何々react-nativeのデザインはnative baseというライブラリを使ってみるといいの?
それじゃあ
yarn add native-base
react-native link native-base
だ!
ちょっと待ったそこのあなた。今軽々しくreact-native linkを使いましたね。
react-native linkは、jsだけは実現できないos毎に分けて記述された、objective-cやjavaのコードを自動で設定してくれる便利コマンドですが、理解していないと落とし穴にはまりますよ。
今回は
「react-native linkは何をしているのか?」
をreact-native linkを「手動」で行いながら学んでいきます。
それでは手動でreact-native linkを行ってみましょう。
Step 1
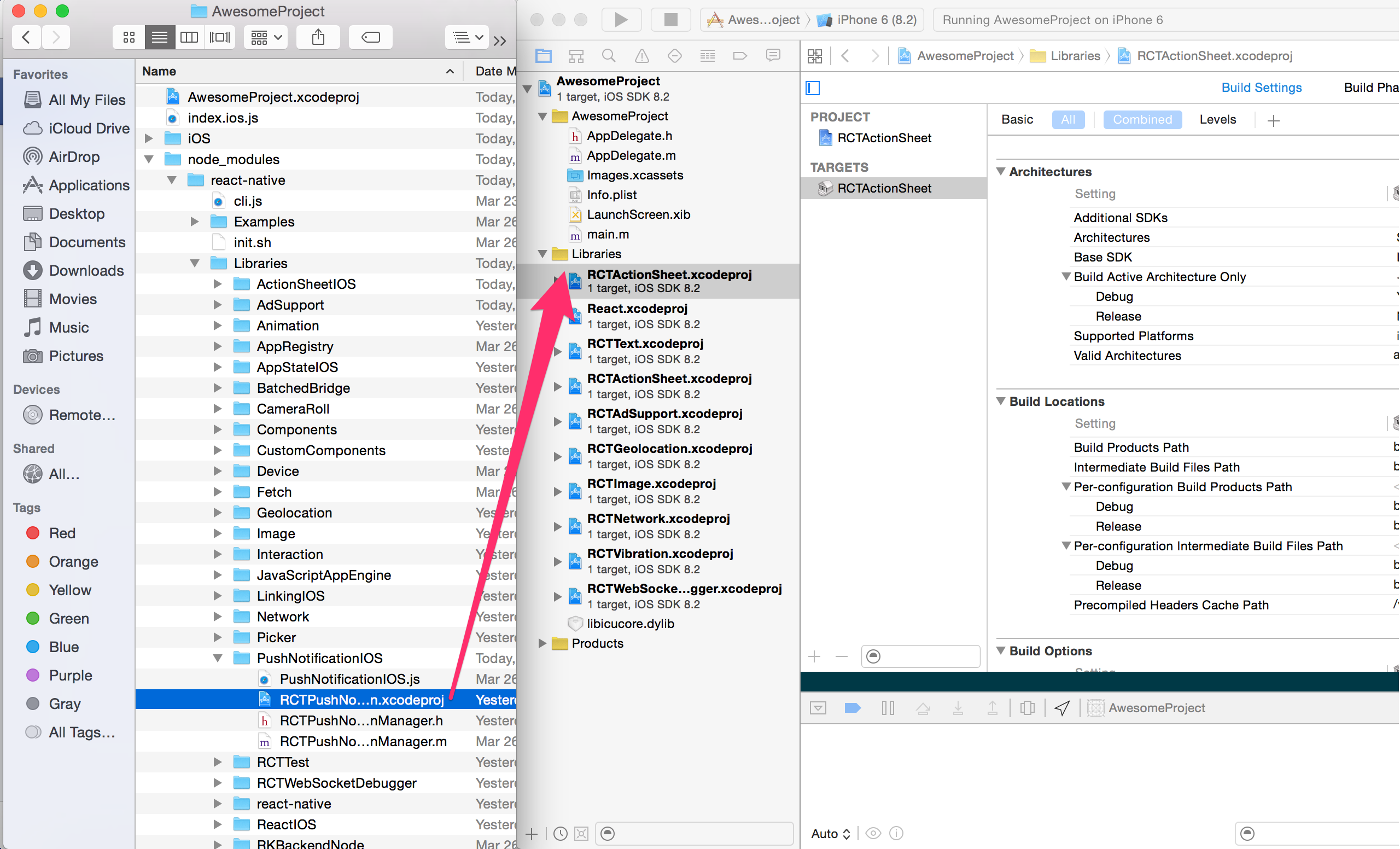
もし、ライブラリがnativeコードを含んでいる場合、フォルダの中に必ず、.xcodeprojというファイルがあります。
ファインダーで、node_modules以下の該当ライブラリのフォルダを開き、xcodeのLibrariesフォルダに、ドラッグ&ドロップしましょう。

Step 2
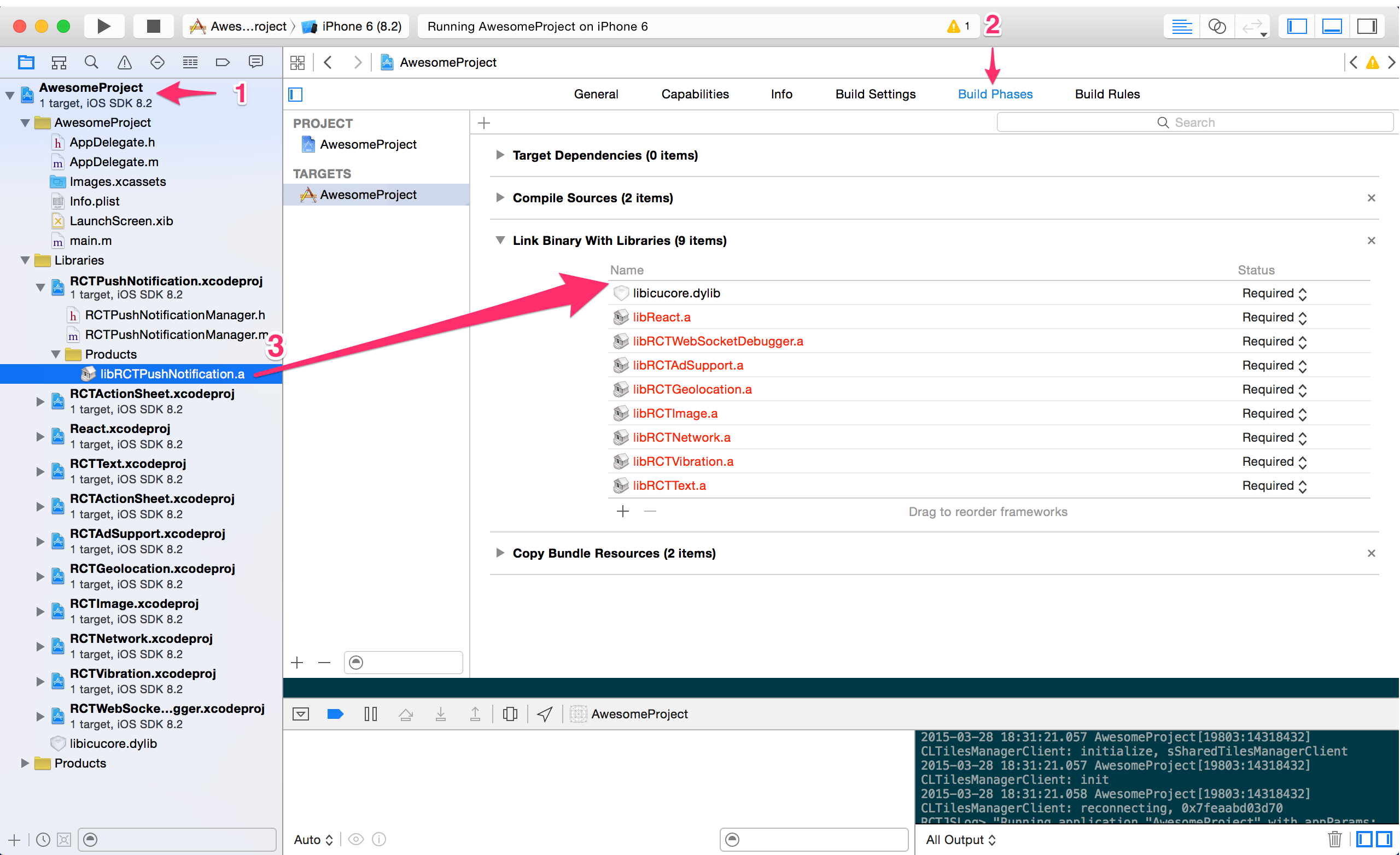
次にxcodeのmainプロジェクトをクリックします。次に、xcodeの真ん中にあるタブからBuild Phasesをクリック。
「Link Binary With Libraries」の中にドラッグ&ドロップします。

完了です。
Step 3
一部のライブラリは以下の操作が必要です。
ライブラリはnative側で呼ばれますか??それともjs側で呼ばれますか?
