これは何
Figmaは直感的に触れるUIデザインのためのツールで、細かな知識がなくてもUIのデザインをすることができます。
しかし、実装時に役立つ機能がたくさんあり、それらを活用するのとしないのでは、同じ見た目でもデザインデータの情報量が全く変わってきます。
そこで、この記事ではFigmaを使い始めたばかりというデザイナーやデザイナーからFigmaのデータを渡されたけど何が見れるのかよく分からないというエンジニア向けに、実装時に役立つFigmaのデータ作りのポイントをまとめていいます。
※ この記事では以下を前提に書いています
- Web UIのデザインデータの作成
- デザインデータを作成する人にマークアップとスタイリングの知識がある
- Figmaの言語設定は英語
Figmaのデータ作りでどれだけ情報量が変わるのか
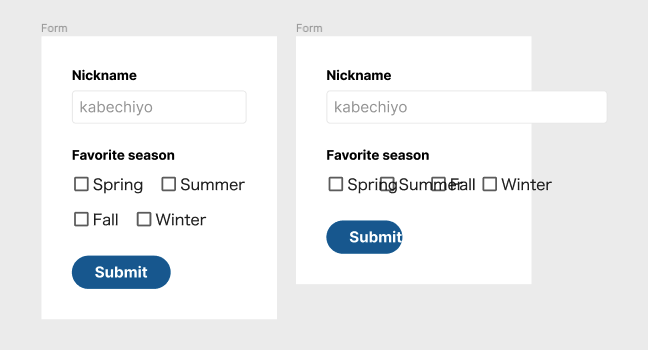
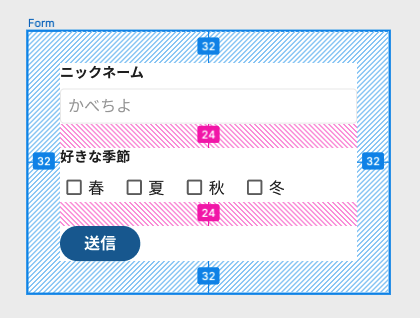
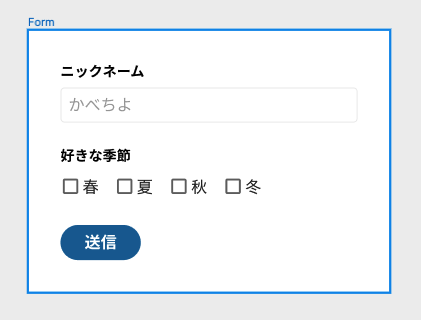
以下のFigmaデータには、ピクセルレベルで全く同じ見た目のUIが2つあります。
しかし、実際にFigmaの「Dev mode」でデータを見ていくと実は全く違うデータの作りをしています。
(Dev modeとはFigmaの開発者向けモードで、CSSのプロパティなどコーディング時に役立つ情報を見ることが出来ます)
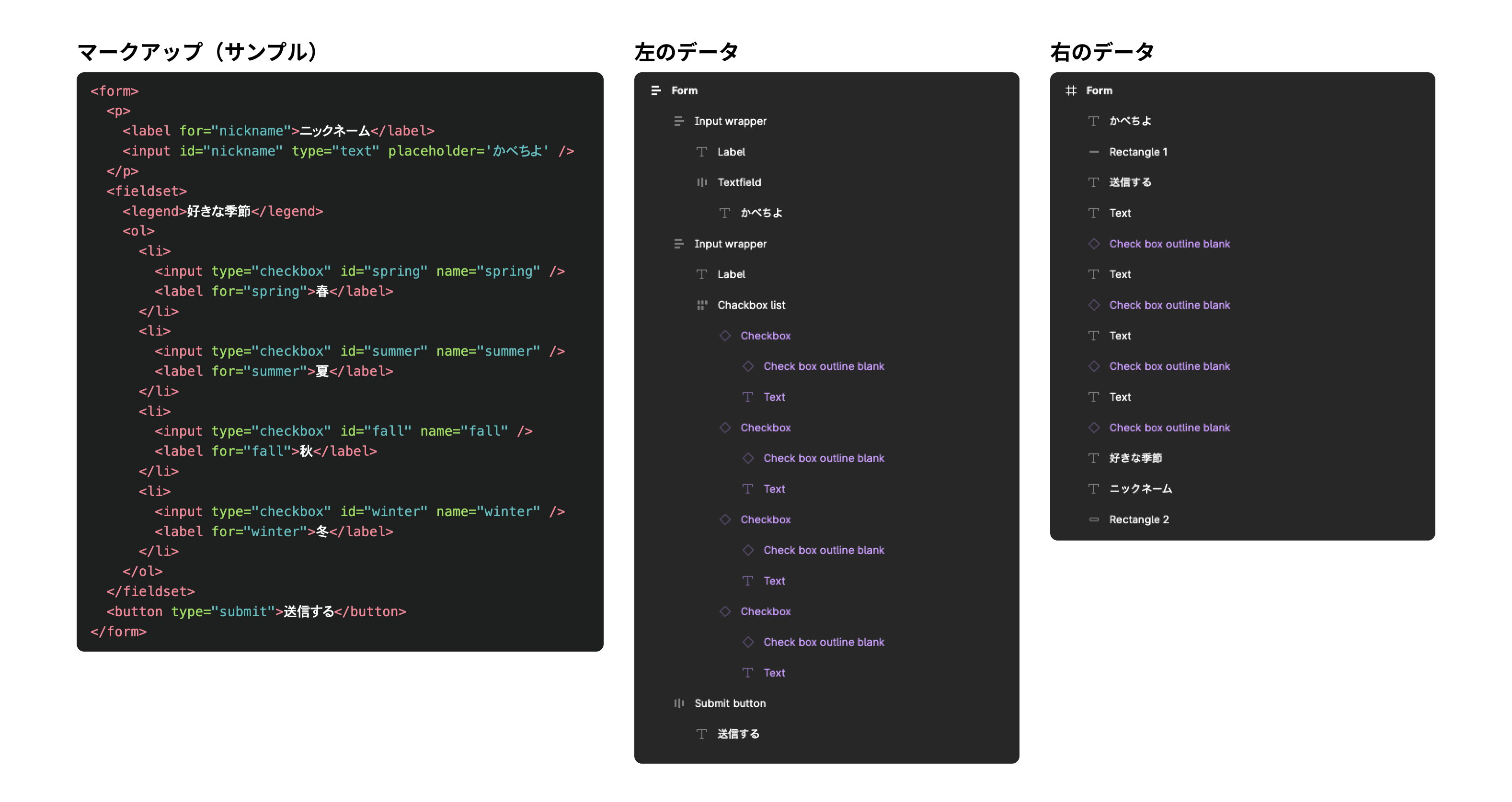
以下はそれぞれのUIをDev modeで見ている時の表示です。
パッと見ただけでも情報量が全く違うのがわかると思います。
