本番環境でヒヤッとしたくない
web開発をするにあたって、本番環境・ステージング環境・開発環境等、複数の環境がある場合がほとんどだと思います。
テストや確認等は基本開発環境でやるのが普通かと思いますが、実データを見たい等の都合で本番環境を触る必要がある場合もあると思います。
そんな中で、「開発環境だと思ったら本番だった!!!」となると、とても恐ろしいことになりかねません。
本番と開発環境を同時に開かないようにしたり、都度アドレスバーを確認しながら作業するようにすればいいんですが、なんかもっと一目で本番だと分かる方法がないかなと思っていたらchrome extensionでそれらしいことが出来そうなのでやってみました。
一目で本番環境と分かるようにする
chrome extensionでページのhtmlにDOMを追加して、本番環境だという事がわかるようにメッセージを表示させようと思います。
chrome extensionの構成
適当にディレクトリを切って、以下のファイルを用意しました。
safety_catch #ルートディレクトリ
├── icons
│ └── icon.png #適当なアイコン
├── main.css #追加するDOM要素用css
├── main.js #ページにDOM要素を追加するjavascript
└── manifest.json #extension用の設定
で、まずはmanifestの設定を書きます。
{
"manifest_version": 2, // manifestのバージョン
"name": "Safety catch", // extensionの名前
"version": "1.0", // extensionのバージョン
"description": "Prevent misoperation on production environment", // extensionの説明
// 使用するアイコン
"icons": {
"16": "icons/icon.png",
"48": "icons/icon.png",
"128": "icons/icon.png"
},
"content_scripts": [
{
"matches": ["https://google.com/*"], // このurlの場合に以下が有効になる
"js": ["main.js"], // DOMを追加するjavascript
"css": ["main.css"], // スタイル指定用のcss
"run_at": "document_end"
}
]
}
