これは何
アクセシビリティ改善をする中で、便利なChrome拡張などを調べていたところ、全部まとめていい感じにしてくれるツールがあったのでその紹介です。
詳細は公式ページに詳しく纏まっているので、この記事ではどういうことができるかざっと把握できるように便利な機能をいくつかピックアップしてまとめています。
ANDIでできること
公式のガイドはこちらです。
ページ上のアクセシビリティの課題を検出する
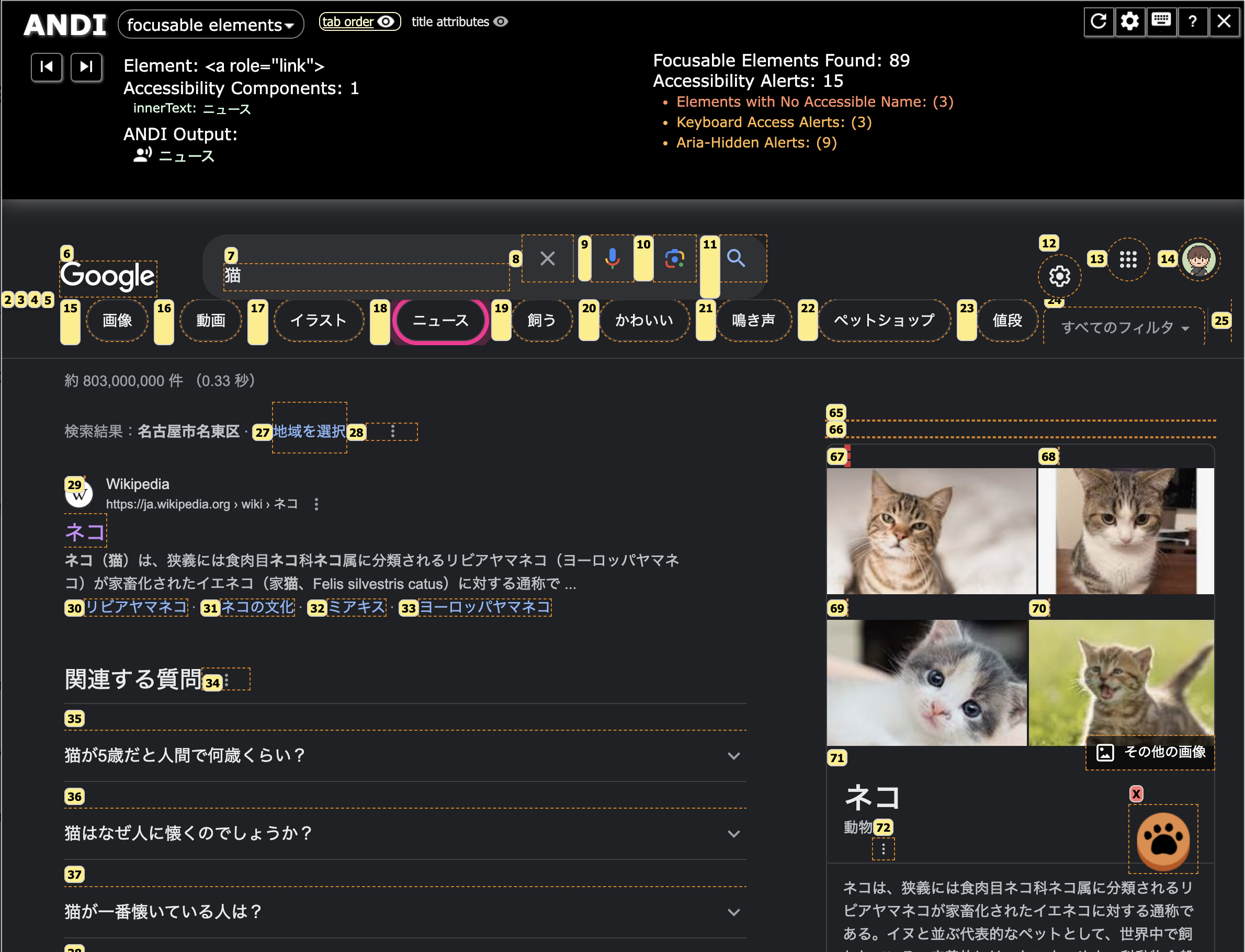
ANDIをオンにすると、ページ上のアクセシビリティの問題を検出してアラートを表示してくれます。
画像にaltがない場合やARIA属性のスペルミスがある場合などに警告してくれます。
アラートがある場合は、「Accessibility Alerts: アラートの数」と表示され、その下にリストで内容が表示されます。
詳細はANDI - アラートをご覧ください。
