これは何
Figmaで制作効率をUPするために意識してやっていることをまとめてみました
基本はAuto layoutで組む
Auto layoutとは、要素にpaddingとgapを指定して、子要素に応じて自動でレイアウトを調整してくれる機能です。
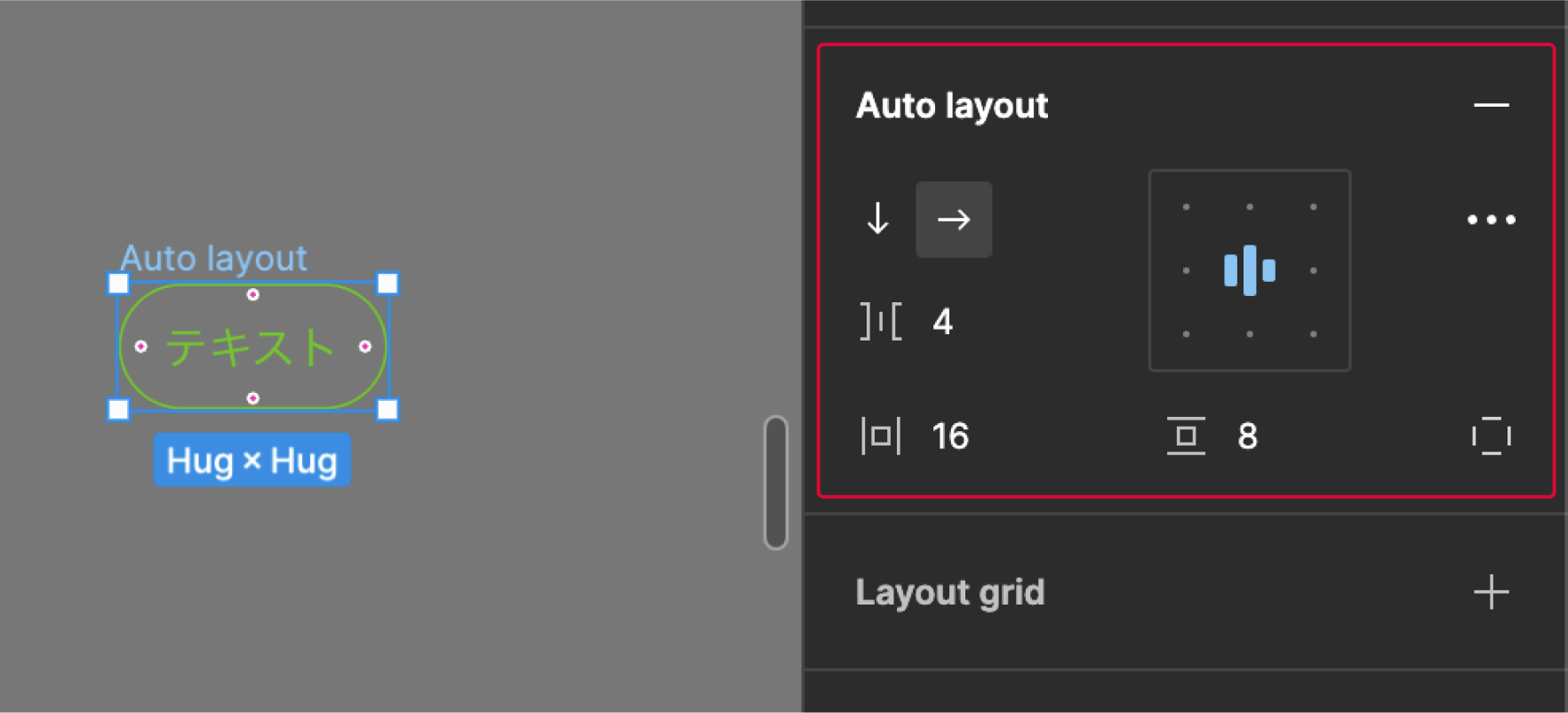
例えばpaddingを上下8px 左右16px、gapを4pxに指定した要素を用意します。
ここに中身を増やすと、伸びた中身に応じて親要素が伸びてくれます。
もちろんこの時に指定した指定したpaddingと子要素間のgapも保ってくれます。
これにより、CSSでFlexboxを使っている時のような挙動が実現できます。
例のようにボタンに使うのはもちろん便利ですが、自分はボタン以外にもリストやテーブル、ギャラリー、さらにはページ全体にもAuto layoutを使っています。
なんならAuto layoutにしていないFrameはほぼありません。
その理由はなんと言っても、「子要素に応じて親要素のサイズを調整してくれる」ことです。
UIを作っているときに、一度作ったものをアップデートしないことはほぼないと思います。
例えばテキストを変えたり画像のサイズを変えたりコンテンツを増やしたり...
