1. JavaScriptのテストとは?
プログラムが期待どおりに動くかどうかを確認する**「テスト」。
今回はJavaScriptにおけるテスト**について、
「聞いたことはあるけど実際に書いたことはない」(´・ω・`)
「マンドクセ…」('A`)
「なにそれおいしいの?」(^q^)
…という方を対象に、とりあえず細かいことはおいといて、実際に手を動かして体験していただくまでを目的として書いてみました。
ここでいう**「テスト」とは、console.logなどでチェックする手動的**な方法ではなく、プログラム(テストフレームワーク)を用いて自動的に実行する方法です。
まあ、とりあえず、やってみましょう!
2. Jestとは?
JavaScriptにはMochaやJasmineなどさまざまなテストフレームワークがありますが、今回はJestを使ってみます。

JestはFacebookが提供しているMITライセンスのオールインワンテストツールです。公式ドキュメントも親切で日本語にも対応しており、**「エンジニアがすぐに使える」**ことをウリにしています。
3. 環境構築
まずはYarnでJestをインストールしましょう。
yarn add --dev jest
npmの場合は
npm install --save-dev jest
です。
4. 書いてみる
とりあえずこんなファイル構成で進めてみます。
jest-trial
├── getTriangle.js
├── getTriangle.test.js
└── package.json
getTriangle.jsにはメインとなる関数を書きます。
例として三角形の面積を求める関数にしました。
別ファイルでも読めるように、とりあえずmodule.exportsでもしておきましょう。
getTriangle(base, height)=> {
return base * height / 2;
}
module.exports = getTriangle;
さて、いよいよgetTriangle.test.jsに以下のようなテストコードを書きます。
const getTriangle = require('./getTriangle');
test('getTriangle base 3 * height 2 / 2 equal 3', () => {
expect(getTriangle(3, 2)).toBe(3);
});
1行目でテストの対象となる関数を読み込んでいます。
testやexpectはJestの構文ですが、そのまんまの意味なのでわかりやすいですね。
'getTriangle base 3 * height 2 / 2 equal 3'の部分はテスト結果が表示されるときに、何をどうチェックするテストなのかということがわかる説明を書いておきます。
toBeは===を使用したいわゆる厳密等価をテストするマッチャー関数です。
マッチャーとはJestが用意しているAPIのことで、これによりさまざまな条件をテストすることができます。
※マッチャーリストはこちら。
最後にpackage.jsonにテスト実行のためのタスクを追加します。
{
"scripts": {
"test": "jest"
}
}
『北斗の拳』のゲイラのように**「あ~~~!!めんどくせえ!!息をするのも面倒でいやだ」**という方のために、ここまでのコードを置いておきます。
https://github.com/p-toro/jest-trial
5. 動かしてみる
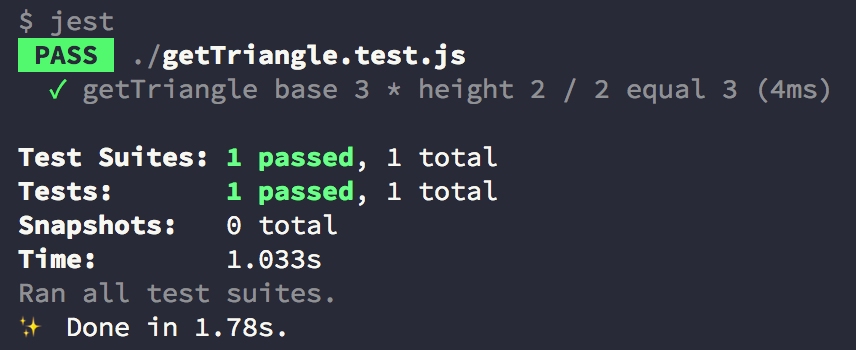
それではさっそくテストを動かしてみましょう!(タッターン!)
yarn test
もしくは
npm test
問題なくパスしているようですね。
では、ためしにgetTriangle関数を以下のように変更してみましょう。
*を+にしました。
const getTriangle = (base, height)=> {
return (base + height) / 2;
};
まあ、あたりまえですが、エラーになりました。よかったよかった。
6. やってみた感想
実際にはreactやVue.jsなどのフレームワークが関係したり、TypeScriptやwebpackを使用したり、十分な作業時間が確保できない場合など、いろいろな条件・状況があり、導入はなかなか困難なケースが多いかもしれません。
しかしながら、テストが重要であることは間違いないですし、いますぐにテストを導入することがないプロジェクトだとしても、常にテストの意識を持ってコードに臨むということが大事だと思いました。
以上です。