初投稿がまさかのAdvent Calenderで緊張してます。かわすけです。
12月最初ということで、気合い入れて書いていきます。推敲とかあまりできてないんで文章と言葉の使い方間違ってたらごめんなさい!!
大学やハッカソンでの発表、またイベントでのLTなどプレゼンする機会って結構ありますよね〜。そんな場面で「こいつできるな」って思われるような資料のデザインを紹介して行けたらと思ってます。役に立つ内容になると思うので楽しんでいってください!!
デザインは発表の質を大きく左右する
プロダクトでのUIやUXのように、発表における資料のデザインって結構大事!
プロダクトの印象を表現したり、発表を伝わりやすくしたりする効果があり、受け手からの評価に大きく関わってくるんですよね。
はい、そこの「Canvaのテンプレ使えばいいじゃん」って思ってる君。
まぁぶっちゃけその通りなんですけど、テンプレって割と被りがちだし使うにしても雰囲気が違いすぎたりして「うまく使う」には少し難しい。
そんなテンプレにもこれから説明する一工夫を実践することで見栄えとプロダクトとの一貫性がぐっとあがりますよ〜〜〜〜。
と言うことで魅力的なスライドデザインの作り方を紹介しやす。
イラストが描けないと嘆くあなたにもかっこいいスライドを作れます!!
スライドって何を作ればいいの
僕は先にスライドのデザインをしてから資料を作るタイプです。(後でデザインするのって結構めんどくさいので)
先にスライドデザインを作るときにここに気を付けてみるとめちゃいいよって話をまずします。
スライドテンプレは少なくとも4種類作ろう

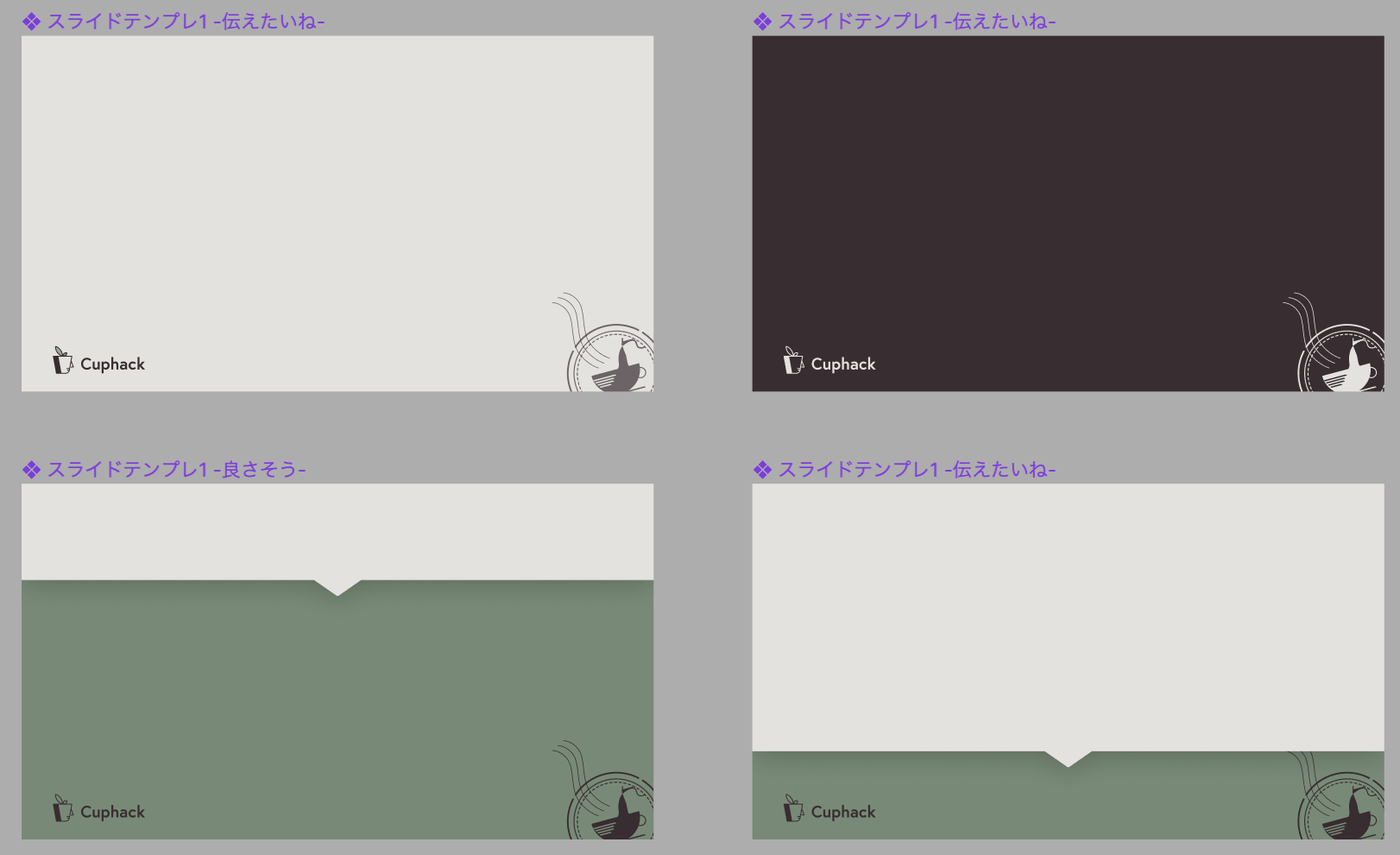
はい、いきなり出てきたんですけど、これはハッカソンにでたときの発表資料デザインです。テンプレだけで4種類作りました。それぞれどんな場面で使うか紹介します。
表紙