こうした変更をしていくたびに全体のレイアウトを調整していると、塵も積もればでどんどんと時間を取られてしまいます。
しかし、あらゆる要素にAuto layoutを指定しておけば、要素に増減があっても勝手にいい感じにレイアウトを調整してくれるので、この時間が大幅短縮できます!
一部だけ、Auto layoutの対象外にしたい時
とはいえ、全部をAuto layoutにしようとすると困ることも出てきます。
それは、CSSでいう「postion: absolute」を当てたい要素がある時です。
そういう時には「Absolute position」という機能を使えば大丈夫です!(神機能...)
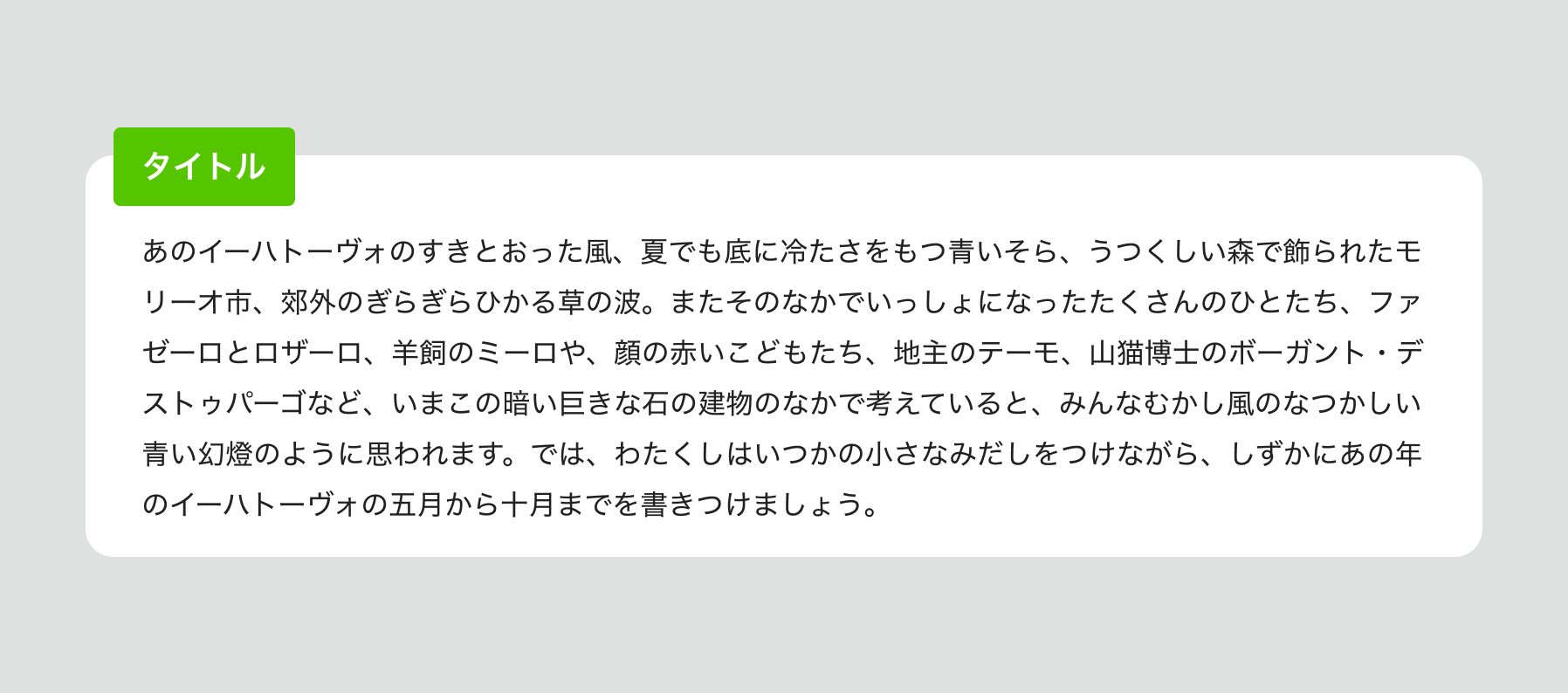
例えばこんな感じの「ずらし」要素のデザインを実現したいとき🔽
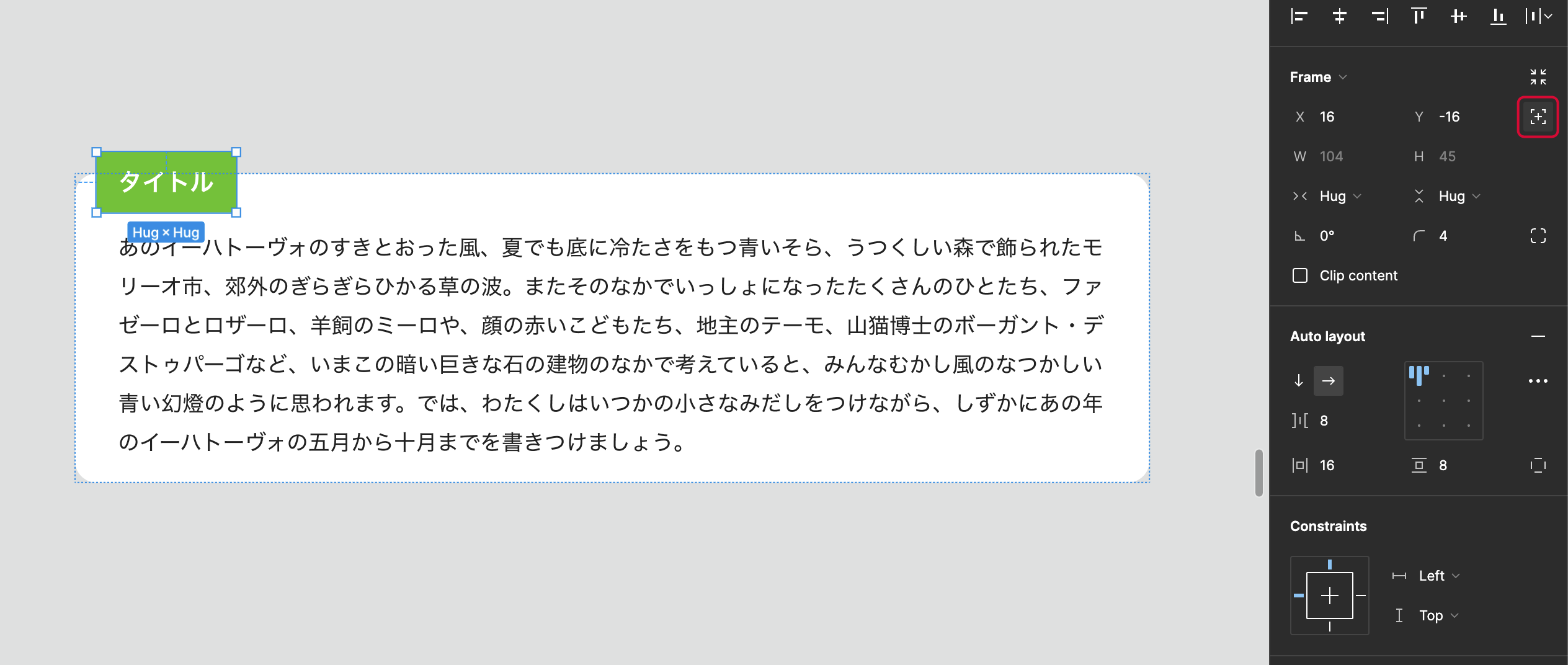
そのままAuto layoutを指定すると子要素が整列してしまうので、タイトル部分がカードの中に収まってしまいます。
こうした時は、position: absoluteにしたい要素を選択して右サイドバーの+アイコン(Absolute position)をクリックします。
これにより、Auto layout内でも自由な位置で配置することができるようになります!