左のデータでは要素ごとに設定されているpaddingやgapの値がデフォルトで表示されますが、右のデータではそうした情報が表示されません。
| 左のFigmaデータ | 右のFigmaデータ |
|---|---|
 |
 |
レイヤー構造も全然違います。
左のデータは実際にマークアップする時と近い構造になっていますが、右のデータは順番もマークアップと揃っていないし階層構造もありません。
また、左のデータはレイヤー名から要素の役割を読み取れますが、右のデータからは読み取れません。
言語やデバイスのサイズが変わった時はどうでしょうか。
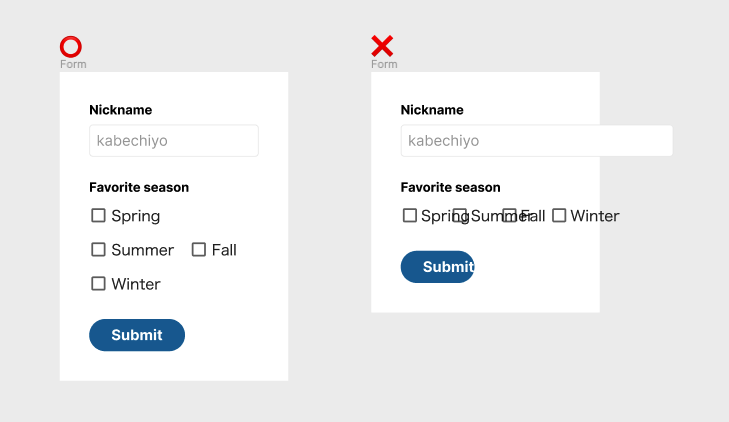
左のデータは中身の大きさや親要素のサイズに応じて要素が可変しますが、右のデータは位置やサイズが変わらないので表示が崩れてしまいます。
つまり、左のデータはレスポンシブ時の挙動を情報として持っていますが、右のデータは持っていません。
この小さなUIでも、Figmaのデータ作りでこんなに情報量の差が出ます。
もっと大きな開発になってくると、デザインシステムを作ることで開発の効率が大きく変わってきます。
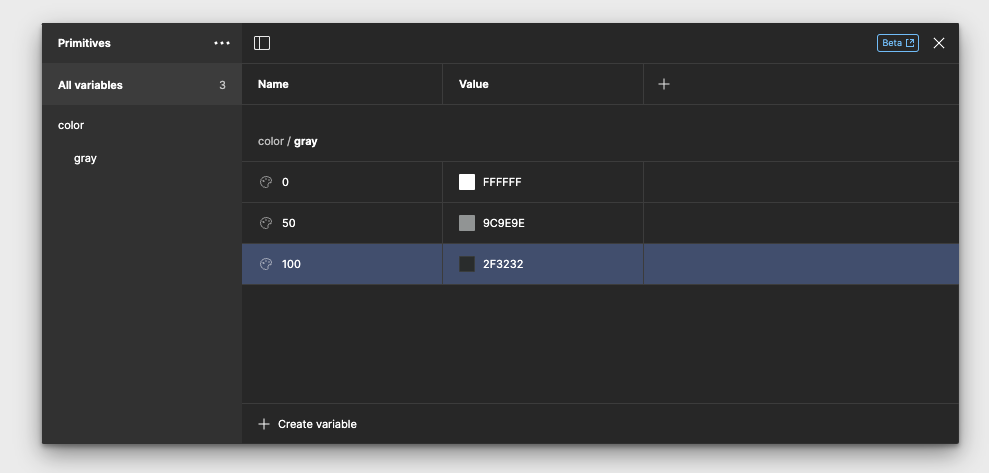
FigmaではVariablesやStylesといった機能を使ってタイポグラフィや色を管理することができます。
Figmaとコードでカラーパレットやタイポグラフィを揃えて定義しておくことで、「コードとFigmaでフォントサイズやカラーコードが微妙に違う」、「Figmaで場所によって数値がバラバラでコードと揃っていない」などということが起きにくくなります。
:root {
--color-gray-0: #FFFFFF;
--color-gray-50: #9C9E9E;
