はじめに
これは 環境構築から始めるテスト駆動開発 ~ プログラミング環境の共通基盤を構築する ~ の開発言語セットアップ記事です。Windows 10 Home で共通基盤が構築されていることを前提としています。
インストール
スタートメニューから Windows PowerShell を選択します。
まず、node.jsバージョンマネージャーをインストールします。
> scoop install nvm
続いて、nvmでnode.jsをインストールします。
> nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 15.14.0 | 14.16.1 | 0.12.18 | 0.11.16 |
| 15.13.0 | 14.16.0 | 0.12.17 | 0.11.15 |
| 15.12.0 | 14.15.5 | 0.12.16 | 0.11.14 |
| 15.11.0 | 14.15.4 | 0.12.15 | 0.11.13 |
| 15.10.0 | 14.15.3 | 0.12.14 | 0.11.12 |
| 15.9.0 | 14.15.2 | 0.12.13 | 0.11.11 |
| 15.8.0 | 14.15.1 | 0.12.12 | 0.11.10 |
| 15.7.0 | 14.15.0 | 0.12.11 | 0.11.9 |
| 15.6.0 | 12.22.1 | 0.12.10 | 0.11.8 |
| 15.5.1 | 12.22.0 | 0.12.9 | 0.11.7 |
| 15.5.0 | 12.21.0 | 0.12.8 | 0.11.6 |
| 15.4.0 | 12.20.2 | 0.12.7 | 0.11.5 |
| 15.3.0 | 12.20.1 | 0.12.6 | 0.11.4 |
| 15.2.1 | 12.20.0 | 0.12.5 | 0.11.3 |
| 15.2.0 | 12.19.1 | 0.12.4 | 0.11.2 |
| 15.1.0 | 12.19.0 | 0.12.3 | 0.11.1 |
| 15.0.1 | 12.18.4 | 0.12.2 | 0.11.0 |
| 15.0.0 | 12.18.3 | 0.12.1 | 0.9.12 |
| 14.14.0 | 12.18.2 | 0.12.0 | 0.9.11 |
| 14.13.1 | 12.18.1 | 0.10.48 | 0.9.10 |
LTSの最新版を入れます。
> nvm install 14.16.1
インストールしただけだとまだ使えないので、使用するバージョンを指定します。
> nvm use 14.16.1
バージョンを確認しておきます。
> node -v
v14.16.1
> npm -v