飽くまで自動チェックなので、ここで問題が検出されなかった場合、アクセシビリティ上の問題がないとは限りません。逆に、ここで検出された場合も必ずしも問題があるわけではありません。
フォーカス可能な要素とフォーカス順序を確認する
ANDIをオンにすると、フォーカスできる要素がオレンジ色の破線で囲まれます。
また、要素にアクセシビリティ上の課題があると、赤色の太い破線で囲まれ、要素にフォーカスするとアラート内容が表示されます。
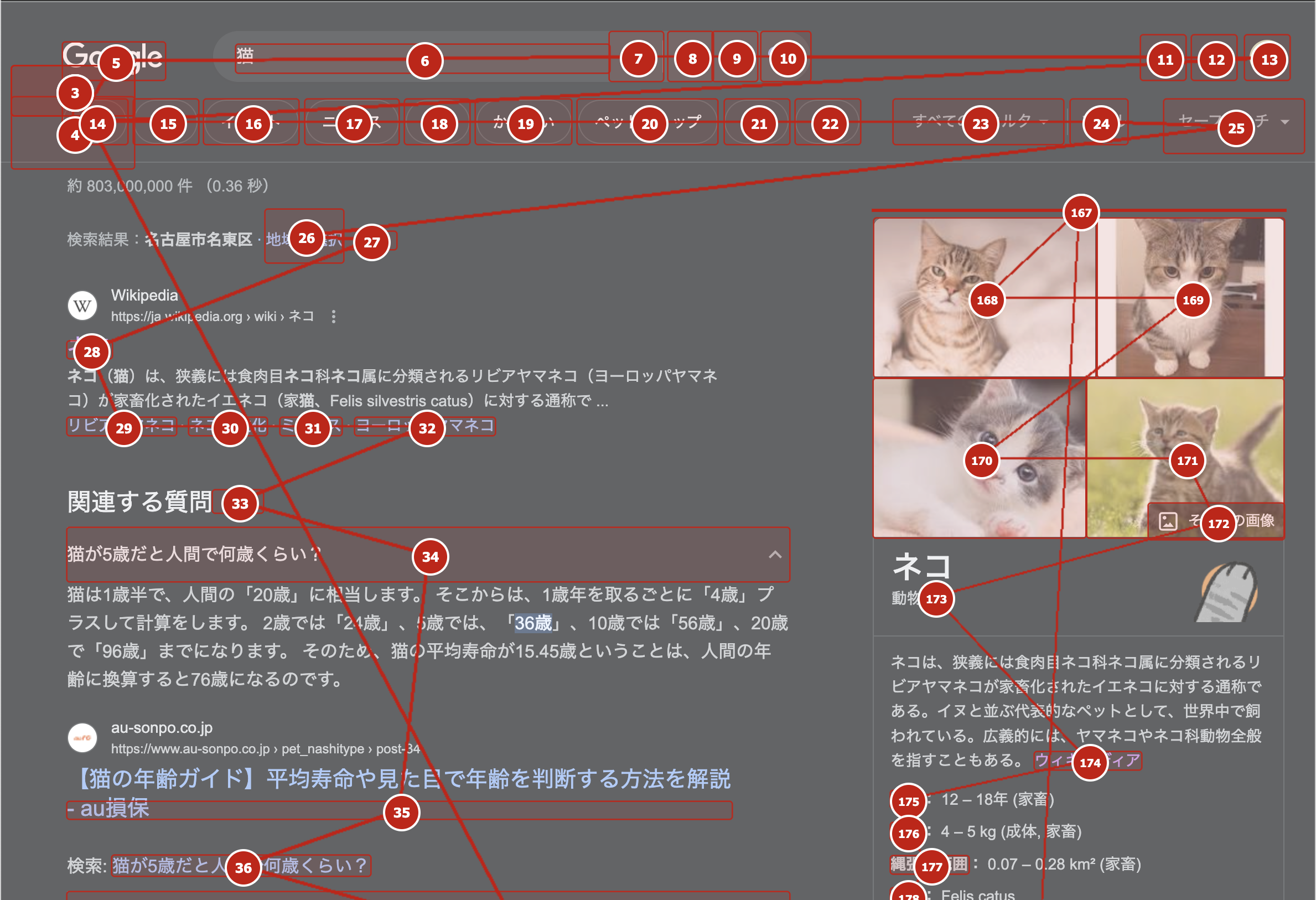
さらに、「Tab order」をオンにすると、ページ上のフォーカスできる要素にフォーカス順序が振られます。
Tab-a11y
Tab-a11yというChrome拡張機能を使うと、似た感じでフォーカスができる要素とフォーカス順序を一覧で確認できます。
