はじめに
デザイナー以外の方でも、サイトやアプリを作るためにUIを作成することはよくあると思います。
そんな時に最低限知っておくと良さそうな、アクセシビリティに関するTipsをまとめてみました。
この記事で紹介する以外にも色々とあるとは思うので、是非コメントなどで「これも追加した方がいいんじゃないか」など提案いただけると助かります!
この記事ではFigmaなどのデザインツールでUIをデザインする段階を想定しています。
そのため、「ボタンはdivでなくbuttonで実装する」「アイコンフォントにaria-labelをつける」「音声を勝手に再生しない」といった実装段階のポイントは扱いません。
読みやすい文字のサイズや色、フォントを使う
文字サイズ
Webサイトやアプリで使われている本文のフォントサイズは14~18pxが多いです。
また、W3Cでは英文の場合18ポイント以上もしくは、14ポイント以上の太字、日本語の場合それと同等のサイズが推奨されています。
16pxを基準に、対象ユーザーやコンテンツに合わせてサイズを大きくすることを検討するのが良いと思います。
汎用的なサイズに揃えておくことで、カスタマイズが必要なユーザーにとっても一律でカスタマイズしやすくなります。
また、12pxよりも小さい文字サイズは読みづらいため使用を避けましょう。
フォント
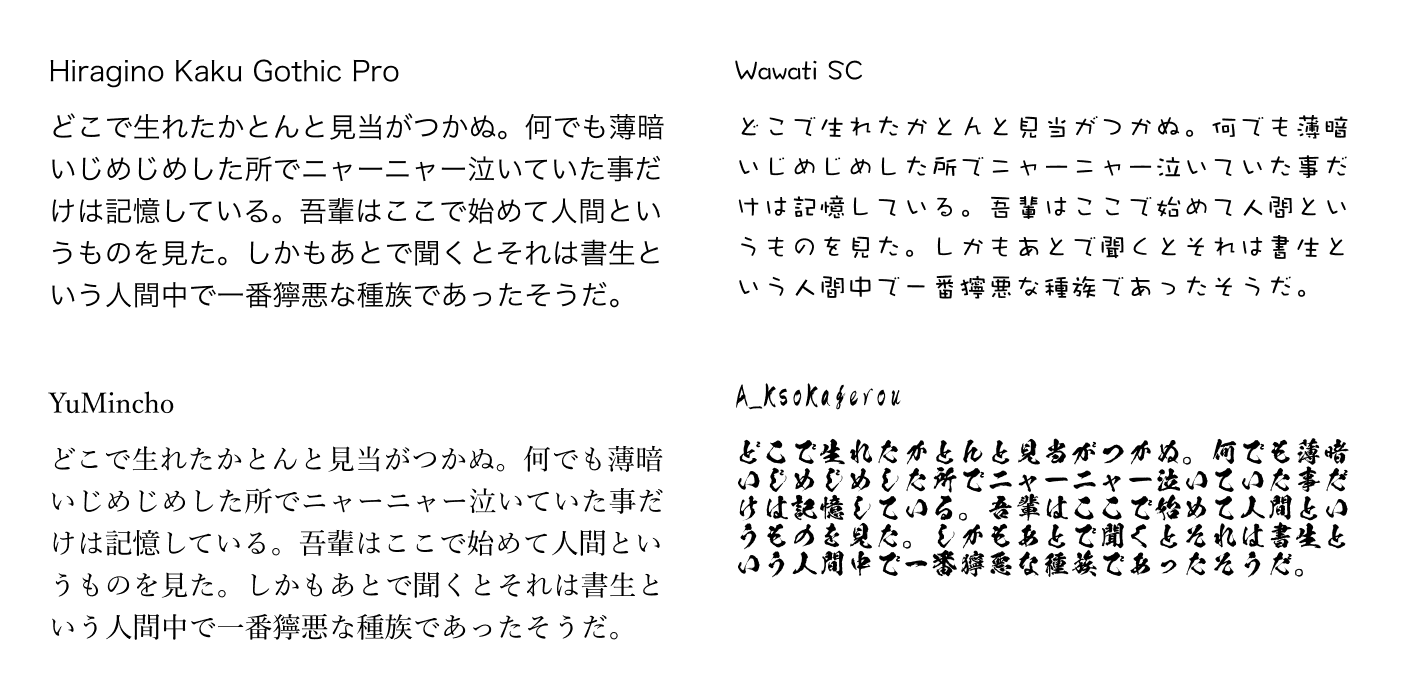
細身のフォントや字の形を変形させたようなフォント、装飾のあるフォントなどは読みづらくなるので、読ませる文章には癖のないフォントを使いましょう。
少し極端ですが、ベーシックな角ゴシックは読みやすく、手書きや筆文字のような崩しや装飾がある文字では長文は読みにくくなります。
また、一般的にWebでは明朝体よりもゴシック体の方が読みやすいと言われています。
特に低解像度のモニターでは明朝体は細くなる部分が掠れて読みにくくなることがあります。