戻したい時は同じアイコンをクリックすればOKです。
よく使う要素はComponentにする
- ボタンや検索フォームのような頻出するUIパーツ
- ヘッダーやフッターなどさまざまなページで使う要素
- リストやギャラリー内のカードなど繰り返し使う要素
こうした頻出するパーツを普通のFrameで作ってしまうと、いちいち作る手間や使われている場所から探してきてコピーする手間、何か変更が加わった時に全部の箇所に反映する手間がかかってしまいます。
こうした「繰り返し使う要素」はCommand + KでComponent化しておくと
- Componentsから検索して簡単に呼び出せる
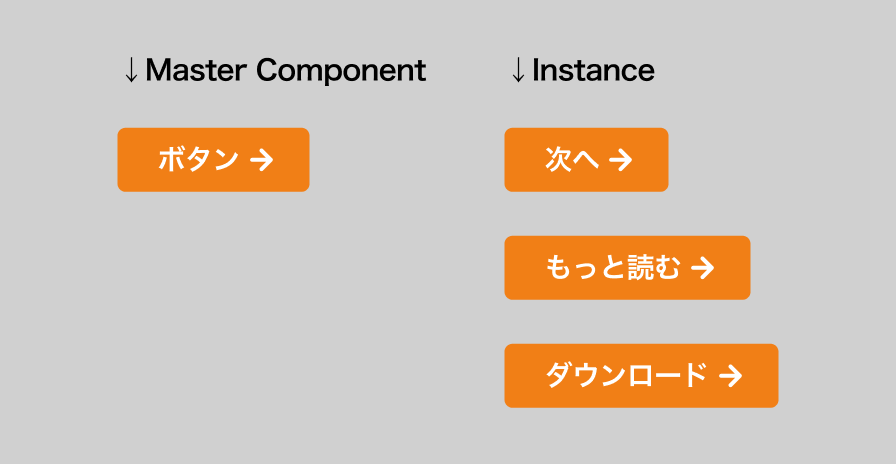
- 親(Master component)を変更すれば、一括で子(Instance)に変更が反映される
と便利かつ手早くデザインを作成することができます。
 |
 |
|---|
(親であるMaster componentのスタイルを変更すると、子であるInstanceにも変更が反映される)
Componentは分かりやすいようにPageやFileでまとめる箇所を作っておくのがおすすめです。
Professional、Education、OrganizationプランではComponentをPublishすることができ、