content_scriptsのmatchesで、有効にしたいurlを指定します。
ここに本番環境のurlを指定して、本番環境のみでメッセージが表示されるようにします。
今回はとりあえず、googleにしておきます。
javascriptでDOMを追加する
main.jsで、ページにDOMを追加して、メッセージを表示させます。
ページを読み込んだタイミングで画面右下にメッセージを表示するdivを追加します。
ただ、ずっと右下に表示されていると文字が隠れたり、ボタンが押せなかったりするので、マウスオーバーでdivのスタイルを切り替えて反対側(右下にあるときは左下、左下にあるときは右下)に逃げるようにします。
window.onload = showSafetyCatchExtentionPanel();
/* onloadのタイミングでページ右下にdivを追加して、そこにメッセージを表示する。*/
function showSafetyCatchExtentionPanel() {
var panel = document.createElement('div');
panel.setAttribute('id', 'safety_catch_extention_panel');
panel.setAttribute('class', 'safety_catch_extention_panel_bottom_right');
panel.onmouseover = toggleSafetyCatchExtentionPanel;
var message = document.createElement('p');
message.innerText = '!!!本番注意!!!';
panel.appendChild(message);
document.body.appendChild(panel);
}
/* ずっと右下にあると邪魔なので、マウスオーバーで表示位置を変える。 */
function toggleSafetyCatchExtentionPanel() {
var panel = document.getElementById('safety_catch_extention_panel');
var elementClass = panel.getAttribute('class');
if (elementClass == 'safety_catch_extention_panel_bottom_right') {
panel.setAttribute('class', 'safety_catch_extention_panel_bottom_left');
