これは何
Qiitaが主催するエンジニア向けカンファレンスの「Qiita Conference 2022」のファーストビューのアニメーションを作成した際、Figmaで動画のラフを作成したのがとても便利だったのでその内容を紹介します。
Figmaで動画ラフを作るメリット
手軽に作れる
なんといっても、手軽さが魅力です。
Frameを複数作って「Smart Animate」で繋げると、Frameの間の動きを補完してくれるので、動画作りに慣れていない人でもパラパラ漫画を作る容量でサクサク作れます。
 |
 |
|---|
また、Frameをコピーすれば同じファイル内でさまざまなパターンを作成していけるので、アイデアの検討もしやすいです。
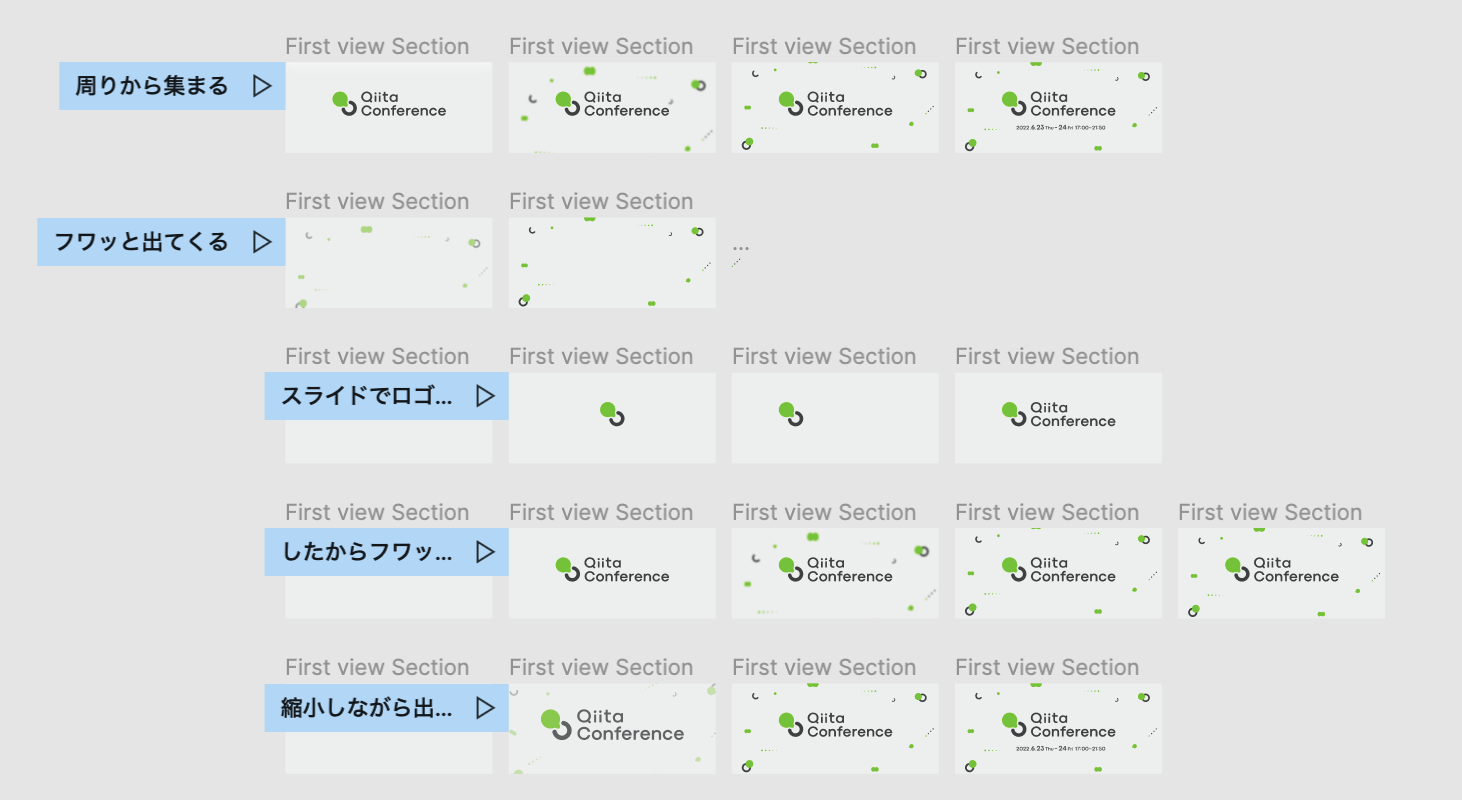
実際に絵コンテを作成していたときは、こんな感じで複数案を並べて作っていました🔽
レビューしやすい
通常の絵コンテよりも動きがイメージしやすいのでレビューしやすく、作ってみてから「なんか違ったな..」というすれ違いも防ぎやすいです。
Figmaで作成したプロトタイプはそのままリンクで共有できるので、いちいち動画をダウンロードしたり添付したりする必要がありません。
また、作成データを渡せば受け取った人がコメントをしたり、コピーを作成して手元で触ってみたりもしやすいです。
慣れているツールで作れる