任意のファイルで作成したComponentを呼び出して使うこともできます。
Componentをオーバーライドする
Componentのコピー(以下Instanceと呼びます)はテキストや色、Effectsなどを一定オーバーライドできます。
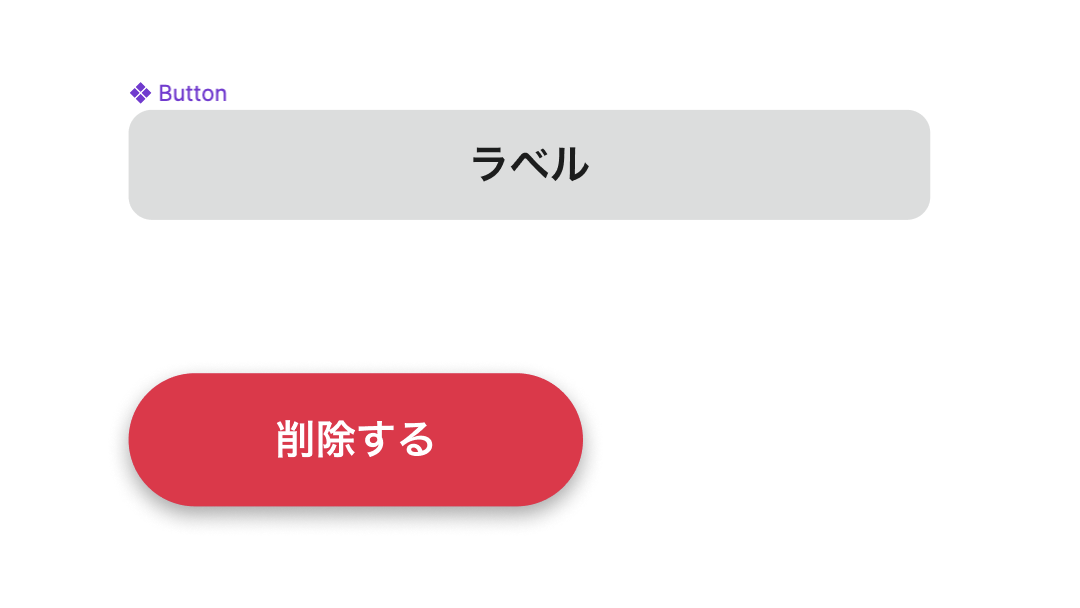
例えば画像ようなグレーのボタンをComponentで作成しました。
そのInstanceでら色を変えて赤いボタンにしたりWidthやPadding、Border radiusの値を変えて違った見た目にすることもできます。
(ここまで変えるなら別のComponentとして定義した方が良いとは思いますが)
オーバーライドした箇所は、Master component(元のComponent)を変更しても変更が反映されないので注意が必要です。
InstanceをSwapする
また、Component内には別のComponentのInstanseを入れることができます。
こうしたComponent内のInstanceは、別のInstanceに入れ替え(Swap)することができます。
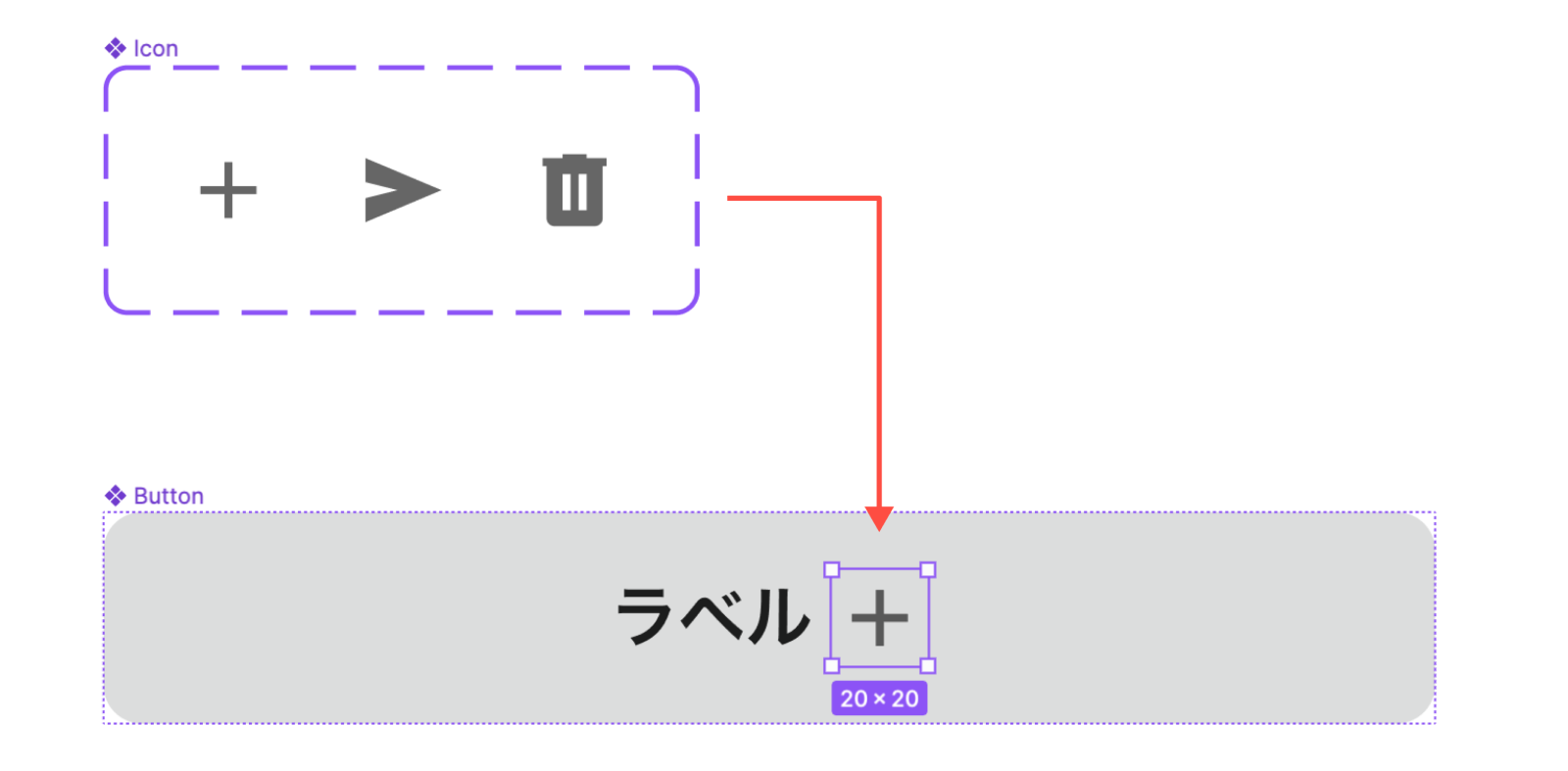
例えば、このボタンのComponentはIconという別のComponentのInstanceを内包しています。
