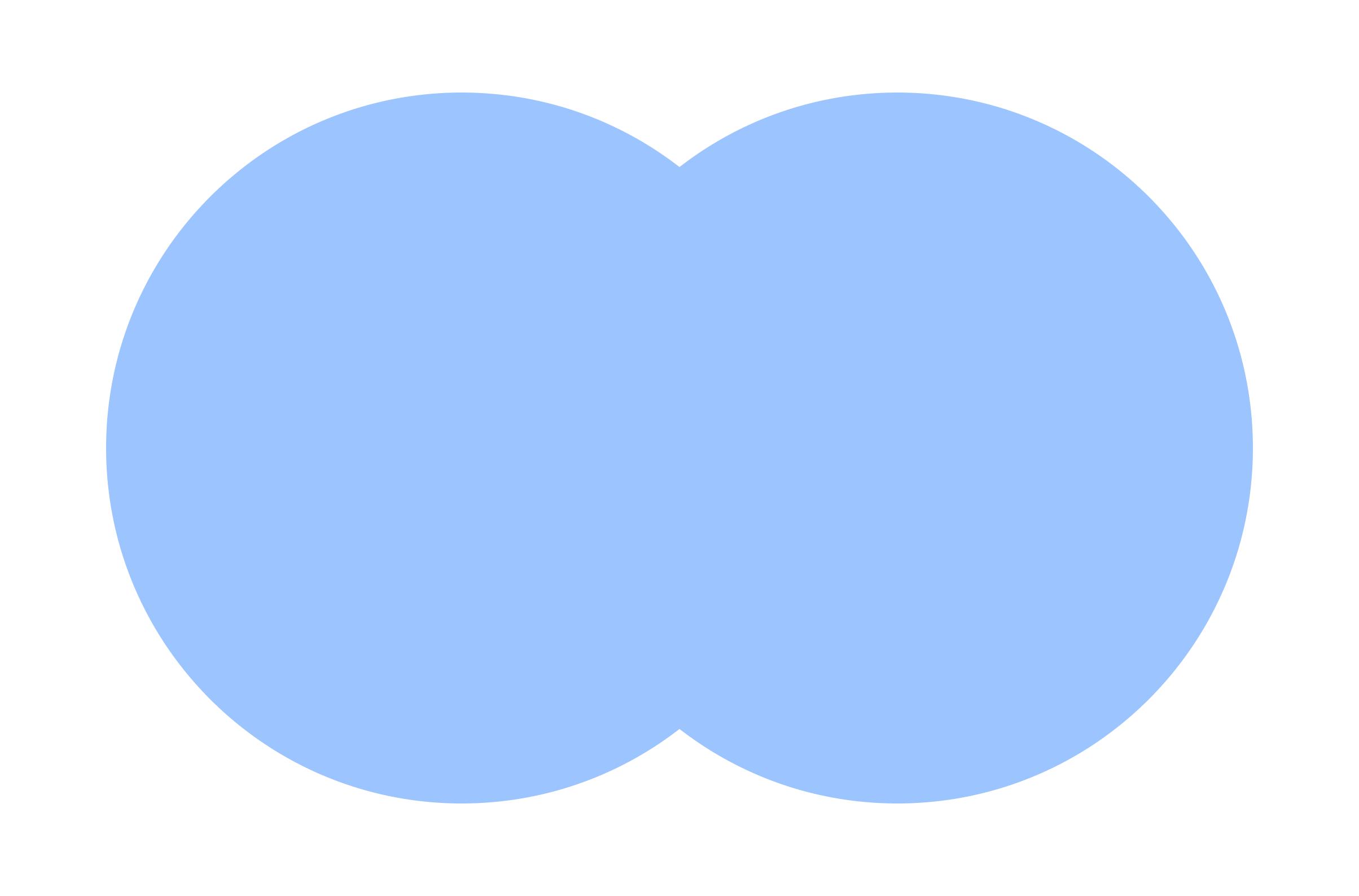
シェイプを結合したりくり抜いたりする
2つ以上の図形を選択した状態で画面上部の2つの四角が重なったマークをクリックすると、画像を結合したりくり抜いたりできます。
| 元の画像 |  |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