こちらだと、オーバーレイの表示が強いので表示をオンにしたまたページを閲覧するのには少し邪魔ですが、フォーカス順序に合わせて線も引かれるのでより順番がわかりやすくなります。
要素の情報を確認する
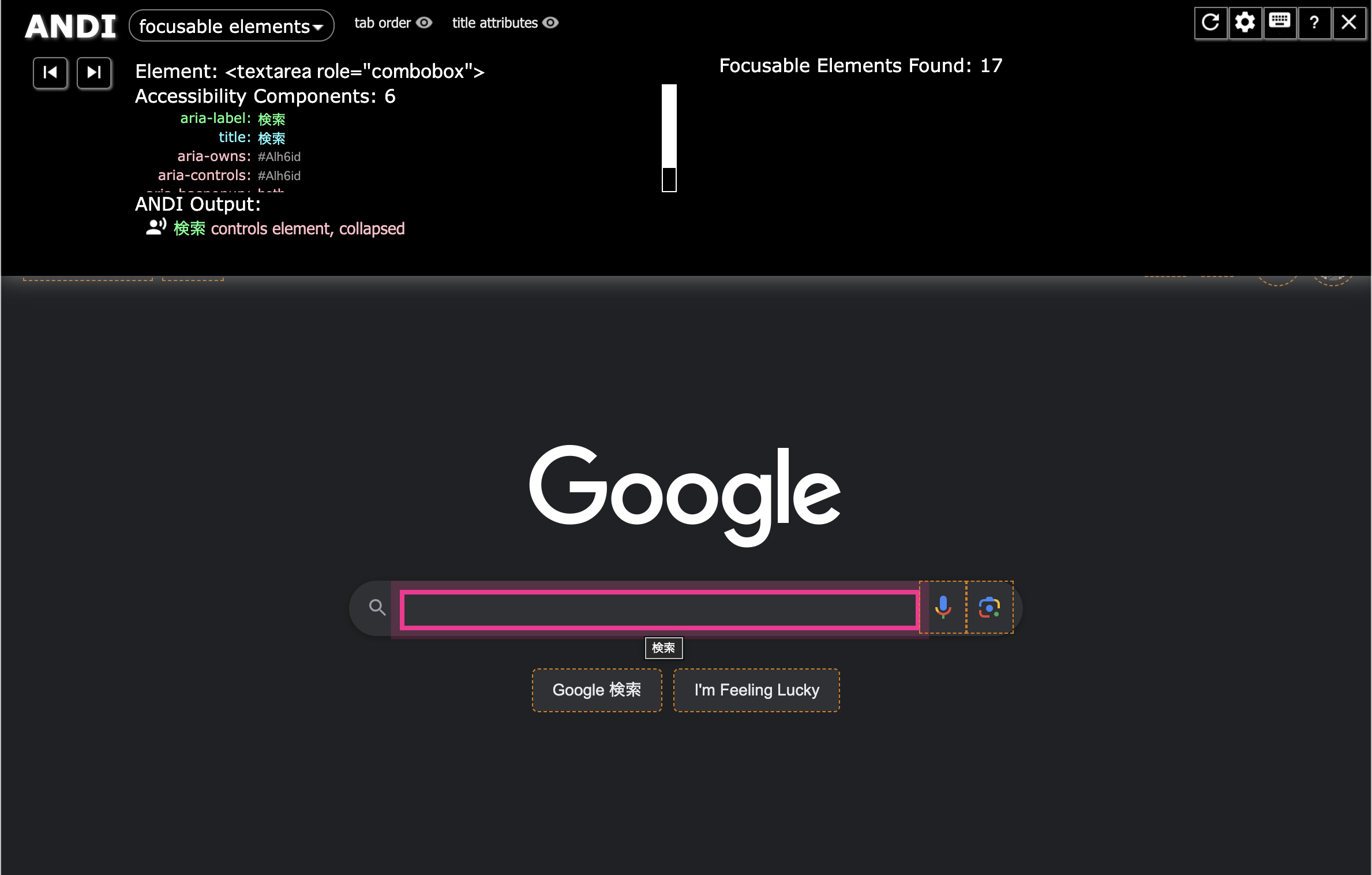
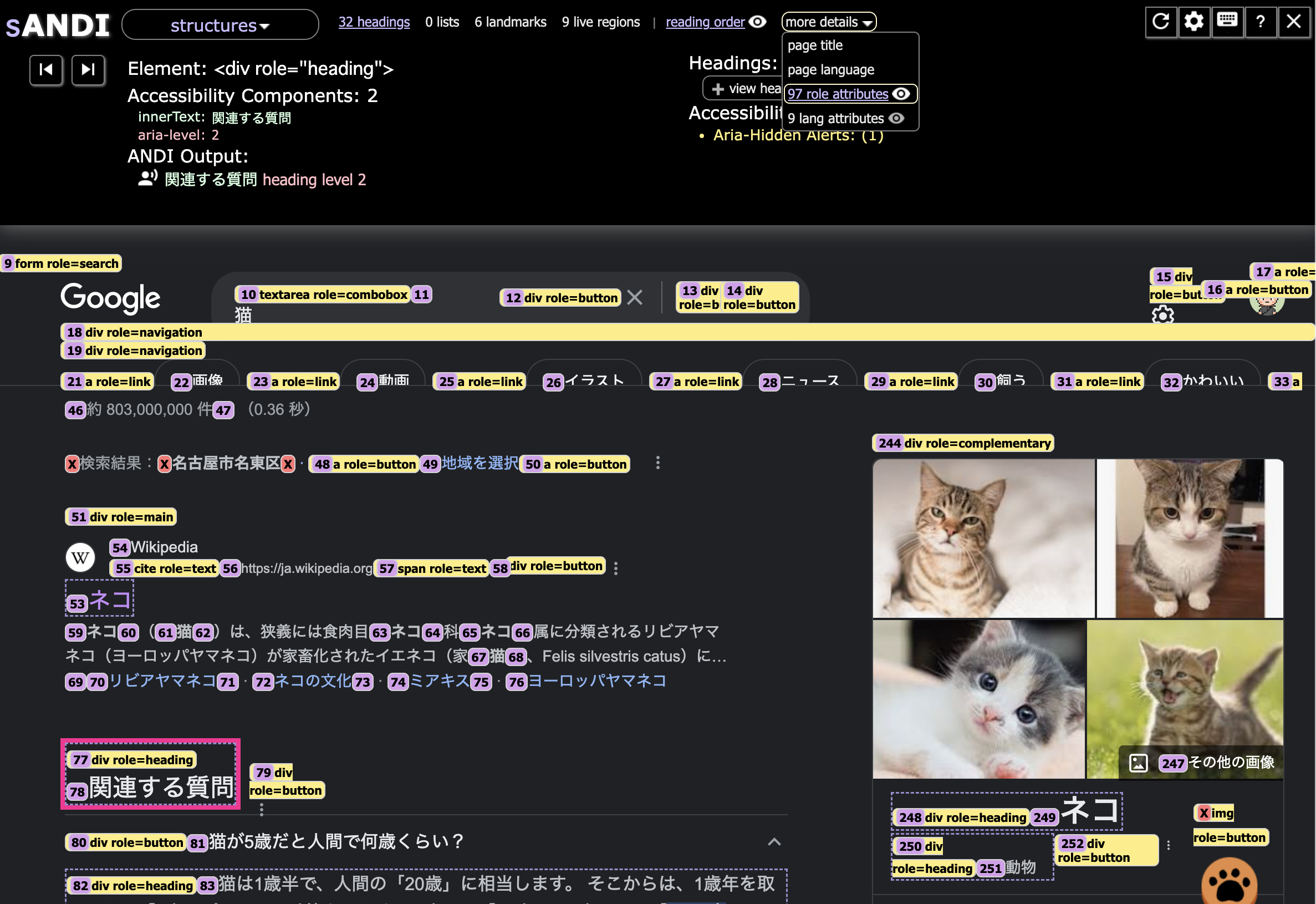
ANDIをオンにした状態で任意の要素にフォーカスすると、その要素のアクセシビリティに関連する情報が表示されます。
表示される情報は以下の要素です。
- Element
- HTMLタグ
- ARIAロール
- Accessibility Components
- aria-labelledby, aria-label, alt, label, value, legend, title, tabindex など
- 詳細はANDI - Accessible Web Development Guideをご確認ください