今回作成したアニメーションの完成形はAfter Effectsを使って作っています。
もちろんAfter Effectsを触りながら動きをブラッシュアップしていくこともできますが、私は普段からAfter Effectsを触っているわけではなく、アニメーションを作る経験もあまりありませんでした。
Figmaで動画ラフを作る時に考慮すること
「複数のFrameを繋いでアニメーションを作る」という作り方上、「複数のタイミングで動くオブジェクト」を作るのは難しいです。
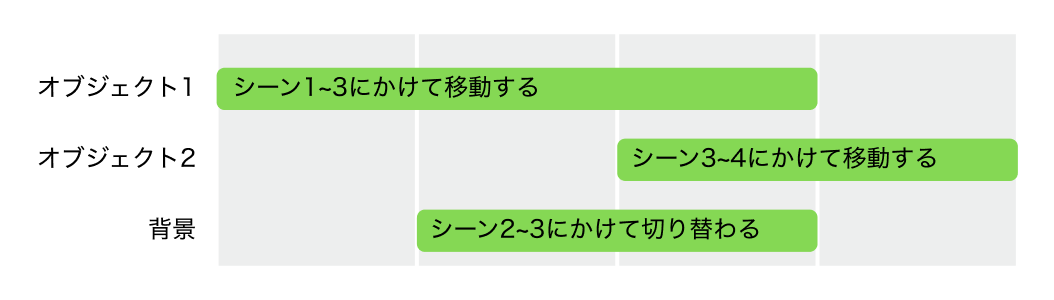
例えばバラバラのタイミングで動くこんなアニメーションを作りたい時、After Effectsであれば「オブジェクト1の動き」、「オブジェクト2の動き」「背景の動き」を作って、シーンに配置して動かすという作り方ができます。
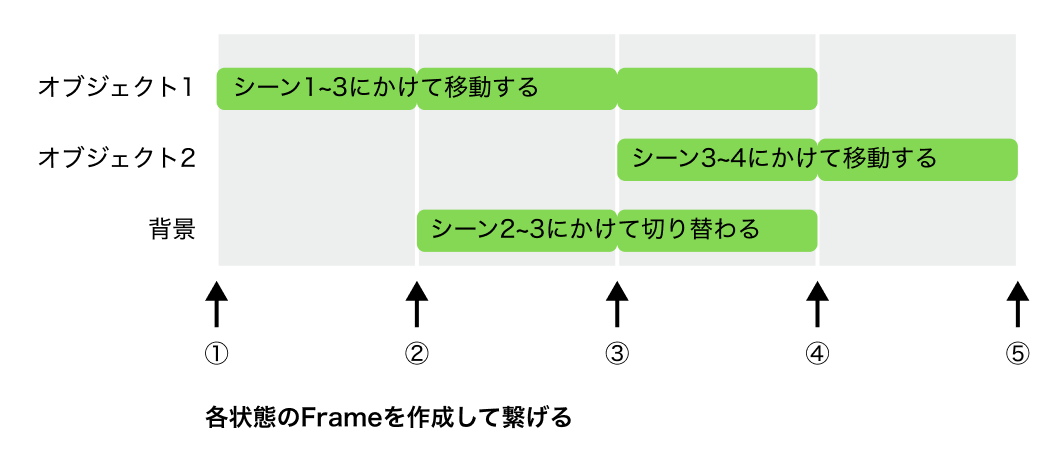
しかしFigmaではパラパラ漫画のようにFrameを繋げて行って動きを表現するので、各状態のFrameを作成して動きを作る必要があります。
なので、1つのアニメーションで全部作ろうとせず、「背景の動きはこんな感じ」「キャラクターの動きはこんな感じ」と分けて作成するのがおすすめです。
ある程度細かい部分は無視して、「イメージ感を掴む」ことをゴールになるべく時間をかけないで作りましょう!