フォントの選び方については、こちらのサイトの解説がわかりやすくおすすめです。
行間や、1行当たりの文字数を調整して、文章を読みやすくする
行間
W3Cの達成基準によると、line-heightを1.5em以上、段落間の空白を2em以上、にする必要があります。
line-heightは狭すぎても広すぎても文字が読みづらくなってしまうため、1.5em ~ 2emを目安に調整するのがおすすめです。
特にline-heightが狭い場合、今読んでいる行に集中できなかったり、目が滑って読んでいた行が分からなくなったりしやすいです。
1行当たりの文字数
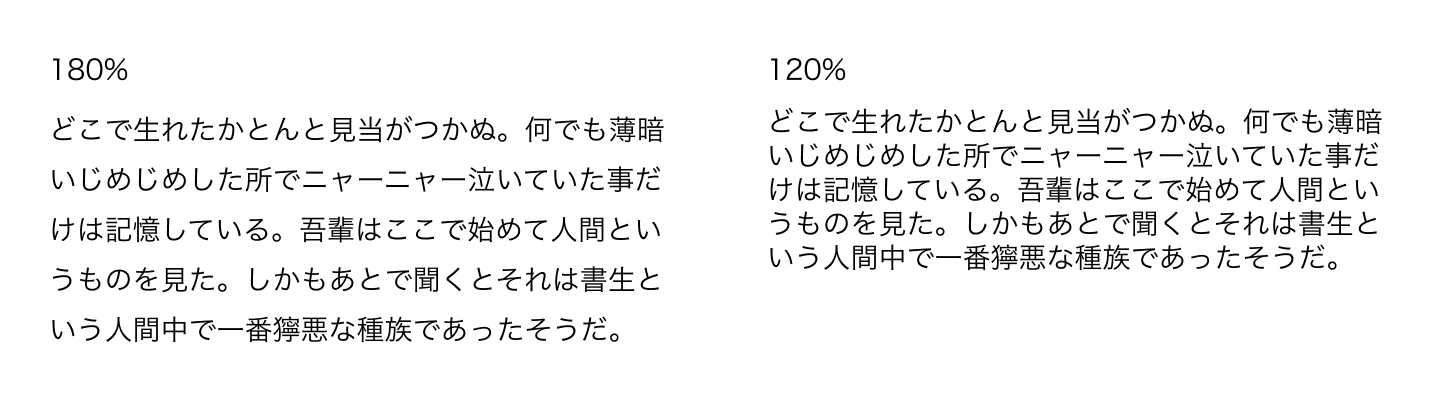
日本語で読みやすい1行当たりの文字数は40文字程度と言われています。
1行当たりの文字数が長くなると、文章が読みづらくなります。
ちなみに私が読みやすいと思う文章の設定はこんな感じです。
font-size: 18px;
font-family: serif;
width: 640px; /* 1行当たり35文字程度 */
line-height: 1.9;
人によって読みやすい文章は異なるので、自分の読みやすいスタイルを知っておくと長い文章を読むときにサッと拡張機能などでカスタマイズできるのでおすすめです。
アイコンを使う時のポイント
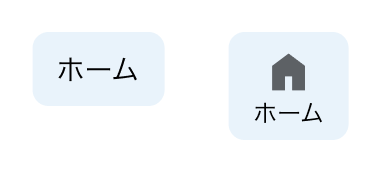
できるだけアイコンだけでなくラベルをつける
テキストではなくアイコンを使うと、スペースを削減できます。
また、アイコンのような視覚要素は直感的に機能を理解できます。
一方で、テキストラベルなしのアイコンにはいくつか課題があります。
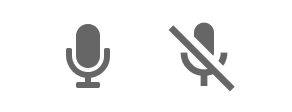
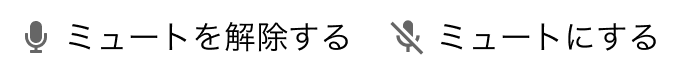
