只今ご紹介に預かりました蓮子です。
アドベントカレンダー9日目です。
LIGではブログを月イチで書く習慣があるのですが、その時に重宝するツールやサービスをご紹介しようと思います。
ちなみに実機はmacOSを想定します。
MindNode
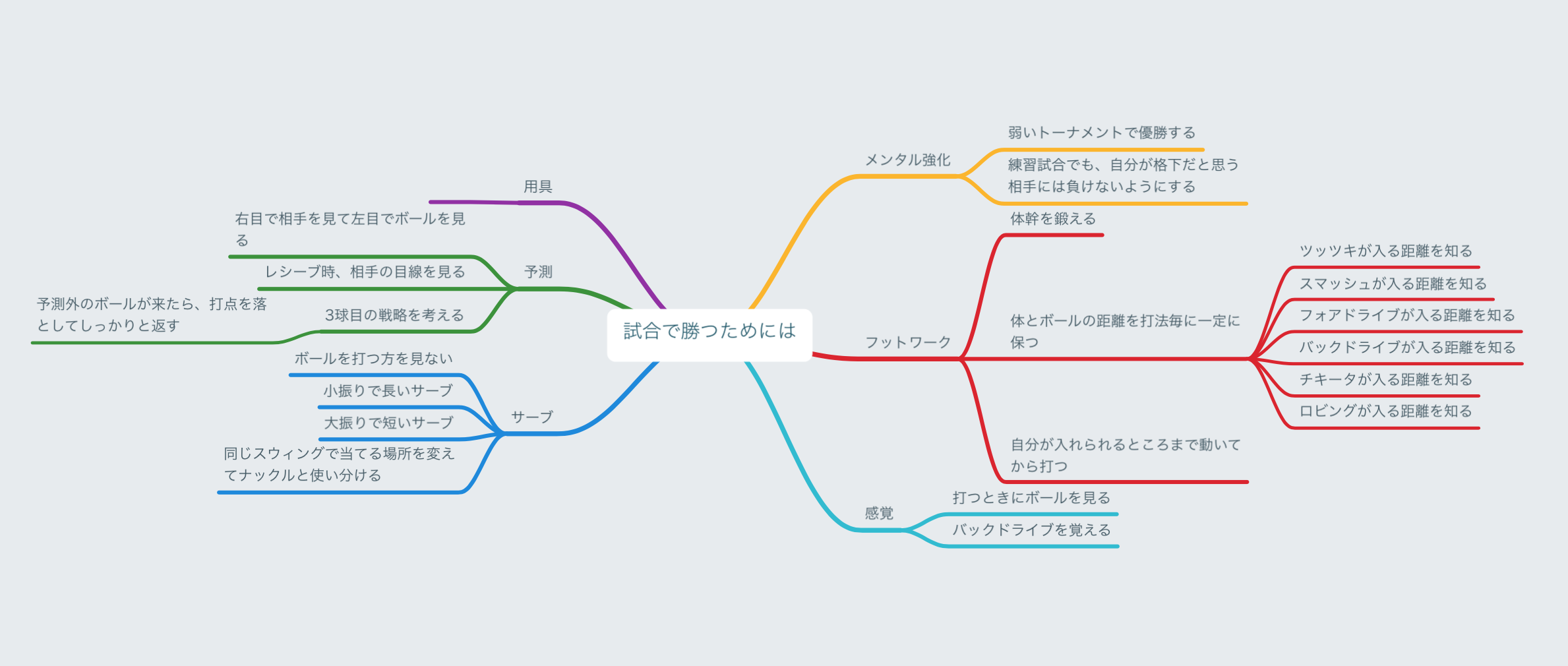
ブログを書く前に、まずは何を書くか考える必要がありますね。
それにはマインドマップを書くことをおすすめします。
マインドマップを正しく使うと
- 頭がすっきりと整理される
- アイデアが沢山出るようになる
- 深く自分の考えを知ることが出来る
- 思考が楽しくラクになる
- 目標がはっきりするのでモチベーションが上がる
など、ブログのアイデアを出すのに効果的です。
マインドマップアプリは様々なものがありますが私はMindNodeをおすすめします。
、有料ですが、以下のようなところに優れています。
- UIがわかりやすく、直感で操作できる
- デザインも綺麗
- Mac版MindNodeで作ったマインドマップを、iOS版MindNodeで編集可能
何をするにもまず準備が大事です。
MindNodeを使って効率よく楽しくブログを書きましょう。
Mac版 4,800円