6.14.12
Hello world
プログラムを作成する
Projects フォルダ内に JavaScript フォルダを作成してエディタからフォルダを開きます。
新しいターミナルを実行して以下のコマンドを入力します。
> npm init -y
package.json ファイルが作成されたら続いてターミナルに以下のコマンドを入力します。
> npm install --save-dev jest
関連して Jest Runner 拡張機能をインストールしておきます。
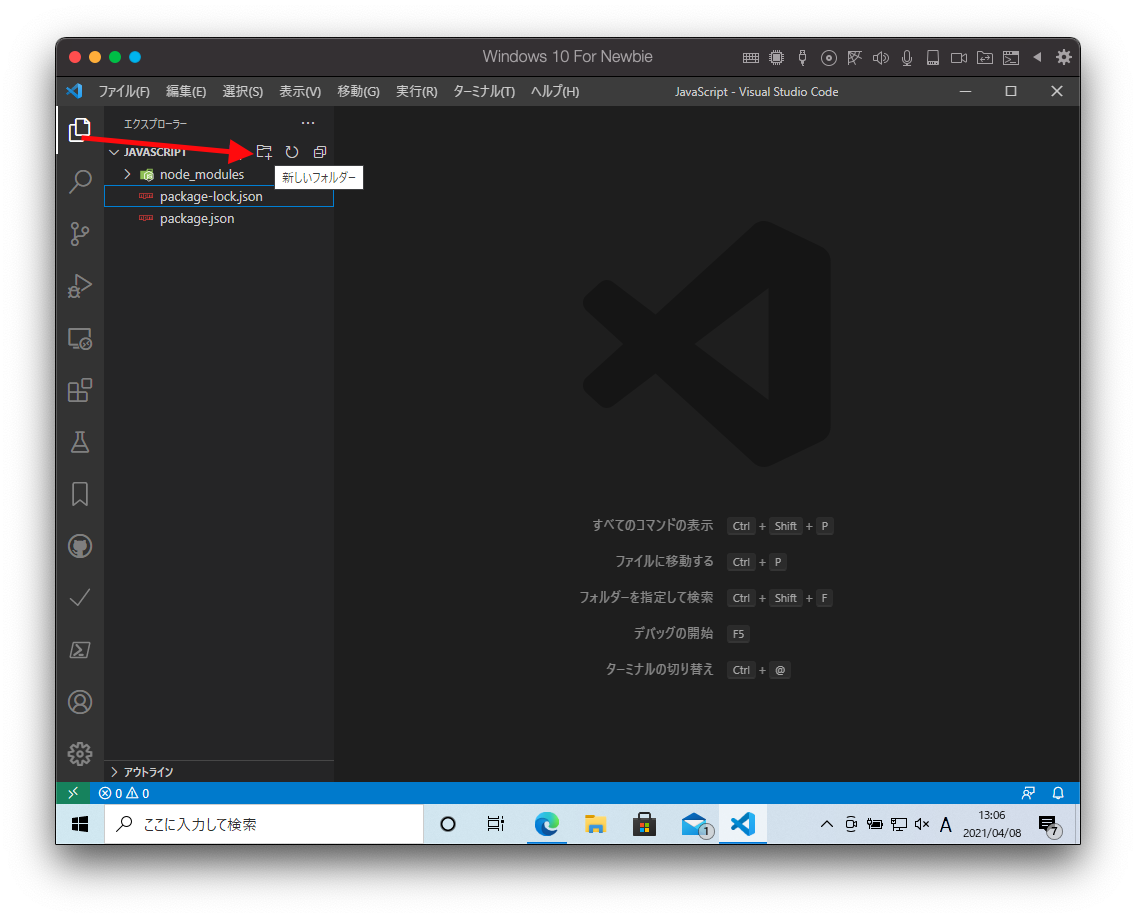
新しいフォルダ 作成アイコンを押します。
フォルダ名は src とします。
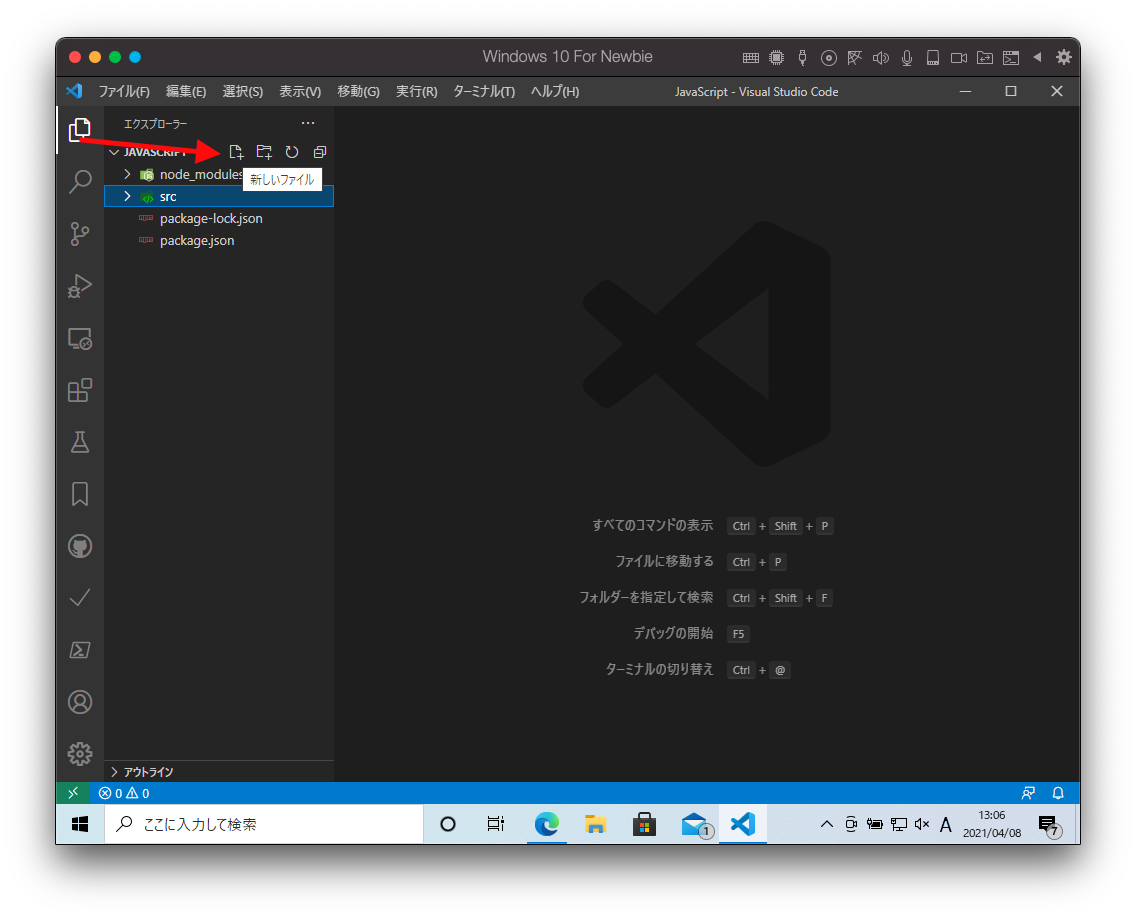
作成したフォルダを選択して 新しいファイル 作成アイコンを押します。
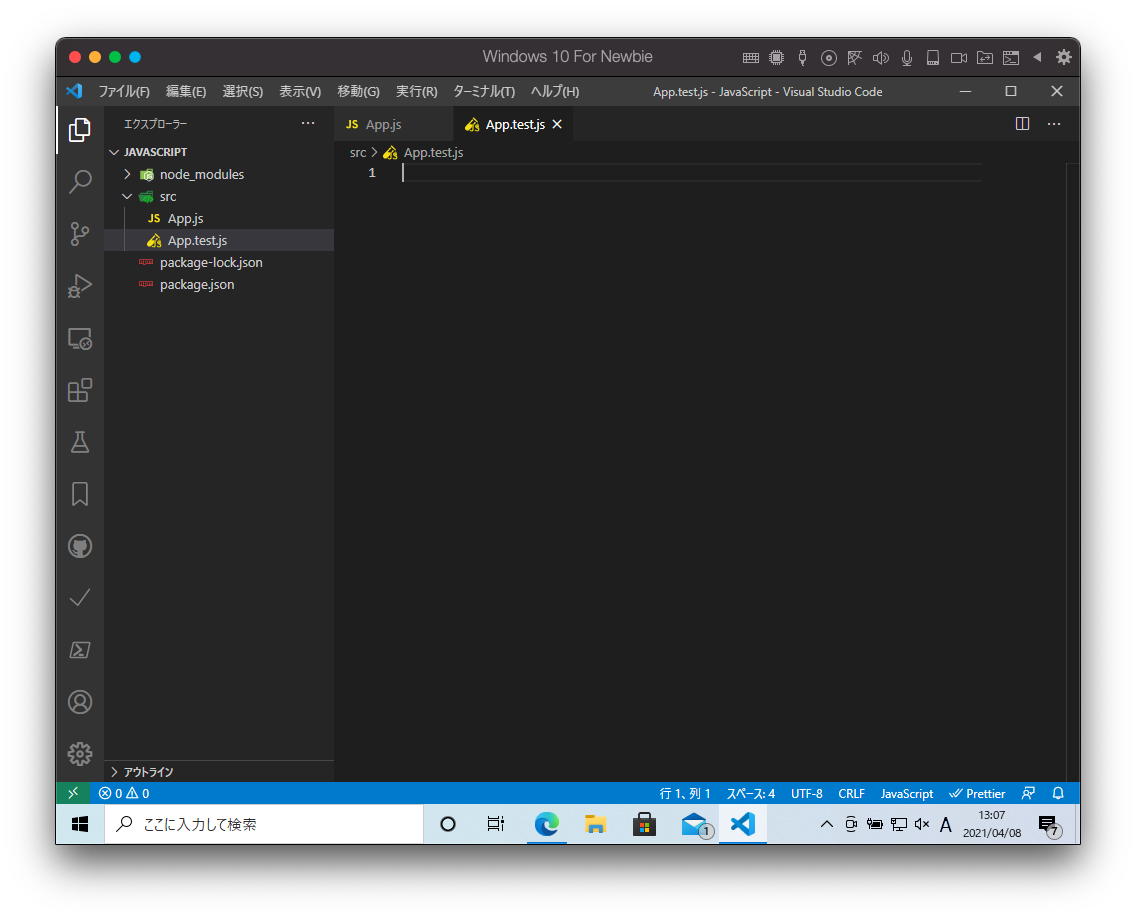
ファイル名 App.js と App.test.js を作成します。
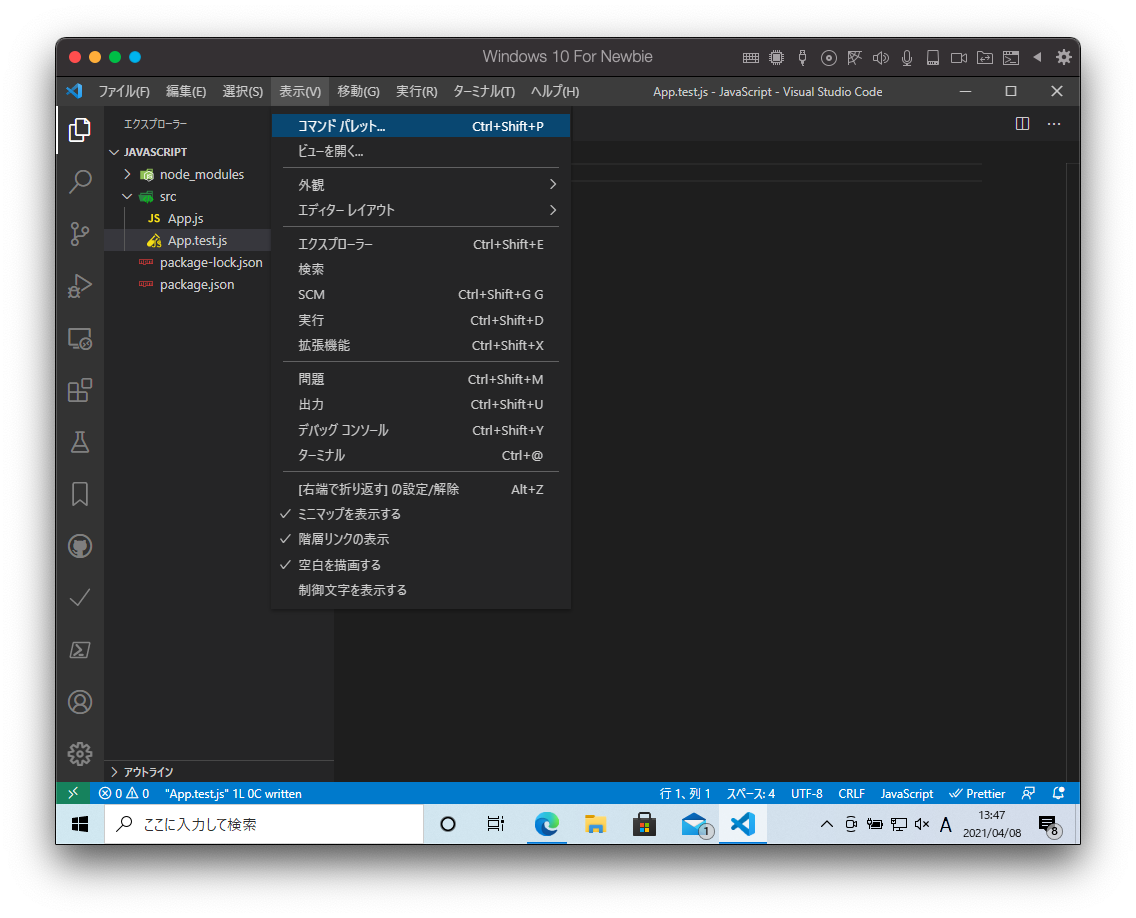
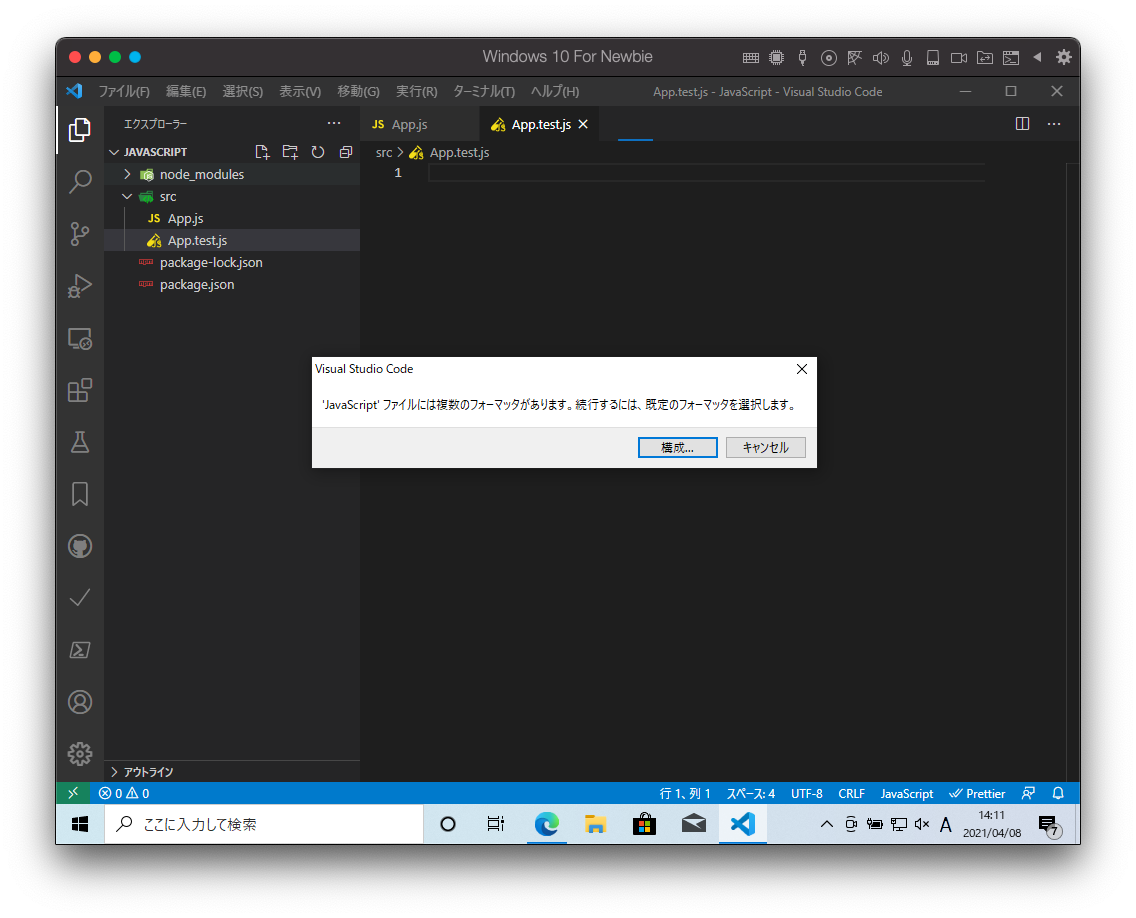
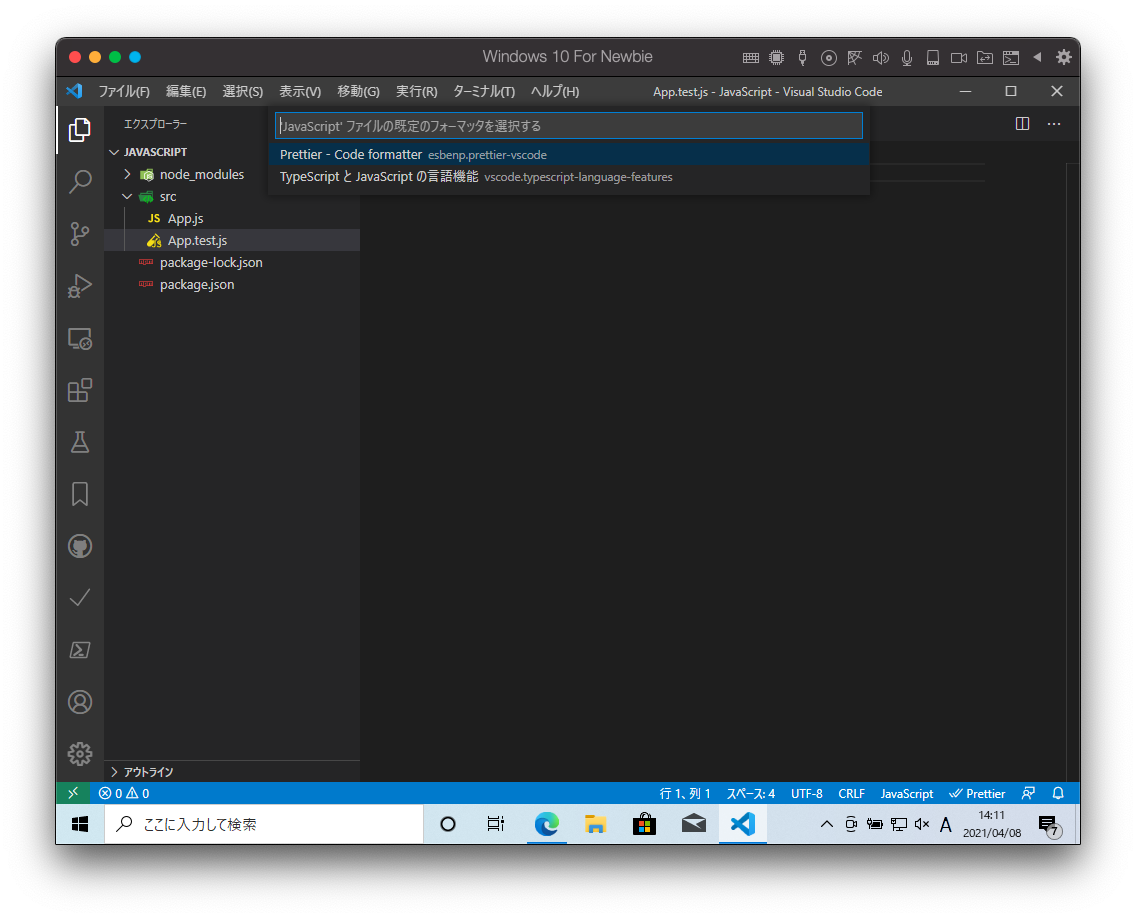
