最近プライベートでEthnaを利用しているので、常識かとも思いますが、備忘録代わりにメモを。
setAppでtemplateに渡した値の中身を簡単に確認する方法です。
アクションクラス内では特殊な処理は不要で、tplファイルのhead内に以下のコードを追加します。
ついでに、appNE、formの値も表示しておくと便利です。
<script type="text/javascript" language="javascript">
console.dir({$app|@json_encode});
console.dir({$app_ne|@json_encode});
console.dir({$form|@json_encode});
</script>
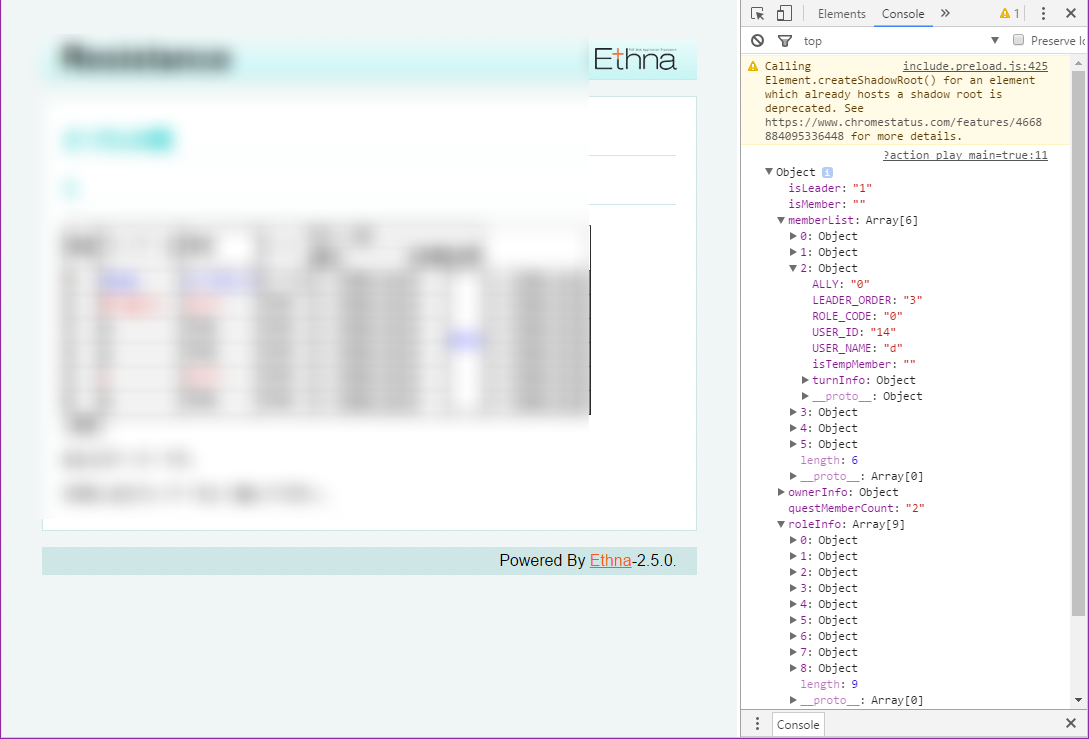
Chromeなら以下のように、開発ツールのConsole内でsetApp、setAppNEから送っている情報が整理されて表示されますね。