これは何
備忘録も兼ねて、PCのセットアップで自分のやることをまとめてみました。
随時更新していく予定です。
VS Code
VS Codeの環境設定
setting.jsonに下記を追加します。
内容はコメントで書いているので、詳細は省きます。
{
"editor.fontSize": 12, // フォントサイズを変更
"editor.guides.bracketPairs": true, // 対応している括弧にガイドを表示する
"editor.minimap.renderCharacters": false, // ミニマップに実際の文字を表示しない
"editor.renderControlCharacters": true, // 制御文字を表示する
"editor.renderLineHighlight": "all", // 現在の選択行をハイライトする
"editor.renderWhitespace": "boundary", // 半角スペースを・で表示する
"editor.tabSize": 2, //1つのタブのスペース数
"editor.unicodeHighlight.includeComments": true,
"editor.wordWrap": "on", //行を折り返す
"files.insertFinalNewline": true, // ファイルの末尾に改行を入れる
"javascript.updateImportsOnFileMove.enabled": "always", //ファイルパスのインポートを自動更新する
"terminal.integrated.tabs.location": "left",
"todohighlight.isEnable": true // ターミナルのタブを左にする
"cSpell.userWords": [ //辞書にテキストを追加する
"Qiita",
"Qiitan",
],
}
zsh
ブランチ名の表示・コマンドの補完をする
Oh My Zshをインストールする
以下リンクを参考にインストールしてください
zsh-autosuggestionsをインストールする
プラグインのディレクトリに移動
cd ~/.oh-my-zsh/custom/plugins
リポジトリをClone
git clone https://github.com/zsh-users/zsh-autosuggestions.git
設定を.zshrcに記載
# oh-my-zsh https://github.com/ohmyzsh/ohmyzsh/wiki
export ZSH="$HOME/.oh-my-zsh" # Path to your Oh My Zsh installation.
ZSH_THEME="avit" # テーマ https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
CASE_SENSITIVE="true" # 大文字と小文字を区別する補完
source $ZSH/oh-my-zsh.sh
plugins=(
git
history-substring-search
zsh-autosuggestions
)
source ~/.zshrcで設定を読み込みます
aliasを設定する
~/.zshrcにalias [入力するコマンド]=‘[元のコマンド]’の形式でaliasを追加します。
# alias
alias doc='docker-compose'
git aliasを設定する