コードを入力する前にフォーマッターの設定を行います。コマンドパレットから format と入力してドキュメントのフォーマットを選択します。
構成 を押して Prettier を選択します。
App.test.js ファイルに以下のコードを入力します。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(false);
});
});
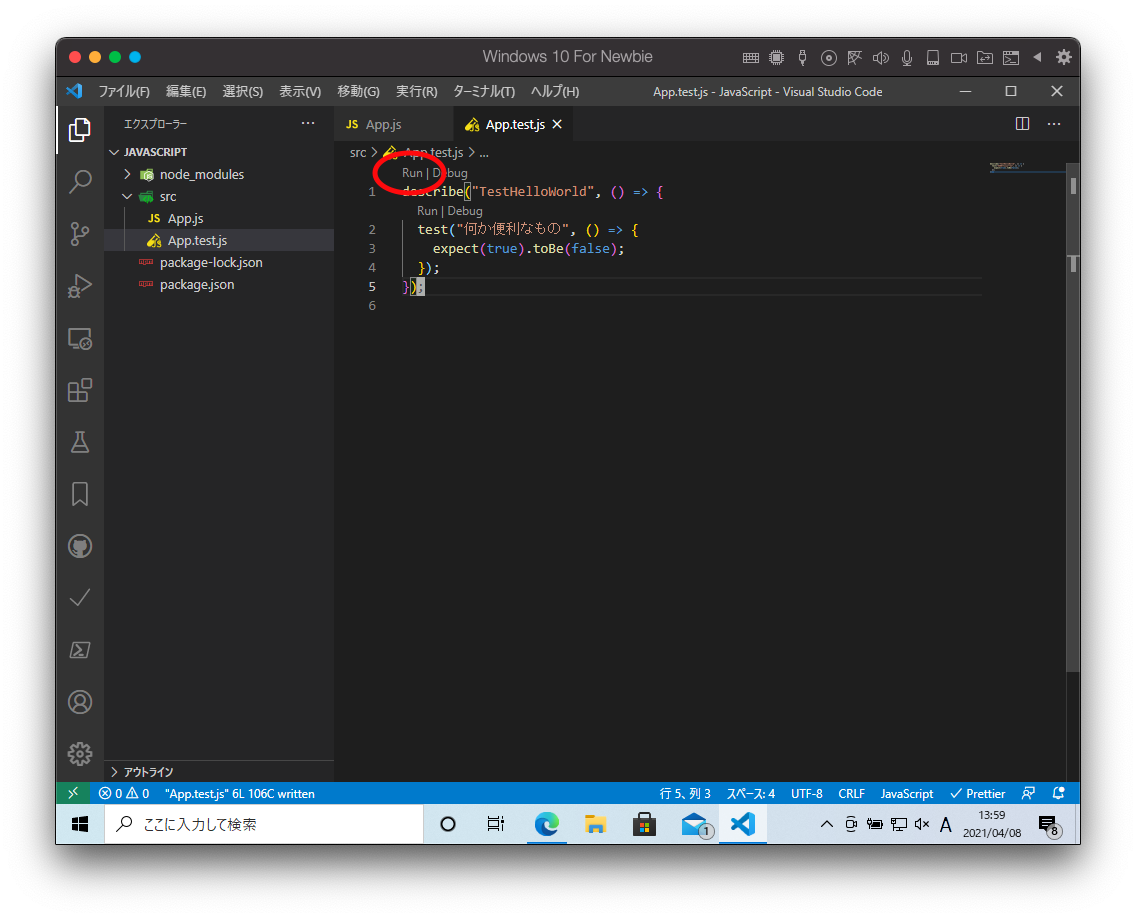
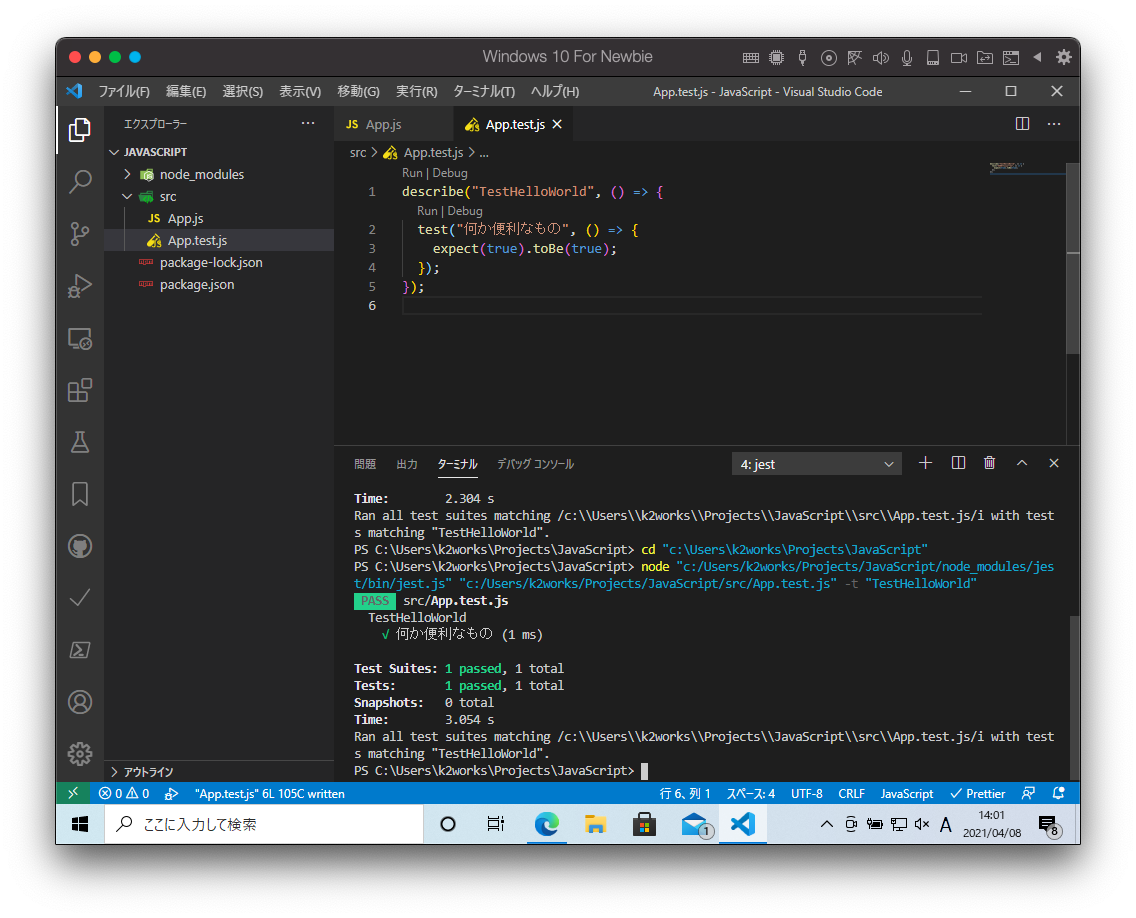
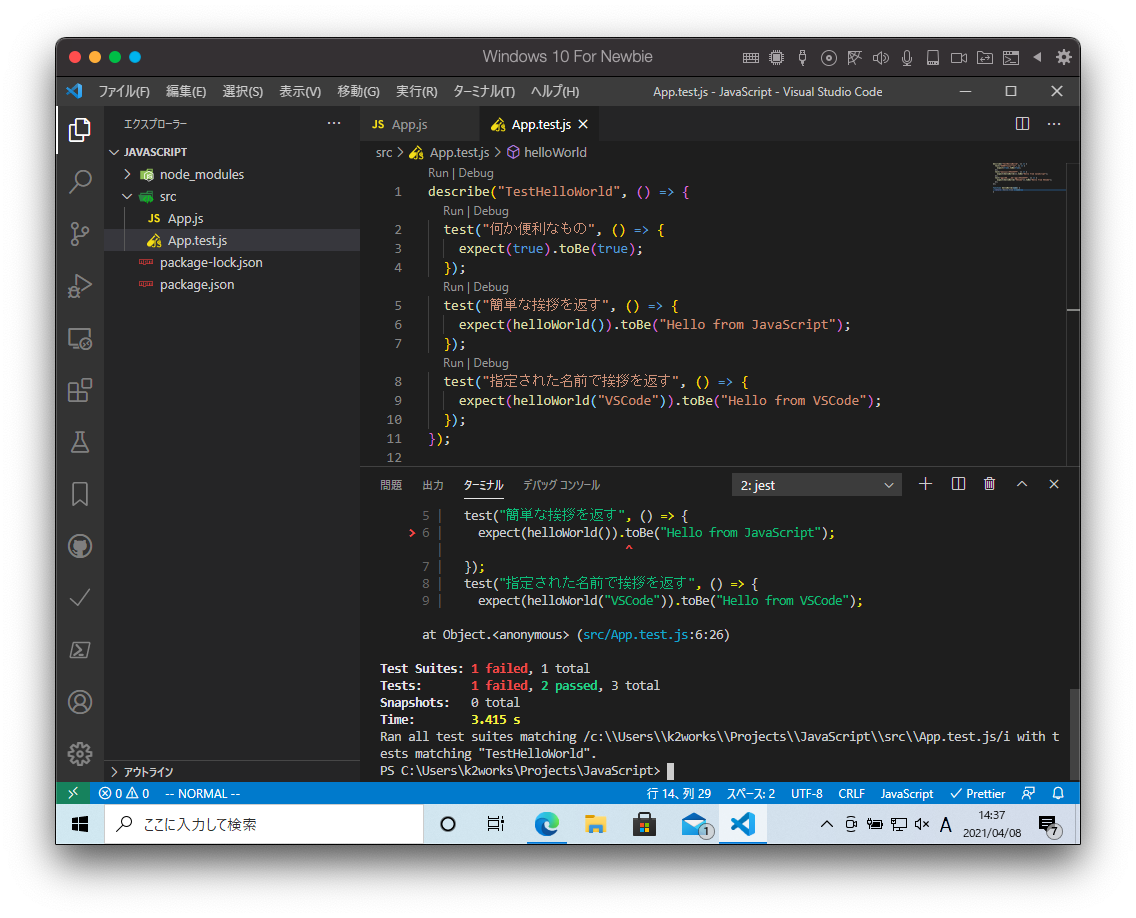
Jest Runner 拡張機能がインストールされていればコードの上に Run と表示されるのでそれを押します。
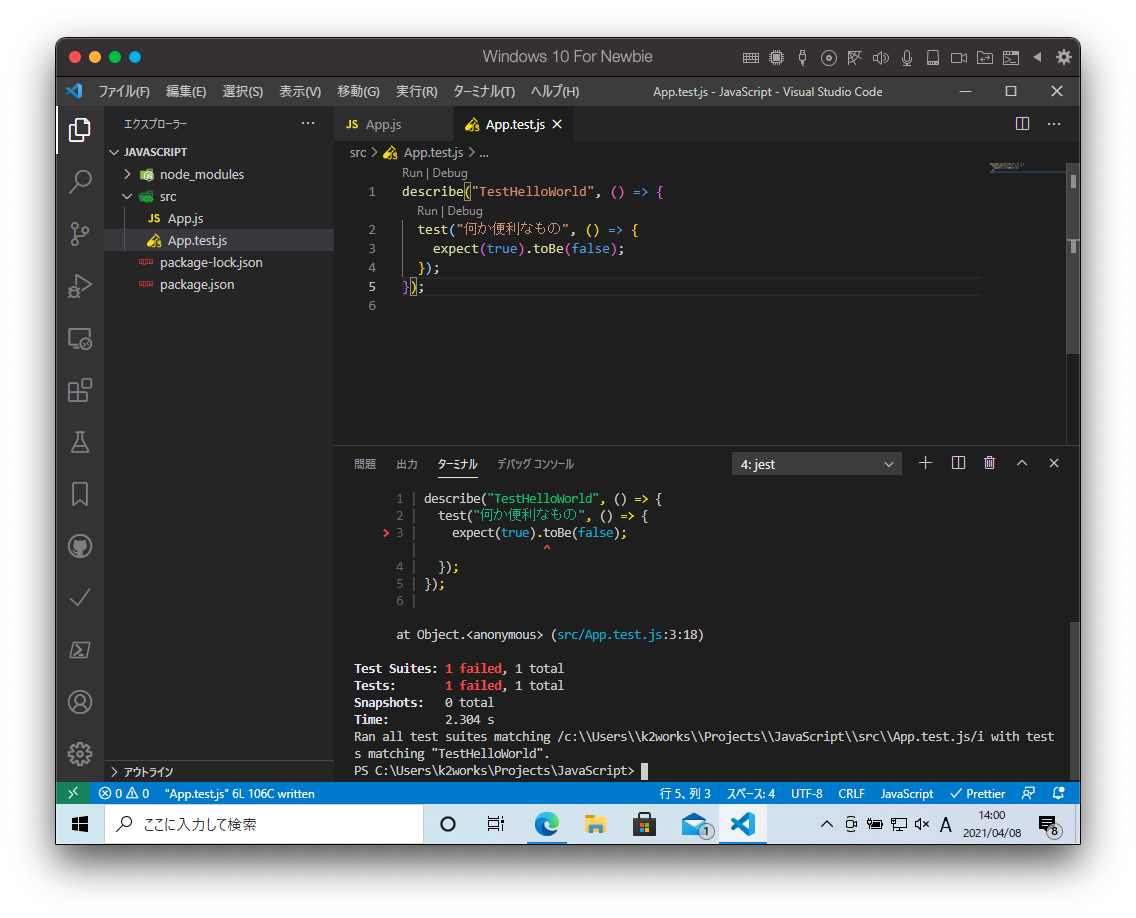
プログラムが実行されて実行結果がターミナルに表示されます。
テストをパスするようにコードを修正して Run を押します。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
});
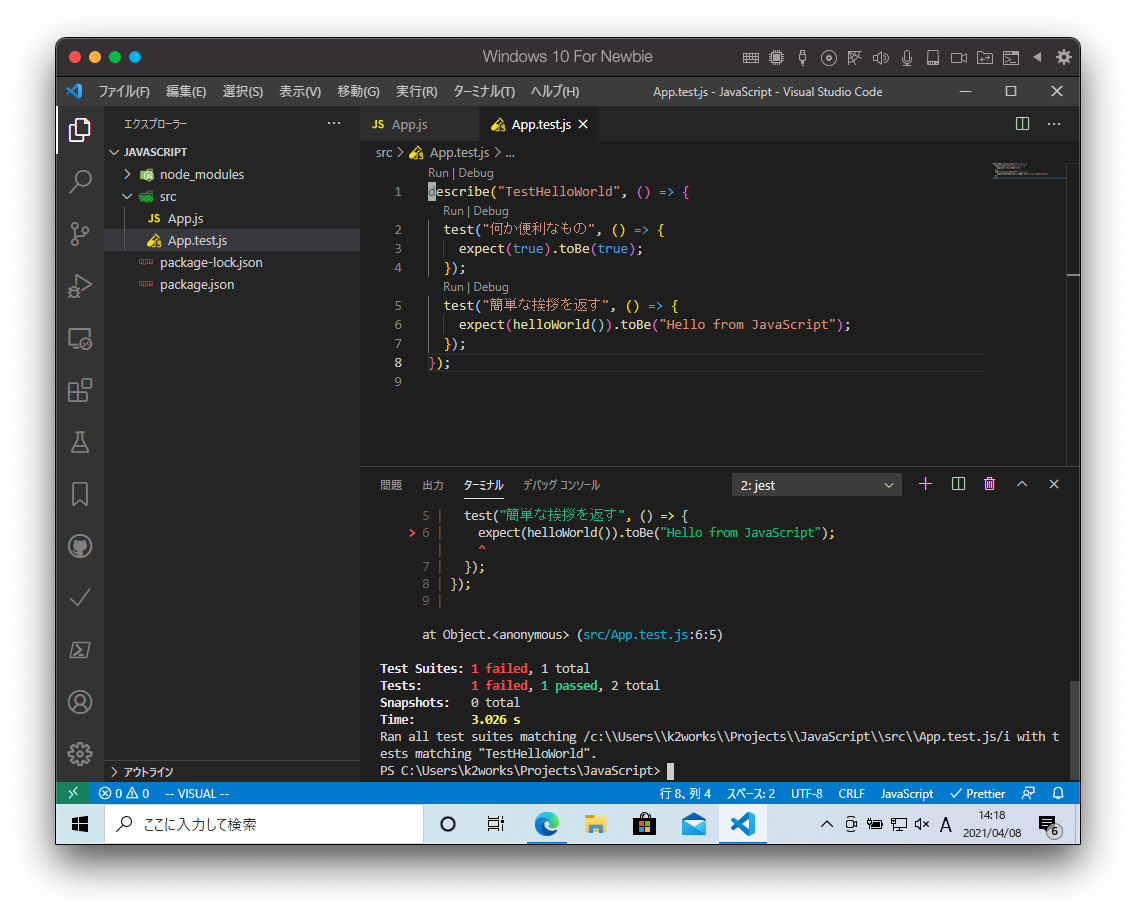
