概要
アプリを作っていると何かしらの処理の完了をユーザーに待機させる目的でインジケータを表示させたいと思うことはよくあることだと思います。
こういうやつですね。

このインジケータを表示させる方法として、PKHUDのようなライブラリを活用する方法や、SwiftUIであればProgressViewを活用する方法があると思います。
しかし、せっかくならインジケータを自作して、アプリに個性を出したいと思わないでしょうか?
私は思いました。
今回はそのような思いから、SF Symbolsを活用してオリジナルのインジケータを作成する方法を紹介したいと思います。
完成イメージは以下です。

手順
1. 任意のシンボルをカスタムシンボルとして書き出す
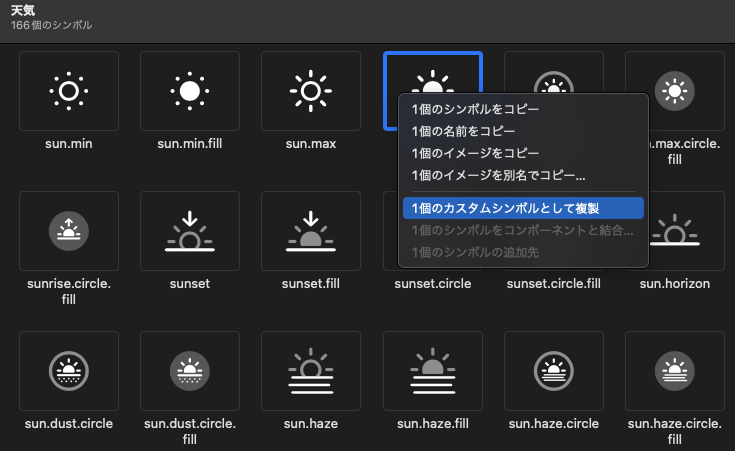
SF Symbolsを開き、任意のシンボルを選択し、画像のように「1個のカスタムシンボルとして複製」を選択。

2. レイヤーの削除(任意)
サイドメニュー下部の「カスタムシンボル」から複製したカスタムシンボルを選択。
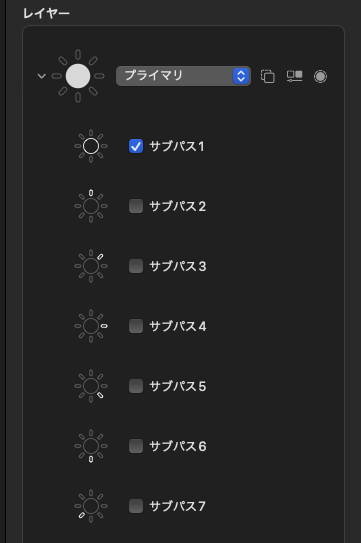
すると右側が画像のようになっていると思います。

ここで注目したいのが、レイヤーとその配下にあるサブパスです。
このレイヤーとサブパスにより、シンボルの一つ一つのパーツを細かく操作出来るようになっています。
今回、このレイヤーを意識することは特にないので、(トラックパッドでの説明になりますが、二本指でクリックし)下のレイヤーを削除し、レイヤーを一つだけにします。
ここまでの説明でレイヤーは以下のような状態になっているかと思います。

チェックマークがオンの状態で、パーツが表示される状態となります。
ここから、パーツごとに画像を書き出し、素材を準備していきます。
3. パーツの書き出し
まずは時計で言うところの12時の場所にあるパーツのみを表示させます。
太陽マークで言うと、サブパス1のチェックを外し、サブパス2にチェックマークを入れた状態です。

パーツ画像は複数作成するので、ここでカスタムシンボルの名前を変更します。
今回はloading.image.1とします。
次にカスタムシンボルを選択し、上のファイルから「シンボルを書き出す」を選択。

書き出しが成功すると、.svgファイルが作成されます。
同様の手順を繰り返し、素材を作成します。
今回私はローディングに違和感がないように合計で9個のsvgを作成しました。
4. プロジェクトにインポート
素材の作成完了後、プロジェクトにインポートします。
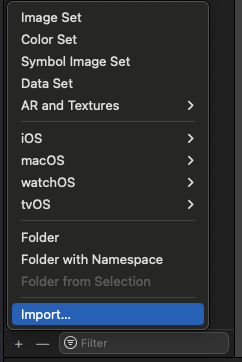
プロジェクトのAssetsを選択後、+ボタンより「import」を選択。

その後、作成したsvgファイルを選択し、プロジェクトに全てインポートしてください。
これで、シンボルのインポートが完了です。
5. ローディングアニメーションを実装
最後にローディングアニメーションを実装して、完成です。
私は以下のように実装しました。
import SwiftUI
struct LoadingView: View {
@State private var currentImageIndex: Int = 0
let images = [
Image("loading.image.1"),
Image("loading.image.2"),
Image("loading.image.3"),
Image("loading.image.4"),
Image("loading.image.5"),
Image("loading.image.6"),
Image("loading.image.7"),
Image("loading.image.8"),
Image("loading.image.9")
]
var body: some View {
images[currentImageIndex]
.font(.largeTitle)
.onAppear {
startAnimation()
}
.foregroundColor(.orange)
}
private func startAnimation() {
Timer.scheduledTimer(withTimeInterval: 0.1, repeats: true) { timer in
withAnimation {
currentImageIndex = (currentImageIndex + 1) % images.count
}
}
}
}
あとはこの作成したviewを呼び出すだけで、自作のインジケータの完成です!
まとめ
いかがだったでしょうか?
思ったより簡単に出来ると感じた方も多いと思います。
デザインセンスと根気があれば、もっとおしゃれなインジケータも作成出来ると思います。
是非一度お試し頂き、アプリにオリジナリティを加えてみてください!
最後までお読み頂きありがとうございました。