また、マスク機能を使うと下のシェイプで上のシェイプをくり抜くことができます。
Intersect selectionはシェイプ自体を変形しますが、マスクだとシェイプを直接編集せずにはみ出した部分を見えなくするので後から再編集ができます。
| 操作 | 画像 |
|---|---|
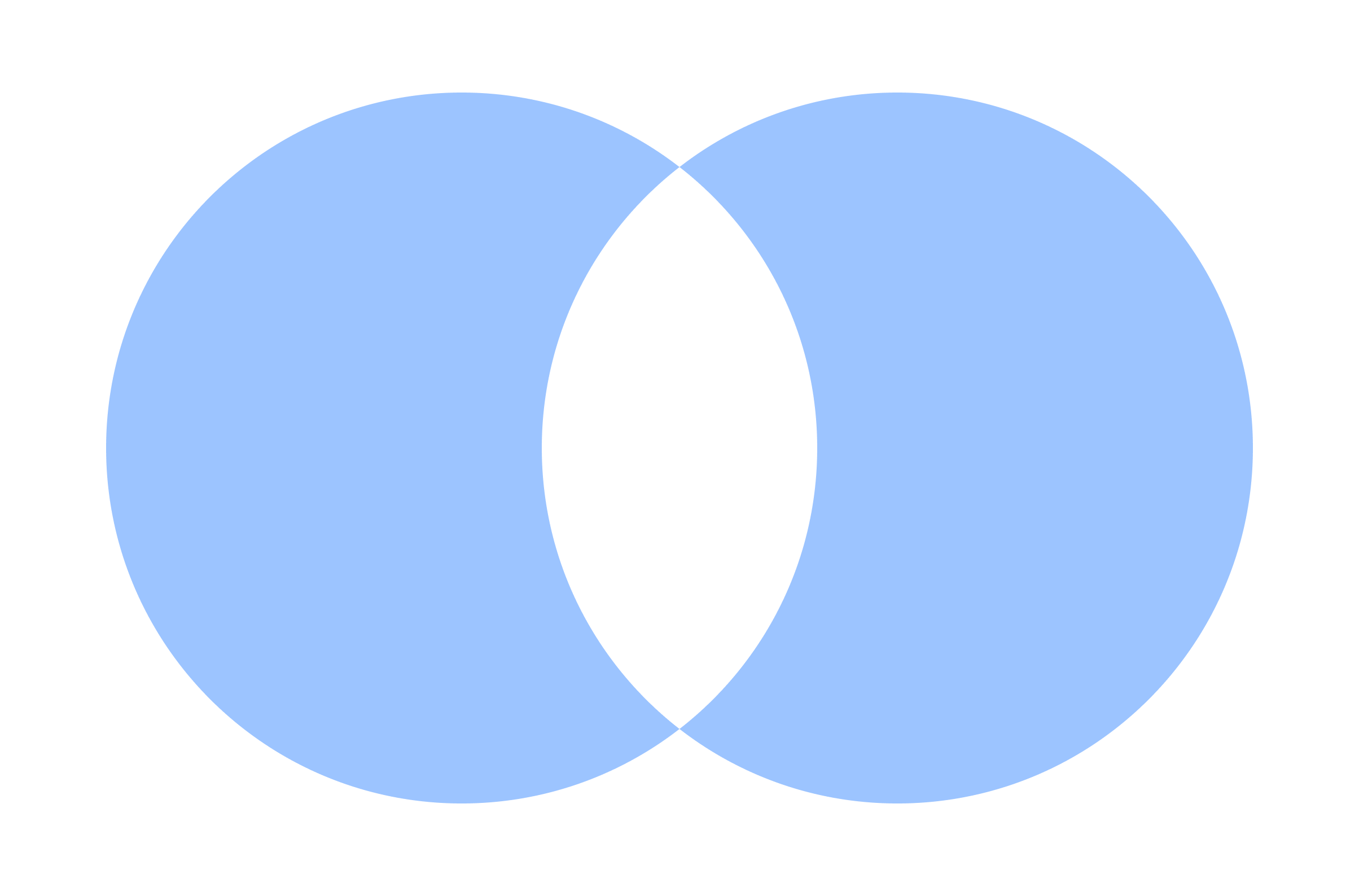