(ちょっと日本語がややこしいですが…)
この部分を、違うComponentのInstanseに置き換えることができます。
ボタンのアイコンだけ変えたい時などに便利な機能です。
VariantsでComponentを管理する
先ほどComponentのオーバーライドについて説明しました。
オーバーライドでは基本的に、Componentの中身の構成要素を増減できません。
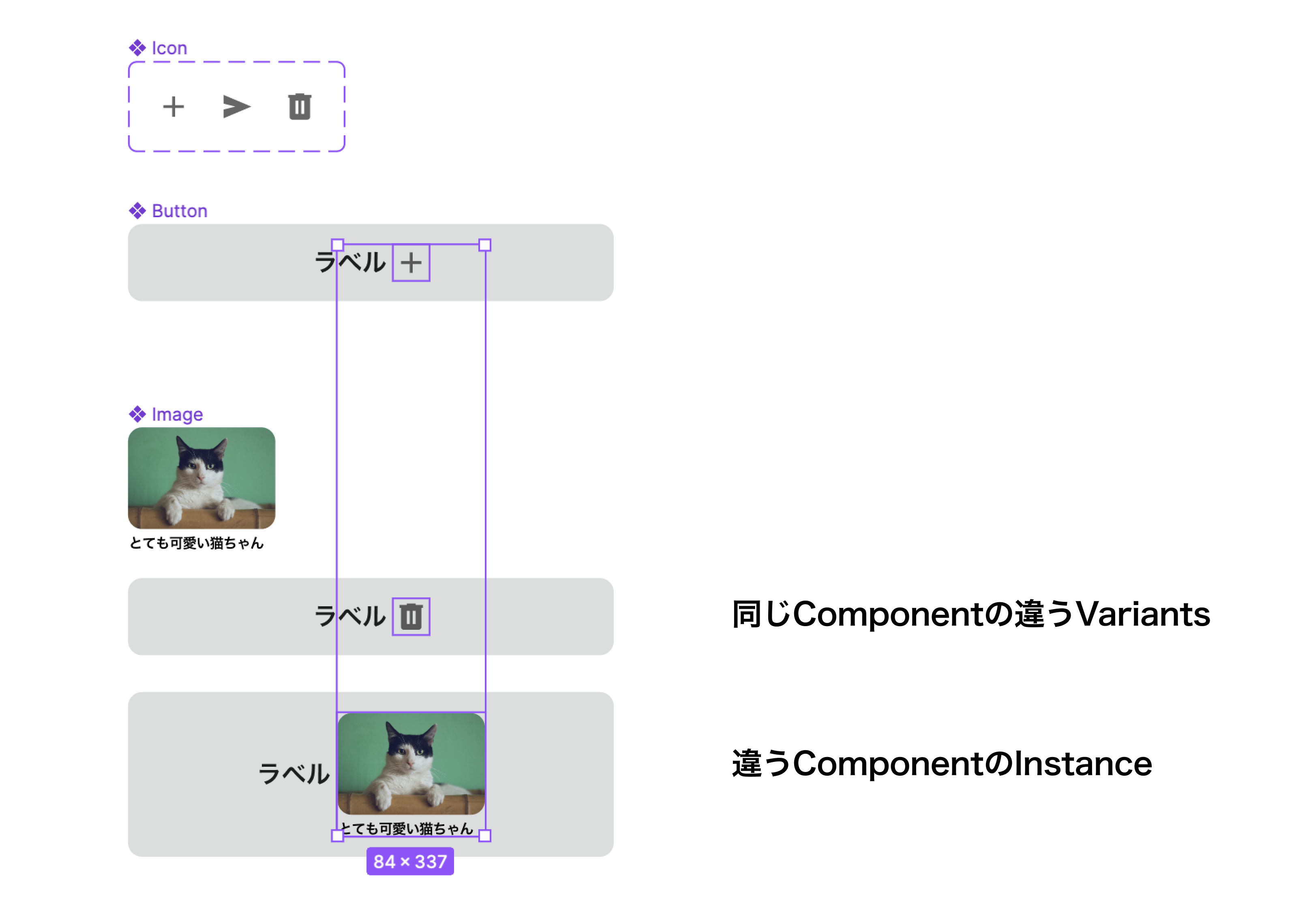
なので、「画像があるカードと画像がないカード」のような要素が増減するstateの違いをそのまま1つのComponentで実現するのは難しくなります。
単純に色が違うだけでも「Mainはブルー」で「Secondaryはグレー」のように明確に定義している場合、いちいちInstanseで色を変えるよりもComponentとして定義しておいた方が管理が楽です。
こうしたバージョン違いをいちいちComponentを分けて作成すると、Componentが膨大に増えて検索性や保守性が悪くなってしまいます。
こんな時に便利なのが、「Variants」という機能です。
Variantsを使うと、複数のComponentをグループとしてまとめることができます。
作成方法は簡単です。
Variantsにしたい複数のComponentを選択した状態で、「Combine as Variants」を選択します。