もし、js側で呼び出されるなら、このStepは読む必要はありません。
nativeから呼ばれない場合、ライブラリのheaderを知る必要があります。
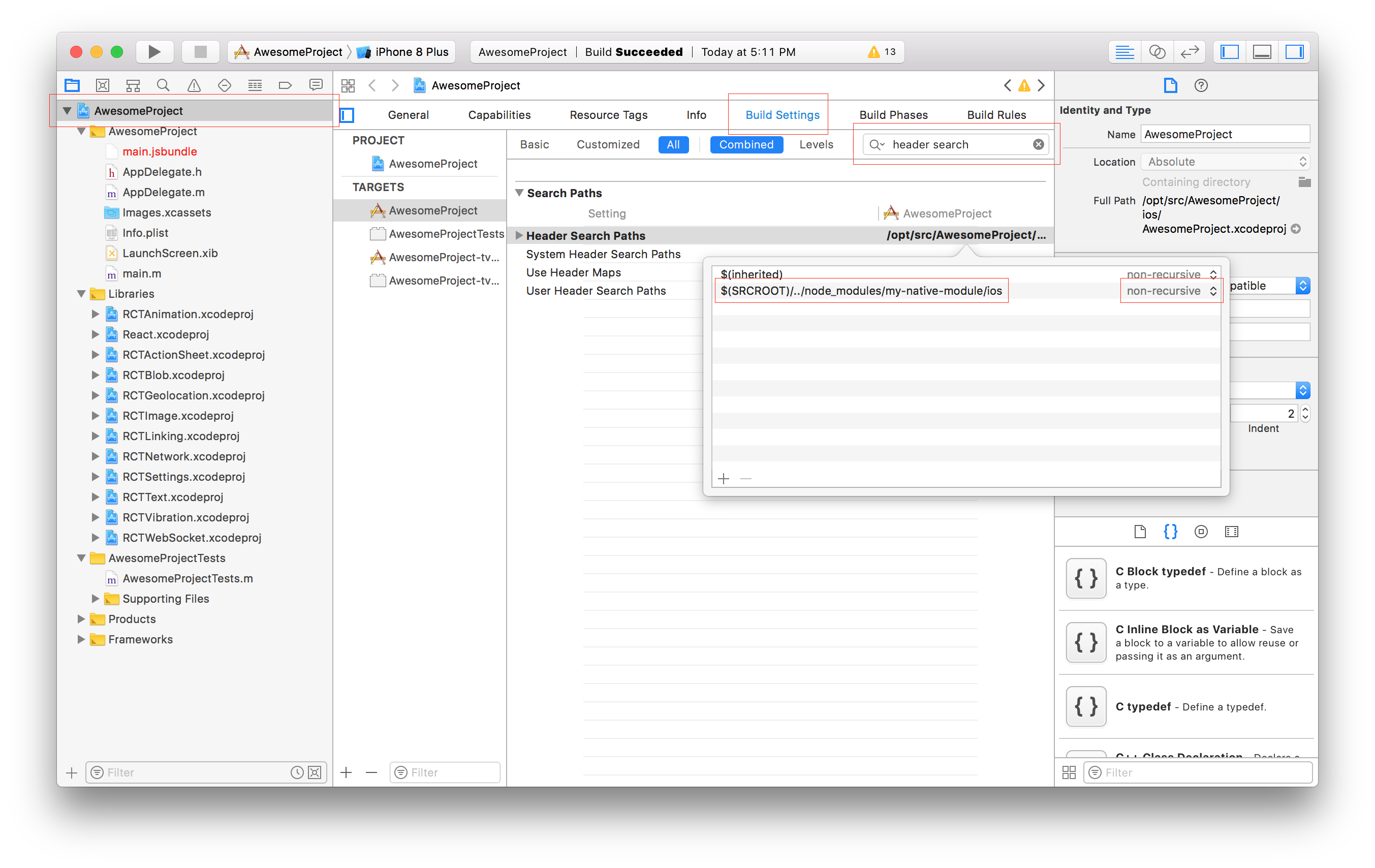
headerを知るには、xcodeのmainプロジェクトをクリックし、、Build Settingsタブをクリックします。次にSearch Pathをクリックします。
するとHeader Search Pathが出てくるのでそのライブラリへのパスを含めましょう。

以上!
簡単でしたね。
以上の3ステップがreact-native linkコマンドが行っていることです。
おまけ
react-native linkされたライブラリが吐くエラーは「native」のエラーです。よってiosシミュレーターに詳細なエラー表示はされません
xcodeを開き、xcodeのログを確認しましょう。驚くほどわかりやすいエラーが書いてあります。
なのでreact-native linkしたのにうまくいかない。そんな時はxcodeからrunしてログを見ましょう。xcode左上の!のついた▲を押すとログを見れます。ログから赤文字を探してググりましょう。
ios シュミレーターのdebug > open systemlogではなく、xcodeのビルド時のログを見るため、xcodeを見た方が、より詳しくログが見れます。
