Angularでanimejsを補完が効くようにする
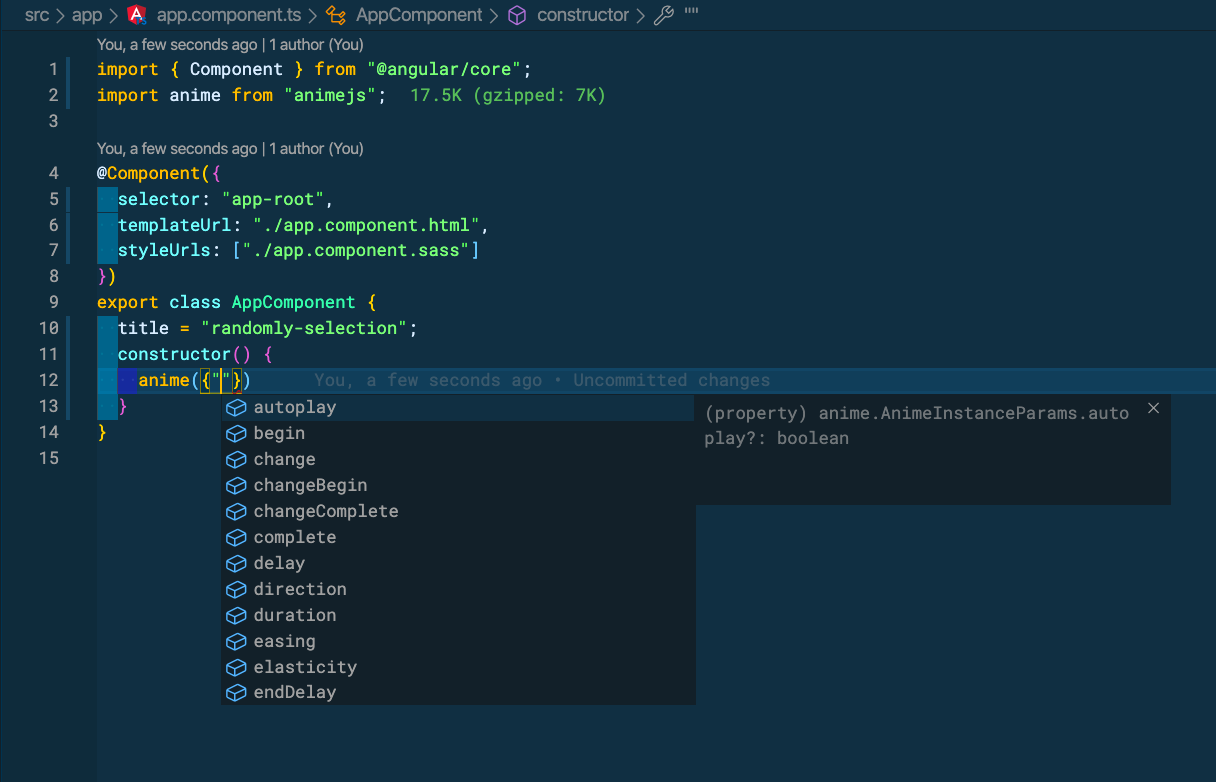
animejsはできることが多いですが、補完が効いたほうが、こういうのも使えるのかと幅を広げると共にミスも減りますよね![]()
TL;DR
- @types/animejsを使用
- tsconfig.jsonの
allowSyntheticDefaultImportsをtrueに設定
環境
試した環境は下記です![]()
package.json
// "dependencies"
"@angular/core": "~9.0.1",
"@angular/cli": "~9.0.2",
"animejs": "^3.1.0",
// "devDependencies"
"@types/animejs": "^3.1.0",
animejsのpackageを追加
既存のプロジェクトでも、新規でも構いません![]()
yarn add animejs; (or npm i animejs --save)
yarn add -D @types/animejs; (or npm i animejs -D)
or
npm i animejs --save
npm i animejs -D
tsconfig.jsonのcompilerOptions.allowSyntheticDefaultImportsをtrueにする
tsconfig.json
{
~省略~
"allowSyntheticDefaultImports": true
},
~省略~
}
これで型の恩恵を受けれるようになりました![]()