はじめに
最近、バス通勤になった
→バスなんて10分に1本くらいあるやろ、余裕やしww
→5分前に出ました。次は50分後です
→Oh...
てなことがあって、バスの時刻表をカメラで撮って、毎回確認してたが、
フォトアプリを起動
→該当の写真を探して開く
→現在の時間と時刻表を照らし合わせて直近のやつを探す
というメンドクサイ作業を毎回やっていた。
アプリを作ってもいいが、かなーりニッチな要求だしGoogle Playに公開するのもイケテナイし、iPhoneとかでも使えると嬉しいなぁと思っていたところ、
なんやかんやあって**IFTTTとGASとLineNotifyを連携させればいけんじゃねー?**となって作って見た。
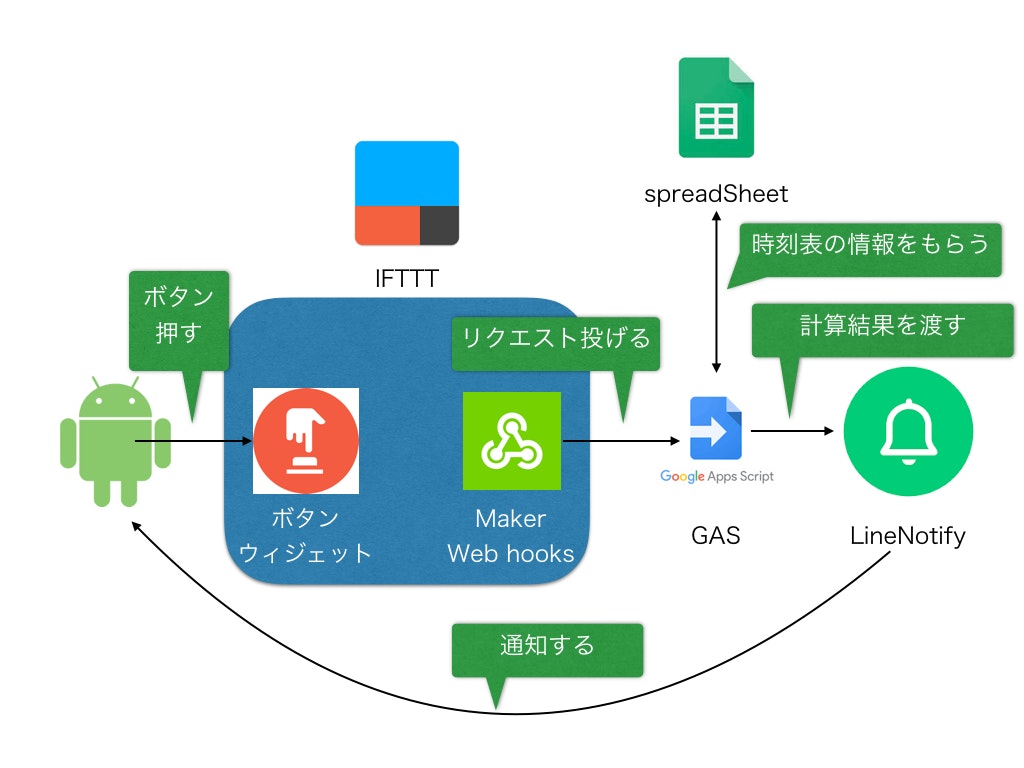
ざっくり全体図と実装方針
実質コードを書いたのはGAS部分だけってのがイイ
実装方針
- IFTTT側からGASにイベントを送る場合は、Maker Web hooksを使う。これでPOSTでデータを送れる
- GAS側はウェブアプリケーションとして公開することでGETやPOSTでデータを受け付けられるようにする
- LineNotifyでは自分のみの通知を行うようにするため、Tokenを作って、GASからはそれを使って通知を送る
- 時刻表はあらかじめGoogle Spread Sheetに書いておく(手動)
GASの実装
Gistにコードをあげたのでこっちを参照(一部やっつけ実装がある)
コード上に無い仕様てきなやつ
- Web hooksからは
terminal=sibuyaterminal=tokyoがパラメータとして渡って来る想定 - SpreadSheetのシート名は「sibuya」と「tokyo」になってる想定
- SpreadSheetの1行目に平日の時刻が「6:10」「6:20」・・・といった感じで書かれている。同様に2行目に土曜日の時刻が、3行目に日曜日が書かれている
処理の流れ
Webhook側からdoPost(e)がキックされるとパラメータとして持ってるterminalの情報を抜き出し、現在時間と合わせてgenerateResentBusMsgに渡す。
getSheetで該当の時刻表の書かれているシートを取得する。
その後、現在時間と時刻表を照らし合わせ、直近のバスの時刻と次発のバスの時刻を割り出す
最後にnotify2LineメソッドでメッセージをLINEに送る
定数について
LINEToken→https://notify-bot.line.me/my/ ログインしたらマイページからアクセストークンを発行する。トークン名が長いとメッセージを圧迫するので短い方がよさげ
spreadSheetId→GoogleSpreadSheetを開いた時のURLに含まれてる。それをコピペすればOK
https://docs.google.com/spreadsheets/d/{spreadSheetId}/~
公開方法
Google Apps Scriptの編集画面の「公開」→「ウェブアプリケーションとして導入」をクリック。ボタンぽちぽち押せば公開用URLが発行されるのでコピー
なお、何かしらの更新をした場合、バージョンは「新規作成」を選択しないとなぜか更新されなかった。
IFTTTの設定
this→「Button widget」を選択。できることが一つしかないので迷うことはない
that→「Maker Webhooks」を選択。
その後、URLにGASの公開URLを貼り付け、
MethodにPOSTを選択、
Content Typeにapplication x-www-form-urlencodedを選択、
Bodyにterminal=shibuya or terminal=tokyoを設定。terminal=shibuyaにしたらボタンを押したら渋谷のバス停の情報を取得、terminal=tokyoなら東京のバス停の情報、みたいな感じ。
設定したら名前を任意に決めて保存。ここの名前がそのままウィジェットの名前になる
Lineの設定
LINEアプリにて「LineNotify」と友達になっておく。
Android側の設定
ウィジェットからIFTTTを選び、作成したバス停ウィジェットを配置する