CSScomb is a coding style formatter for CSS. You can easily write your own configuration to make your style sheets beautiful and consistent.
(CSScombは、CSSのコーディングスタイルフォーマッタです。 独自の構成を簡単に記述して、スタイルシートを美しく一貫性のあるものにすることができます。)
https://github.com/csscomb/csscomb.js README.mdより抜粋
つまりCSSのプロパティを決められたルールで並び替えることができるツールです。
現在、CSSはたいてい何かしらのメタ言語で書かれていると思いますが、CSScombはコンパイル後のCSSだけでなくSCSSにも対応1しているので、作業中の並び順を意識しなければならない煩わしさや、ルールを記憶する学習コストから開放されます。
#3種類のプリセット
CSScombにはデフォルトで以下の3つの設定が用意されています。
csscomb
https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.json
yandex
https://github.com/csscomb/csscomb.js/blob/master/config/yandex.json
zen
https://github.com/csscomb/csscomb.js/blob/master/config/zen.json
とはいえ所属するグループやプロジェクトごとにルールが決められている場合にはプリセットでは対応しきれません。
その場合、上記の設定などを参考に独自の**.csscomb.json**を用意する必要があります。
上記のプリセットはいずれもプロパティの種類ごとに分別していますが、googleのCSSガイドはアルファベット順になっています。
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html#Declaration_Order
ちなみにアルファベット順にする設定は
{
"sort-order-fallback": "abc",
"sort-order": []
}
です。
sort-orderの記述がないと動作しない2ようです。下記サービスにて作成される場合は手動で追加する必要がありますのでご注意ください。
CSScomb: Build config
https://csscomb.herokuapp.com/config
こちらは24個の質問に答えるだけで簡単にオリジナルの**.csscomb.json**が作成できる便利なサービスです。
#VSCodeで使う
以下の拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-csscomb
プリセットではなく自分で用意した**.csscomb.jsonを使用する場合には
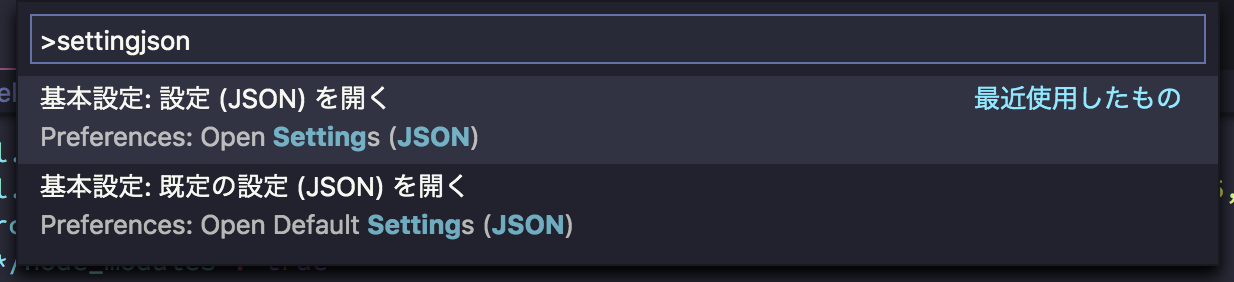
⌘ + Shift + Pでコマンドパレットを開き、「settingjson」と入力し候補から「Preferences: Open Settings(JSON)」を選択し、settings.jsonを開きます。

そこに用意した.csscomb.json**のパスを追記します。
たとえばMacintosh HD > ユーザ > (ユーザ名)ディレクトリ直下に置く場合は、
{
"csscomb.preset": "~/.csscomb.json"
}
となります。
あとは並べ替えたいCSS(SCSS)で⌘ + Shift + Pでコマンドパレット3を開き、「csscomb」と入力し候補から「CSSComb: Format styles」を選択します。
#Gulp(ver.4)で使う
gulp
https://www.npmjs.com/package/gulp
const csscomb = require('gulp-csscomb');
const sass = require('gulp-sass');
// SCSSの並び替え
function scsscomb() {
return gulp
.src('./src/_scss/**/*.scss')
.pipe(csscomb())
.pipe(gulp.dest('./src/_scss'));
}
// SCSSのコンパイル
function styles() {
return gulp
.src('./src/_scss/**/*.scss')
.pipe(sass())
.pipe(csscomb())
.pipe(gulp.dest('./build/css'));
}
直接、csscombタスクを実行してもいいですが、個人的にはgulpのbuildタスクあたりに含めておくのが、実行忘れ防止になっておすすめです。
watchタスクも試してみたのですが、scssファイルの入力途中でcsscombが実行されてしまうと、ネスト化しているときなど、大きく崩れてしまったりして使い勝手が悪かったです。またwatch時では処理の無限ループ回避のためにgulp-cached4を利用する必要があります。
#まとめ
コンパイル後のCSSにはすでにCSScombを活用している方は多いと思いますが、SCSSには適用していない方が意外と多い(※個人的所感です)のではないかと思い、この機会におさらいしてみました。
SCSSにも適用することは、学習コストの低減、属人性の解消、作業効率の向上が見込めるので、よいのではないかと思いました。
#参考サイト
- 【Grunt】csscombでソートだけでなくインデントなどのフォーマットも整形する | バシャログ。 http://bashalog.c-brains.jp/14/12/01-202258.php
- [CSScomb] sort-order-fallback が効かない - Web - HomeMadeGarbage https://homemadegarbage.com/csscomb-sort-order-fallback-notwork
- gulpで編集中のscssファイルをwatchしてCSScombした話 | MAISON MARC Tech blog https://www.wantedly.com/companies/maisonmarc/post_articles/138053
- [Gulp]コンパイル前のsassファイル(*.scss)をcssCombする - Qiita https://qiita.com/s-kato/items/c58af68057d6105dd648