これは何
サービスを作っていると、会員登録ときやアンケートなどでユーザーに情報の入力を求めることがよくあります。
今までさまざまなサービスを使ってきましたが、「この項目本当に必要かな?」「この情報って何に使うんだろう」「自分に当てはまる項目がないので入力を完了できない..」なんて体験が定期的にあります。
そこで、ユーザーさんに不安や不信感を抱かせたり、サービスから離脱させてしまわないために考慮すべきポイントを考えてまとめてみました。
やるべきこと
1. 本当にその項目を入力させる必要があるかを考える
聞かなくて済むならそれが一番ユーザーさんに負担をかけずに済みます。
よく聞かれがちな名前や性別、年齢(生年月日)、居住地域、所得、職業、家族構成といった項目は、とてもプライベートで機密的な情報です。
こうした情報は人によっては入力することに不快感や負担を感じさせます。
こうした情報を答えたくないと思うユーザーさんに取っては、サービスから離脱するきっかけにもなり得ます。
もしこのようなプライベートな情報をユーザーさんに尋ねようとした際には、本当にその項目が必要なのか考えてみてください。
例えば医療機関で予約フォームを入力するときや宅配サービスを利用するときにはこうした個人情報が必要かもしれませんが、レシピサイトやメモ帳アプリを利用している際には必要がないかもしれません。
仮にこうした情報を回答すること自体に不満がなくても、入力すべき項目が減るのはユーザーさんにとって嬉しいことです。
ぜひ項目を減らすことを検討してみてください。
2. 「サジェスト機能に使うから」と思ったらちょっと考え直してみる
もし上記のような項目を「ユーザーへのサジェスト機能に活用するために追加しよう」と考えている場合、もう少し考えて見てください。