テスティングフレームワークの動作が確認できたので hello_world 関数の作成に入ります。まず以下のコードを追加して Run を押してテストが失敗することを確認します。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
test("簡単な挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
});
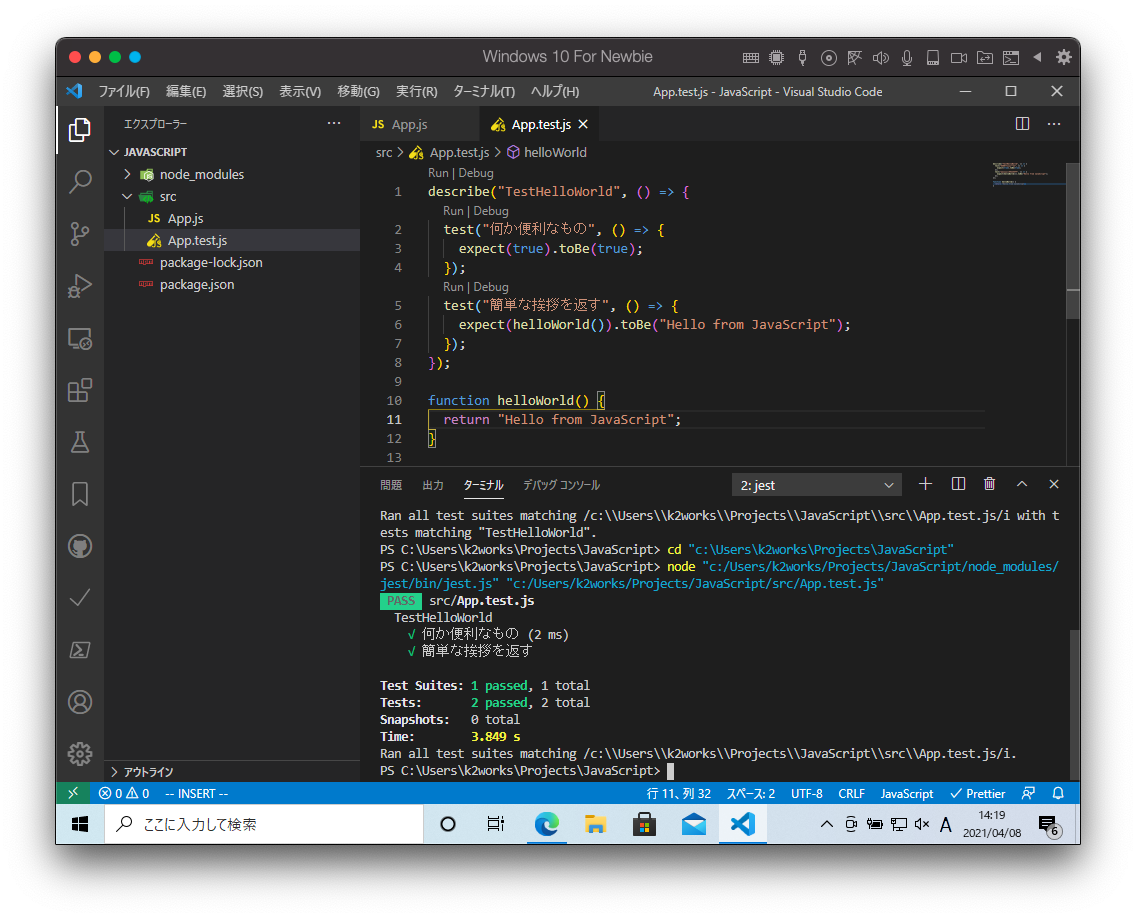
helloWorld 関数を 追加してテストをパスさせます。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
test("簡単な挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
});
function helloWorld() {
return "Hello from JavaScript";
}
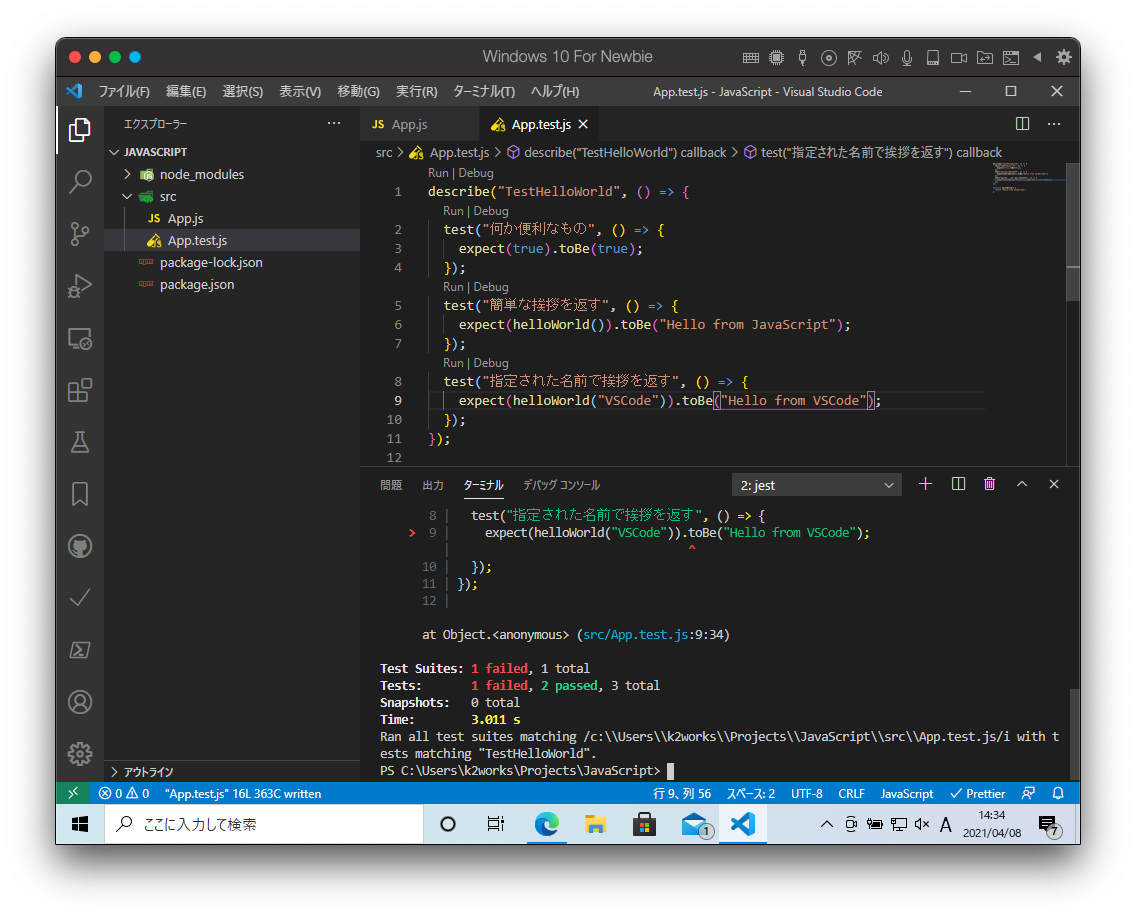
指定された名前で挨拶を返すようにします。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
test("簡単な挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
test("指定された名前で挨拶を返す", () => {
