環境
- Win10Home
- VSCode1.53.2
手順
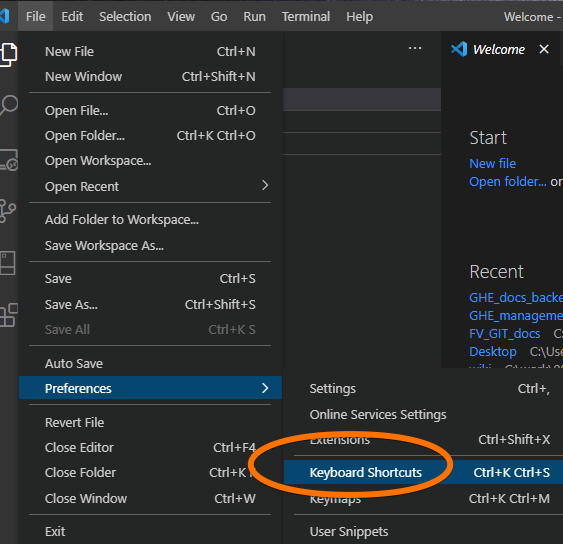
キーボードショートカット設定を開く
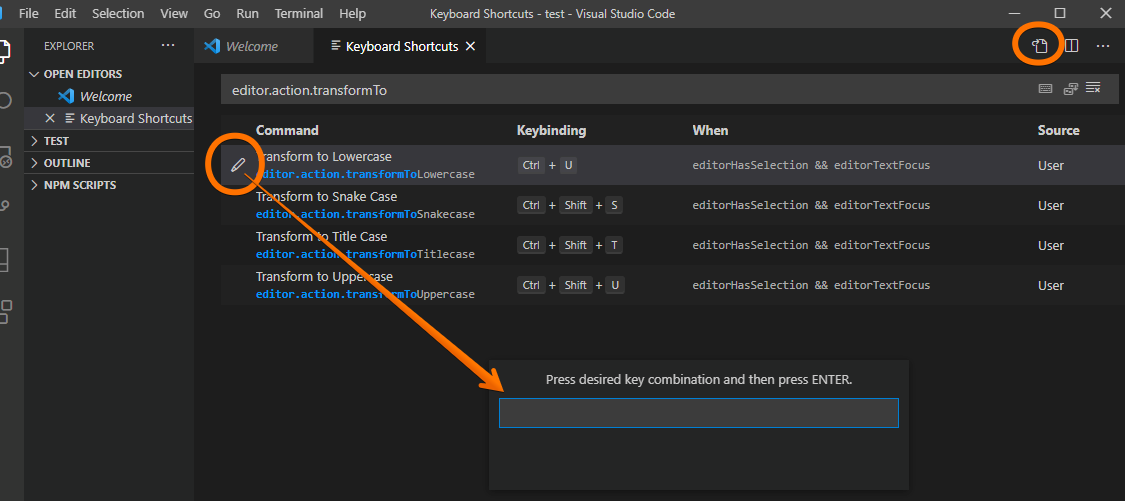
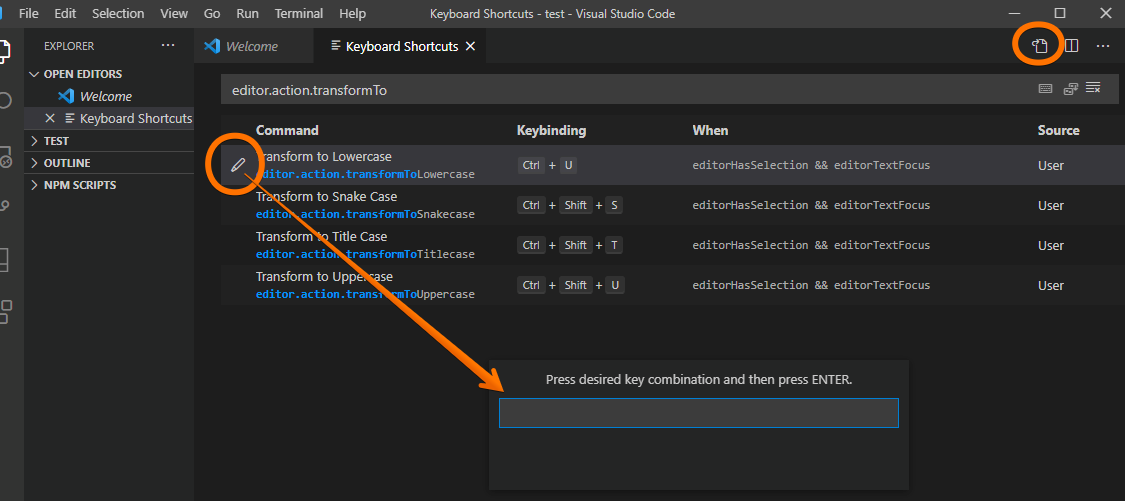
ショートカットコマンドを設定
- コマンド検索窓に「editor.action.transformTo」と入力すると、お目当ての変換コマンドが探せる(現在使える変換コマンドは4つだった
- 鉛筆アイコンから、直接ショートカットを登録できる
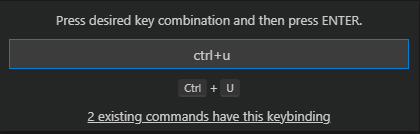
すでにそのコマンドは使用されていると怒られる
- が、↓大抵もうDefaultで使用されていて、アラートが出る(そのコマンドすでに使われてるよ!