--color-gray-100: #2F3232;
また、FigmaにはComponentというUIパーツを再利用するための機能があります。
ボタンやヘッダーなどのよく使うパーツをComponentにしておくと同じ要素を使い回せるので、「似たようなUIなのに微妙にスタイルが違くて、都度実装しないといけない」のようなことを防ぐことが出来ます。
また、ComponentにはVariantsというパターン違いを作ることが出来ます。
この機能を使うと、例えばボタンのhoverやdisabledなど、ステートごとの違いを定義できます。
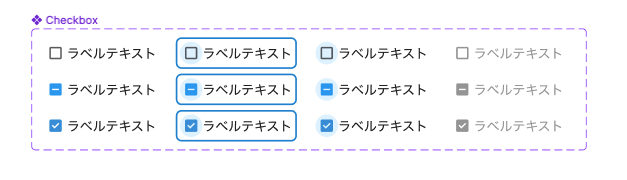
こちらはチェックボックスのVariantsの例です。
チェックの状態とフォーカスなどの状態を定義しています。
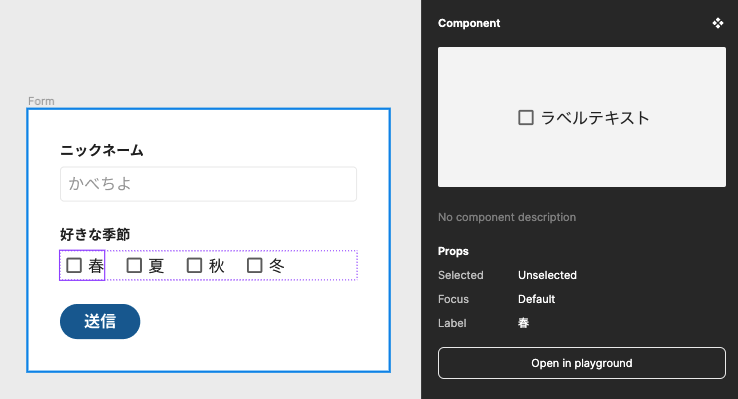
Dev modeで表示すると、選択しているComponentの状態が「Props」の箇所に表示されます。
こうして一度定義してしまえば毎回全てのStateを網羅しなくてもComponentを使えばどの状態の時にどんなUIになるのかが分かるようになりますし、状態違いを一つの場所にまとめられるのでデザインデータも整理しやすくなります。
このように、実装時を意識したFigmaのデータ作りをすると、たくさんの情報をFigmaから読み取れるようになります。
実装時に役立つFigmaデータを作るには
ここからは具体的に実装時に役立つFigmaのデータ作りのポイントを紹介していきます。
簡単にできそうなものから順番に書いているので、最初から全部やるというよりは上から少しずつ反映していくのが良いと思います!