例えばショッピングサイトでユーザーにおすすめの製品をサジェストしたいなら性別や年齢を入力させるよりも、その人が好むカテゴリを最初に選択させたりその人が過去の行動(閲覧やいいね)をベースにした方がより効果的なサジェストができそうです。
3. なぜその項目が必要なのかをユーザーに伝える
さまざまな考慮したお上でその項目で必要だと判断した場合、「なぜその項目が必要なのか」「どのようにその情報を使用するのか」「その情報はどのように・誰に共有されるのか」をユーザーに伝えましょう。
正当な理由があれば入力時の心理的な負担が減りますし、何に利用されるのかや情報が公開されるのかどうかがわかれば安心できます。
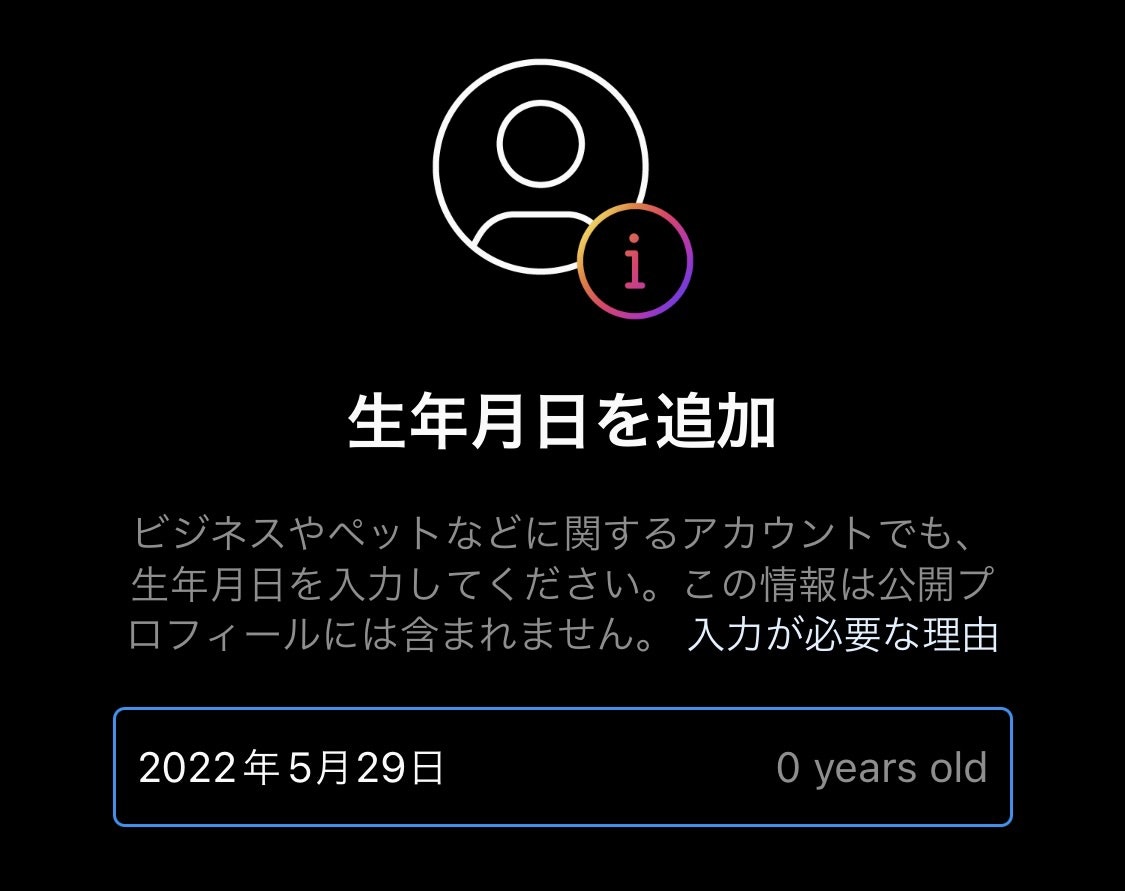
例えばこれはInstagramで生年月日を求められた時のUIです。
情報がプロフィールとして公開されないことがわかり、「入力が必要な理由」に遷移すると、この項目の入力が求められている理由が確認できます。
4. あらゆるユーザーがその項目に回答できるようにする
項目を設置する場合には、「用意した項目が誰かを排除していないか?」を確認しましょう。
性別の入力フォームの場合
よく見る性別の選択肢は「女性 or 男性」、または「女性 or 男性 or その他」です。
こうした選択肢には以下のような課題があります。
-
男性か女性かしか選べない場合、どちらも選択できない人はこの項目を正しく選択をすることができません。- この場合、入力する人は嘘をつくことや納得のいかない選択をすることを強いられるか、最悪離脱してしまいます。
-
その他のオプションは「女性」「男性」以外の人を軽視・排除するように見えます。 - この項目が必須の場合、トランスジェンダーやノンバイナリーのユーザーにカミングアウト」を強いることになります
- そしてこの情報を他者に共有する場合にアウティングになり得ます。
性別の入力フォームでできること
