1年前に作った Polymer.dart アプリケーション が、最新の Google Chrome で動かなくなっていたので、動くように修正した。ついでに Polymer.dart などの依存パッケージのアップデートをしていたらハマッたのでメモ。
端的に描いてしまうと Polymer.dart の <input type="number"> でバインディングされる型が変わった。
具体的には:
- Polymer.dart 1.5.x では
<input type="number">でバインディングされる型が他のtype属性値と同様Stringだった。 - Polymer.dart 1.6.x では
<input type="number">でバインディングされる型がintになっている。
実行例(エントリポイントは省略):
<link rel="import" href="packages/polymer/polymer.html">
<polymer-element name="my-app">
<template>
<table>
<tr>
<th><label for="number-input">input type="number"</label></th>
<td><input id="number-input" type="number" value="{{foo}}"></td>
</tr>
<tr>
<th><label for="text-input">input type="text"</label></th>
<td><input id="text-input" type="text" value="{{foo}}"></td>
</tr>
<tr>
<th>型情報:</th>
<td>{{foo.runtimeType.toString()}}</td>
</tr>
</table>
<script type="application/dart" src="my_app.dart"></script>
</template>
</polymer-element>
library my_app;
import 'package:polymer/polymer.dart';
@CustomTag("my-app")
class MyAppElement extends PolymerElement {
MyAppElement.created(): super.created();
@observable String foo;
}
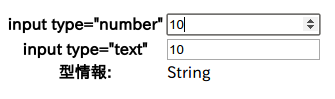
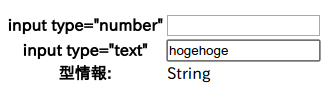
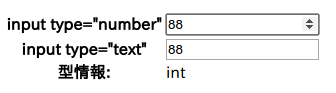
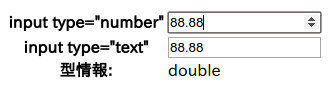
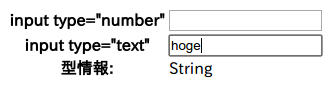
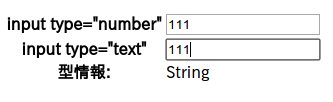
これを Google Chrome で動かしてみる。
Polymer.dart 1.5.5+4
Polymer.dart 1.6.0
String foo なのに、foo.runtimeType.toString() が int になったり、double になったりしている。
Changelog で言及されてる?
これかな:
The transformer has been heavily refactored and may behave slightly differently.
polymer 0.16.3+3 | Pub Package Manager から引用
つらい
つらい。
加えて、以前からそうだったけど、Polymer.dart は今回の String foo で定義してるのに int がバインディングされるように、警告もなく型を破ってくるのでつらい。