expect(helloWorld("VSCode")).toBe("Hello from VSCode");
});
});
function helloWorld() {
return "Hello from JavaScript";
}
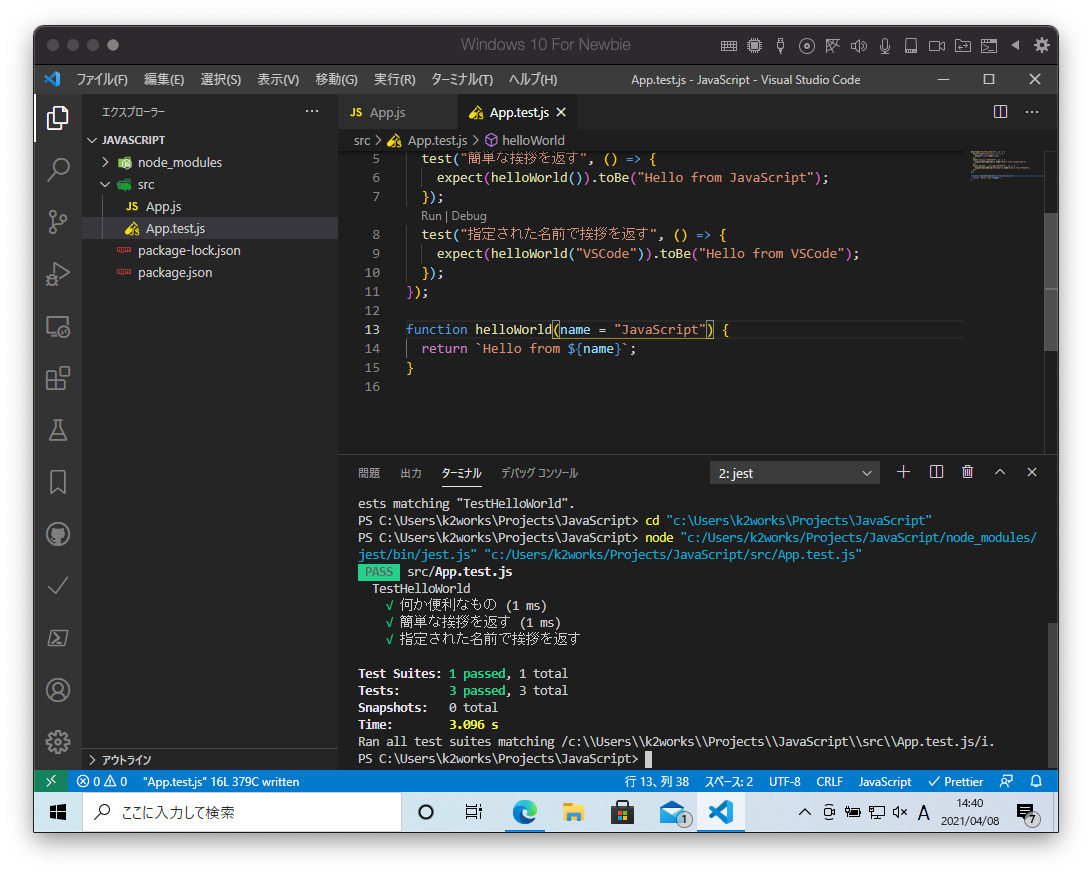
関数に引数を追加します。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
test("簡単な挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
test("指定された名前で挨拶を返す", () => {
expect(helloWorld("VSCode")).toBe("Hello from VSCode");
});
});
function helloWorld(name) {
return `Hello from ${name}`;
}
指定された名前で挨拶を返す テストはパスしましたが今度は 簡単な挨拶を返す テストが失敗するようになりましたのでデフォルト引数を設定してテストをパスするようにします。
describe("TestHelloWorld", () => {
test("何か便利なもの", () => {
expect(true).toBe(true);
});
