今JavaScriptを勉強していて下記のサイトを利用してスロットマシーンを作成しています。
http://dotinstall.com/lessons/slot_js_v2/23303
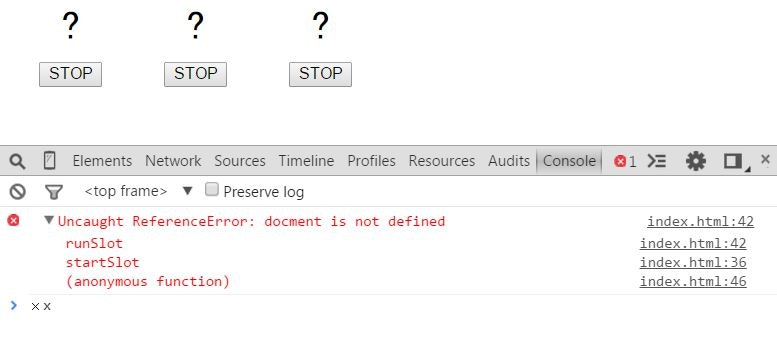
サイトの通り書いたつもりなのですが現在エラーが出てしまい詰まっています。
そこで質問があります。
結論から言うと
次のエラーを対処するにはどうしたらいいでしょうか?
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>スロットマシーン</title>
<style>
.col {
float: left;
width: 100px;
text-align: center;
font-size: 32px;
}
</style>
</head>
<body>
<div class="col">
<span id="num0">?</span><br> <input type="button" value="STOP"
onclick="stopSlot(0);">
</div>
<div class="col">
<span id="num1">?</span><br> <input type="button" value="STOP"
onclick="stopSlot(1);">
</div>
<div class="col">
<span id="num2">?</span><br> <input type="button" value="STOP"
onclick="stopSlot(2);">
</div>
<script>
var timers;
function startSlot() {
timers = [];
runSlot(0);
runSlot(1);
runSlot(2);
}
function runSlot(n) {
docment.getElementById('num' + n).innerHTML = Math.floor(Math.random() * 10);
timers[n] = setTimeout(function() {
runSlot(n);
}, 50);
}
startSlot();
</script>
</body>
</html>
anonymous functionのエラーを調べたんですが 読み込んでいるJQueryのパスを先に書くなどでした。 サイトの動画ではパスを書き込んでいないので今回のケースとは違うのかなと思っています。
また動画と見比べても記述の違いも見つけられませんでした。
もしわかる方がいれば教えて下さい。お願いします。