https://itunes.apple.com/app/mindnode-5/id1289197285?l=en&mt=12&ign-mpt=uo%3D4
iOS版 1,800円
https://itunes.apple.com/app/mindnode-5/id1218718027?l=en&mt=8&ign-mpt=uo%3D4
Quiver
次に、下書き用のアプリを紹介します。
実際にWordpressなで記事を書くと、プレビューをしないと実際のデザインで見れないので、もっとスムーズに書きたくなりますよね。
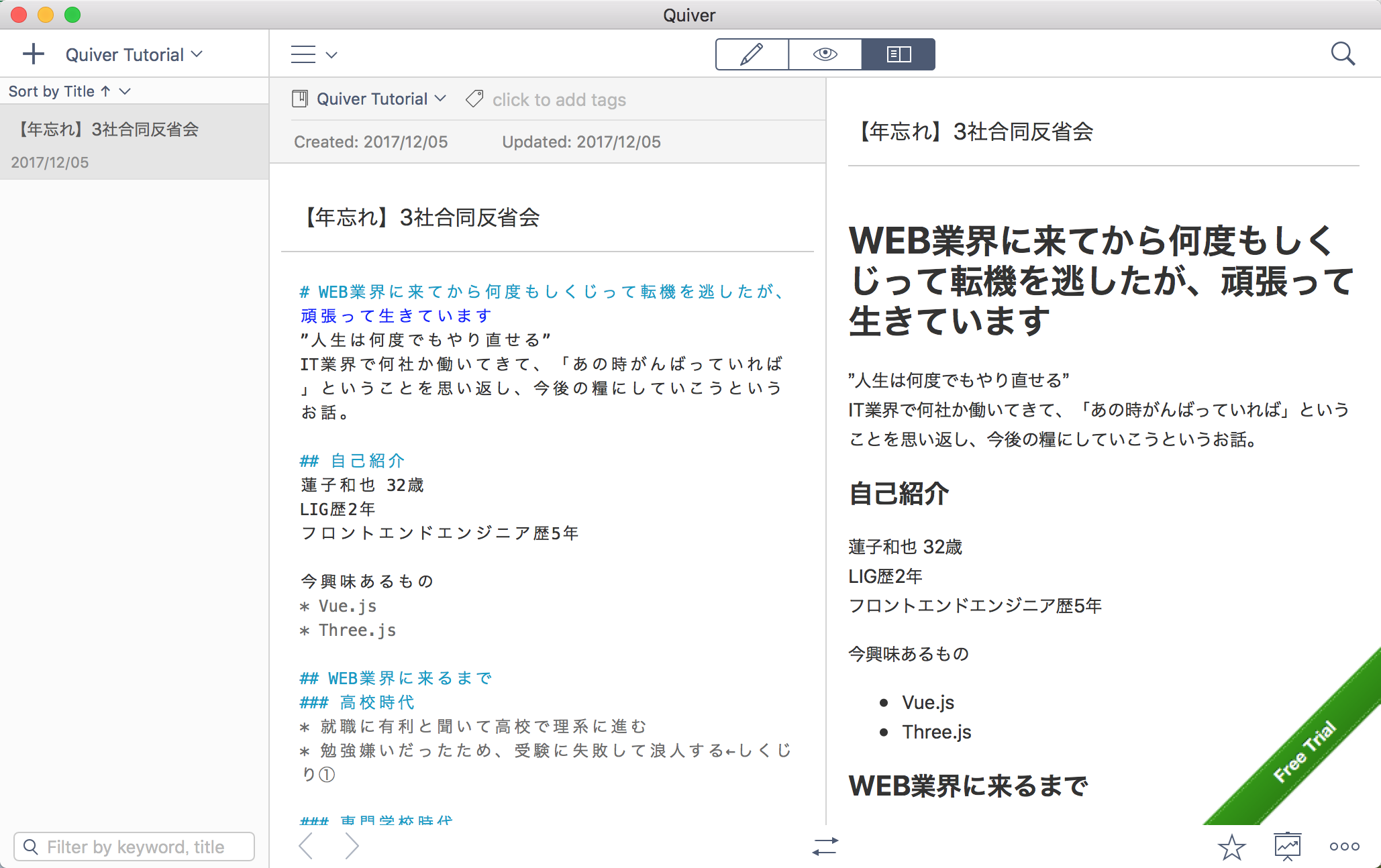
そんな時私はQuiverを使っています。
Quiverは、プログラミングのメモやスニペットの記録に最適なMacアプリで、以下のような特徴があります。
- Markdownとリアルタイムプレビューで快適に入力
- カスタムCSSで、任意のスタイルを適用させることができる
ここで、画像や動画埋め込み以外の文章を快適に下書きしてから、CMSに移して残りの要素を埋め込みます。
最近は見た目がかっこいいという理由でBywordを使うことも多いです。
Skitch
次は画像に説明を書き加えたりするアプリですね。