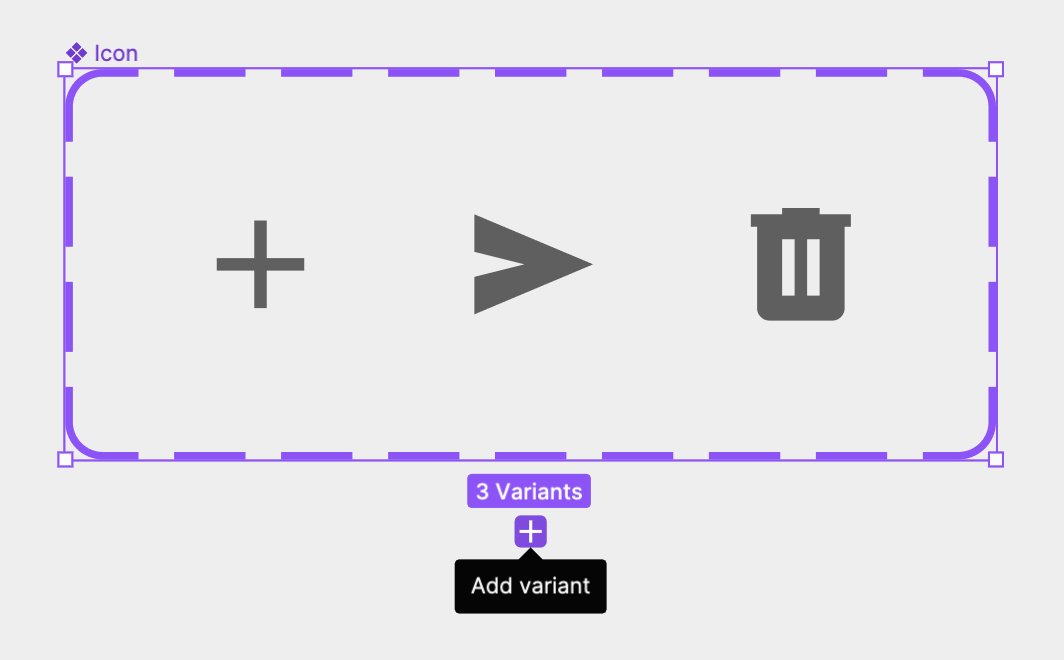
もし既にVariantsを作成していてさらに追加したい場合は、Variantsを選択した時に出てくる+ボタンをクリックするか、追加したいComponentをVariants内にドラッグ&ドロップします。
Componentでない通常のFrameやInstanseは追加できないので注意
ComponentがVariantsになっている場合は、右サイドバーのComponentのメニューから簡単に切り替えることができます。
Stylesを使ってTypographyやColorを管理する
Figmaにはよく使う色やタイポグラフィ(font-family,font-size,font-weight,text-decorationなど)を登録しておくことができます。
いちいちスポイトを使ったり入力する手間が省けますし、同じファイル内で「似ているけど微妙に違う色やテキスト」が乱立することを防げます。
また、Stylesに登録した内容はいつでも編集できて全体に反映されるので、途中で仕様が変わった時などの対応も楽ちんです。
Stylesに登録する
色の登録方法で紹介しますが、タイポグラフィの時は「Text」で同じことをすればOKです
