こんにちは、kumaです!
現在laravelとReactを使用して、共同開発を行っているのですが、その際にswaggerを導入したので備忘録として記事を書いていきたいと思います。
swaggerを導入してAPIドキュメントを管理したいと思う方のお役に立てますと幸いです💦
前提
今回はlaravel8に導入を行っております。一部はお役に立てることがあるかもしれませんが、laravelのバージョンによって、インストール方法が違いますので、別バージョンでインストールを行う場合は、下記リンクを参考にしてインストールを行ってください。
swaggerとは
以下の記事がとてもまとまっていて、読みやすかったです。
簡単に言うと、APIドキュメントを管理する上で便利なものという感じです。(かなりざっくりしすぎていると思いますが。。)
導入理由
excelでAPIドキュメントを管理するのもめんどくさいし、とはいえフロントエンドとバックエンドで分けて開発を行っているため、APIドキュメントを用意しないのも実装のスピードが落ちる気がするし。。。
何より後から見返した時にドキュメントがないと無いと改修コストが増大しそうだったので、導入することにしました。
導入方法
今回は開発環境でdockerを使用しているので、dockerのコンテナ内に入って下記コマンドを実行します。
composer require "darkaonline/l5-swagger"
導入自体はこれで終わりです。
APIドキュメント作成方法
APIドキュメントを作成する方法は下記の方法があります。(もしかしたら他にもあるかもですが、自分が知ってるのは以下の3つです)
- yamlファイルに記入する
- jsonファイルを記入する
- phpdocに記入する
私の調査が甘かったのかもしれませんが、OpenAPIの文法を調べると、詳しく載っているのがyamlの記事ばかりでjsonの記事だとガッツリ解説している記事が無かったこと。phpdocに書くやり方が書きづらかったこと。自分の使おうとした拡張機能がデフォルトでyamlをサポートしていそうだったことからyamlでAPI設計書を書くことにしました。
拡張機能のインストール
今回は以下の2つを使用しました。
- OpenApi Snippets
- openapi-lint
l5-swaggerの設定ファイルの修正
l5-swaggerはデフォルトでjsonファイルを参照するようになっています。
今回はyamlファイルを参照したいので設定ファイルを変更します。
* Set this to `json` or `yaml` to determine which documentation file to use in UI
*/
'format_to_use_for_docs' => env('L5_FORMAT_TO_USE_FOR_DOCS', 'json'), // json → yamlに変更