Auto layoutで作れるものは全部Auto layoutで作る
Auto layoutを使うとpaddingの値や、Flexboxやグリッドコンテナーでどんなプロパティを指定すれば良いかをFigma上で表現できます。
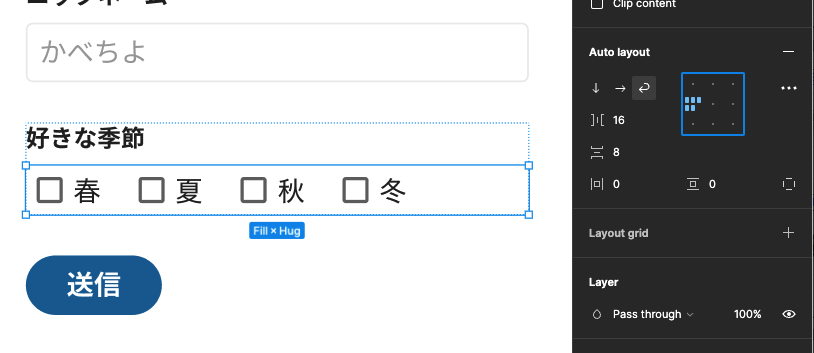
Auto layoutが指定されている要素は、右サイドバーの「Auto layout」のセクションでレイアウトの向きや折り返しの有無、子要素間の余白や上下左右の余白を指定することが出来ます。
これらはそのままflex-direction, flex-wrap, gap, paddingなどの値として利用できます。
実際にDev modeでCSSを確認してみると、以下のようなコードが出力されます。
display: flex;
align-items: center;
align-content: center;
gap: 8px 16px;
align-self: stretch;
flex-wrap: wrap;
Auto layoutの詳細は以下の公式ヘルプをご覧ください。
Auto layoutを使うと自然とレイヤー構造も整理されていきます。