- ANDI Output
- スクリーンリーダーで読み上げられるAccessible Name(aria-labelledby, aria-label, label, altなど)とAccessible Description(aria-describedby, title)
- 詳細はANDI - Accessible Web Development Guideをご確認ください
構造を確認する
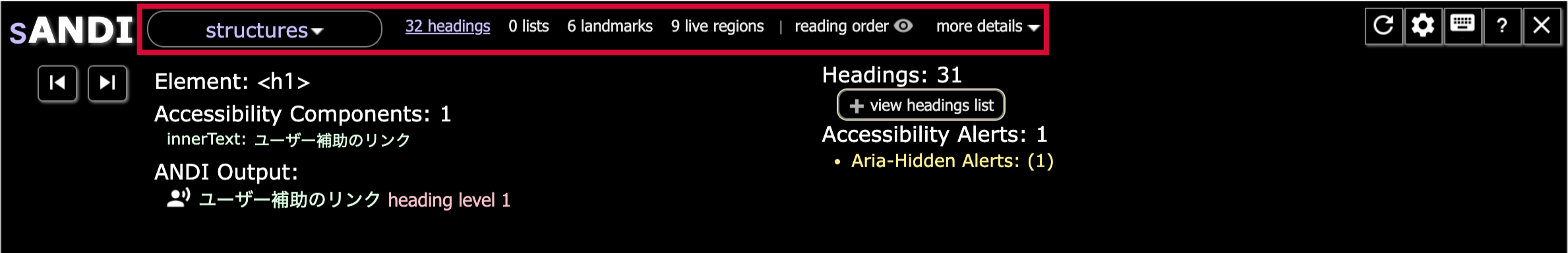
「Select Module:」で「structures」を選択すると、ページ内の見出し・リスト・ランドマークを確認できます。
「〇〇 heading」・「〇〇 lists」・「〇〇 landmarks」とそれぞれの要素の数が表示され、それぞれクリックするとモードを切り替えられます。