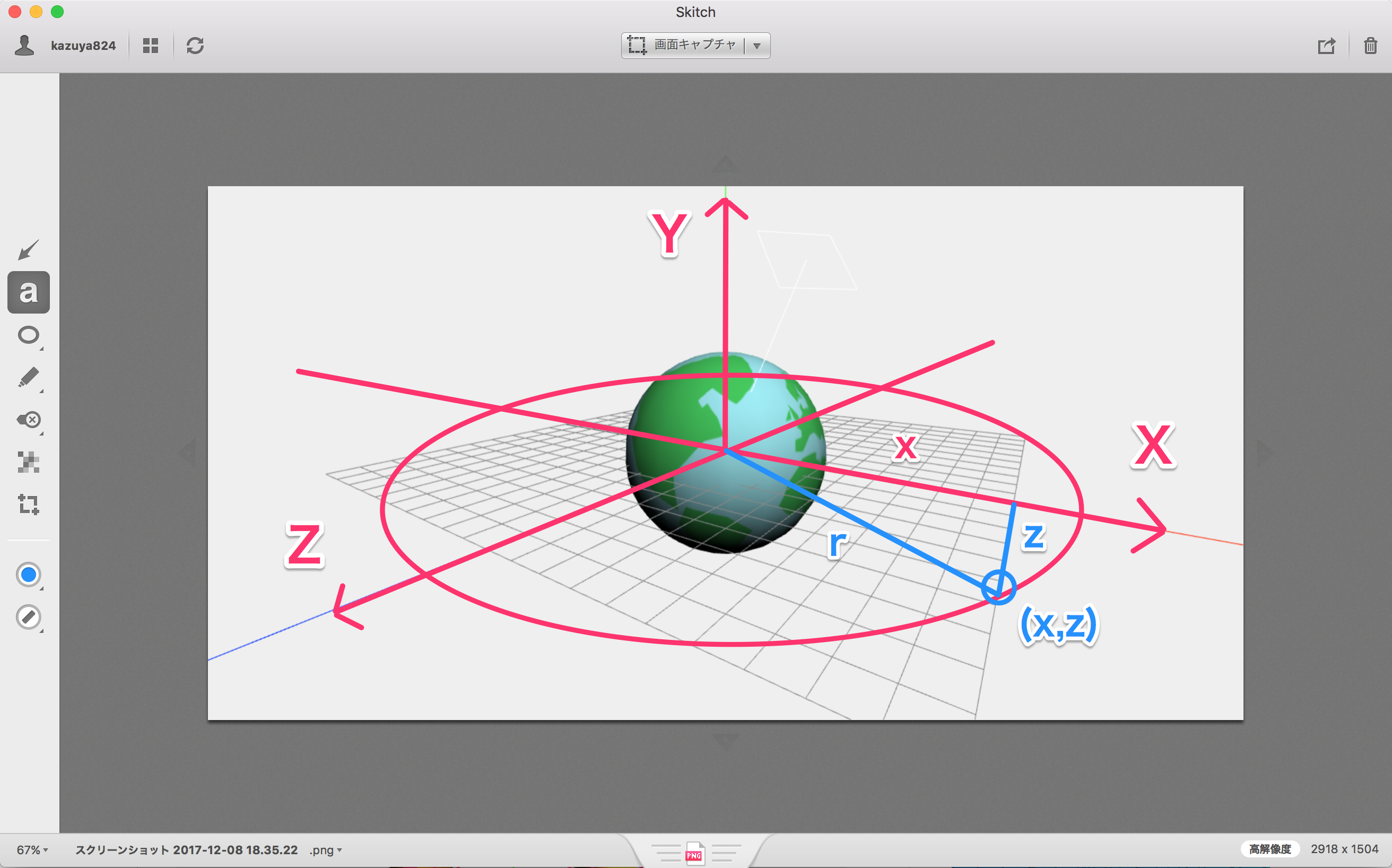
有名ですが、私はSkitchを使っています。
SkitchはEvernote社が提供する画像編集アプリで、矢印や図形、スタンプなどの注釈を描き込むことができます。
以下の理由から使用しています。
- 機能が絞られていて迷わない
- 読み込み → 加工 → 書き出しまでが早い
画像に注釈などを入れることで、文章で説明するよりも、素早く、明確にメッセージが伝わります。
Gyazo
次は、画面を動画のスクリーンショットとして書き出すアプリ、Gyazoですね。
部分的な動きを見せたい時に使用しています。
画面上で範囲を選択すると、数秒間その範囲内の変化をmp4で書き出すことが出来ます。
それをhandbreakでGIFに変換します。
Codepen
最後に、CODEPENを使ってデモを作成します。
CODEPENは、HTML・CSS・JSなどのソースコードを保存・公開・共有できるWEBサービスで、作ったものをブログに貼り付けることもできます。
ですが、あまり貼り付けすぎるとブログが重くなるので要注意です…。
まとめ
有名なアプリが多かったかもしれませんが、参考になりましたでしょうか?
アプリを効率よく使って、これからも楽しくブログを書いていきたいですね!