TextMeshProのOverflowについて(2021年11月11日現在)
TextMeshProコンポーネントの各パラメーターを検証していたときに、Overflowに関する情報がネット上にあまり見つからなかったので、検証できた範囲で載せます。
Overflowとは
TextMeshProに入力したテキストが、垂直表示範囲を超えている場合にどのように表示するか設定するパラメーター。
Overflowの設定値
// TextMeshProのテキストには、下記の内容を入力
あいうえお
かきくけこさしすせそ
たちつてと
なにぬねの
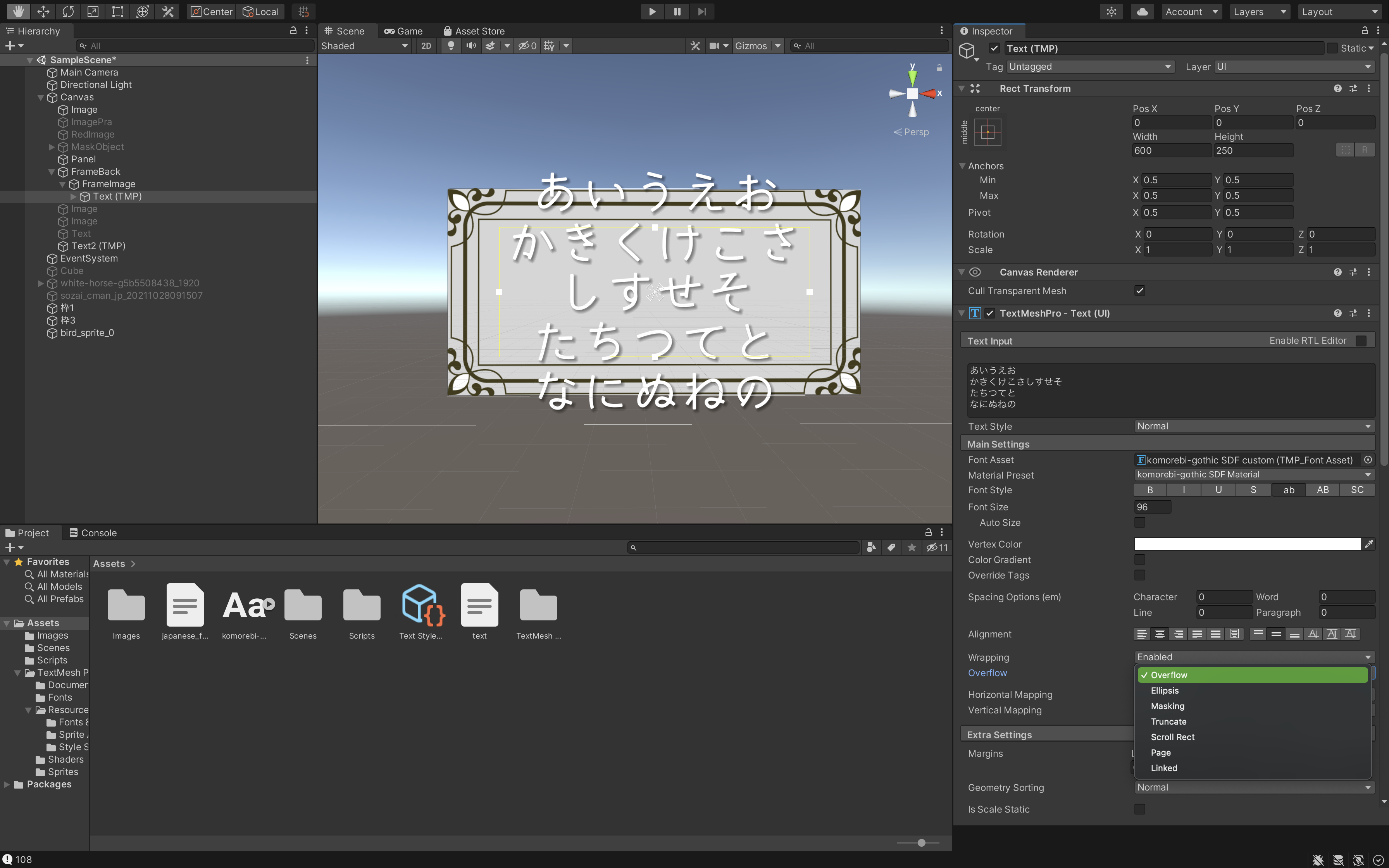
①Overflow
テキストが表示範囲を超えている場合に、全てのテキストを表示する。

②Ellipsis
テキストが表示範囲を超えている場合に、表示範囲内の行までは最終行末に「・・・」をつけて表示し、それ以降の行は表示されない。

③Truncate
テキストが表示範囲を超えている場合に、表示範囲内の行までは表示し、それ以降の行は表示されない。

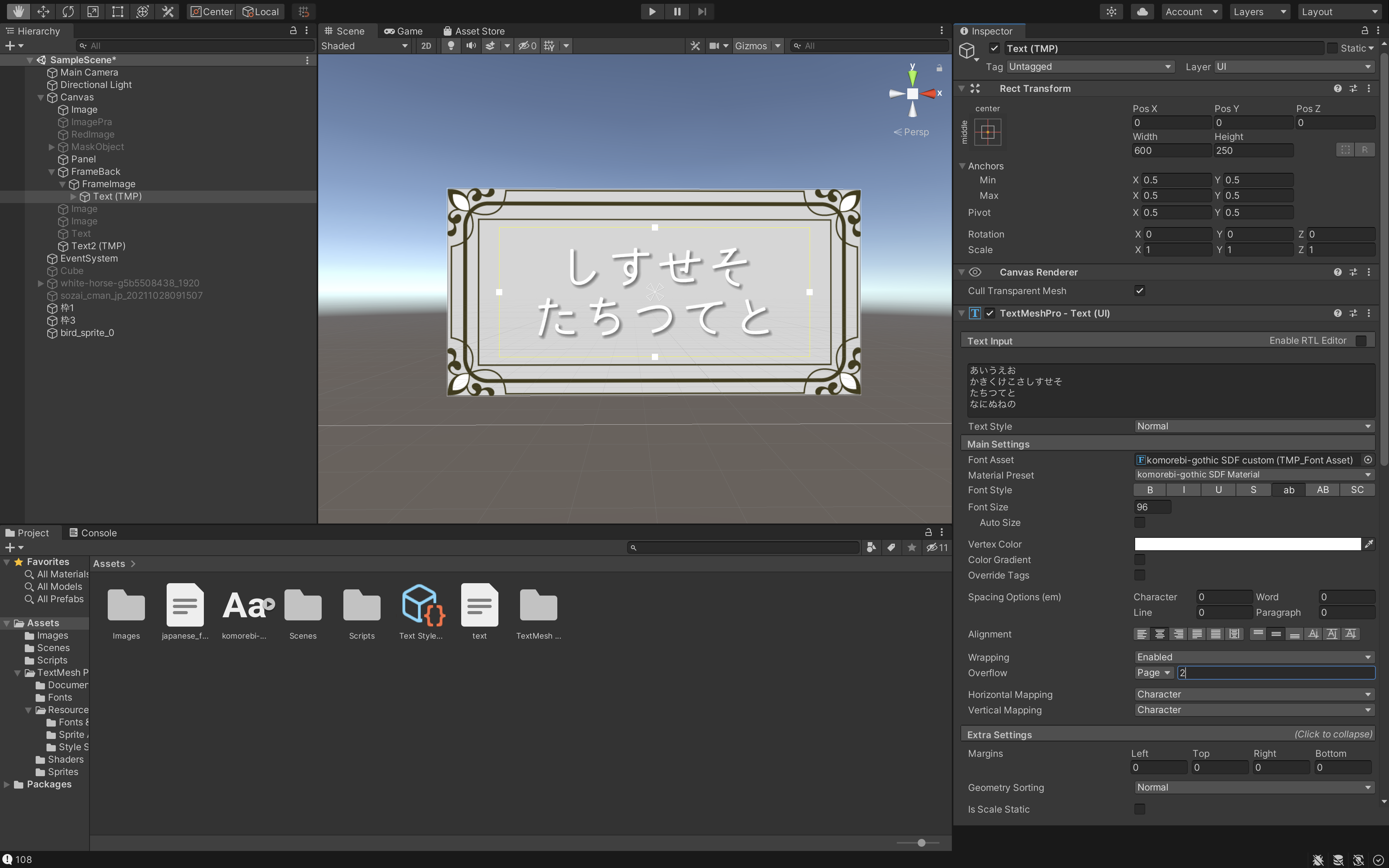
④Page