~/.gitconfigに[入力するコマンド]=[元のコマンド]の形式でgit aliasを追加します。
[alias]
st = status -sb
co = checkout
br = branch
bd = branch -D
ft = fetch
loga = log --graph --oneline
push-f = push --force-with-lease
sq = rebase -i --autosquash
拡張機能
全般
-
Code Spell Checker
- コード内のスペルをチェックしてくれます
-
Trailing Spaces
- 末尾にスペースが入ってしまった時に、ハイライトしてくれます
-
TODO Highlight
-
TODO:とFIXME:をハイライトしてくれます
-
-
Material Icon Theme
- フォルダ・ファイルのアイコンをいい感じにしてくれます
-
Partial Diff
- ファイル内、異なるファイル間、クリップボードとのdiffが表示できます
-
change-case
- ケースを変換したい単語を選択し、コマンドパレットで変換したいケースを選択すると、ケースを変換してくれます
-
lowerCamelCase,UpperCamelCase,snake_case,kebab-case
-
相対パスのコピー
- 今いるファイルから、選択したファイルへの相対パスをコピーしてくれます
-
indent-rainbow
- インデントに色をつけて強調してくれます
-
Japanese Language Pack for Visual Studio Code
- メニューを日本語にしてくれます
Git
-
GitLens — Git supercharged
