結論
すぐ使えるようなのを期待しているなら、shadcn/uiのsonnarを使おう。
1. はじめに
shadcn/ui とは何か
shadcn/uiとは、tailwindcssを使って、構成されたヘッドレスUIです。
componentsが用意されていますが、カスタムしたい場合は、tailwindcssのclassを与えてカスタムします。
2. 前提条件
今回はNextjsで使うので、Nextjsのセットアップに沿っています。
3. toaster(sonner)のセットアップ
shadcn/uiのcomponentsににtoasterが用意されていますが、より使いやすく準備されているsonnerの方を使います。
3.1 CLIでコンポーネント追加
npx shadcn-ui@latest add sonner
3.2 Layout.tsxにコンポーネント追加
richColorsを使うと、自分で色(successやfailedの時に色分け)を設定しなくてもOKです。
layout.tsx
+ import { Toaster } from "@/components/ui/sonner"
export default function RootLayout({ children }) {
return (
<html lang="en">
<head />
<body>
<main>{children}</main>
+ <Toaster richColors />
</body>
</html>
)
}
sonnarとtoasterの比較
shadcn/uiのtoasterは、一から見た目やメソッドを用意する人向けです。
sonnarは、すぐ使いやすい形から準備ほぼなしで使えます。
sonnarの場合
info
sonnar.ts
import { Toaster, toast } from 'sonner'
function App() {
return (
<div>
<Toaster />
<button onClick={() => toast.info('お気に入りを更新しました')}>
Show toast
</button>
</div>
)
}
success
sonnar.ts
import { Toaster, toast } from 'sonner'
function App() {
return (
<div>
<Toaster />
<button onClick={() => toast.success("お気に入り追加しました")}>
Show toast
</button>
</div>
)
}
error
sonnar.ts
import { Toaster, toast } from 'sonner'
function App() {
return (
<div>
<Toaster />
<button onClick={() => toast.error("お気に入り削除しました");}>
Show toast
</button>
</div>
)
}
toasterの場合
例えば、shadcn/uiのtoasterはuseToastをimportし、見た目が薄ーくしか用意されてません
toaster.ts
import { useToast } from "@/components/ui/use-toast"
export const ToastDemo = () => {
const { toast } = useToast()
return (
<Button
onClick={() => {
toast({
description: "your message has been sent.",
})
}}
>
Show Toast
</Button>
)
}
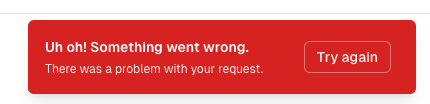
failed な toaster
variant: "destructive"を追加します。
toaster.ts
"use client"
import { Button } from "@/components/ui/button"
import { ToastAction } from "@/components/ui/toast"
import { useToast } from "@/components/ui/use-toast"
export function ToastDestructive() {
const { toast } = useToast()
return (
<Button
variant="outline"
onClick={() => {
toast({
variant: "destructive",
title: "Uh oh! Something went wrong.",
description: "There was a problem with your request.",
action: <ToastAction altText="Try again">Try again</ToastAction>,
})
}}
>
Show Toast
</Button>
)
}
success な toaster
用意されていないので、自分で追加する必要があります。
まとめ
- すぐ使える形で使うなら、sonnarを使う
- 1からカスタマイズしたい、sonnarの見た目を差別化したいであれば、toasterを使う