動画のラフの作成
では早速ラフの作成方法を紹介します。
基本は以下の流れで作成すると、良い感じにアニメーションしてくれます。
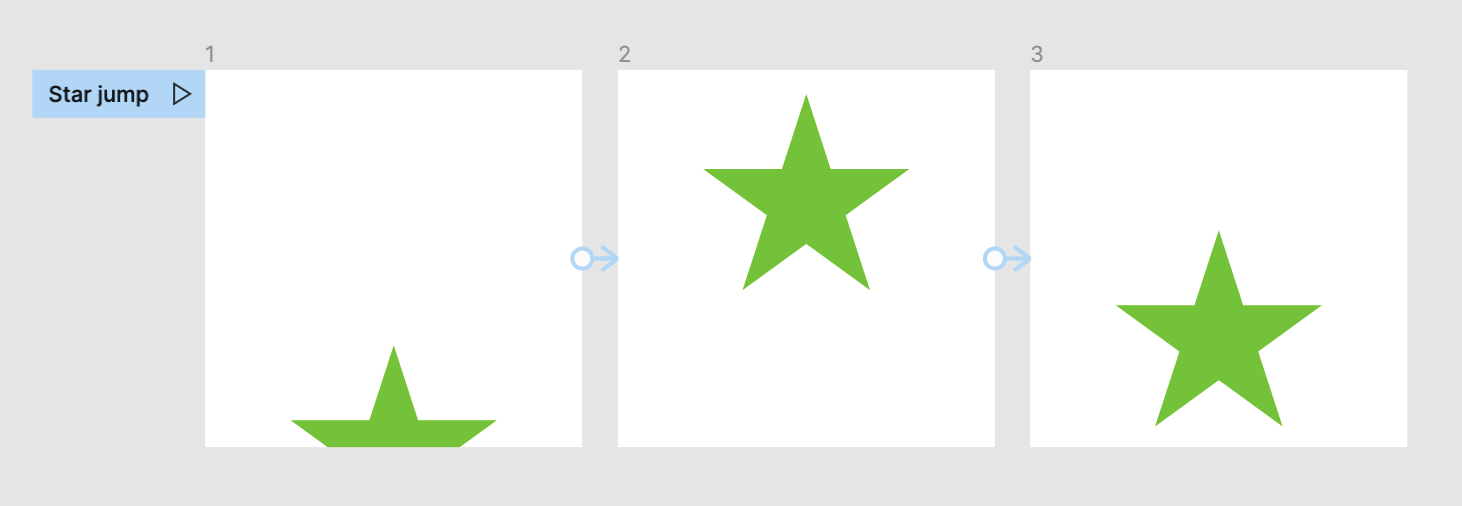
- パラパラ漫画の要領でコマを用意する
- コマとコマをプロトタイプで繋げる
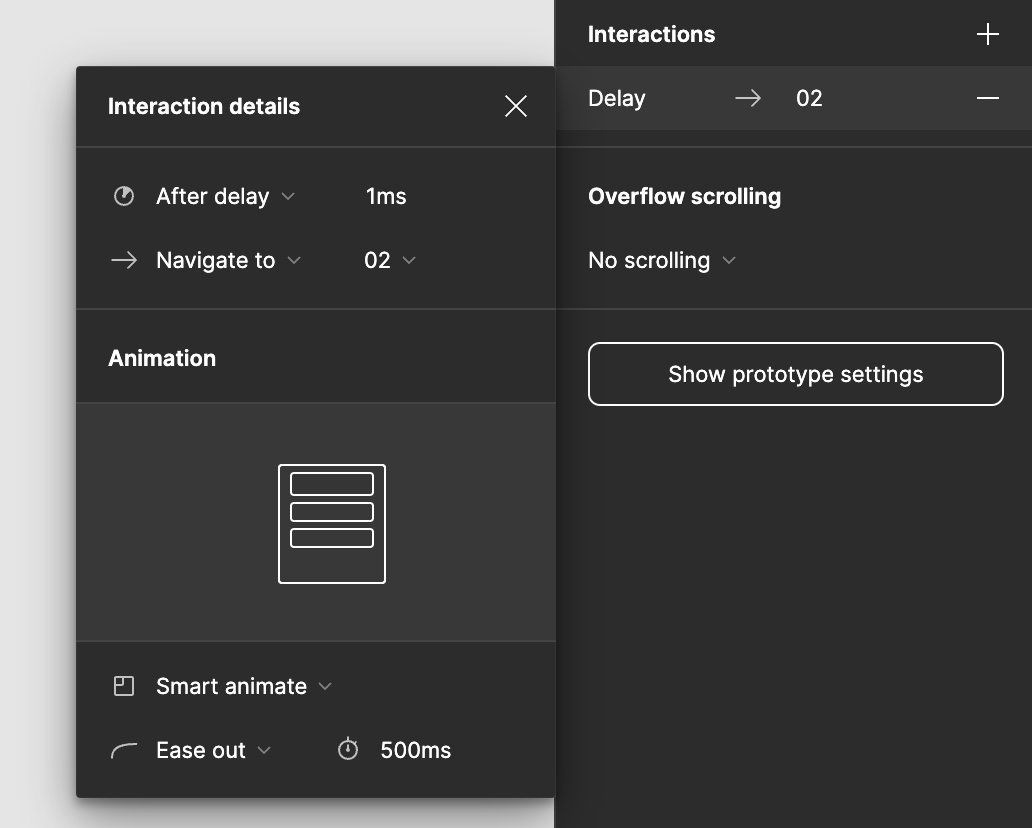
- トリガーは
After delayを選択し、時間は1msにする - アニメーションの種類は
Smart animateを選択 -
durationはどれくらいかけてアニメーションしてほしいかを入力
- トリガーは
まず、「After delay」を選択することで、クリックなどの動作をはさまなくても時間経過で自動でFrameを切り替えてくれます。
そして、アニメーションの種類をSmart animateにすることで、変更前のFrameと変更後のFrameの差分に合わせて自動でアニメーションを作成してFrameを繋げてくれます。
ここで例えば1秒間かけてアニメーションさせたいときは、durationを1000msにしておきます。
あとはこれを応用して組み合わせていけば、簡単なアニメーションを作ることができます!
アニメーションの種類
FigmaにはSmart animate以外にも、いくつかアニメーションの種類を選ぶことができます。
作成したいアニメーションによって使い分けると、色々な表現ができます!
| 名前 | 動き |
|---|---|
| Instant | アニメーションせず、すぐに次のフレームを表示します |
| Dissolve | だんだん元のFrameの透明度が下がり、次のフレームに切り替わります |
| Smart animate | 自動保管でアニメーションします |
| Move in | 次のフレームがスライドしながら入ってきて、切り替わります |
| Move out | 元のフレームがスライドしながら出て行くことで、次のフレームを表示します |
| Push | Move inは元のフレームに重なるように入ってきますが、Pushは次のフレームが元のフレームを押し出すようにスライドして入ってきて切り替わります。 |
| Slide in | 元のFrameの透明度がだんだん下がりながら、次のフレームがスライドで入ってきて切り替わります。 |
| Slide out | 次のFrameがだんだん透明度を上げながらスライドで入ってきて切り替わります。 |