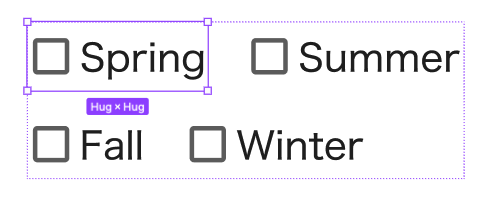
Fill・Fixed・Hugを使い分ける
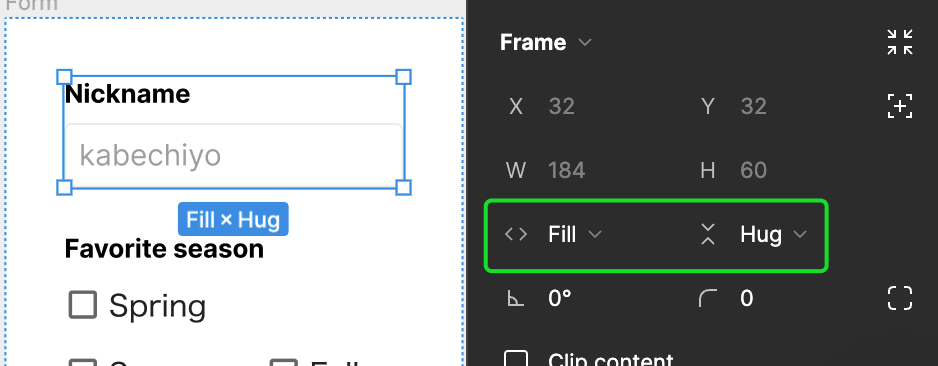
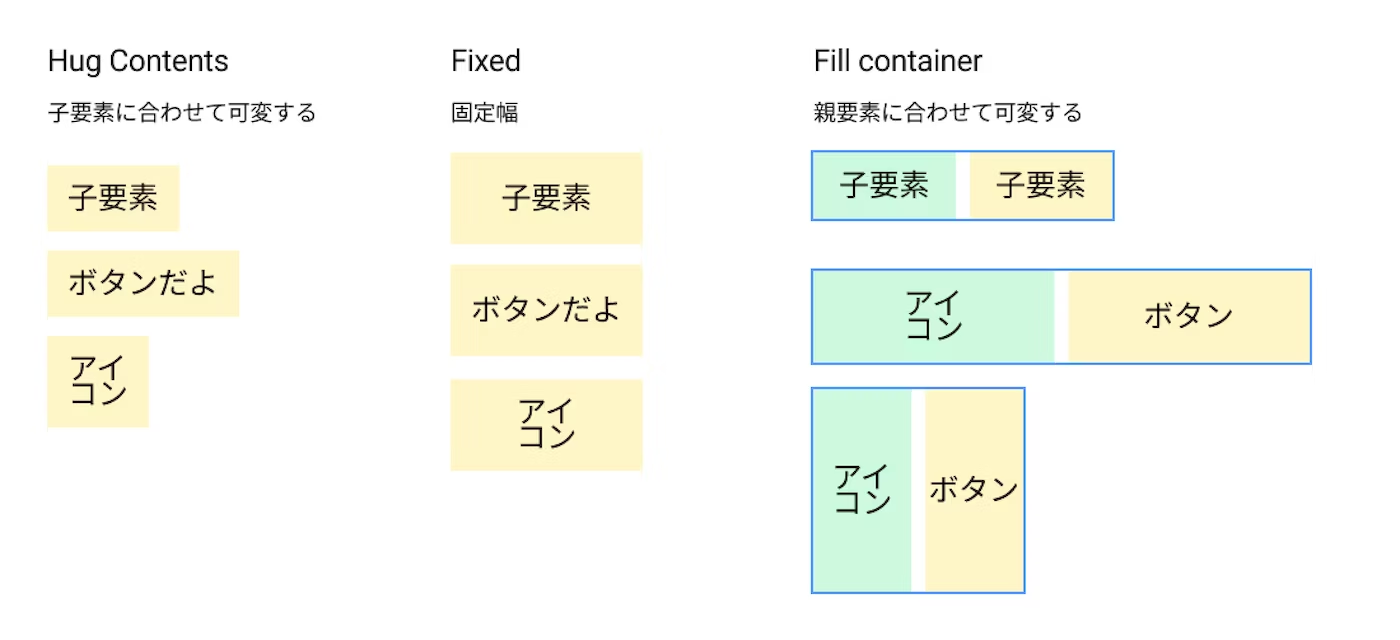
Auto layoutの子要素はwidthやheightにFill・Fixed・Hugの3つの値を選ぶことが出来ます。
Fillは親要素に合わせて可変、Fixedは親や小要素に関わらず固定、Hugは子要素に合わせて可変になります。
要素ごとにこれらの値を設定しておくことで、デバイスサイズやラベルの内容などのデータが変わったときにも崩れにくいデザインにすることが出来ます。
Frame名をちゃんとつける
以外と大切なのがFrame名をちゃんとつけることだと思います。
Frame名をちゃんとつけるとレイヤー構造から情報構造が読み取りやすくなりますし、CSSの命名にも役立ちます。
また、意味のないFrameに気づきやすくなるので、不要なFrameが増えてデータが見づらくなることを避けられます。
再利用するパーツはComponentにする