| 1.2つの画像を重ねる |  |
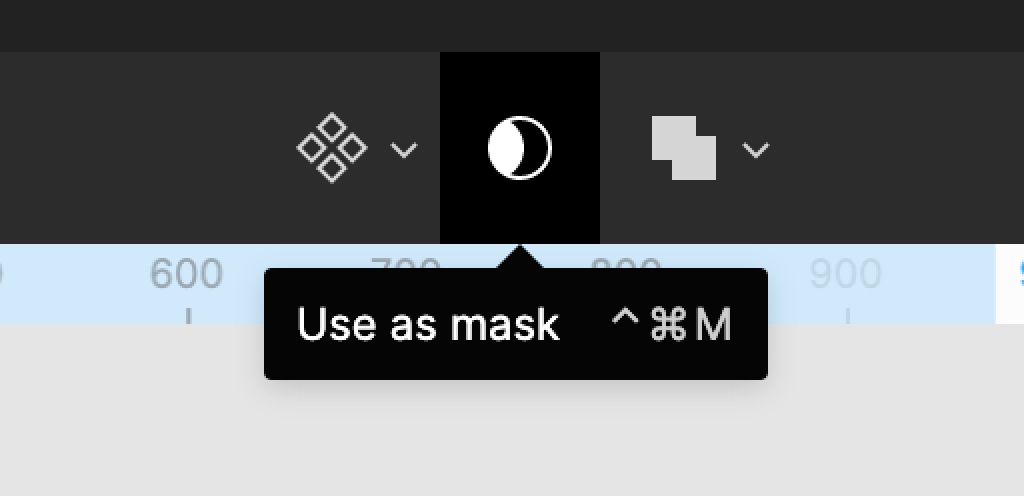
2.画面上部のUse as maskをクリック |
 |
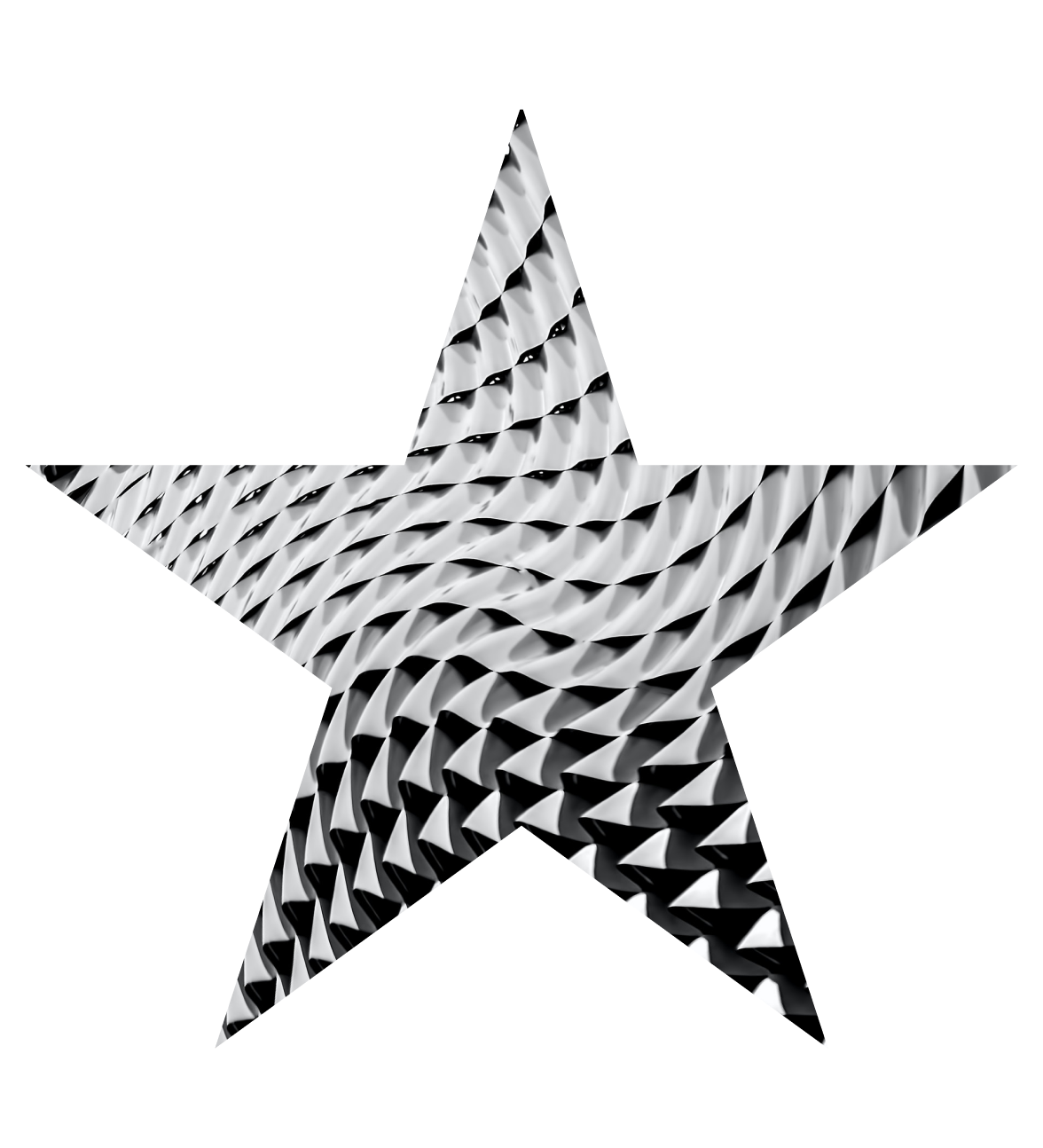
| 3.下のシェイプで上のシェイプがくり抜かれる |  |
| 4.ダブルクリックで編集モードに入って後から編集できる |  |