これは表紙ですね。今回はスケジュール調整アプリというプロダクトだったので後ろに方眼をうっすら入れて手帳っぽくしてみました。表紙は画面に長く映ることもあるので、"check it out!"と多少の遊び心を入れてみるのがいいです。
見出し

見出しです。表紙のマイナーチェンジ版です。こんなんでいいんです。ほんとに。
コンテンツページ

これが最も使われる基本的なスライドになります。バランスが結構良さげですね。
インパクト

文字色と背景色を反転させたページです。プレゼンテーションの途中に挟めば、そこを強調できたりプレゼンのテンポを変えて緩急をつけたりできます。
(これあると結構プレゼンよくなる!!!!!!!と思ってる)
実際の使用例

こんな感じです。一部なんで全体的な様子は分かりづらいですがこのデザインをベースに作るとこんな感じになります。
プロダクトの要素を取り入れよう
お待たせしました!ここからがデザインの作り方になります。
正直これだけでいい。これだけで世界観を表現して、聴衆をプレゼンに引き込みます。
ここでいう要素ってつまりこんなのです。
- トンマナ
- ロゴ(アプリアイコン、チーム名ロゴとか)
- プロダクト(ハードウェア系ならこっち)
頑張ってプレゼンに取り入れていきましょう。
今回はFAG二次面接で使用したスライドを紹介します。(一応中身はあんまり公開しないつもりですが)
今回のチームロゴとトンマナです。ちなみに右のスタンプ二つはあんまりチームロゴとは関係ないですが、プロダクトに若干関係あるのでチャチャっと作りました。(このスタンプめちゃ好き)

このトンマナを取り入れたスライドデザインはどうなるのか???
こうなります。
こんなスライドが出てきたら
「こんな雰囲気だったな〜」とか
「こんな内容だったな〜」って印象付けられるはずです。(あとはプレゼン次第)
余白をしっかりとろう
余白、めちゃくちゃ大事です。「聞く」よりも「見る」方が情報を処理しやすいので、めちゃくちゃ大事な情報をスライドに入れつつ補足説明を口頭で入れてくスタイルで発表するのがいいです。
フラッシュ暗算レベルでスライド進めていいので、情報量を極力削いでスライドを作りましょう。
余白を怖がらず、「自分はあえて空けてるんです」って顔しときましょう。
メインで伝えたいのはこのぐらいです。
その他Tips
実戦で使えるTipsを紹介します。
こんなの意識できてたらもう完璧ってやつですね。
「どこ」で「誰に」発表するのか意識しよう
これプレゼン制作に夢中になっているとおざなりになってしまうやつです。
会社の偉い人に:内容よりもそれがもたらす利益が重要かも
審査員に向けて:お題に沿った内容か、提案がどんな問題を解決するのか
学生に向けて:硬すぎると誰も聞いてくれないかも
めちゃくちゃ大きい会場:文字サイズ調整しないと後ろまで見えないかも
プロジェクターで投影:真っ黒はプロジェクターで映しづらいかも
のように色々考えてみてください。
文字の位置をできるだけ揃えよう
ほんとに細かいんですけどスライドを次に進めたりしたときに文字がズレてると違和感を感じるんですよね。前後でテンプレのデザインは一緒なのに、文字の位置がズレてる…。みたいなのはできるだけ調整して修正しましょう。
オブジェクトの配置どこにすればいいの?
せっかくロゴとか作ったのに、プレゼン資料に配置すると違和感がすごい…。
ってなることがあるかもしれません。
そんなときは右下に配置し、反対側にあたる左上に何かしら図形を配置しておくとだいたいいい感じになります。オブジェクトの位置のバランスを取ればまとまりが結構よくなります。
イラストなんか描けない
わかる。描けないです。そんなときはフリーイラストを持ってきましょう。
個人的にどんなスライドにも合うなって思ってるのが
絵柄も結構豊富で、.ai形式でダウンロードできるのが神。色変えられるので。
こちらも自分で作るとダサくなりがちな吹き出しを提供してくれています。神とさせてください。
そもそもスライドデザインなんてできない
わかる。時間とかそれに割く労力はもうないときある。
そんなときはテンプレスライドを使いましょう。
それの端にチーム名やロゴを乗っけたり、全体的な色使いをトンマナに合わせるだけでほら!「いいスライド」の完成です。
まとめ
スライドデザインはプレゼンテーションの質を決める
発表したい内容の要素をデザインに取り入れる
余白はマジでしっかりとる
以上です!ここまで読んでいただきありがとうございました〜〜!!
明日はNEW(@new_neu)さんです。
良きプレゼンライフを!
かわすけでした〜〜!
(デザインの相談いつでも乗ります)