初めてjQueryプラグインを作成しました。
ギャラリーサイトなどで写真を表示する際に使えるようなプラグインです。
jQueryのコードは下記の通り。
;(function($){
$.fn.mk_thumbnails = function(options){
return this.each(function(){
var opts = $.extend({}, $.fn.mk_thumbnails.defaults, options);
var thumbnailSet = $(this).find('a').wrap('<section>');
var thumbnail = $(this).wrapInner('<div>').children().addClass('thumbnailSet');
var mk_thumbnail = function(){
var thumbnail_w,
thumbnailSet_w = $('#thumbnail').width()-1,
section_w,
margin = thumbnailSet_w*0.01;
section_w = (thumbnailSet_w/opts.thumbnail_count);
thumbnail_w = section_w - (margin*2 + 2 + opts.padding*2);
$('.thumbnailSet section, .thumbnailSet a').css({
'width': thumbnail_w,
'height': thumbnail_w
});
$('.thumbnailSet a').css({
'display': 'table-cell',
'vertical-align': 'middle',
});
$('.thumbnailSet section').css({
'background': '#FFF',
'border': '1px solid #CCC',
'box-shadow': '1px 1px 1px #CCC',
'float': 'left',
'margin': margin,
'padding': opts.padding
});
$('.thumbnailSet').find('img').css({
'max-width': '100%',
'height': 'auto'
});
};
mk_thumbnail();
$(window).on("resize",function(){
setTimeout(function(){
mk_thumbnail();
}, 300);
});
});
};
$.fn.mk_thumbnails.defaults = {
padding: 5,
thumbnail_count: 4
};
})(jQuery);
使い方
プラグインを読み込む
まずはプラグインを読み込みます。
<head>内にjQueryとプラグインを読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="js/jquery.mk_thumbnails.js"></script>
</head>
サムネイル表示したい画像を<div id="thumbnail">で囲む
次に、HTML内にサムネイル表示したい画像を記述します。
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1764.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1798.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1799.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1764.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1798.jpg" alt="" /></a>