テキストが表示範囲を超えている場合に、自動ページ分割する。
パラメーターの右側に入力欄が表示されるようになる。
例えば、3ページに分割されているとすると、右側の入力欄に1を入力すると1ページ目、2を入力すると2ページ目が表示される。
1ページ目↓
2ページ目↓
3ページ目↓
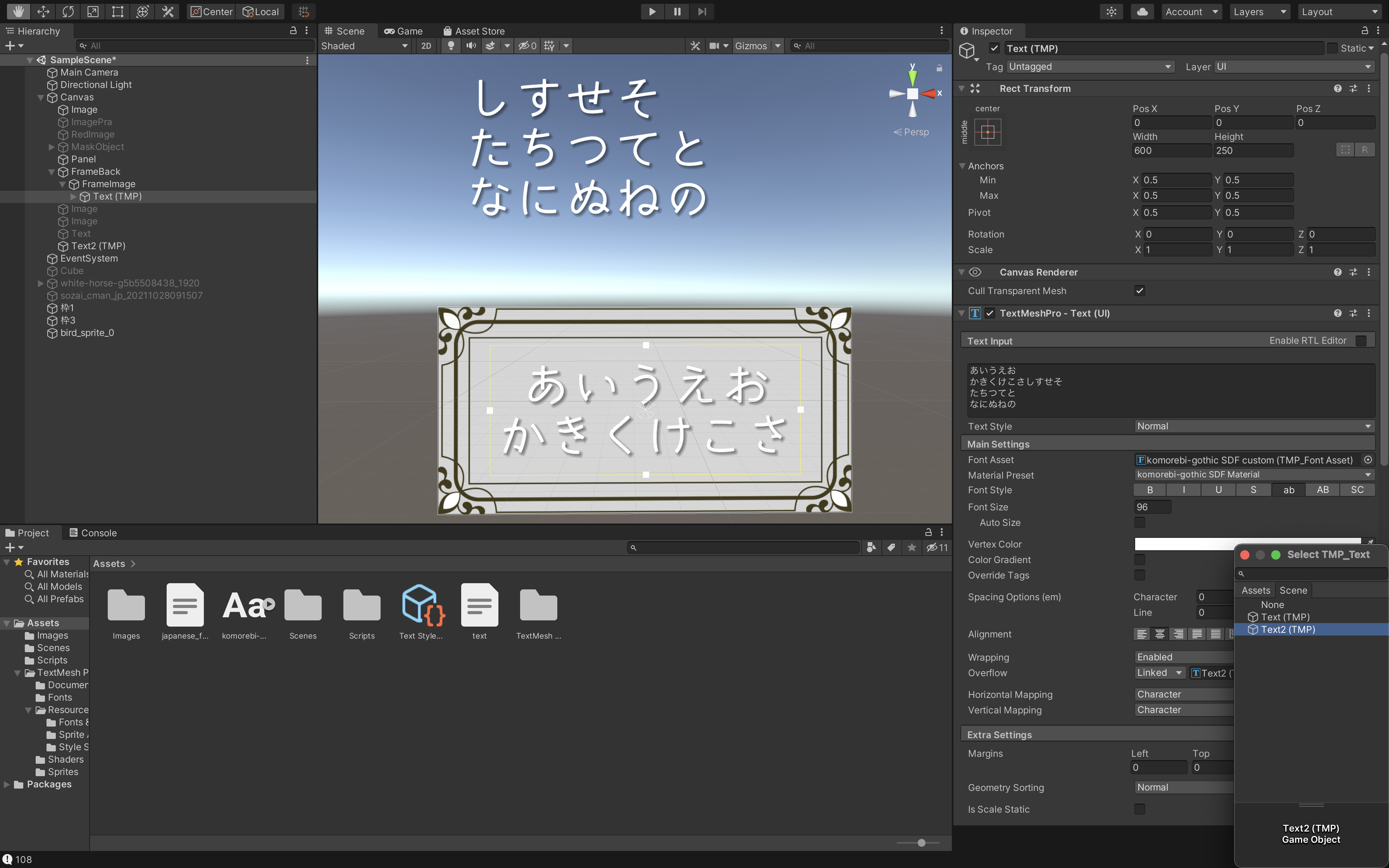
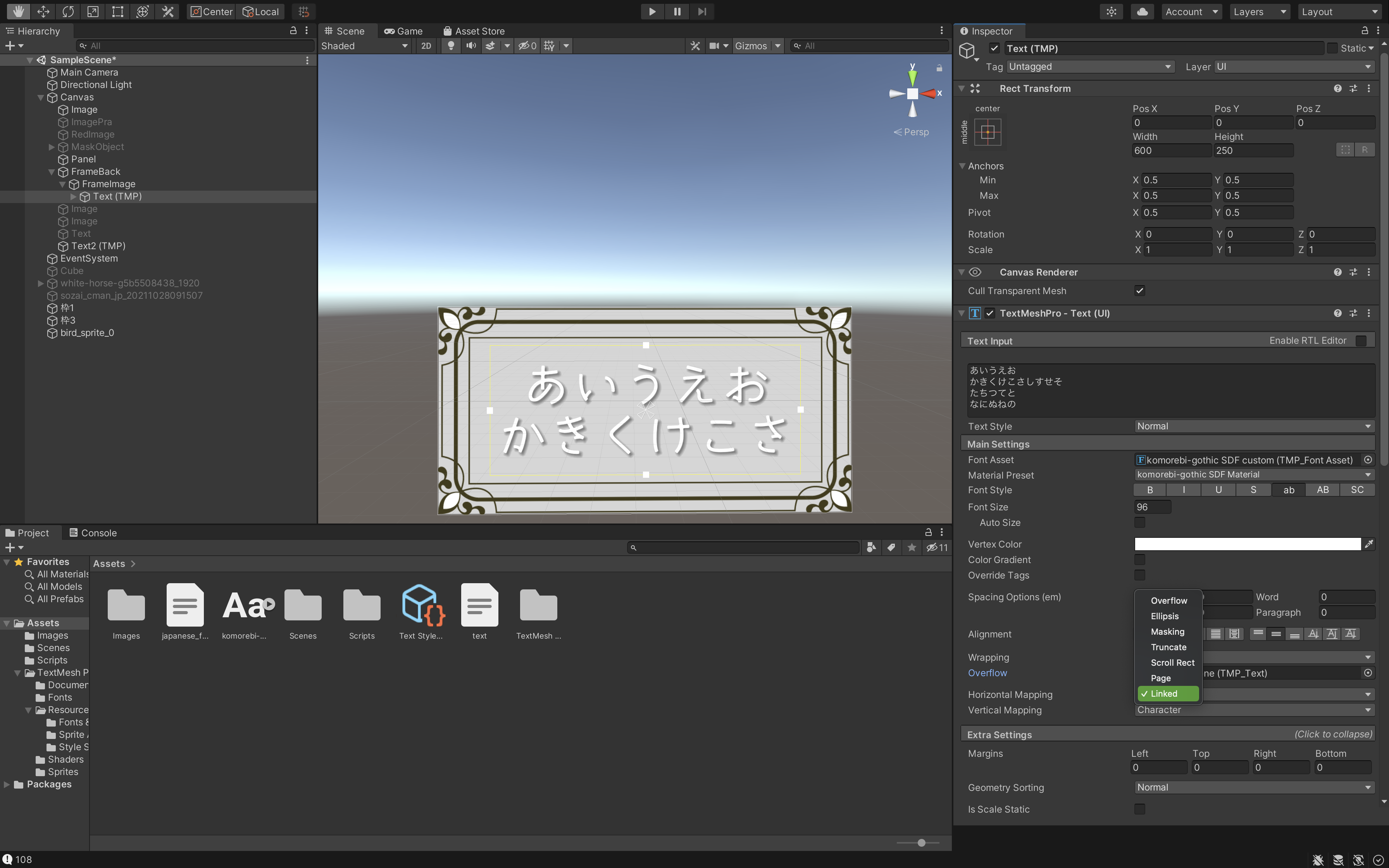
⑤Linked
テキストが表示範囲を超えている場合に、他のTextMeshProに超えている箇所のテキストを代替表示させる。
パラメーター右側に代替表示させるTextMeshProのオブジェクトを設定できるようになる。

代替表示させるTextMeshProをシーンの上部に設置↓
※ MaskingとScroll Rectに関しては、おそらく機能未実装だと思われます。
Maskingの語意から考えて、表示範囲を超えたら超えた分のテキストを隠すなどにするはずですが、現状はOverflowと同じ挙動です。
また、Scroll Rectの語意から考えて、表示範囲を超えたらスクロールバーか何かで表示範囲を変更できるなどにするはずですが、現状はOverflowと同じ挙動です。