Componentを使うことで、繰り返し使う要素のUIを統一できるほか、どの要素が共通のパーツなのかも把握しやすくなります。
Componentにしたい要素を選択した状態で「Commanf + Option + K」でComponentを作成できます。
作成したComponentは、全体の親になる「Master component」になります。
「Master component」をコピーすることで、子である「Instance」を作成できます。
「Master component」に変更を加えると、Instanceに変更が反映されます。
デザインを作成するときは基本的にInstanceを利用します。
Master componentは💠菱形マーク、Instanceは♢ダイヤマークで表示されます。
Componentの詳細は以下の公式ヘルプをご覧ください。
状態によって変わるUIをVariantsで定義する
Variaantsを使うことでComponentのバージョン違いを定義でき、StateによるUIの違いなどを表現することが出来ます。
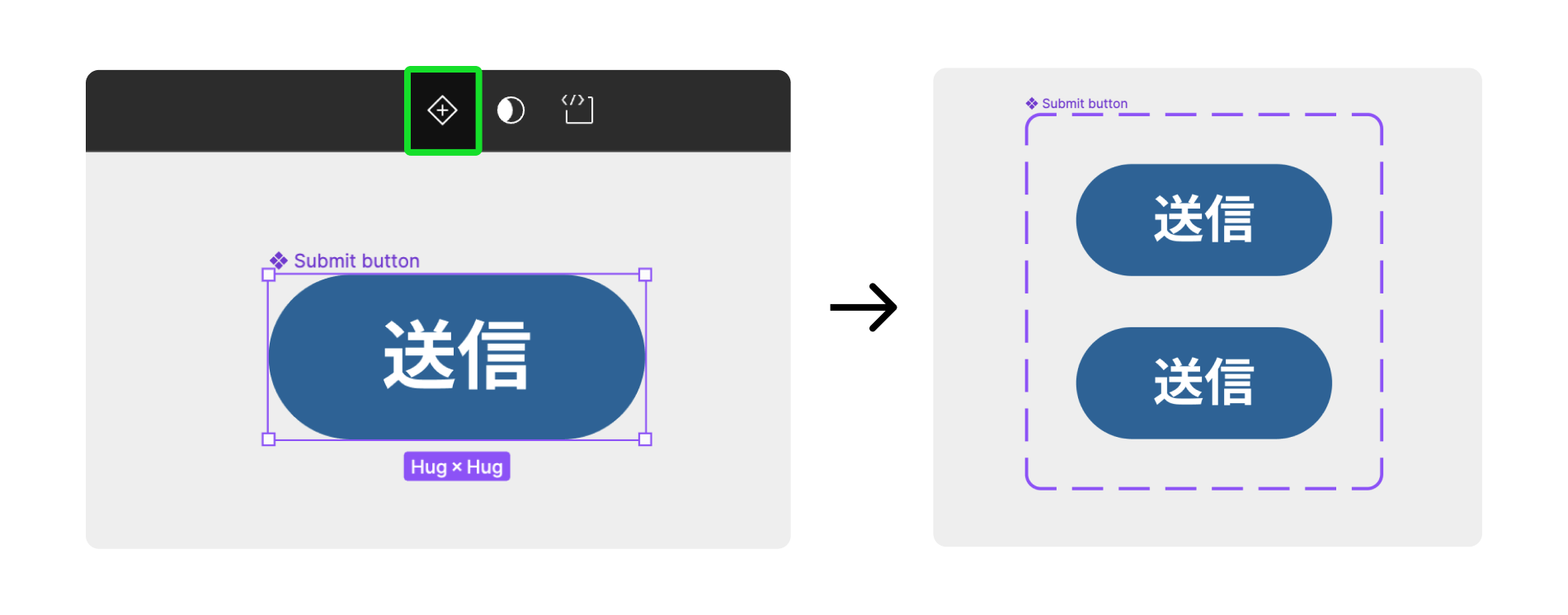
Componentを選択した状態で、画面上部のメニューバーの♢ダイヤに+マークのアイコンをクリックすると、Variantを追加できます。