それぞれのアニメーションの詳細は公式のヘルプで解説でご覧ください!
イージング
また、それぞれのアニメーションに対してイージングとスプリングアニメーションを設定することができます。
イージングを使うと、例えば「最初はゆっくりで最後は素早く」などのように、アニメーションの速度に変化をつけることができます。
スプリングアニメーションは、アニメーションにバウンドするような動きをつけることができます。
例えば、これは同じ動きにそれぞれ違うイージングやスプリングアニメーションを設定したプロトタイプです。
左サイドバーで色々なアニメーションを選択して見比べてみてください。
例えば「Liner」は一定の加速度でアニメーションし、「Ease in」はだんだん早くなりながら、「Bouncy」はバウンドするようにアニメーションしています。
このように、同じアニメーションでも全く違った見せ方ができるので、動きに合わせたイージングやスプリングアニメーションを設定してみてください。
| 名前 | 動き |
|---|---|
| Liner | 一定の加速度でアニメーションします |
| Ease in | 最初はゆっくりで、だんだん早くなりながらアニメーションします |
| Ease out | 最後にだんだんゆっくりになりながらアニメーションします |
| Ease in and out | 最初と最後にゆっくりになるようにアニメーションします |
| Ease in back | 最初にゆっくり少し戻ってからアニメーションします |
| Ease out back | 最後に少しいきすぎてゆっくり戻ってくるようにアニメーションします |
| Ease in and out back | 最初にゆっくり少し戻り、最後に少しいきすぎてゆっくり戻ってくるようにアニメーションします |
| Custom bezier | 加速の仕方をカスタムで設定できます |
| Gentle | アニメーションの最後に穏やかにバウンドします |
| Quick | Gentleよりも強めにバウンドします |
| Bouncy | 強めに跳ね返って、ぴょんぴょんとスプリングのようにバウンドします |
| Slow | ゆっくりとアニメーションします |
| **Custom spring | バウンドの仕方をカスタムで設定できます |
それぞれの動きの詳細は、公式のヘルプで紹介されているのでぜひご覧ください!