なので、ショートカットコマンドを利用する条件定義をする
- 先のショートカット一覧右上のファイルアイコンをクリック
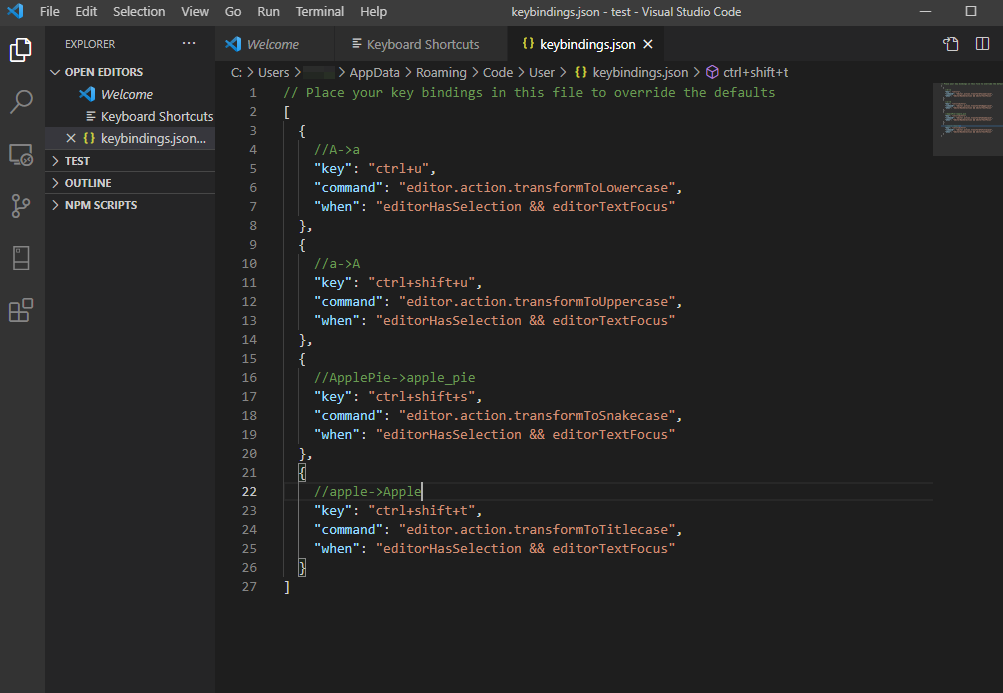
- keybindings.jsonが開くので、自分のための設定を記述
// Place your key bindings in this file to override the defaults
[
{
//A->a
"key": "ctrl+u",
"command": "editor.action.transformToLowercase",
"when": "editorHasSelection && editorTextFocus"
},
{
//a->A
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorHasSelection && editorTextFocus"
},
{
//ApplePie->apple_pie
"key": "ctrl+shift+s",
"command": "editor.action.transformToSnakecase",
"when": "editorHasSelection && editorTextFocus"
},
{
//apple->Apple
"key": "ctrl+shift+t",
"command": "editor.action.transformToTitlecase",
"when": "editorHasSelection && editorTextFocus"
}
]
-
"when":のところが条件の記述- この場合は、「範囲選択が行われていること」(editorHasSelection)と「エディタにフォーカスがあること」(editorTextFocus)
- 記述したら 保存して終了でショートカット使えるようになる
お世話になった記事 

- VS Codeで選択範囲のテキストの大文字/小文字を切り替えるには:Visual Studio Code TIPS - @IT https://www.atmarkit.co.jp/ait/articles/1808/24/news030.html
- VSCodeでキーバインドを設定する。keybindings.jsonが無い時の対処法 - Qiita https://qiita.com/keitean/items/04727aeb673d1822107e