Variantのプロパティは複数作成でき、名前をつけることが出来ます。
Variantsの詳細は以下の公式ヘルプをご覧ください。
StylesやVariablesを活用する
StylesやVariablesを定義しておくことで、「場所によって微妙にフォントサイズやカラーコードが違う」といったことを防いだり、実装時の変数と名前を揃えることで分かりやすくすることが出来ます。
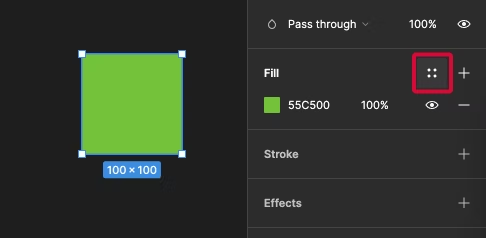
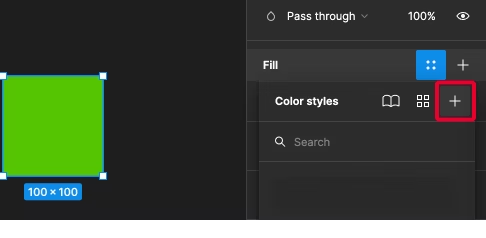
Stylesはテキストやオブジェクトを選択した状態で、TextやFillに表示される点4つのアイコンをクリックして出てくるドロップダウンから作成できます。
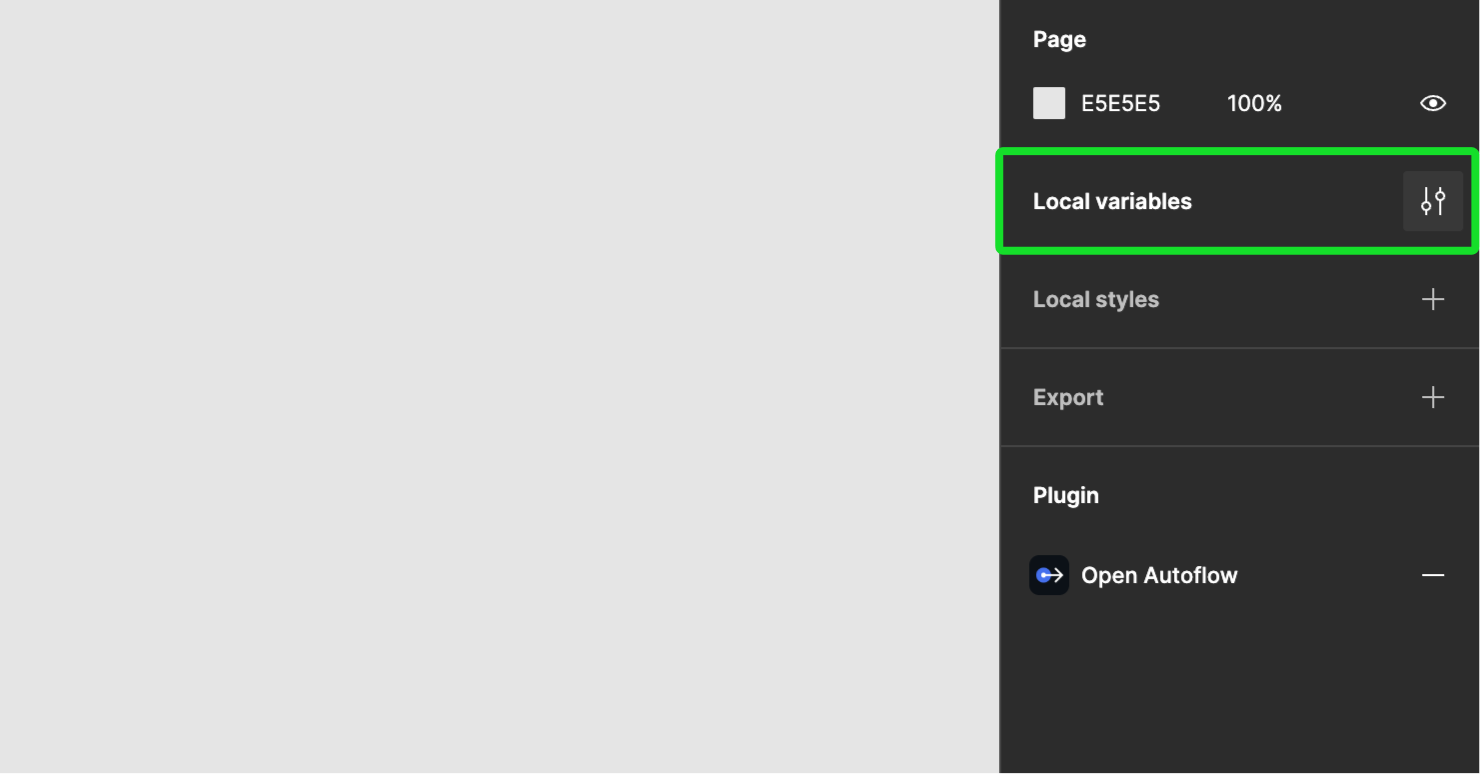
Variablesはキャンバスで何も選択していない状態で、右サイドバーに表示される「Local variables」のタブから作成できます。
Stylesの詳細は以下の公式ヘルプをご覧ください。
Variablesの詳細は以下の公式ヘルプをご覧ください。