こうした課題を解決するために以下のようなことができます。
-
自由記述欄を設ける -
無回答を選択できるようにする -
公開範囲を明示する - できれば
公開範囲を選択できるようにする
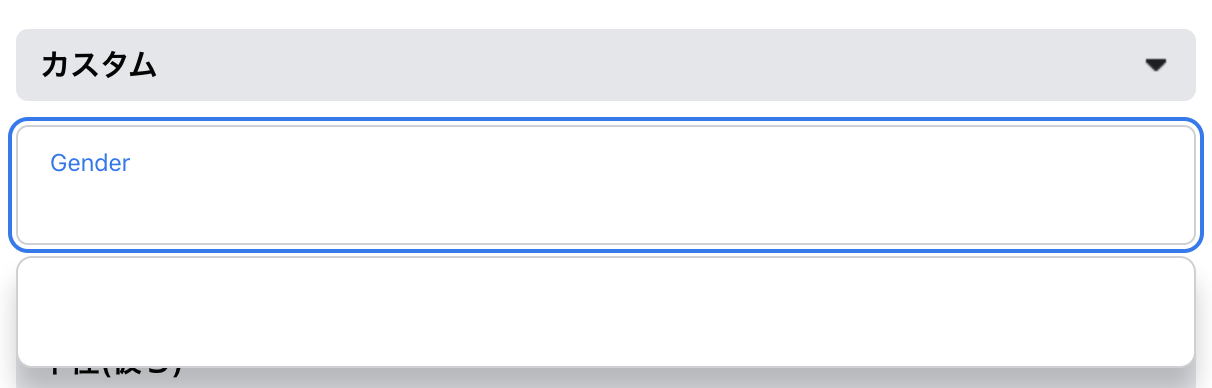
例えば、Facebookでは「女性」「男性」のほかに「カスタム」を選択することができ、自由にテキストフィールドに入力することができます。
 |
|---|
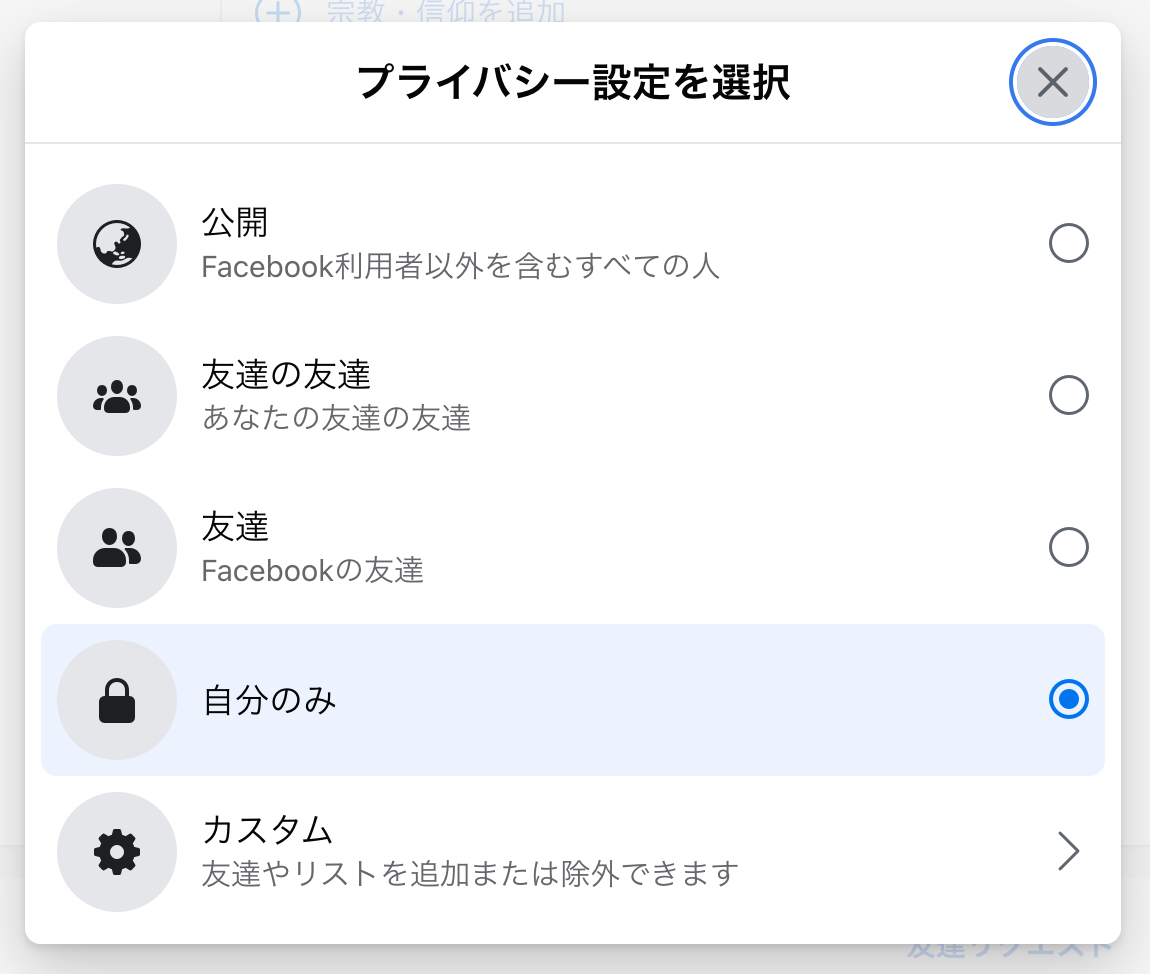
また、プライバシー設定の公開範囲を自身で選択することができます。
 |
|---|
名前の入力フォームの課題
「プログラマの抱いている名前についての誤謬」という記事で、「名前」を扱うときにありがちな誤解が紹介されています。
以下は一部の引用です。
名前はある一定のスペースに収まるはずである。
名前は変わらない。
名前はファースト・ネームとラスト・ネームに分かれている。
日本のサービスの多くは名前の入力を求めるとき、「姓」と「名」の2つのフィールドに分けて順に入力させます。
また、入力は漢字かひらがなで求められ、文字数には制限があることが多いです。
しかし、名の後に姓が形式や、さらに長い形式の名前も存在します。
漢字と平仮名以外で構成される名前もあります。片仮名もそうですし、ラテンアルファベットやそれ以外の文字も使用されます。
名前にまつわる考慮すべきこととアプローチ方法についてはW3Cの「Personal names around the world」により詳しく紹介されています。
名前の入力フォームでできること
こうした課題を解決するために以下のようなことができます。
-
単一のテキスト入力である名前フィールドを作成する - 入力フィールドに
文字数制限を設けない -
特殊文字とスペースを使用できるようにする - 名前の変更を可能にする