test("簡単な挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
test("指定された名前で挨拶を返す", () => {
expect(helloWorld("VSCode")).toBe("Hello from VSCode");
});
});
function helloWorld(name = "JavaScript") {
return `Hello from ${name}`;
}
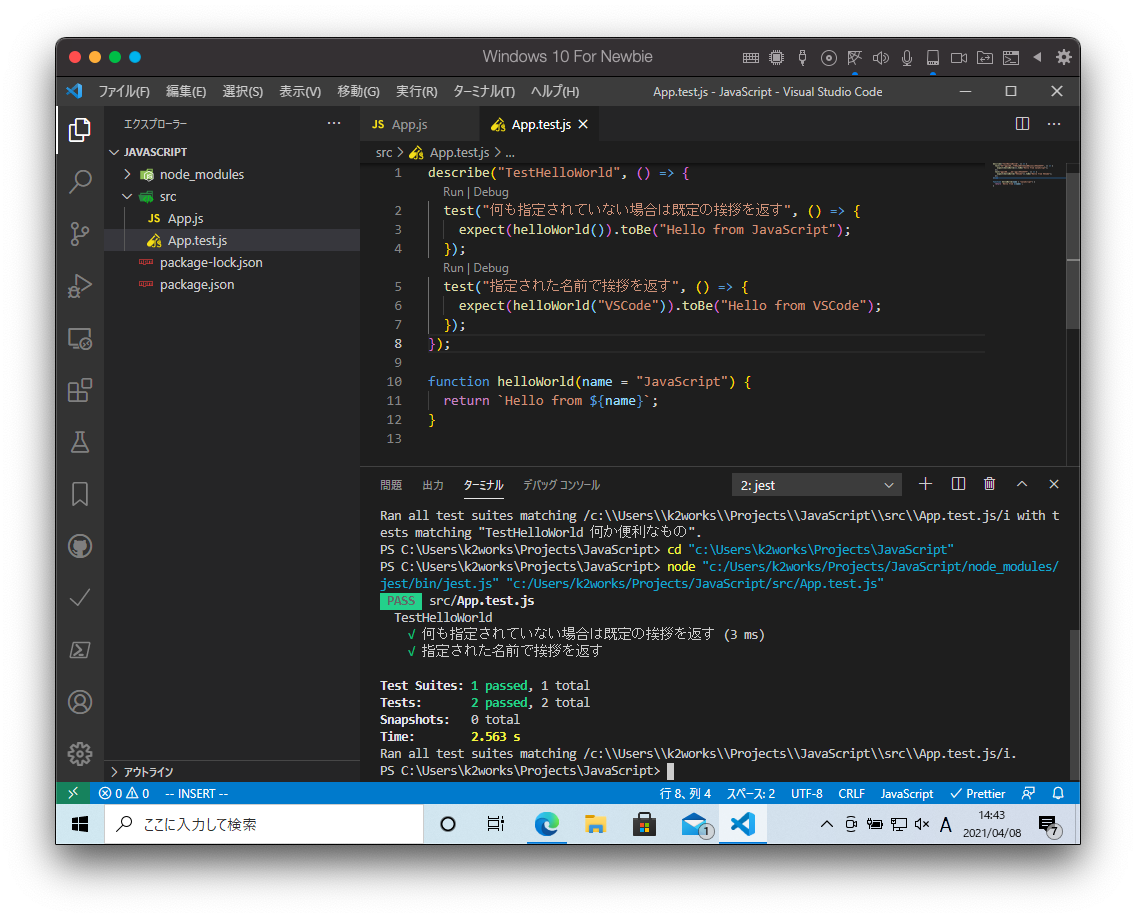
仕上げに不要なテストを削除してテストケースの文言をわかりやすくしておきます。
describe("TestHelloWorld", () => {
test("何も指定されていない場合は既定の挨拶を返す", () => {
expect(helloWorld()).toBe("Hello from JavaScript");
});
test("指定された名前で挨拶を返す", () => {
expect(helloWorld("VSCode")).toBe("Hello from VSCode");
});
});
function helloWorld(name = "JavaScript") {
return `Hello from ${name}`;
}