例えばマイクのアイコンとマイクに取り消し線があるアイコンがある時、「今の状態を表している」のか「起こるアクションの内容を表している」のか判断がつきません。
しかし、「ミュートを解除する」「ミュートにする」というラベルをそれぞれ付け加えれば何が起こるかすぐに理解できます。
また、アイコンの意味を理解できたとしても「これはどういう意味だろう」「きっとこうだろう」と考える負荷がかかります。
他にも、形状が似ているアイコンを見間違えやすかったりアイコンの意味を推測するのが苦手な人もいます。
ラベルを付加することでこうした課題を解決できます。
一般的なアイコンを使う
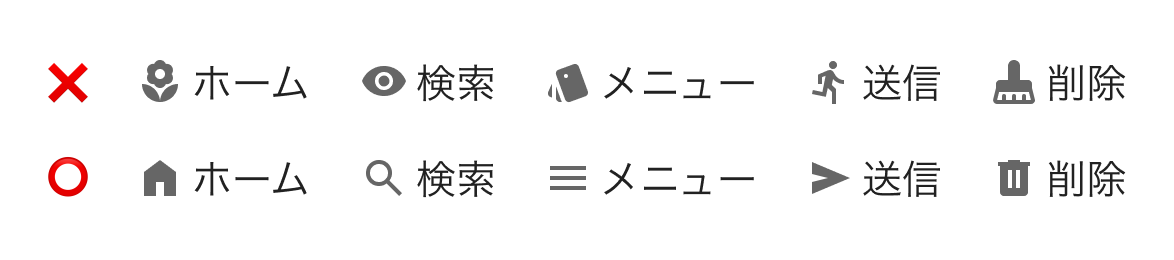
アイコンを使うときは一般的に使用されているものを使いましょう。
例えば「ホーム」なら家の形、検索なら虫眼鏡、送信なら紙飛行機のように様々なサービスで使われているアイコンがあります。
こうした一般的なアイコンを使うことで、アイコンの意味を推測する負荷や記憶する負荷を減らすことができます。
リンクやボタン、フォームのポイント
同じ挙動をするボタンや同じ遷移先のリンクに一貫したテキストやアイコンを使う
UIでボタンやリンクを設置する場合は、一貫性のあるテキストやアイコンを使いましょう。
例えば「お気に入りリストに保存する」というボタンのアイコンが場所によって❤️だったり⭐️だったり、テキストが「お気に入り」だったり「ストック」だったりすると、ユーザーはそれらが同じ挙動をするのかわからず混乱してしまいます。
逆に使用されているアイコンやテキストに一貫性があると、ユーザーはボタンを押すと何が起こるかやリンクがどこに遷移するかを理解しやすくなります。
W3Cの「一貫した識別性:達成基準 3.2.4 を理解する」で詳しく一貫性について解説されているので、是非こちらもご覧ください。
ボタンのタップできるエリアを十分に確保する
ボタンをタップしようとして上手くタップできなくて困った経験がありませんか?
