はじめに
こうではなく

こういう見た目にしてほしいと言われ、15分くらい頭を抱えてしまいました。
「css 3点リーダ 丸める」とかで検索すると、上のような画像の作り方は山ほどヒットするのに、下の画像のような肝心のやりたいことの方法が全然見つかりません。
自分の検索力の向上は一旦傍に置いて、とりあえず試行錯誤した結果できたのが、今回の実装方法です。
実装方法
完成品はこちらに載せておきます。
See the Pen Untitled by mimori kyoma (@min9000) on CodePen.
簡単に説明
<div>
<p>
<span>入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編入門編</span>
を削除しました
</p>
</div>
このHTML、何もマークアップしなければ

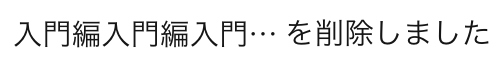
こうなります。長い。
そこで、cssをこんなふうに書きます。
span {
display: inline-block;
max-width: calc(100vw - 140px);
/* 1行で丸めるマークアップ */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
丸まりました。
上記のコードは、spanタグをinline-blockにして幅を調節できるように、でも改行しないようにした後、最大幅を指定してやり、仕上げに3点リーダを指定しています。
-140pxは、「を削除しました」の文字部分の長さです。
ただ、上下の余白が気になるので、もう少しCSSを追加します。
span {
display: inline-block;
max-width: calc(100vw - 140px);
/* 1行で丸めるマークアップ */
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
/* 新しく追加 */
vertical-align: middle;
padding-bottom: 3px
}

綺麗になりました。
ちなみにpadding-bottomは、高さ調整と、yやgなどの下にはみ出るアルファベットが切れないような調整を兼ねています。
この数字だけは、アナログで様子を見ながら設定しています。。。
注意点
padding-bottomのアナログな設定がたたって、ブラウザによっては(主にsafariとモバイルのブラウザ)、違う挙動をする可能性があるので、各種ブラウザ確認は必須です。
終わりに
どうも小手先でこちょこちょしているだけ感がありしっくりこないので、他にも方法があるんだろうなと思ったりしています。
ただ、いったんは注文通りの見た目が作れたので良かったです。
検索力の向上は追々考えたいと思います。
