Image Assetの使い方について
Image Assetは、Androidアプリを開発する上で、簡単にデバイス上に表示するアイコンを作成できるAndroidStudioの機能です。
使い方についてまとめてみました。
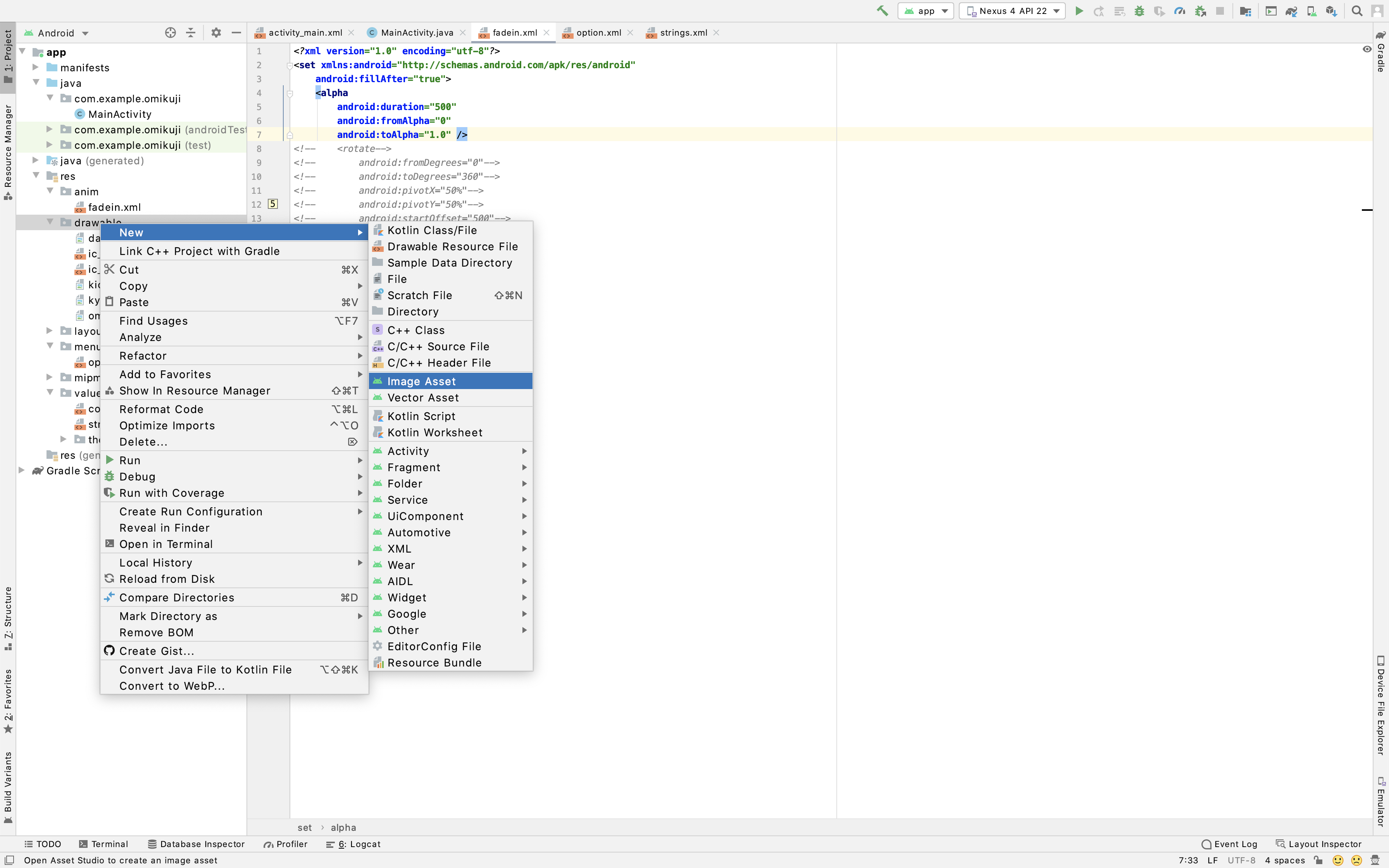
まず、Image Assetのウインドウの立ち上げですが、プロジェクトウインドウ上で右クリックします。
