目的
業務でSpringBootを使ったWEBAPIとお友達になりそうなので勉強のため
windows10環境にSpring tool suite 4の開発環境を作成。
とりあえずサンプルサイトを作ってみる。
| 種類 | 名前 | バージョン |
|---|---|---|
| IDE | Visual Studio Code | 1.14.1 |
| プラグイン | Spring Boot Extension Pack | 0.0.8 |
| プラグイン | Java Extension Pack | 0.8.1 |
| Java | JDK | 8.0.232.09-hotspot |
| プロジェクト管理 | apache-maven | 3.6.3 |
という事で現在の最新(2019/12/24)である「SpringToolsSuite4」環境を構築していく。
公式がサポートしているIDEは「Eclipse」「VSCode」「Atom」があり、今回はVSCodeで構築していく。

開発環境構築
インストール
JDK・MAVEN・VSCodeをインストール。
SpringToolsSuite(STS)はJDKの1.8以上でないといけないらしいのでJava8をインストール。
MAVEN、JDKに関しては後でインストールパスが必要なので、個人的には圧縮ファイル落としてきてわかりやすいところに展開するのがおすすめ。
JDK
- Olacle-Java SE Download
-
Download Red Hat Open JDK
MAVEN -
Apache Maven Project
VSCode - Visual Studio Code – コード エディター | Microsoft Azure
今回はこんな感じに配置
D:/
├── JDK
| └── jdk-8.0.232.09-hotspot
└── maven
└── apache-maven-3.6.3
環境変数設定
JDKとMAVENを展開したフォルダにパスを通してあげる。
コントロールパネル⇒システム⇒システムの詳細設定⇒環境変数設定で
- システム環境変数に「JAVA_HOME」「MAVEN_HOME」の項目を追加する(先ほど解凍したフォルダのパス)。
- システム環境変数の「Path」の項目に「%JAVA_HOME%\bin」「%MAVEN_HOME%\bin」を追加する。


※ わかる人はこっちでもいい
JAVA_HOME="D:/openjdk/jdk-8.0.232.09-hotspot"
MAVEN_HOME="D:/apache-maven-3.6.3"
Path=%JAVA_HOME%\bin;%MAVEN_HOME%\bin;%Path%
プラグインの導入
VSCodeのアドオン検索画面で下記をインストールしよう。
Spring Boot Extension Pack
Java Extension Pack
VSCodeにも環境変数
VSCodeのプラグインたちが「Javaはどこにあるんだよ」と怒り始めるのでそちらにもインストールしたパスを教えてあげる。
ファイル⇒基本設定⇒設定⇒なんか右上のアイコン(設定(JSON)を開く)で開いた設定ファイルに下記の記述を加える。
{
"java.home": "D:\\openjdk\\jdk-8.0.232.09-hotspot",
"maven.executable.path": "D:\\apache-maven-3.6.3\\bin\\mvn", //mavenの実行ファイルもどこにあるのか知りたい
"maven.terminal.useJavaHome": true //mavenにもJavaのパスを見るように指示してあげる
}
※もしプロキシ環境なら
ここまででいったんインストールは完了しているが、社内などでプロキシを使っているならプロジェクト作成時に必要なライブラリを取得してこれずエラーになる場合がある。その場合下記の手順を行う。
setting.jsonへの追記
{
"http.proxy": "{プロキシサーバーURL}:{ポート番号}",
//もしプロキシ環境ならVSCodeがどこ経由でライブラリをダウンロードしてくるか指定してあげる
}
settings.xmlの作成
「C:/Users/{ ユーザー名 }/.m2」に「settings.xml」ファイルを作成し、mavenがプロキシを使えるようにする。
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0
http://maven.apache.org/xsd/settings-1.0.0.xsd">
<localRepository/>
<interactiveMode/>
<usePluginRegistry/>
<offline/>
<pluginGroups/>
<servers/>
<mirrors/>
<proxies>
<proxy>
<id>{ 何か一意のIDになるような文字列 }</id>
<active>true</active>
<protocol>http</protocol>
<host>{ プロキシサーバーのURL }</host>
<port>{ ポート }</port>
</proxy>
</proxies>
<profiles/>
<activeProfiles/>
</settings>
プロジェクトの作り方
- VSCode上でプロジェクトを作りたいフォルダを開く
- 「Shift+Ctrl+p」でコマンド開いて「Spring Initializr:Generate a Maven Project」
- 「Java」⇒「<パッケージ名>」⇒「<プロジェクト名>」⇒「(今回は2.2.2)」⇒「依存関係選択(複数可)」
- プロジェクト作成フォルダ選ぶ