小さすぎるボタンのタップエリアは特に細かい操作が苦手なユーザーや細かい部分が見えづらいユーザーにとって、操作しづらかったり、誤って他の場所をタップしてしまい誤操作に繋がったりします。
こうしたタップエリアについては様々なガイドラインで基準が設けられているので、十分なタップエリアを確保するようにしましょう。
- Human Interface Guideline
- ボタンは44x44ポイント以上のタップできる範囲が必要
- ボタンの周囲に十分なスペースを確保することが重要であるとされています
- https://developer.apple.com/design/human-interface-guidelines/components/menus-and-actions/buttons/
- Material Design
- ターゲットには48×48dp以上のタップエリアが必要
- ターゲット間は8dp以上のスペースを空けるべき
- https://m2.material.io/design/layout/spacing-methods.html#touch-targets
- WCAG 2.1
- 44 × 44 CSS ピクセル以上のタップエリアが必要
- ターゲットが文中にある場合は例外である場合は例外
- https://www.w3.org/WAI/WCAG21/Understanding/target-size
フォームのラベルをプレースホルダーだけにしない
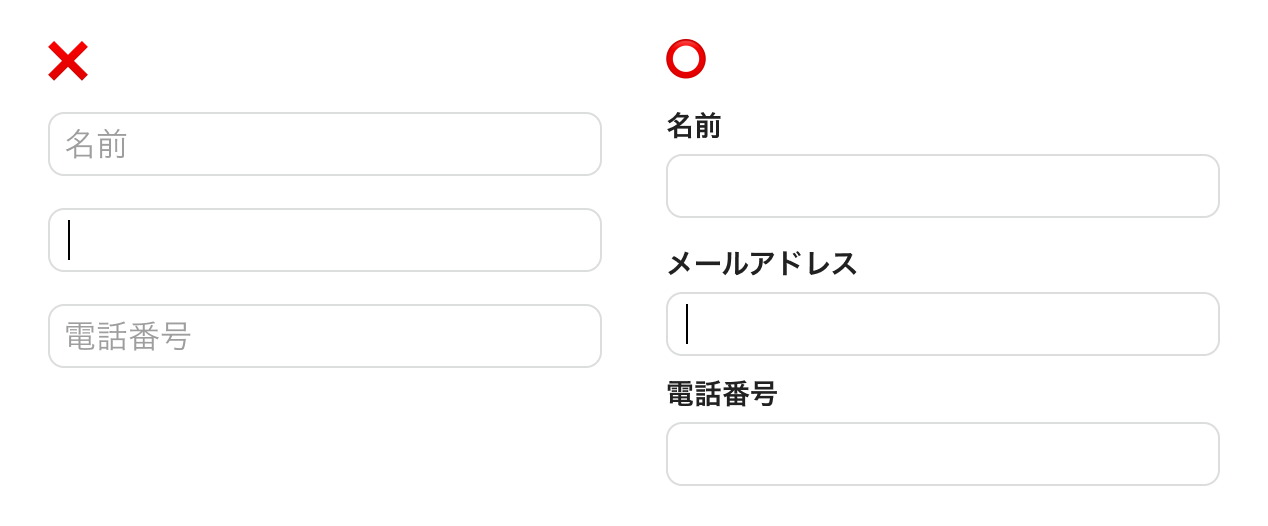
入力フォームのラベルをプレースホルダーにしてしまうと、フォームにフォーカスして入力を開始したときにラベルが見えなくなってしまいます。
ユーザーが入力中ラベルを覚えている必要があったり、最後に見返すときにラベルと入力項目を照らして確認することができなくなります。
