これは何
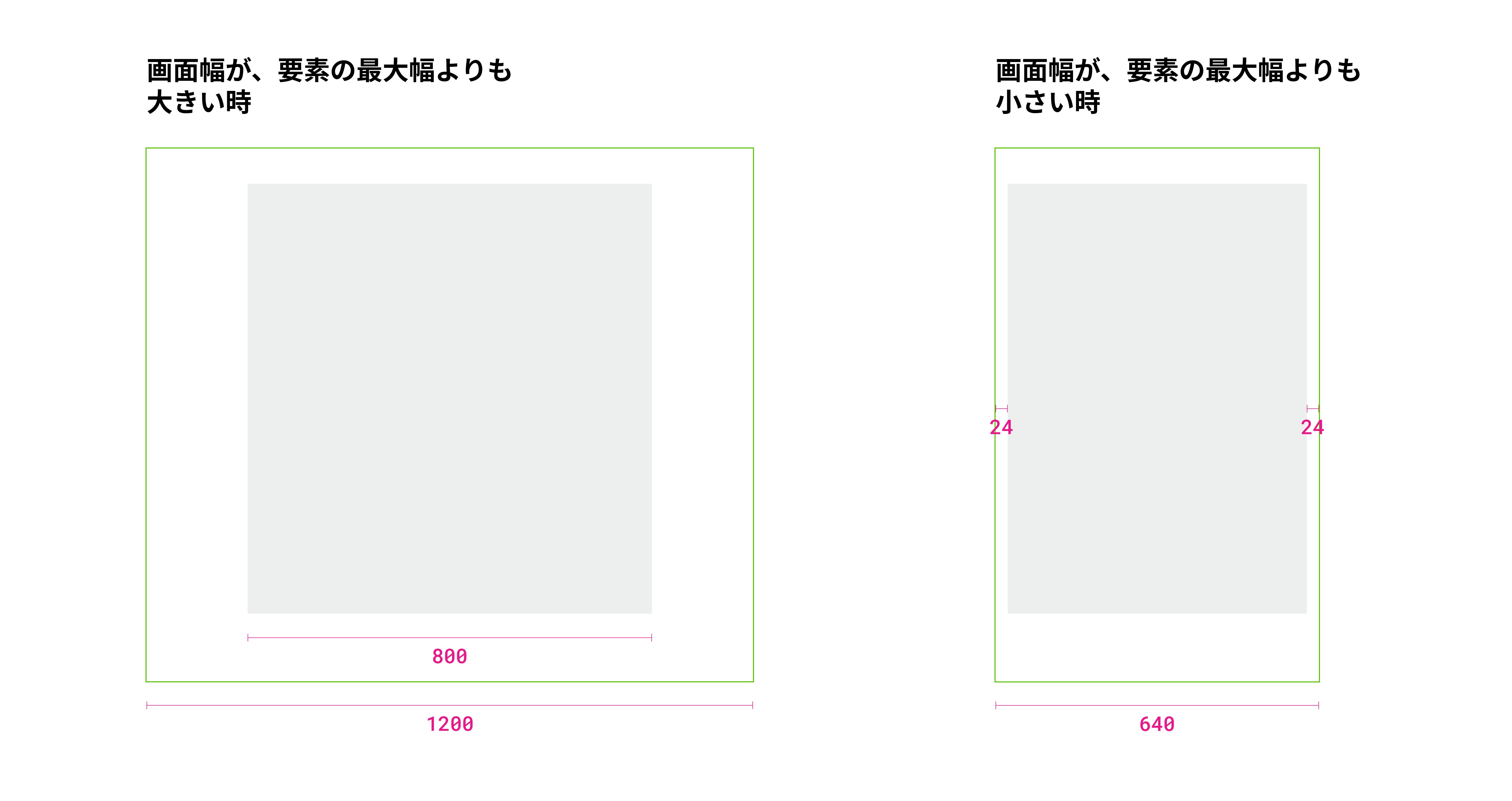
レスポンシブなWebサイトを作る時にありがちな、「画面幅が広い時は、要素の最大幅で横中央揃え」になり、「画面幅が狭い時は、左右に余白を持って画面幅に合わせて横幅が狭くなる」要素のCSSの書き方です。
方法① gridを使った方法
- main要素と、mainの中のコンテンツを用意する
- main要素に、
padding-inline: 8px;とdisplay: grid;
、grid-template-columns: minmax(auto, [content-max-width]);を指定する
まず、padding-inlineをmain要素に指定しておくことで、画面幅が狭くなった時もコンテンツの左右に余白を残すことができます。
そして、main要素にdisplay: grid;
、grid-template-columns: minmax(auto, [content-max-width]);を指定することで、子要素の横幅が最大[content-max-width]で横幅いっぱいに広がります。
また、justify-content: center;を指定しておくことで、画面幅が[content-max-width]よりも大きい時も、コンテンツが中央に配置されます。
See the Pen [grid]画面幅が狭くなると、合わせて横幅が縮む要素 by かべちよ (@kabechiyo13) on CodePen.
個人的にはこの方法が、応用も効きやすく、レイアウトに関する指定を要素一箇所にまとめられるので好きです。
方法② display: flexとmax-widthを使った方法
- main要素と、mainの中のコンテンツを用意する
- main要素に、
padding-inline: 8px;とdisplay: flex;、justify-content: center;を指定する - コンテンツに、
max-width: [content-max-width]];、width: 100%;を指定する
この方法では、コンテンツにmax-width: [content-max-width]];、width: 100%;を指定することで、子要素の横幅が最大[content-max-width]で横幅いっぱいに広げます。
また、main要素にdisplay: flex;、justify-content: center;を指定しておくことで、コンテンツを中央に配置します。
See the Pen [flex]画面幅が狭くなると、合わせて横幅が縮む要素 by かべちよ (@kabechiyo13) on CodePen.
方法③ margin: autoとmax-widthを使った方法
- main要素と、mainの中のコンテンツを用意する
- main要素に、
padding-inline: 8px;を指定する - コンテンツに、
margin: auto;とmax-width: [content-max-width]];、width: 100%;を指定する
この方法では、コンテンツにmargin: auto;を指定しておくことで、コンテンツを中央に配置します。
この方法の方がCSSの行数は減らせますが、方法②の方が中央揃えにしていることが明示的なので、その点で使い分けしています。
See the Pen [margin: auto]画面幅が狭くなると、合わせて横幅が縮む要素 by かべちよ (@kabechiyo13) on CodePen.