メニューの「New」をポイントして、その中から「Image Asset」を選びます。

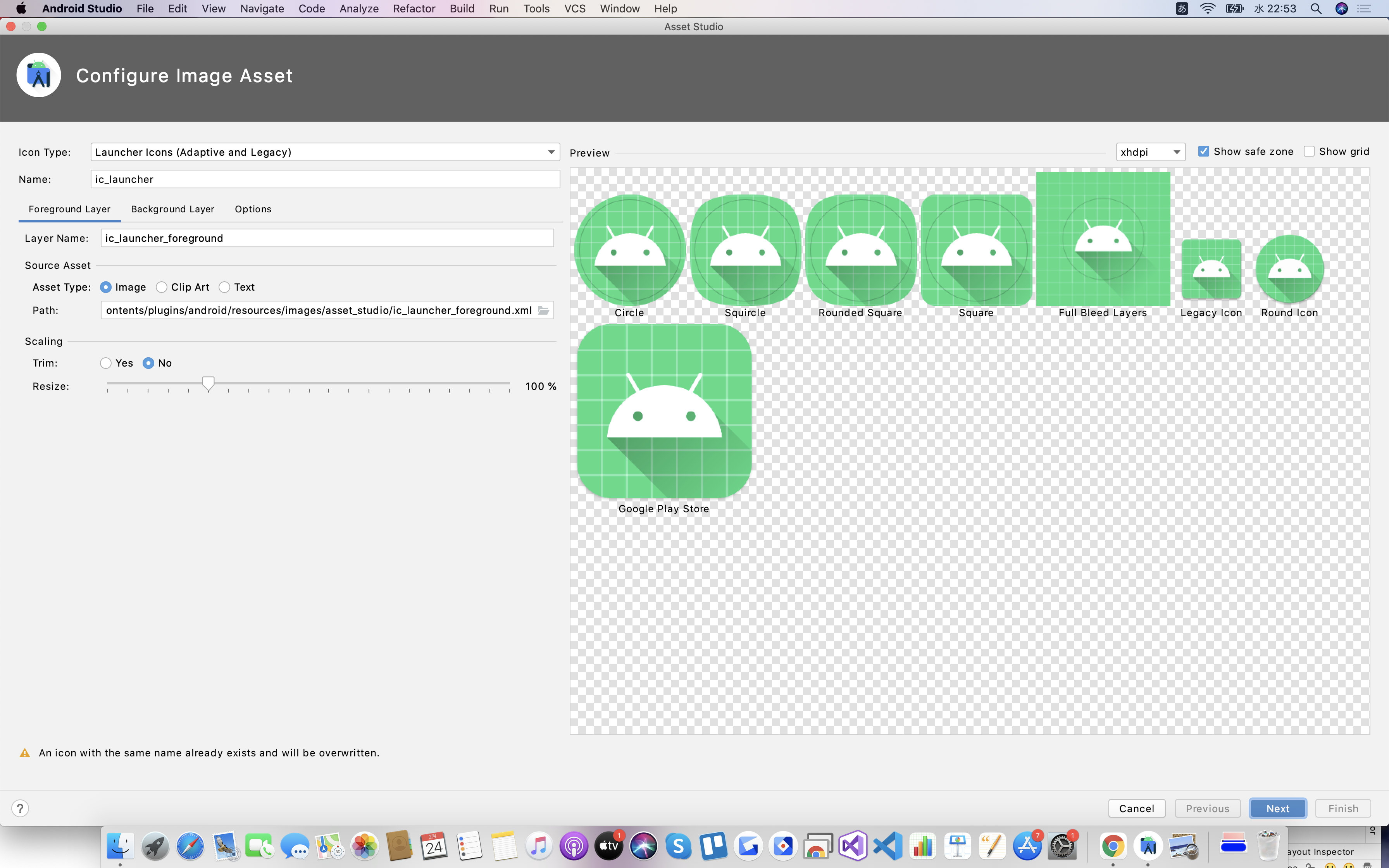
そうすると、「Configure Image Asset」と書かれたImage Assetのウインドウが立ち上がります。

主に操作するところは①「Foreground Layer」タブと、②「Background Layer」タブのところです。