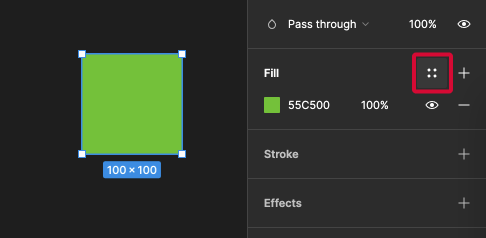
Stylesに登録したい色を選択した状態で、「Design」タブの「Fill」または「Stroke」のメニューボタンをクリックします。
表示される「Color styles」というドロップダウンで「+」ボタンをクリックします。
「Create new color style」というドロップダウンが表示されるので、「Name」にお好みの名前をつけて「Create style」で作成します。
Stylesに登録した色やタイポグラフィを使用する
登録されたStylesは、「Fill」または「Stroke」のメニューボタンをクリックすると表示されるドロップダウンから選択できます。
また、Nameを「/」で区切るとグルーピングすることができます。
例えばこんな感じでStylesを登録すると🔽
Gray/10
Gray/20
Gray/30
Green/10
Green/20
Green/30
表示されるときはこんな感じで表示されます🔽
プラグインを活用する
Figmaにはさまざまな便利なプラグインがあります。
こちらの記事でまとめているので、ぜひご覧ください。
ショートカットコマンドを活用する
Figmaには便利なコマンドもたくさん用意されています。
個人的によく使うコマンドやおすすめのコマンドをまとめているのでこちらをご覧ください