また、「reading order」をオンにすると、読み上げ順序を表示し、「more details」で「〇〇 role attributes」を選択すると、role要素をページ上にオーバーレイで表示します。
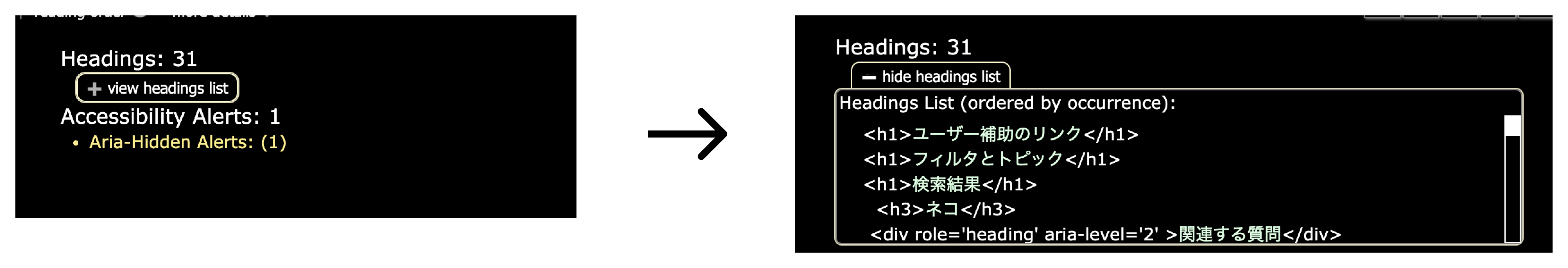
見出し構造
「Select Module:」で「structures」を選択した状態で、「〇〇 headings」を選択すると、見出しモードになります。
「view headings list」をクリックすると見出しのリストが表示され、ページ内の見出しの構造を確認できます。
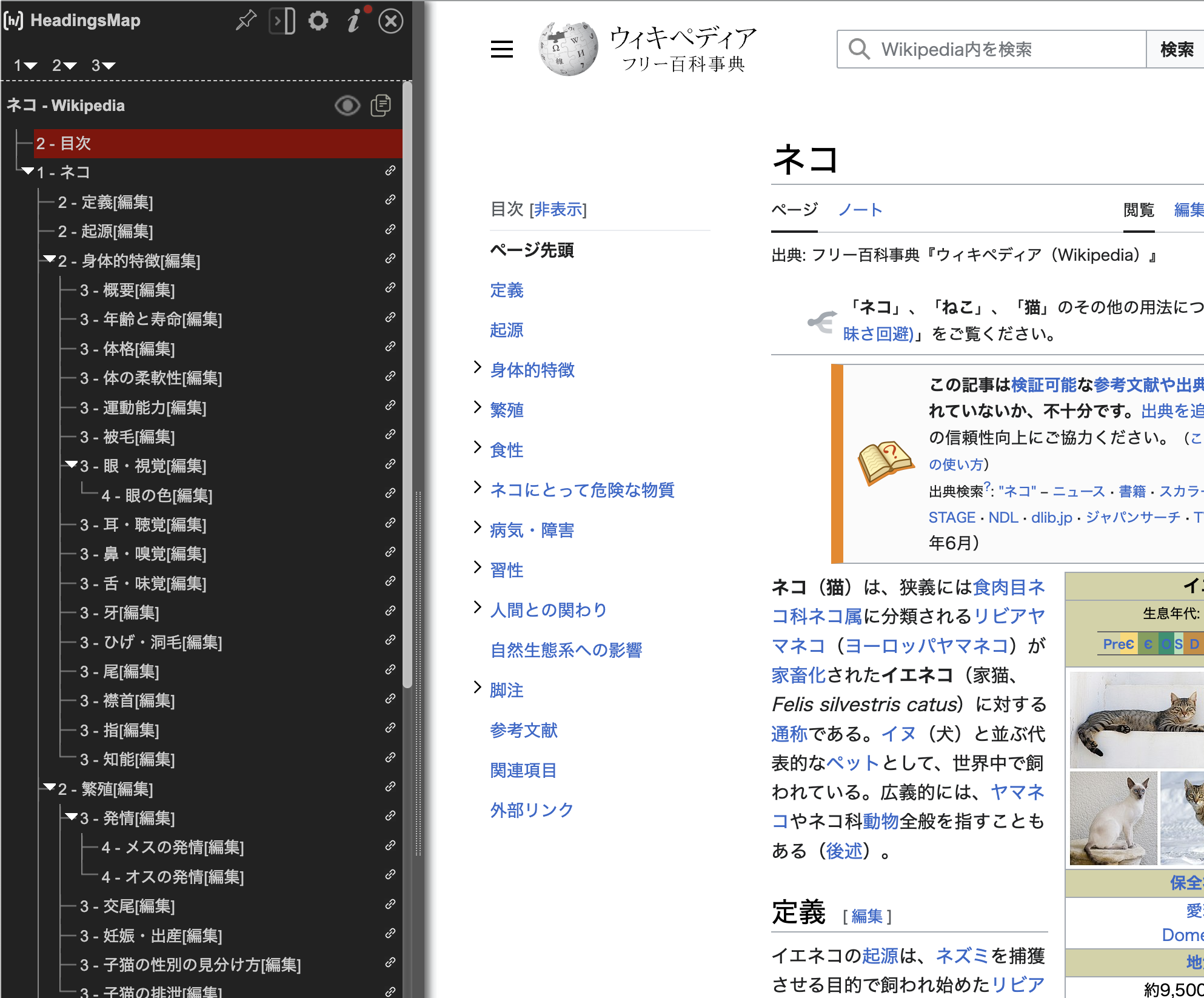
HeadingsMap
HeadingsMapというChrome拡張でも見出し構造を確認できます。
ページの左側にナビゲーションが表示され、ページ内の見出し構造が表示されます、