- リビジョンと比較したり、コードの作成者を表示したり、現在の行の最後の作成者と日付を表示したり、変更した範囲をハイライトしたりできます
- 他にもいろいろできるみたいですが、正直使いこなせてません
Markdown
-
Markdown All in One
- Markdownを書くのに必要な機能が全部入ってます
-
markdownlint
- Markdownの記法が間違っている時に教えてくれます
-
Markdown Table
- Markdownでテーブルを書くのを便利にしてくれます
HTML
-
Auto Rename Tag
- その名の通り、ペアになっているタグの片方を変更した際に、自動でペアのタグをリネームしてくれます
CSSinJS
-
vscode-styled-components
- styled-componentsのシンタックスハイライトをしてくれます
SCSS
-
SCSS IntelliSense
- SCSSの補完や定義の表示をしてくれます
Chrome
アクセシビリティタブを有効にする
以下の記事の手順でChromeの検証モードでアクセシビリティツリーを有効化します。
Mac
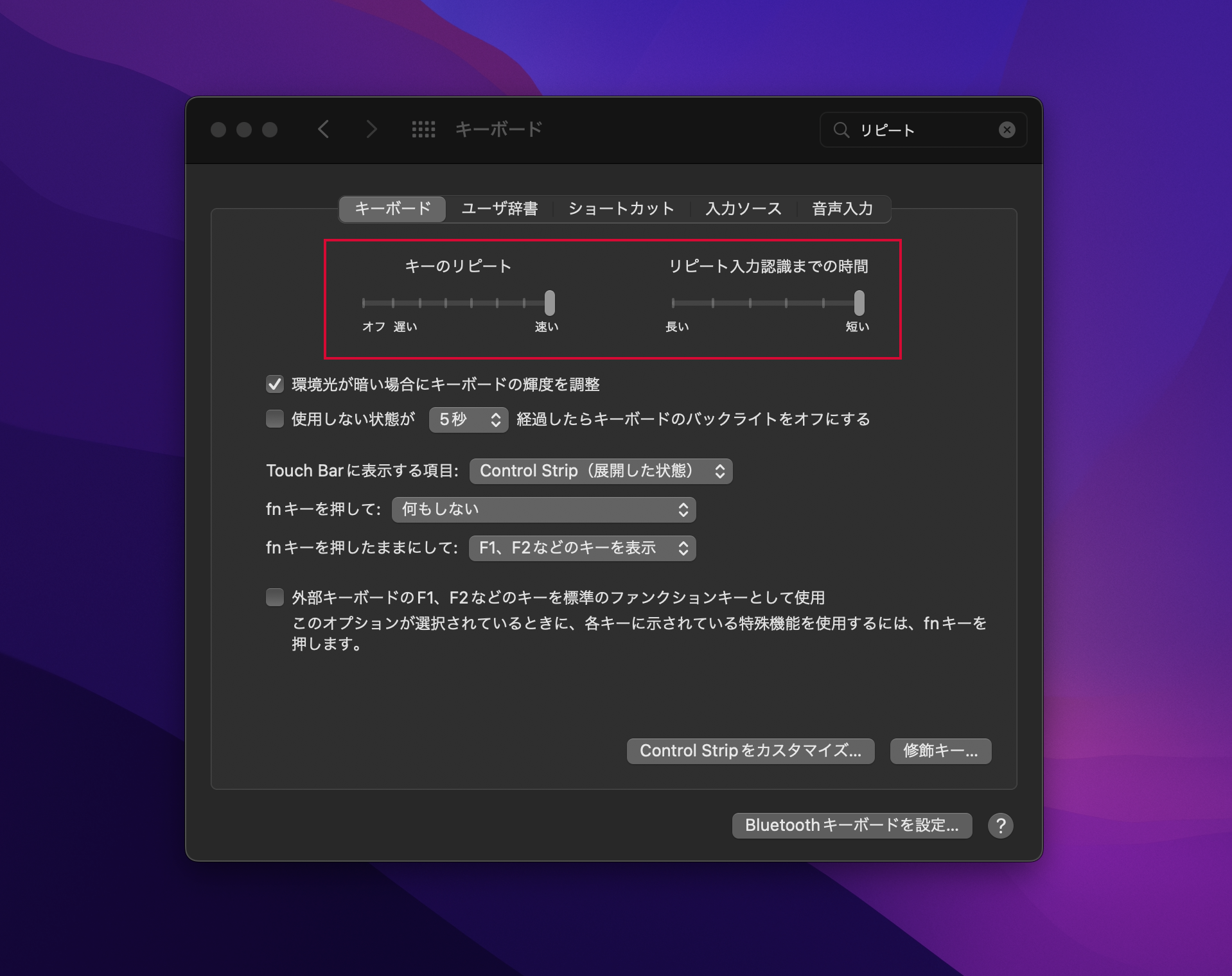
キーボードでリピート入力が速くできるようにする
システム環境設定でキーボードの項目を開き、「キーのリピート」と「リピート入力認識までの時間」を最も速いものにします。
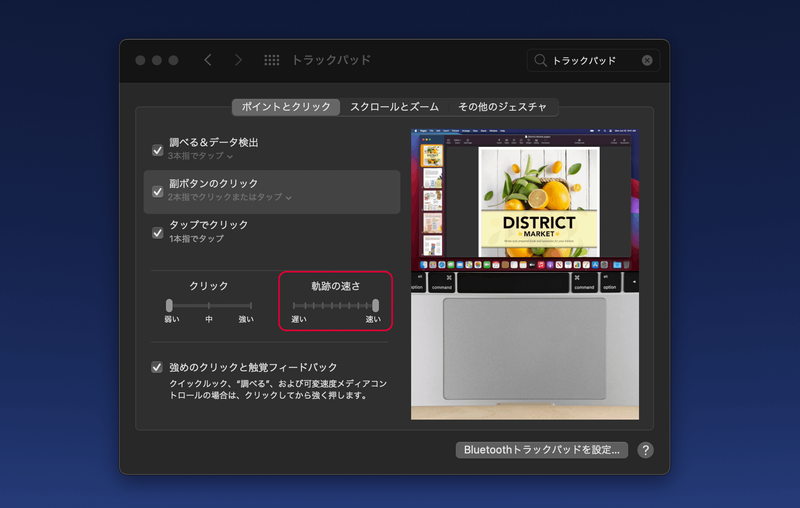
トラックパッドの移動が速くできるようにする
システム環境設定でトラックパッドの項目を開き、「軌跡の速さ」を最速にします

トラックパッドを押し込まなくてもクリックができるようにする