①「Foreground Layer」タブではアイコンの前面部分の設定をします。
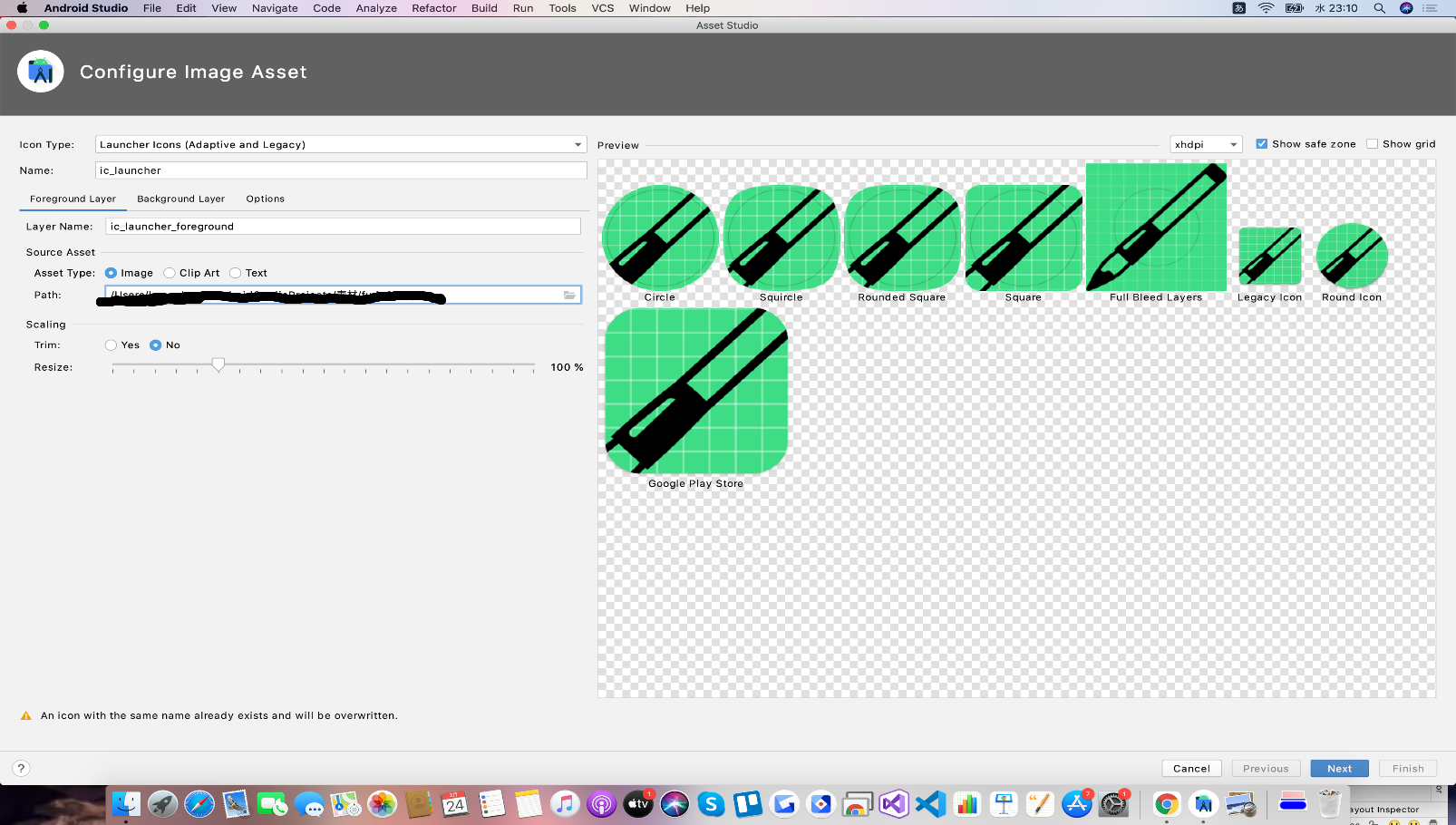
「Asset Type」のラジオボタンがImageの状態で、「Path」の右端に表示されているフォルダのアイコンをクリックすると、PC上に保存されている画像ファイルを選択できるので、画像を選びます。