} else {
panel.setAttribute('class', 'safety_catch_extention_panel_bottom_right');
}
}
あとはcssでスタイルを指定します。
/* メッセージを表示するdivの */
# safety_catch_extention_panel {
padding: 10px;
border: solid 1px #000000;
-webkit-border-radius: 10px;
-webkit-box-shadow: 5px 5px 5px #aaaaaa;
position: fixed;
bottom: 20px;
z-index: 99999;
background-color:rgba(255, 215, 0, 0.8);
color: #dc413c;
float: left;
font-weight: bold;
font-size: xx-large;
}
/* これで右下に表示 */
.safety_catch_extention_panel_bottom_right {
position: fixed;
bottom: 15px;
right: 15px;
}
/* これで左下に表示 */
.safety_catch_extention_panel_bottom_left {
position: fixed;
bottom: 15px;
left: 15px;
}
後はこれをchromeに追加すれば確認できます。
chromeにextensionを追加する。
追加するのは簡単で、
- 右上のメニューから設定タブを開いて、「拡張機能」を選択
- 右上の「デベロッパーモード」にチェックをいれる
- 「パッケージ化されていない拡張機能を読み込む」をクリック
- ファイルを配置したディレクトリを選択
です。
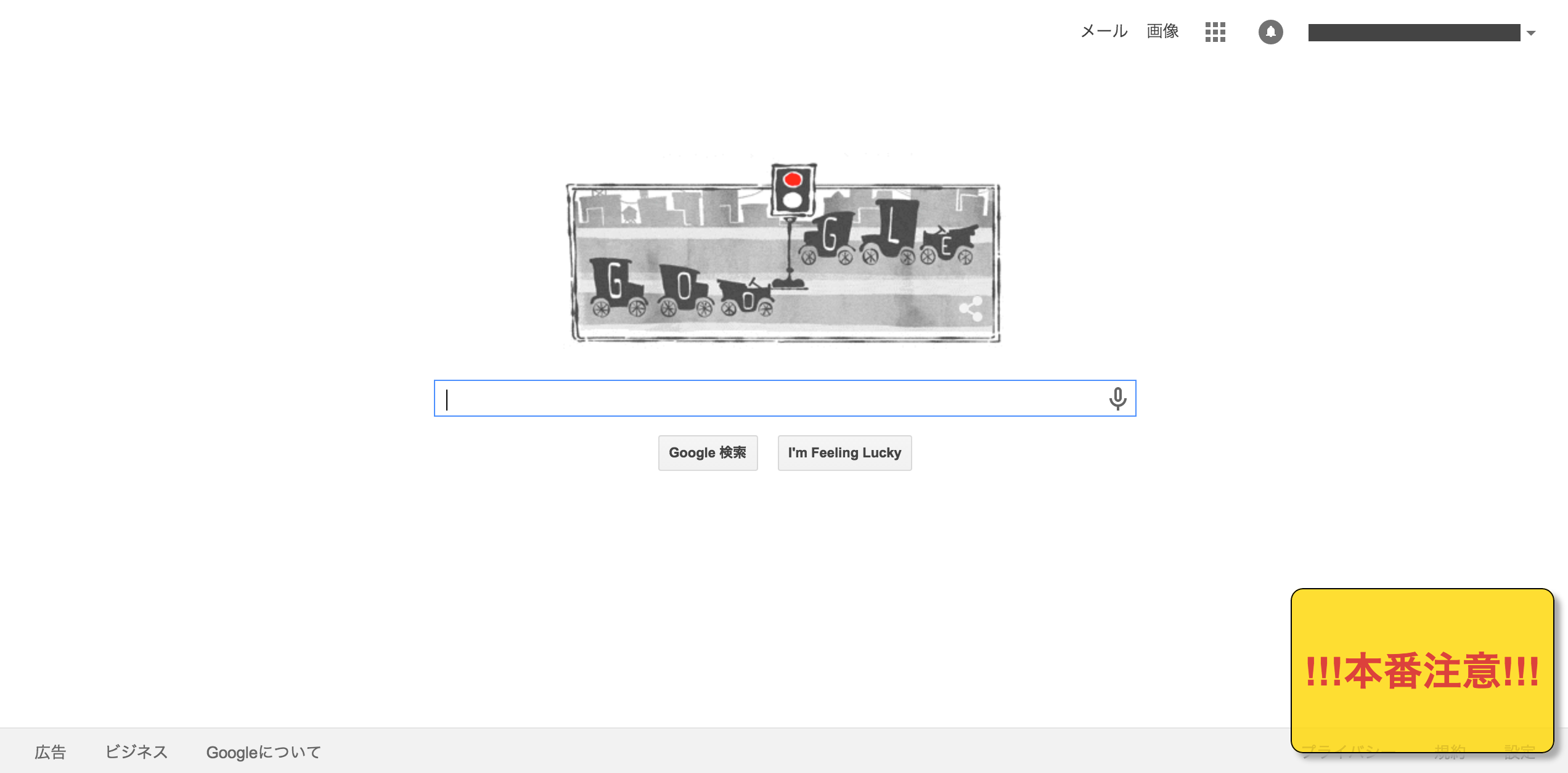
そうすると、以下のように画面右下にメッセージが表示されます。
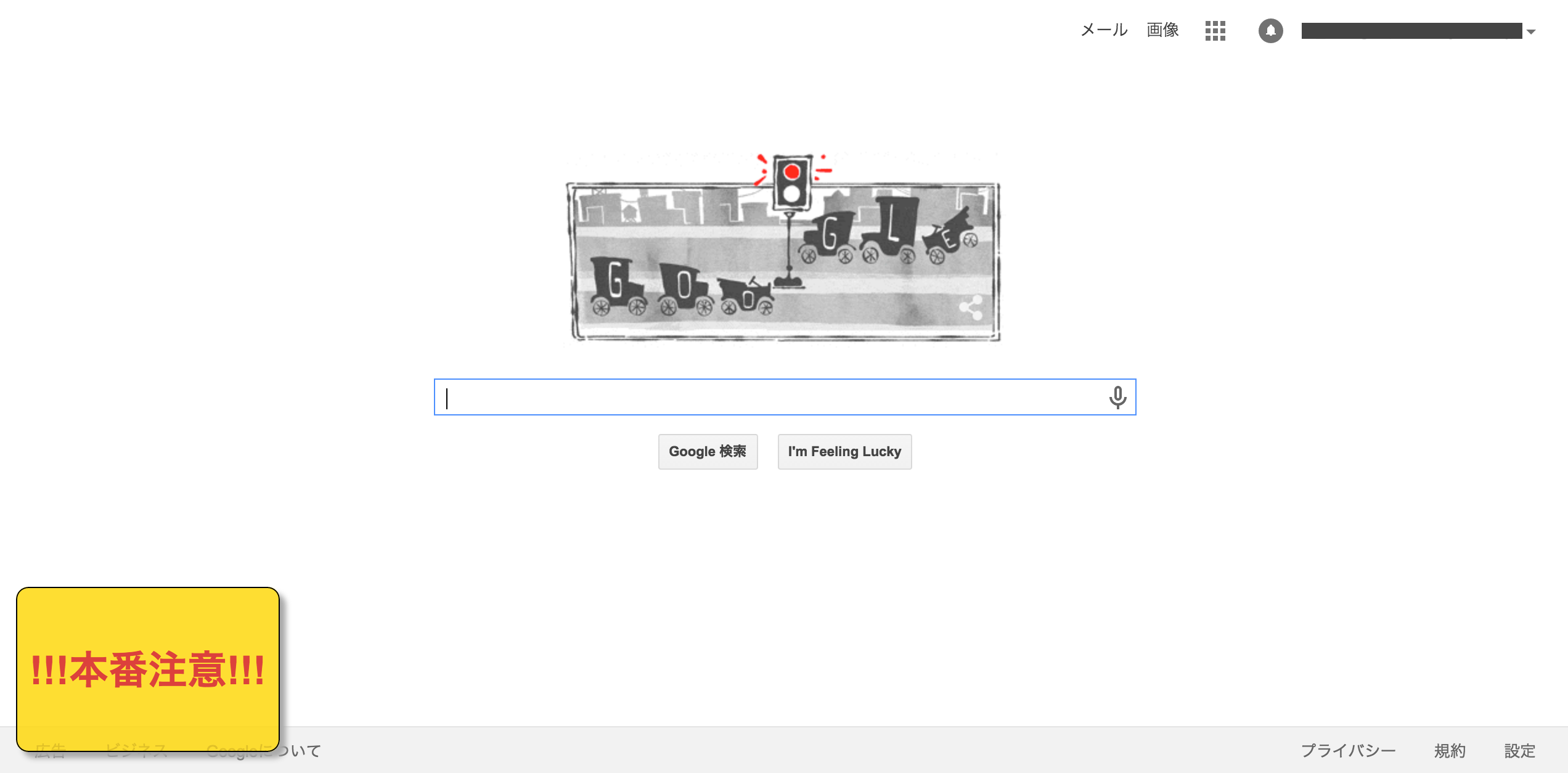
マウスオーバーで、左下に逃げます。
これは、manifest.jsonで指定したurl以下のページでのみ表示されます。
と、これでchromeから本番にアクセスしたときに割と一目で分かるようになりました。
chromeでアクセスしたときのみで、完全に誤操作を阻止できるものではありませんが、とりあえず目にはつくので少しは助けになりそうです。