<a href=""><img src="img/IMG_2123.jpg" alt="" /></a>
並べた画像を<div id="thumbnail"></div>で囲みます。
<div id="thumbnail">
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1764.jpg" alt="" /></a>
…(略)
</div>
最後にjQueryコードを下記のように記述します。
<div id="thumbnail">
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
…(略)
</div>
<script>
$(function(){
$('#thumbnail').mk_thumbnails();
});
</script>
</body>
id="thumbnail"が割り振られている要素に対して、
mk_thumbnails()関数を実行しています。
このように指定することで、
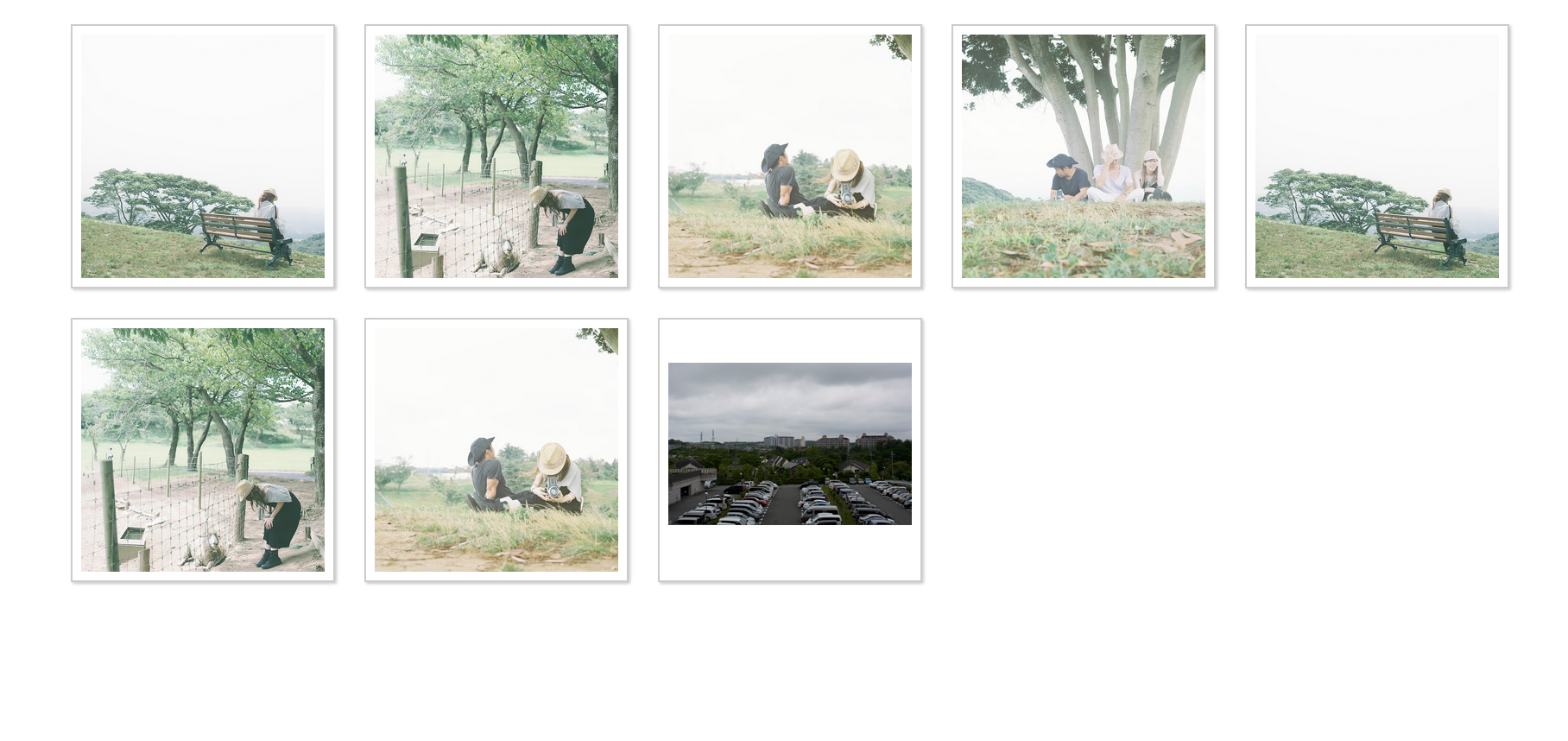
画像が4枚ずつ並んで表示されます。また、画像に5pxの白ふちがついた状態でサムネイル表示されます。
オプションを指定する
デフォルトのままですと、5pxの白ふちがついた画像が4枚ずつ横並びで表示されますが、オプションを指定することで白ふちの幅と画像の並び数を変更することができます。
オプションの指定はmk_thumbnails()を下記のように指定します。
<script>
$(function(){
$('#thumbnail').mk_thumbnails({
padding: 10,
thumbnail_count: 5
});
});
</script>
上記の例では、白ふち10pxの画像が5枚ずつ横並びで表示されます。
index.htmlの中身を全体で表示すると、下記のような感じです。
※画像のリンク先は必要な値を記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>thumbnail</title>
<link rel="stylesheet" media="screen" href="css/thumbnail.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="js/jquery.mk_thumbnails.js"></script>
</head>
<body>
<div id="thumbnail">
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1764.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1798.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1799.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1758.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1764.jpg" alt="" /></a>
<a href=""><img src="img/IMG_1798.jpg" alt="" /></a>
<a href=""><img src="img/DSC_2123.jpg" alt="" /></a>
</div>
<script>
$(function(){
$('#thumbnail').mk_thumbnails({
padding: 10,
thumbnail_count: 5
});
});
</script>
</body>
</html>
画像をクリックしたときにライトボックス風に画像が拡大表示される等、そういう機能もつけるともっといい感じになると思います。
ので、機能拡張はまた改めて。