(前面の画像なので背景部分が透過されているPNG画像を選ぶと良いと思います)

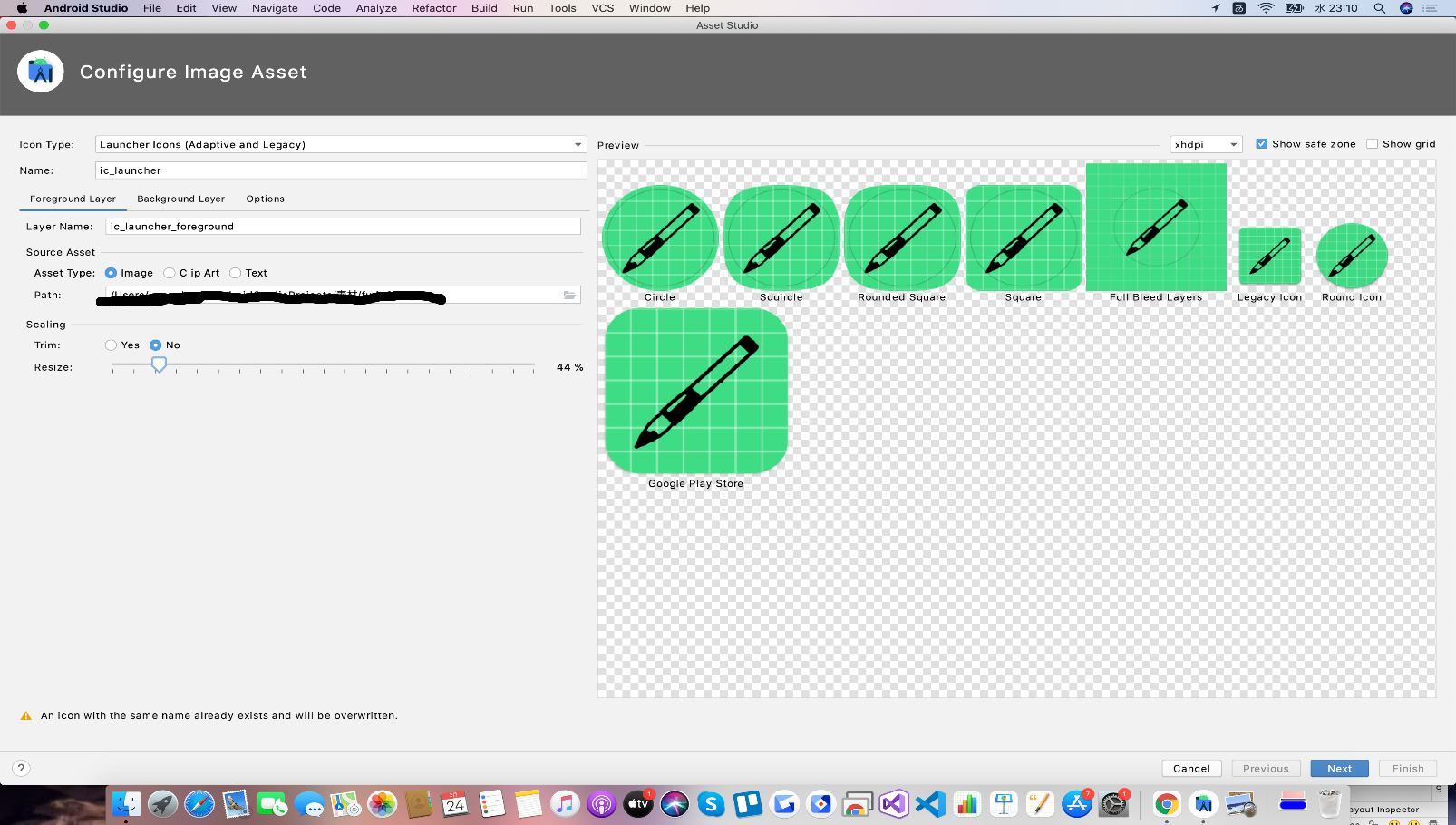
画像が表示されましたが、アイコンの画像サイズが大きすぎるので、「Resize」のツマミを操作して丁度良い大きさに変更します。

補足ですが、「Asset Type」のClip