また、プレースホルダーに使用される色は入力済みと区別できるよう薄いグレーがよく使われますが、背景とのコントラストが低いためテキストが読みづらくなります。
そのため、 入力フォームを用意するときのラベルはプレースホルダーではなく入力フォームの外側に用意しましょう。
フォームで制限がある場合は、あらかじめ伝える
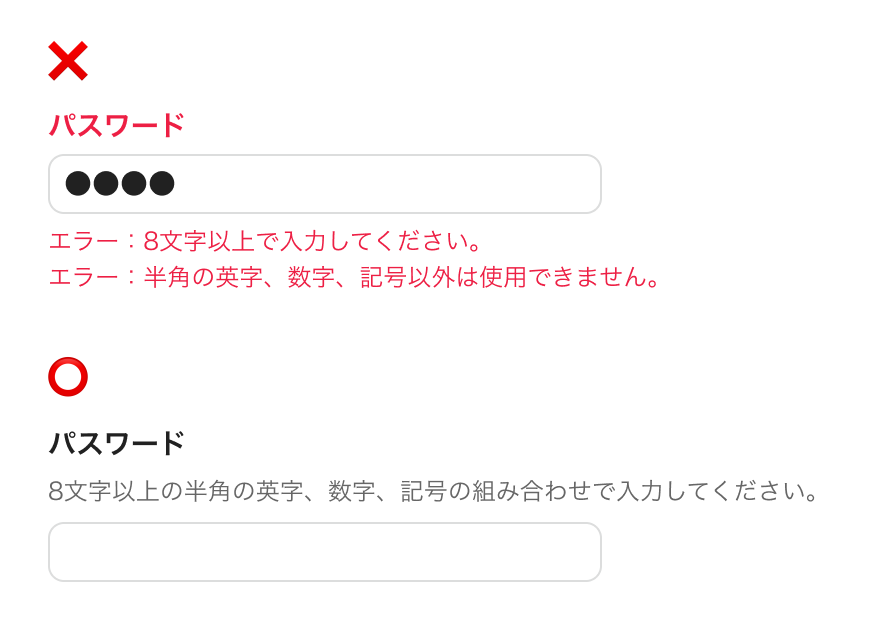
もしフォームで入力できる文字数や使える値の書式に制限がある場合は、できるだけはじめに伝えましょう。
せっかくユーザーが項目を入力してくれた後にエラーを表示すると、その分手間が増えたりネガティブな感情に繋がってしまいます。
エラー内容と修正方法が分かるようなエラーメッセージを表示する
エラーメッセージを表示するときは、エラーの内容とどうすればそれが修正できるかが分かるようなメッセージを表示しましょう。
単純に「エラーが発生しました」と伝えるだけではユーザーはそのあとどうすれば良いか分からず、操作を中断して調べる必要があったり、サービスの使用自体をやめてしまうかもしれません。
また、エラー文で使うテキストは専門的な言葉やシステム目線の言葉遣いでなく、一般的に使われている言葉でユーザーがどうすればいいのかを書きましょう。
重大な操作は、確認や修正、取り消しができるようにする
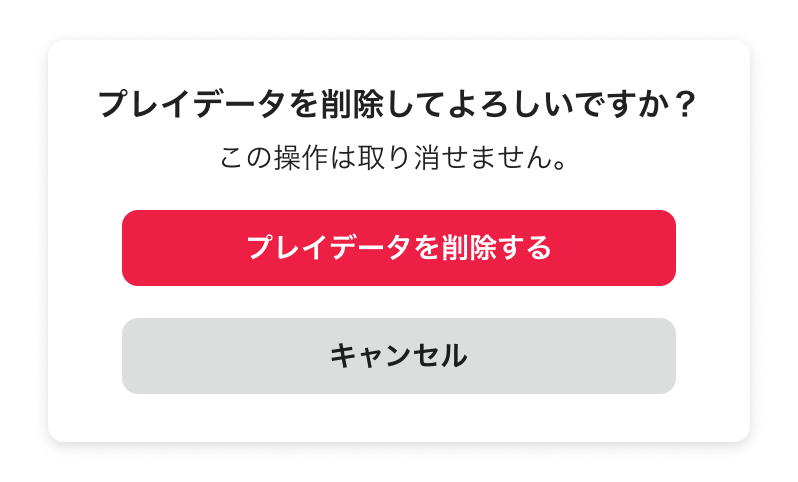
データの削除など、取り返しのつかない重大なアクションをする時には、内容の確認や修正ができるようにしたり、取り消しを可能にしましょう。
おわりに
ここまで読んでいただきありがとうございます!
記事を書くにあたって参考にしたサイトのリンクはこちらです。
この記事では紹介していない内容もたくさんありますので是非興味があれば読んでみてください。