見出し構造だけサッと把握したいときはこちらの方がすぐアクセスできる&縦長に表示できて見やすいので便利です。
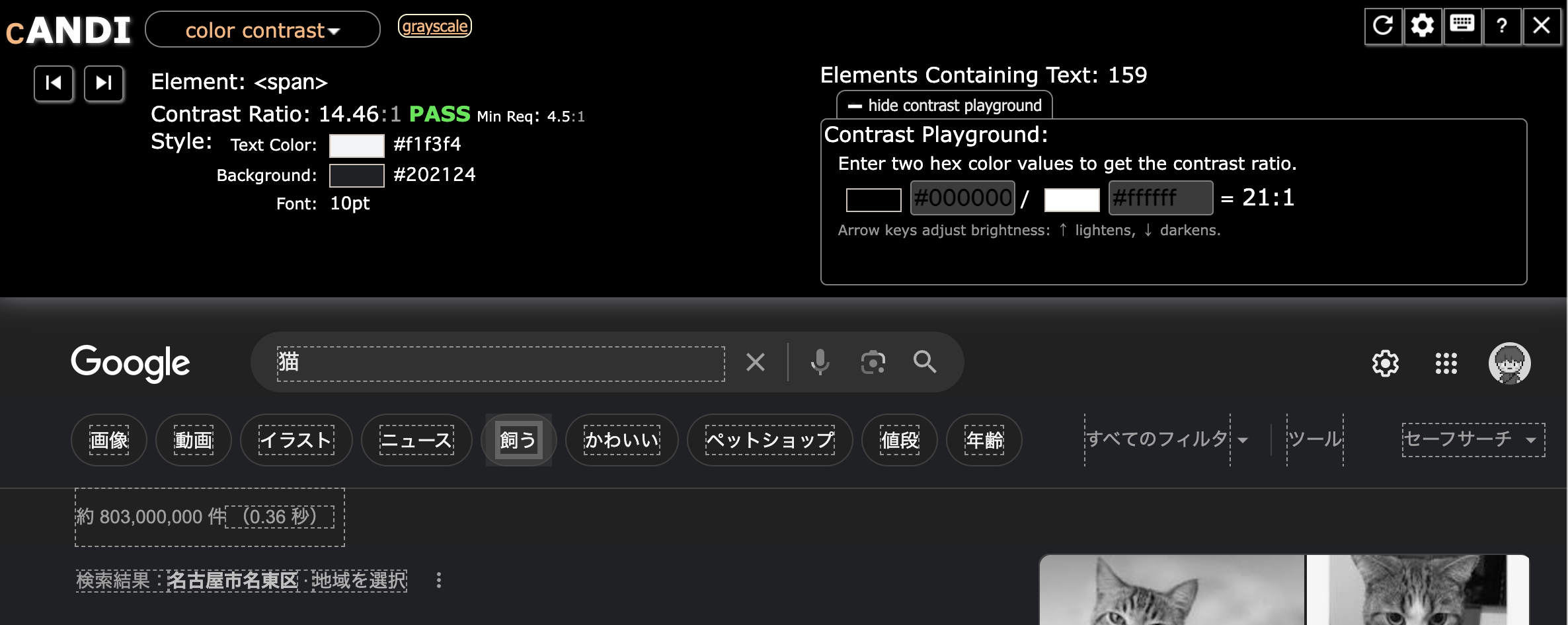
コントラストを確認する
「Select Module:」で「color contrast」を選択すると、テキストと背景色のコントラストをチェックできるモードになります。
また、「grayscale」をクリックするとページがグレースケール表示になります。
ANDIでできることのまとめ
他にもできることがいろいろあるので、公式のチュートリアルとモジュールについての解説を見つつ実際にいろいろ触ってみるのがおすすめです!
最後に:インストール方法
ブラウザにブックマークを追加すると、ブックマークレットとして使用できます。
詳細は以下の公式ページをご覧ください。
![ANDIの使用中のスクリーンショット。「Accessibility Alerts: 15」と表示され、その下にリストで「Elements with No Accessible Name: (3)」「dangerCanvas has no accessible name. dangerElement has no accessible name, innerText, or [title]. dangerLink has no accessible name, innerText, or [title].」と表示されている](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F577501%2F598867b2-c1a4-9bdf-eaab-7f2150141ab3.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=b87f99e99708df8e3d5fc30f0377de76)