ArtとTextは設定してもなぜか実際の端末では画像として認識されないので、使いません。
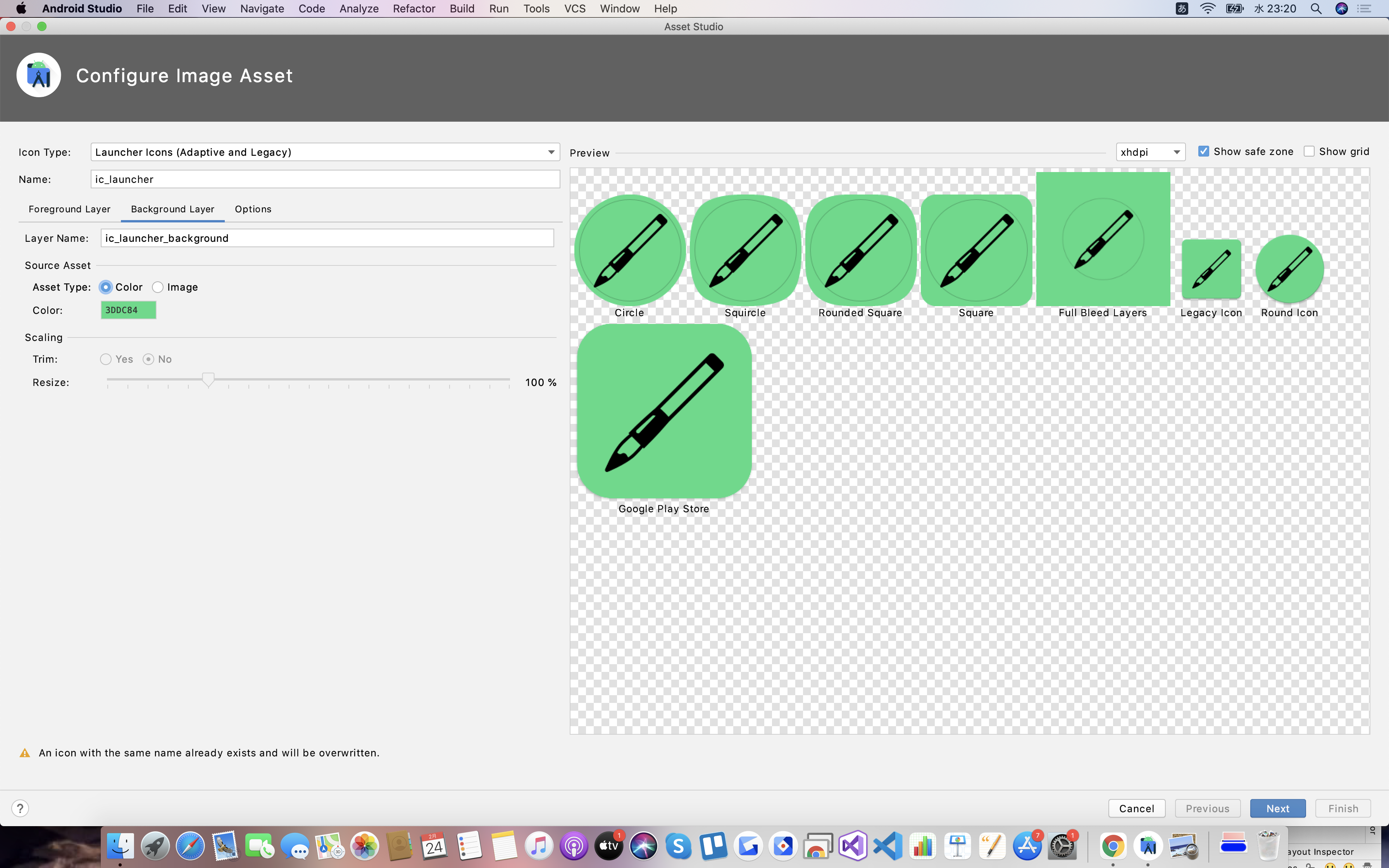
②「Background Layer」タブではアイコンの背面部分の設定をします。
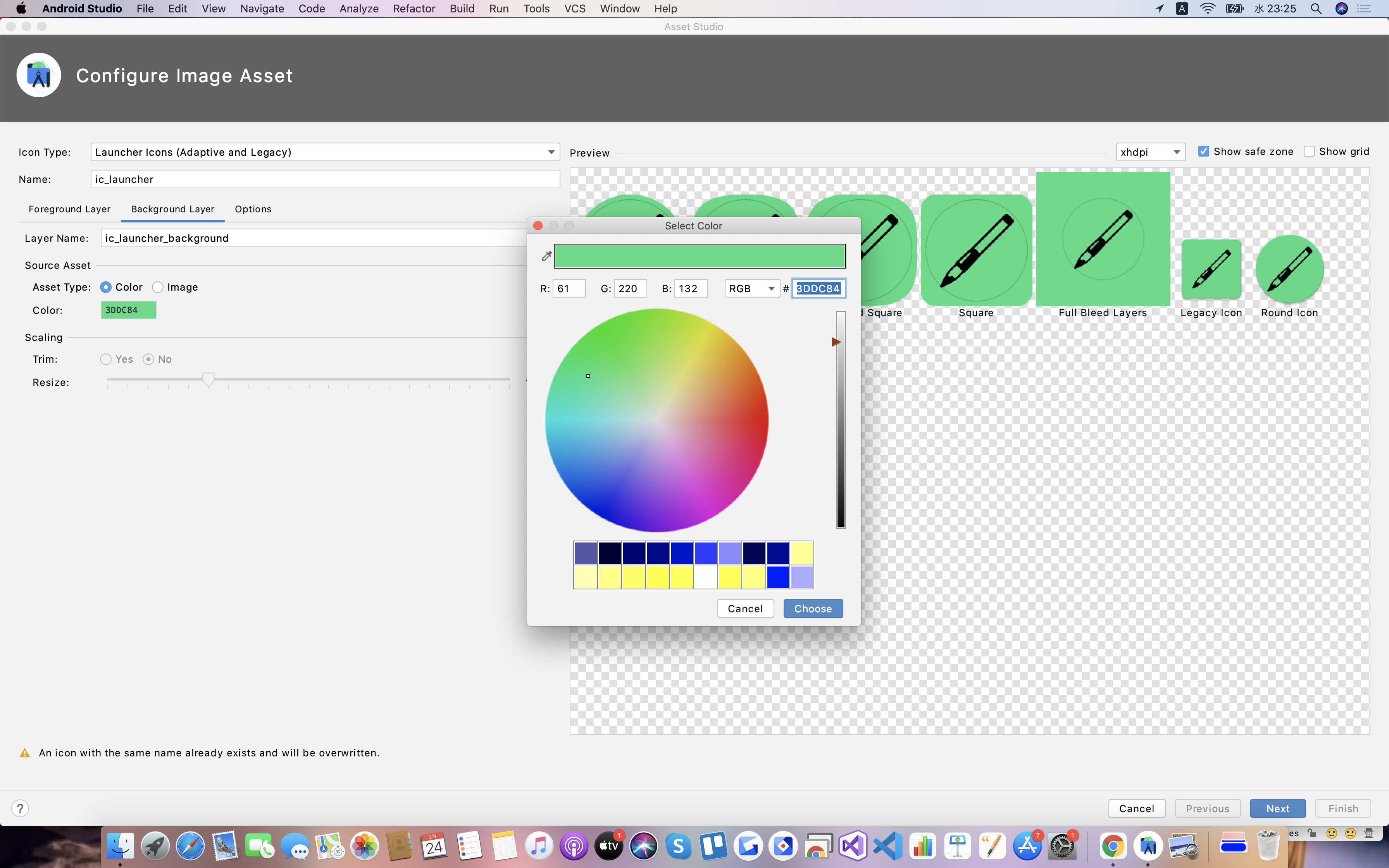
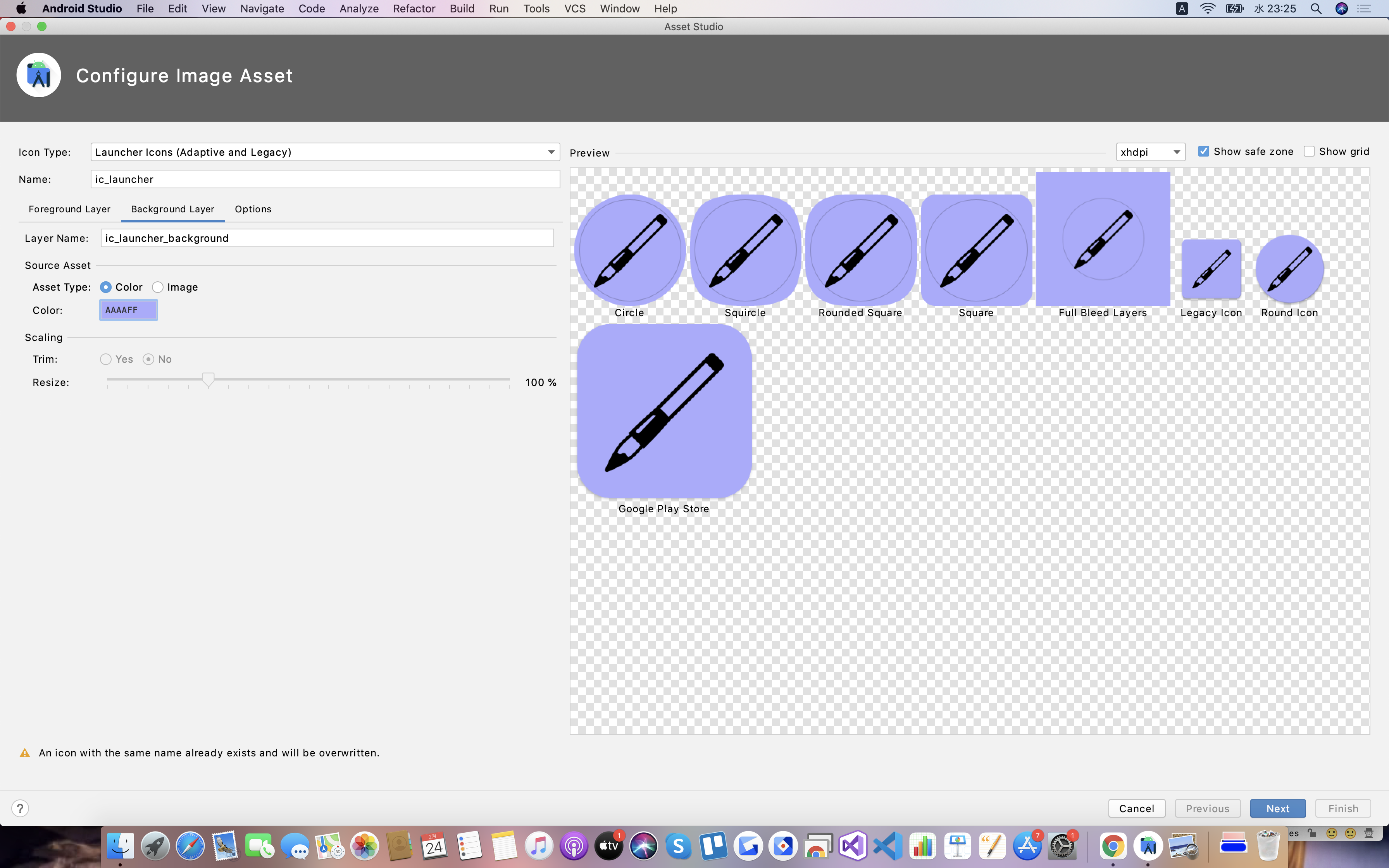