api-docs.yamlの作成
laravelのstorageディレクトリ配下にapi-docsディレクトリを作成して、その中にapi-docs.yamlを作成します。
API設計書の作成
先ほど作成したyamlファイルに、API設計書を書いていきます
文法は下記記事を参考にしました。
openapi: 3.0.0
info:
title: サンプル
description: サンプル
version: 1.0.0
paths:
# ユーザー登録
/register:
post:
tags:
- register
summary: ユーザー登録時のAPIドキュメント
description: ユーザー登録時のAPIドキュメント
parameters: []
requestBody:
description: ユーザー登録時のリクエストボディ
content:
application/json:
schema:
type: object
properties:
name:
description: ユーザー名(255文字まで)
type: string
example: 佐藤太郎
email:
description: メールアドレス(一意、255文字まで)
type: string
example: hogehoge@gmail.com
password:
description: パスワード(最小8文字)
type: string
example: password
required:
- name
- email
- password
responses:
'200':
description: ユーザー登録成功時
content:
application/json:
schema:
type: object
properties:
status:
description: HTTPステータス
type: string
example: 200
successMessage:
description: ユーザー登録成功時のメッセージ
type: string
example: ユーザー登録に成功しました。
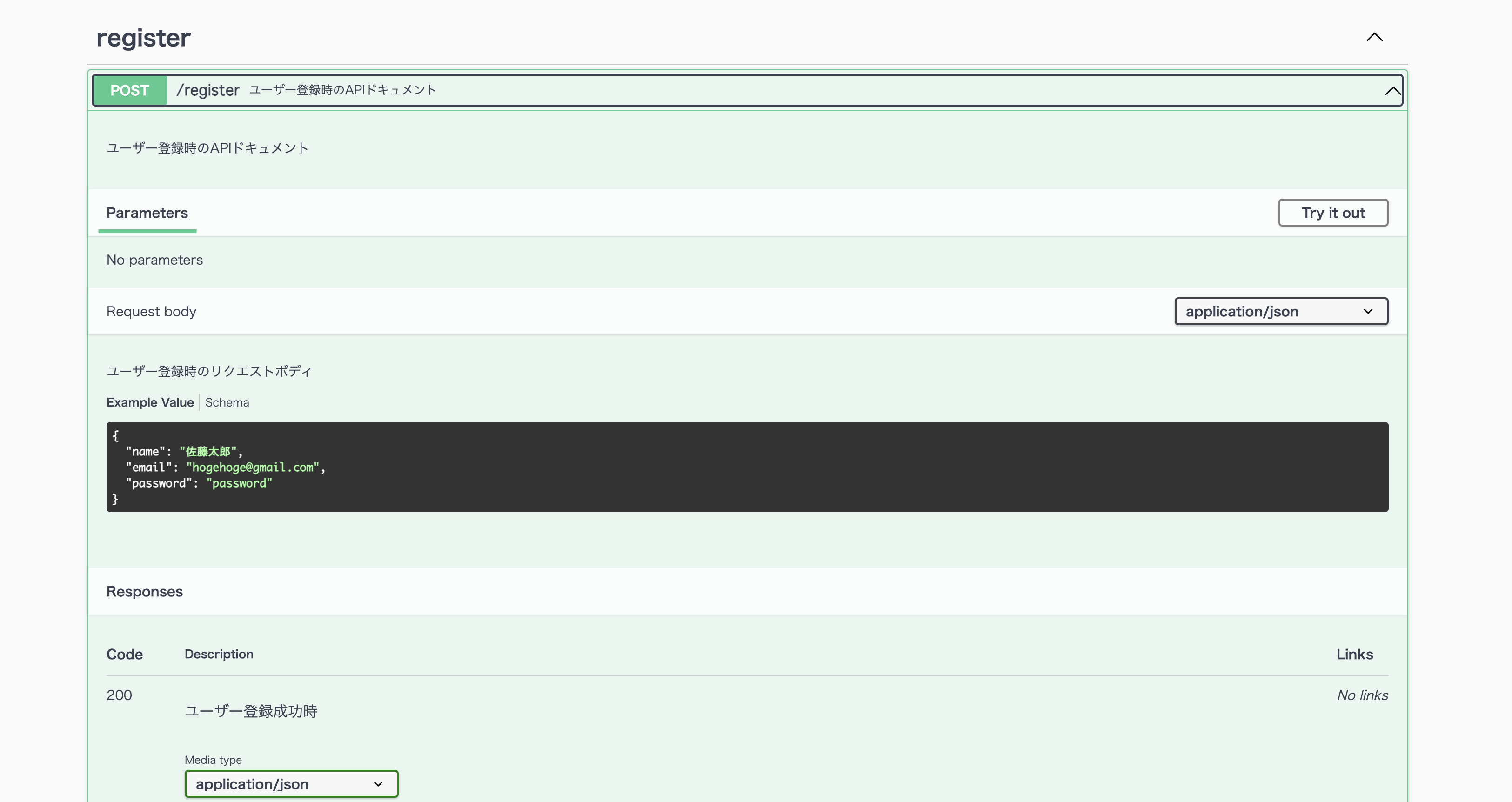
動作確認
http://localhost/api/documentation にアクセスして、作成したAPIドキュメントが確認できればOKです!


最後に
プロジェクトの初期段階ということもあったと思いますが、意外と簡単に導入できました!
(OpenAPIの文法などのキャッチアップも含め2時間かからないくらい)
最後にもしこの記事を読んでいただいて、役に立ったと感じたらLGTMを頂けますと、幸いです🙇♀️(今度の執筆の励みになりますw)