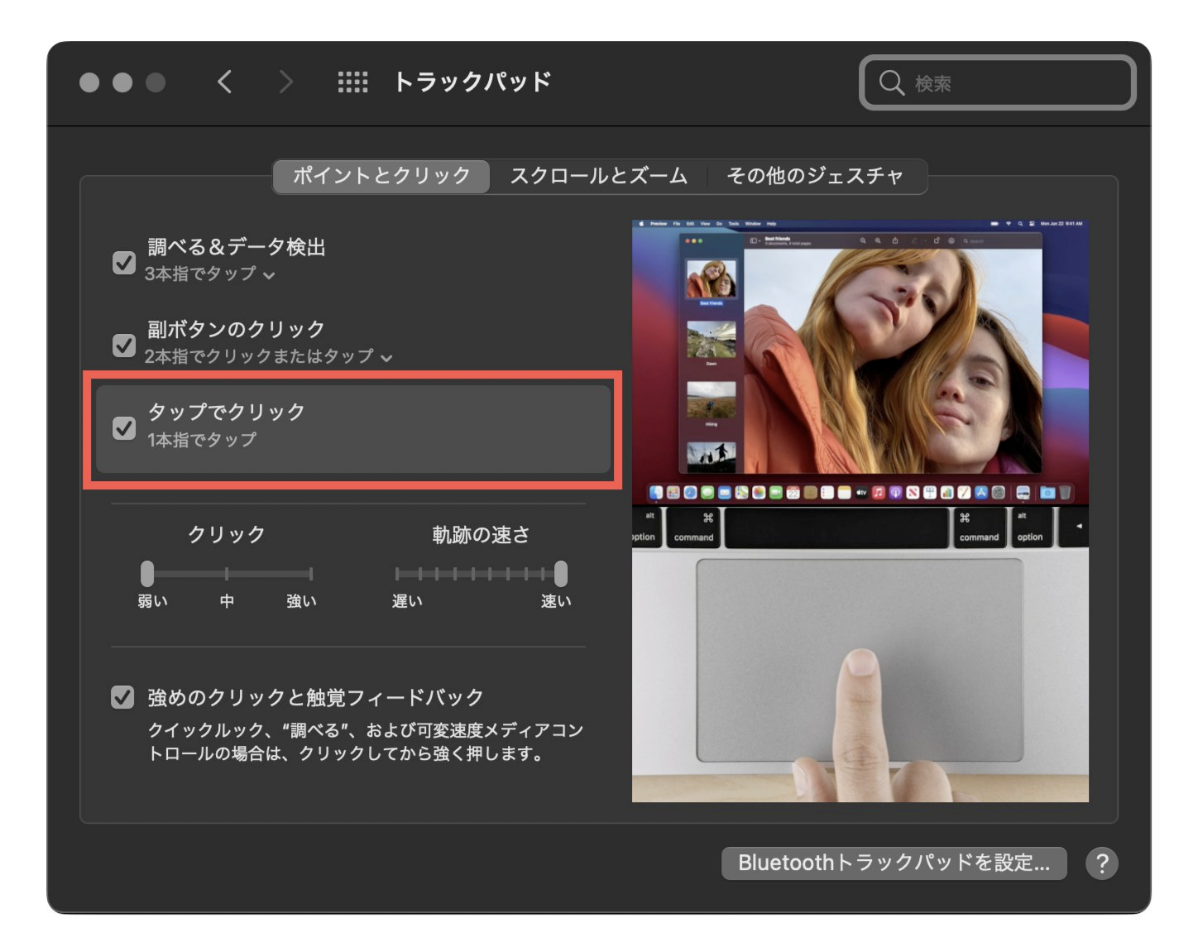
システム環境設定でトラックパッドの項目を開き、「タップでクリック」の項目にチェックを入れます

トラックパッドを押し込まなくてもドラッグができるようにする
システム環境設定でトラックパッドの項目を開き、「トラックパッドオプション」を選択し、「ドラッグを有効にする」にチェックを入れてすぐ後のセレクトボックスで「3本指でドラッグ」を選択します
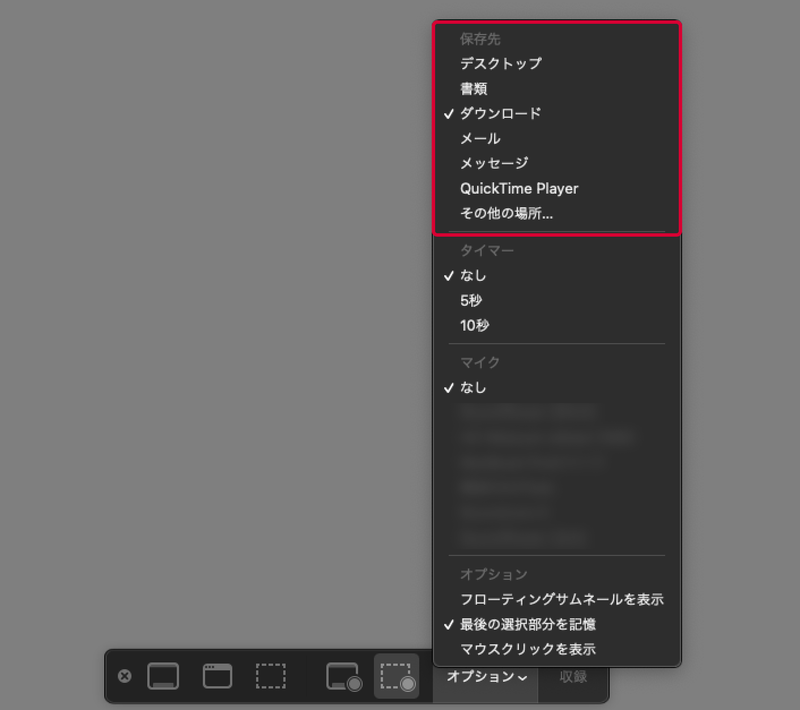
スクリーンショットの保存先を変更する
画面収録時のメニューバーからオプションを開き、保存先で「ダウンロード」を選択します(任意の別のフォルダでもOK)
スクショでデスクトップがごちゃごちゃしなくなります
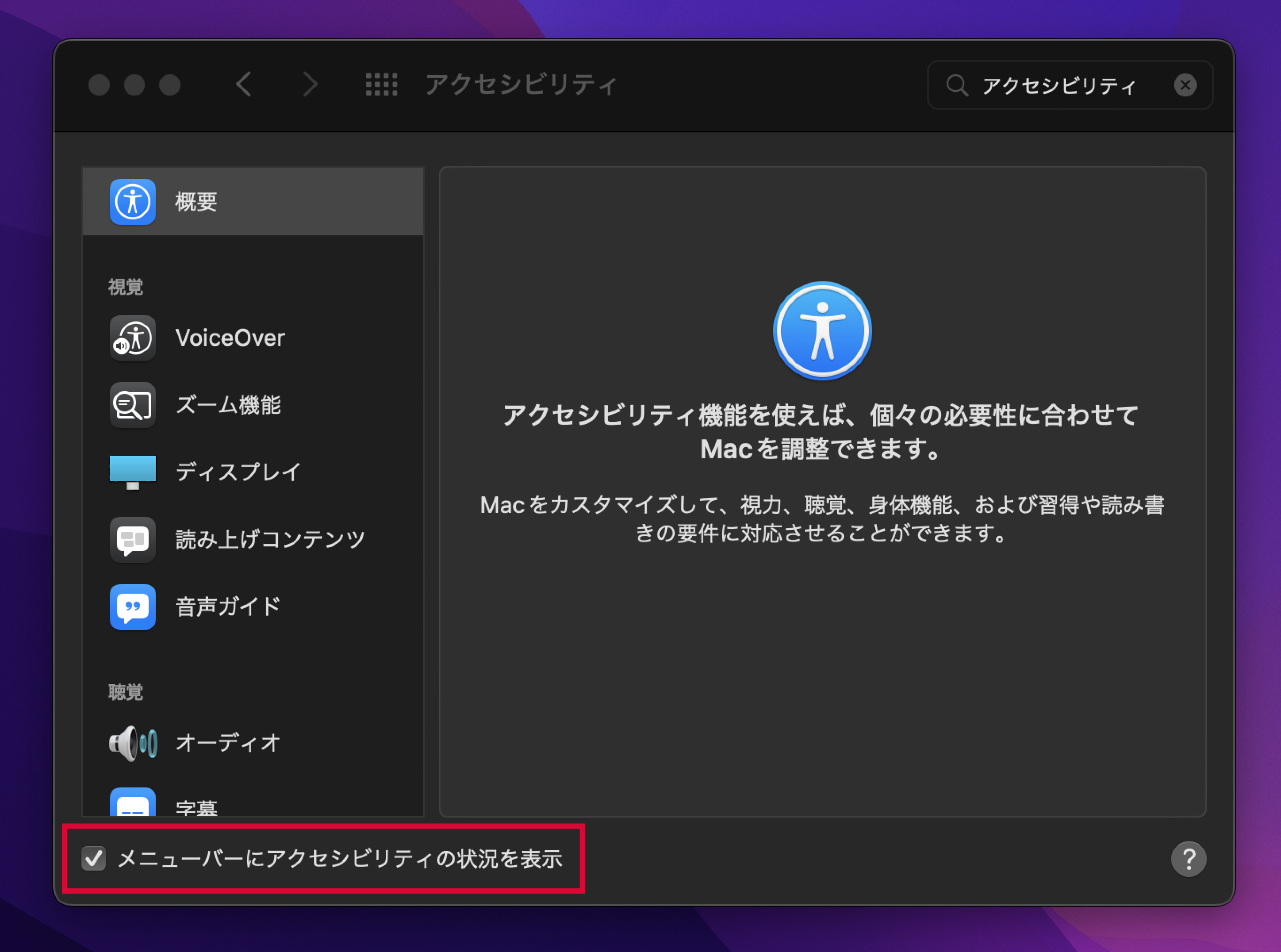
メニューバーからアクセシビリティのメニューにアクセスできるようにする
システム環境設定でアクセシビリティの項目を開き、「メニューバーにアクセシビリテlの状況を表示」にチェックを入れます。
Figma
適宜使うプラグインは使うタイミングで起動できるので、高頻度で使うものだけ一旦追加します。
-
Unsplash
- Unsplashの画像を挿入できます
-
realistic-dummy-text-ja
- 日本語のダミーテキストを挿入できます
-
Similayer
- レイヤー名やサイズなどのプロパティが同じ要素を一括選択できます
-
Material Symbols
- Material Symbolsを呼び出せます
-
Stark
- 選択した要素の色のコントラスト比をチェックできます
その他よく使うプラグインはこちらの記事にまとめています↓