「Asset Type」のラジオボタンがColorの状態で、Color横の色の付いた長方形をクリックすると「Select Color」ダイアログが表示されるので、背景にしたい色を指定してChooseをクリックします。



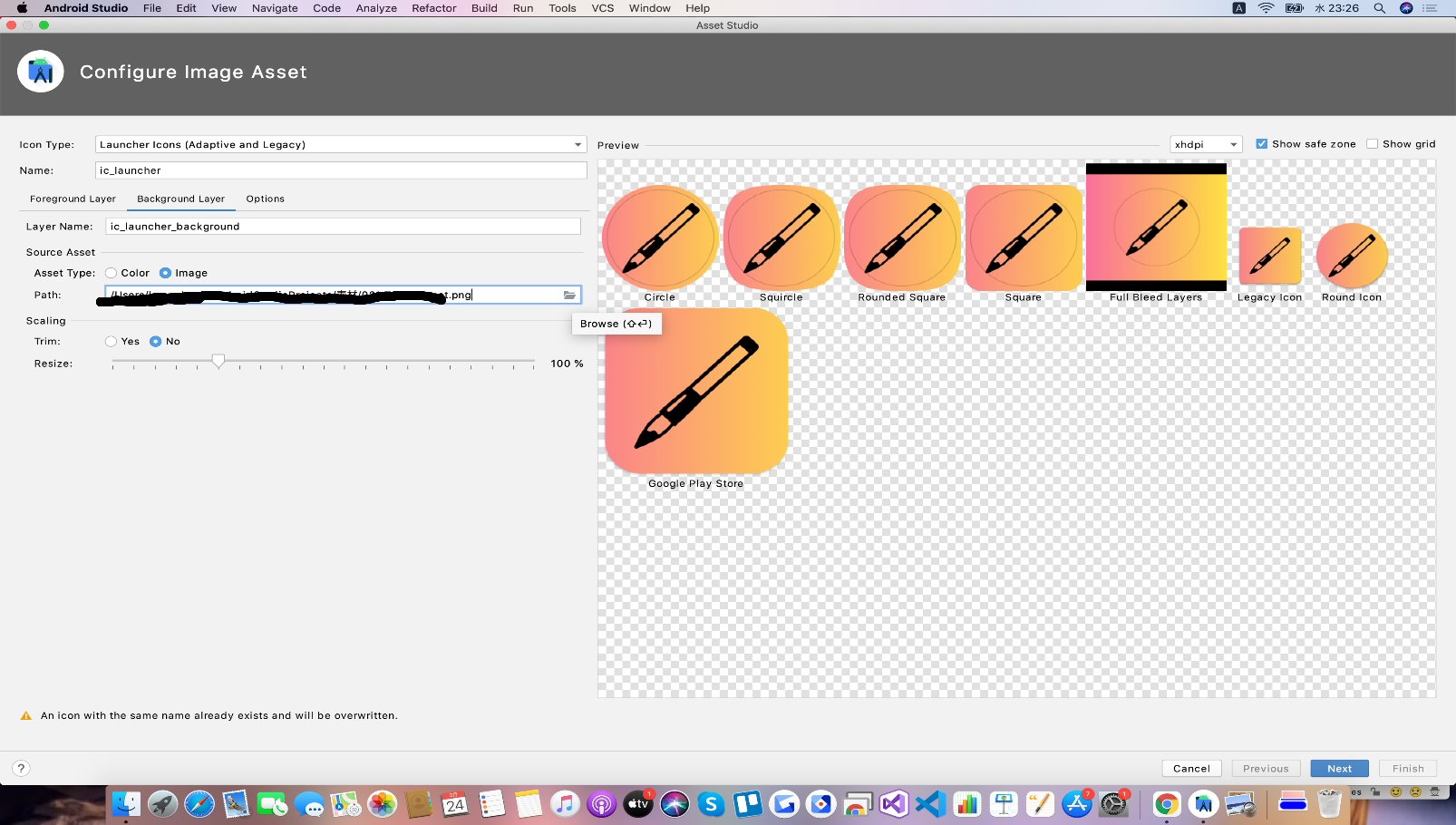
「Asset Type」のラジオボタンがImageの場合は「Foreground