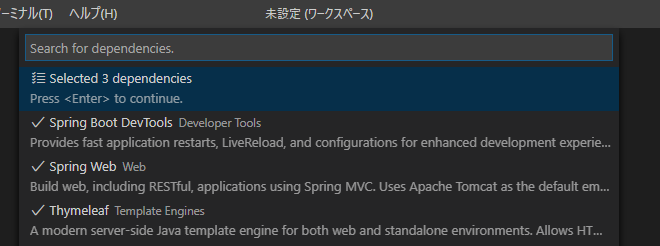
依存関係は下記の3つを選ぶ
実行してみる
プロジェクトをVSCodeで開く(もしくはワークスペースに含める)
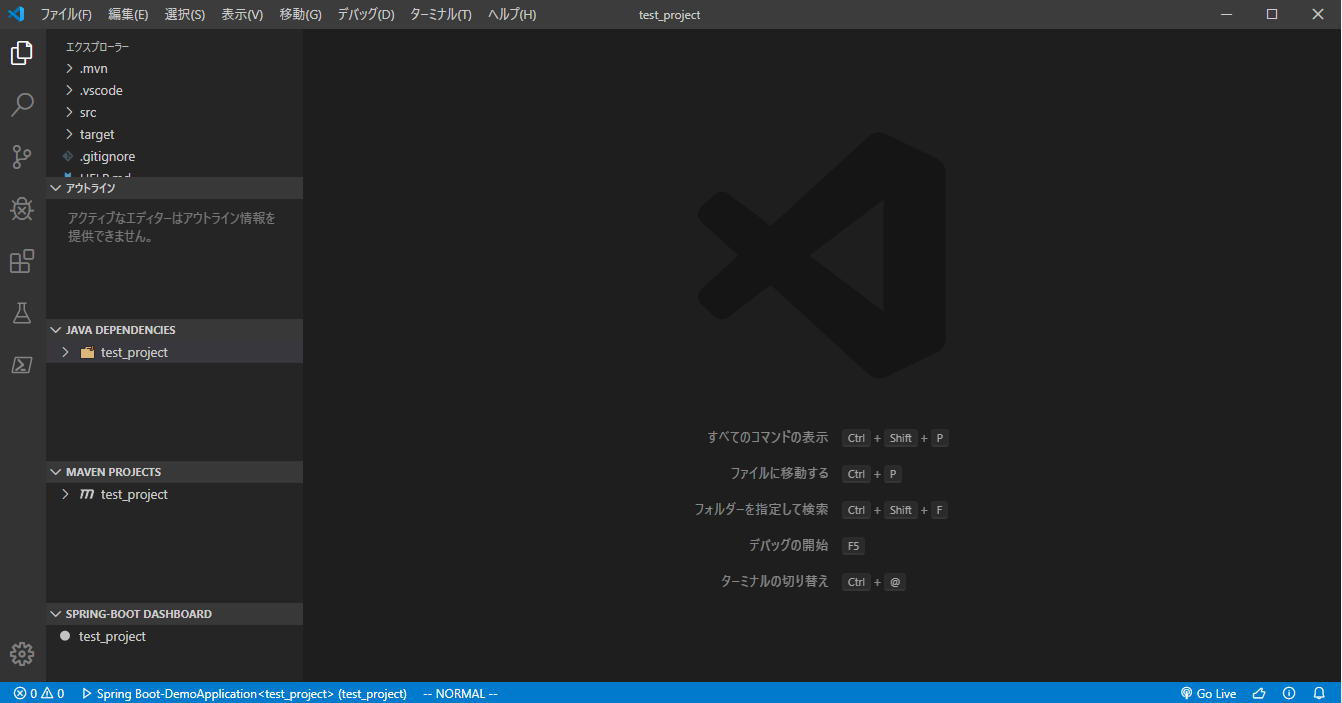
作ったプロジェクトフォルダで改めてVSCodeを開くと、
Java・Maven・SpringBootでそれぞれ作成したプロジェクトを認識してくれているのがわかる。
※ここで認識してないなら何か設定が足りてないと思われる。上記の設定を確認してVSCodeの再起動推奨。
サンプルページの追加
下記のパスにファイルを追加する。
\src\main\resources\templates\hogehoge.html(表示するHTML)
\src\main\java\com\hogehoge\test_project\controller\HogehogeController.java(ルーティング用コントローラー)
package com.hogehoge.test_project.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HogehogeController {
@RequestMapping("/hogehoge") //URLをここで指定する。
public String hogehoge() {
return "hogehoge"; //ここで返す文字と同じ名前のHTMLが呼ばれる。
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hogehoge</title>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>