Layer」のときと同じで、「Path」の右端に表示されているフォルダのアイコンをクリックすると、PC上に保存されている画像ファイルを選択できるので、画像を選びます。

「Resize」のツマミを操作することでいずれの場合も画像サイズを調整できるので、必要に応じてサイズを変更します。
前面の画像と背面の画像を設定し終わったら、「Configure Image Asset」ウインドウ右下の「Next」ボタンをクリックします。
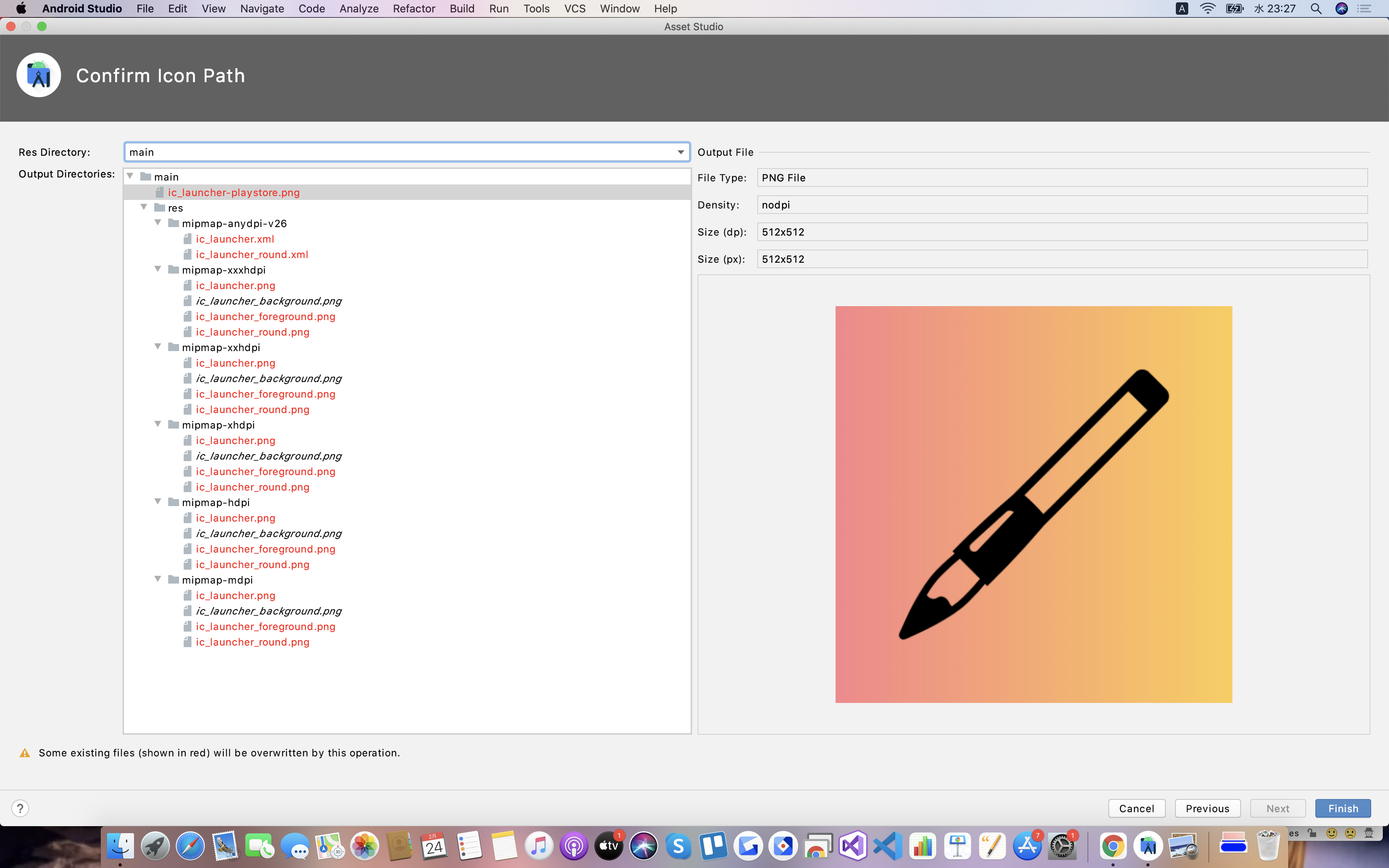
「Confirm Icon Path」ウインドウが表示されますが、「Finish」をクリックするとアイコンの設定が完了します。

「Image Asset」でアイコンを作成すると、いろいろな端末に応じた複数のアイコンサイズをまとめて作成できるので、便利ですね。