プログラムをデバッグする
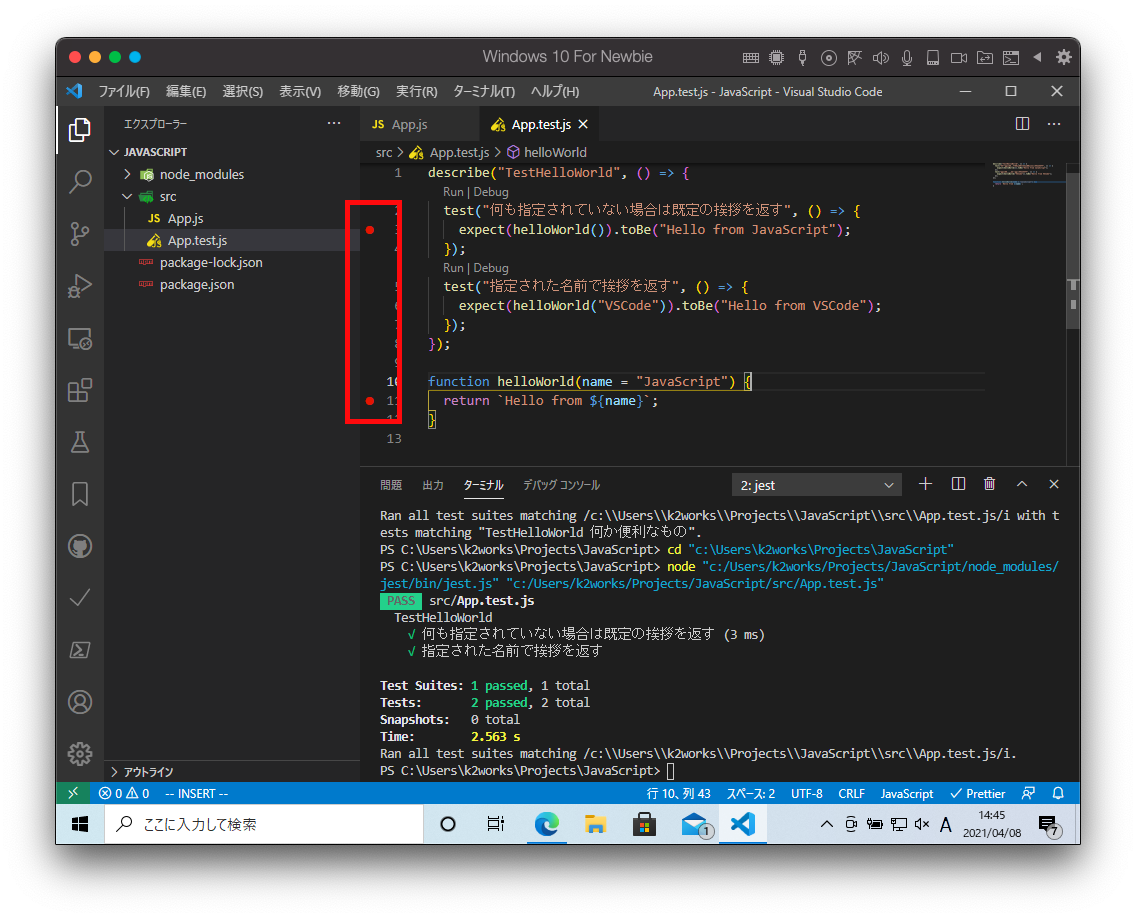
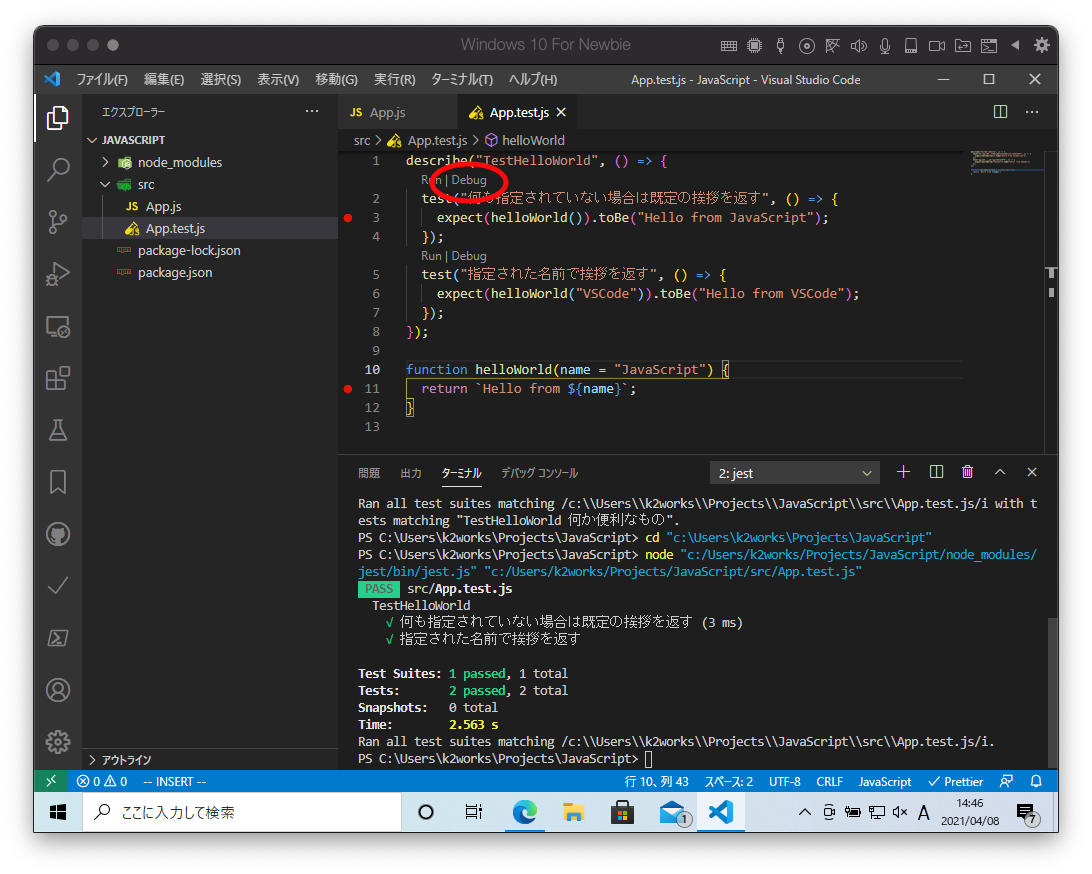
まず確認したいプログラムの行を左部分を押してブレークポイント(赤丸)を設定します。
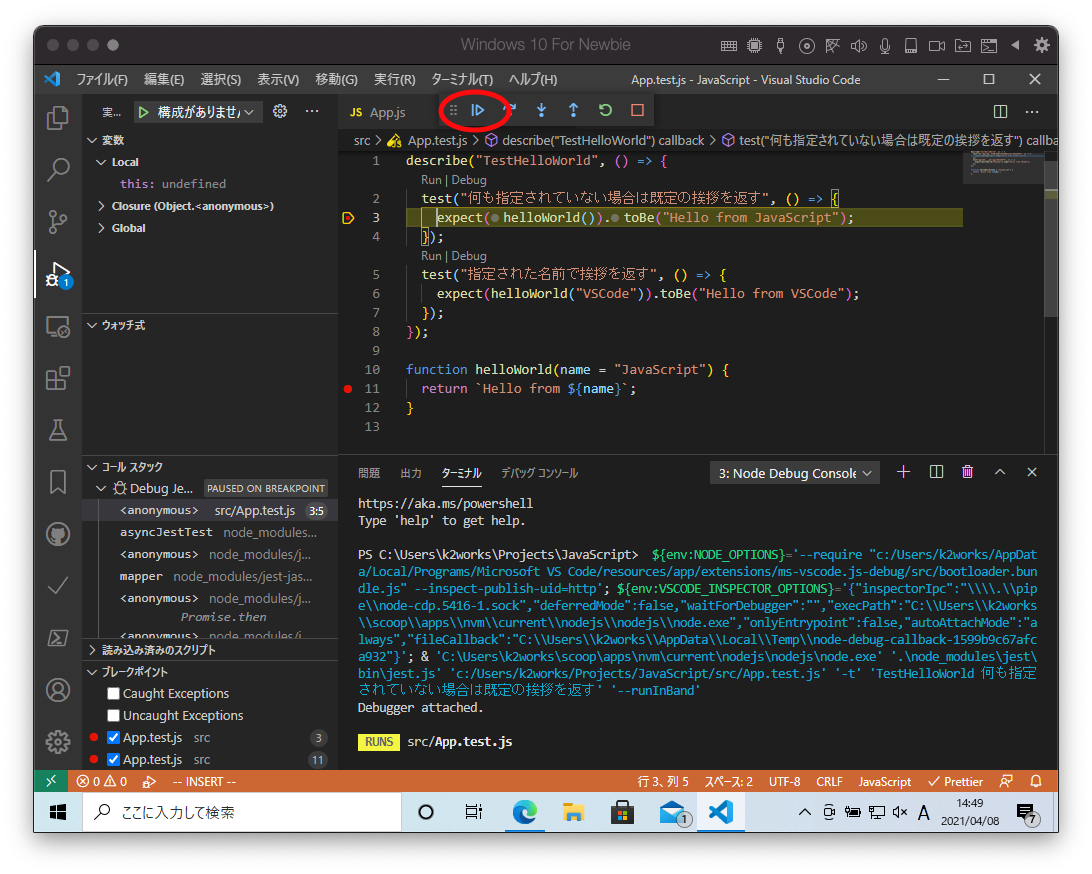
ブレークポイントを設定したら Debug を押してプログラムの実行します。そうするとブレークポイント部分でプログラムが停止して変数などの情報が確認できるようになります。
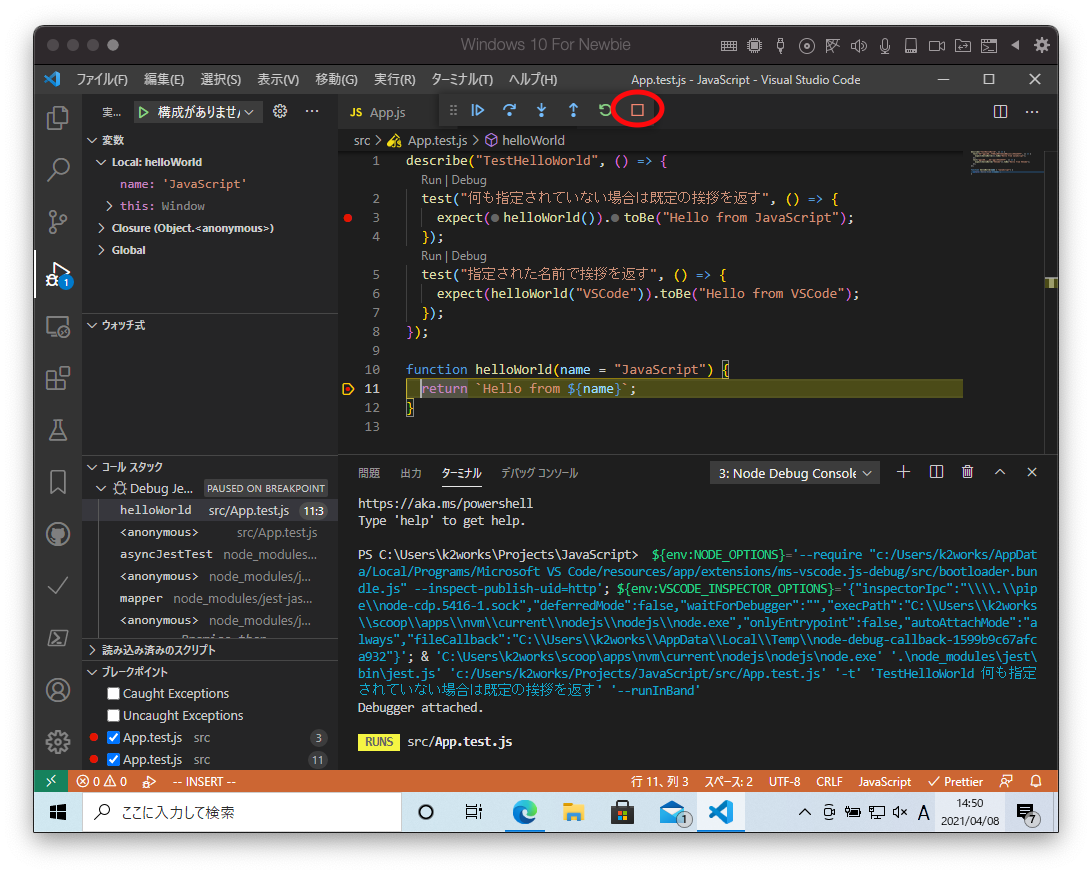
画面上の実行ボタンを押すと次のブレークポイントに移動します。
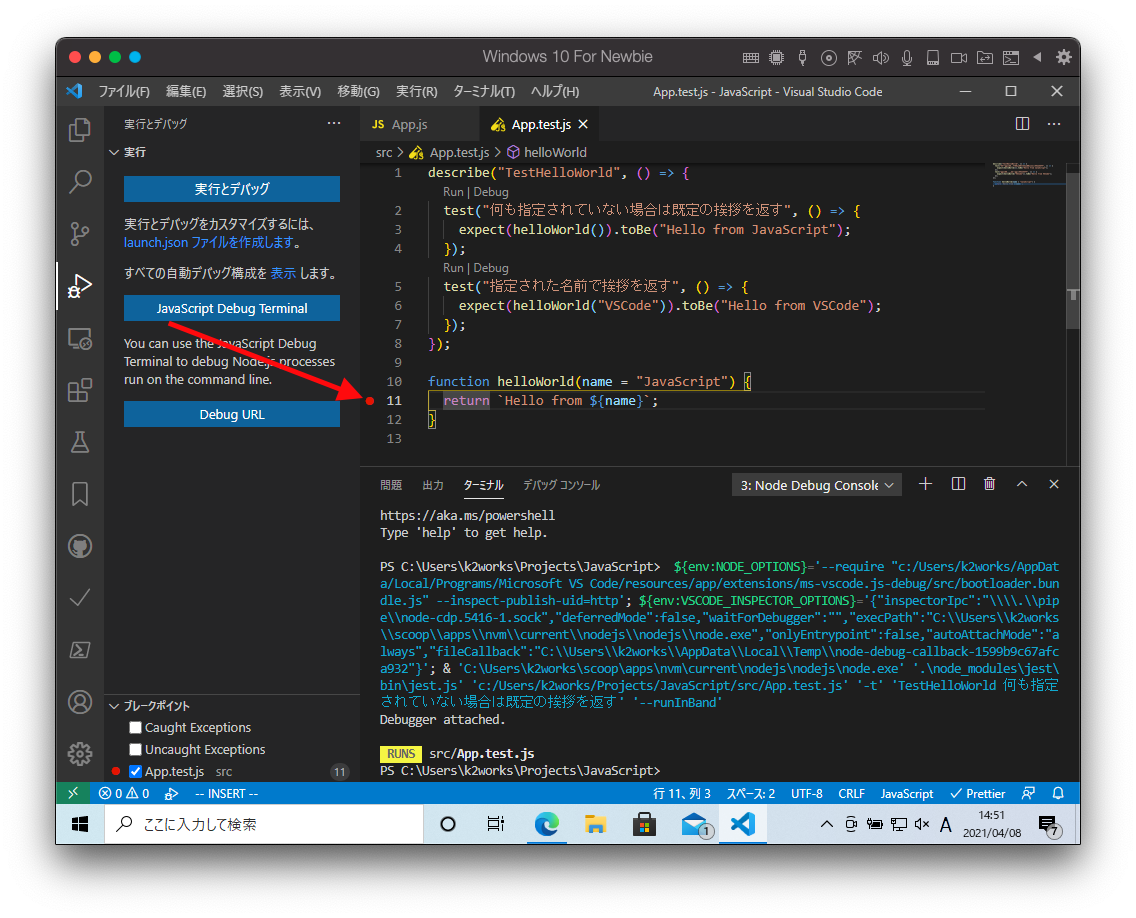
デバッガを終了するには終了ボタンを押します。
ブレークポイントを再度押すことで解除ができます。
プログラムをレポジトリに保存する
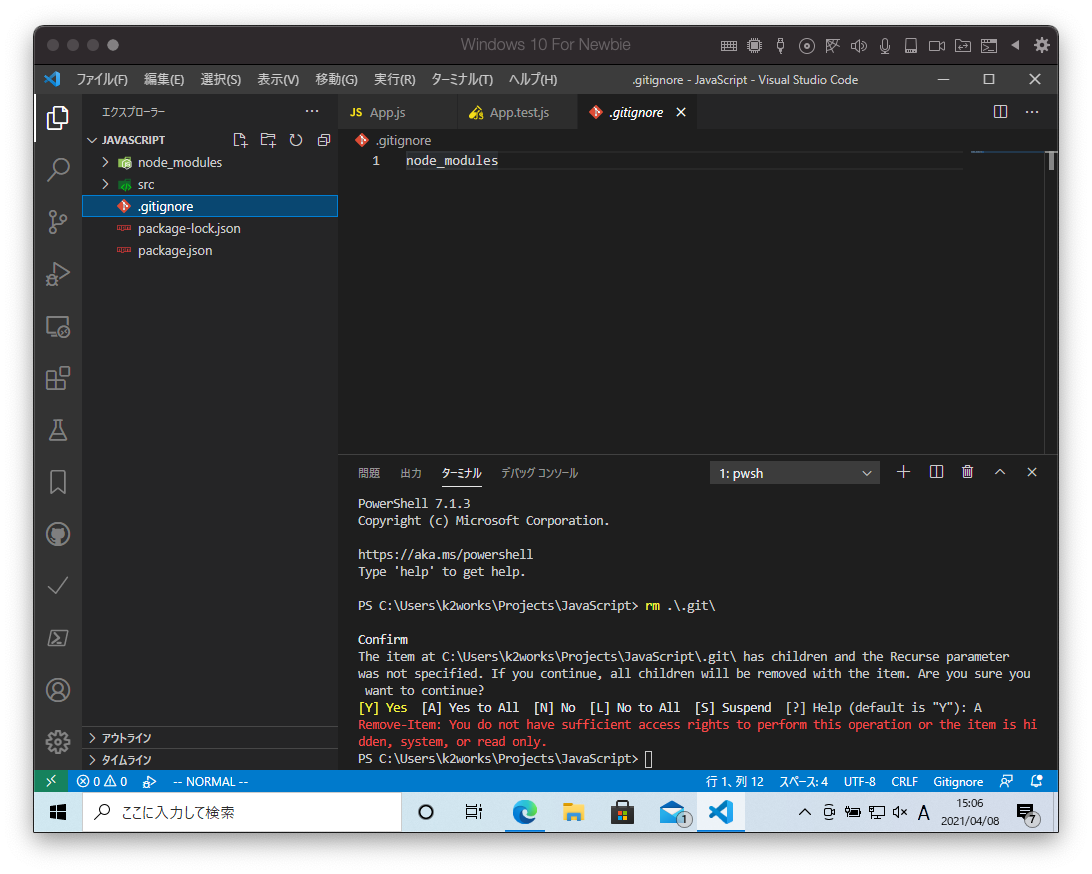
以下の内容の .gitignore ファイルを作業ディレクトリ直下に追加します。
node_modules
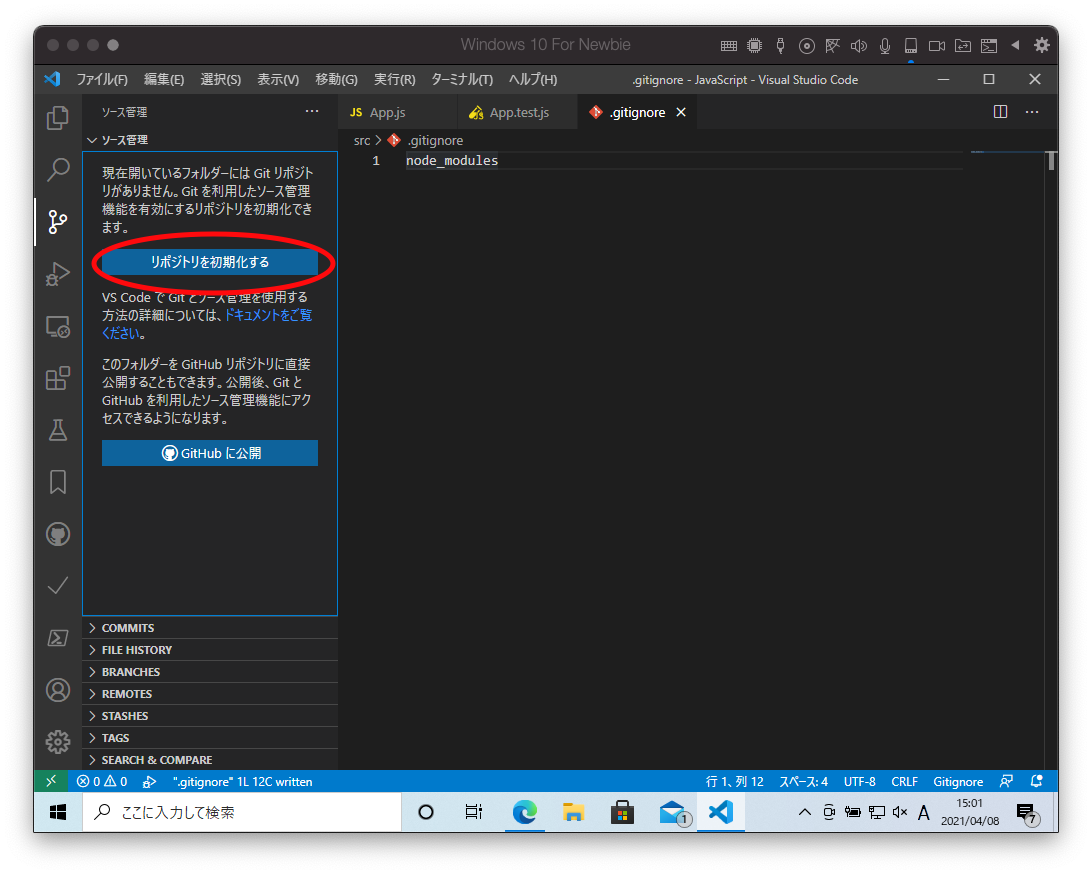
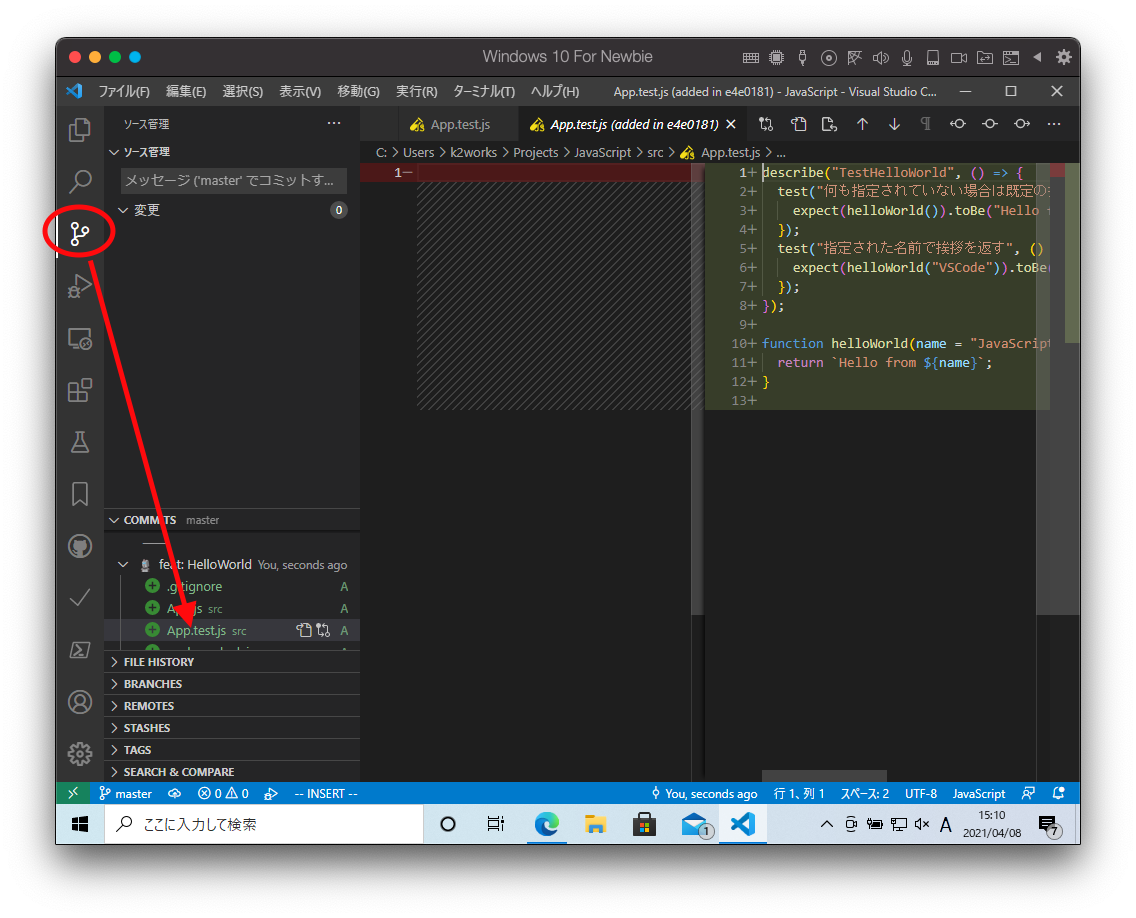
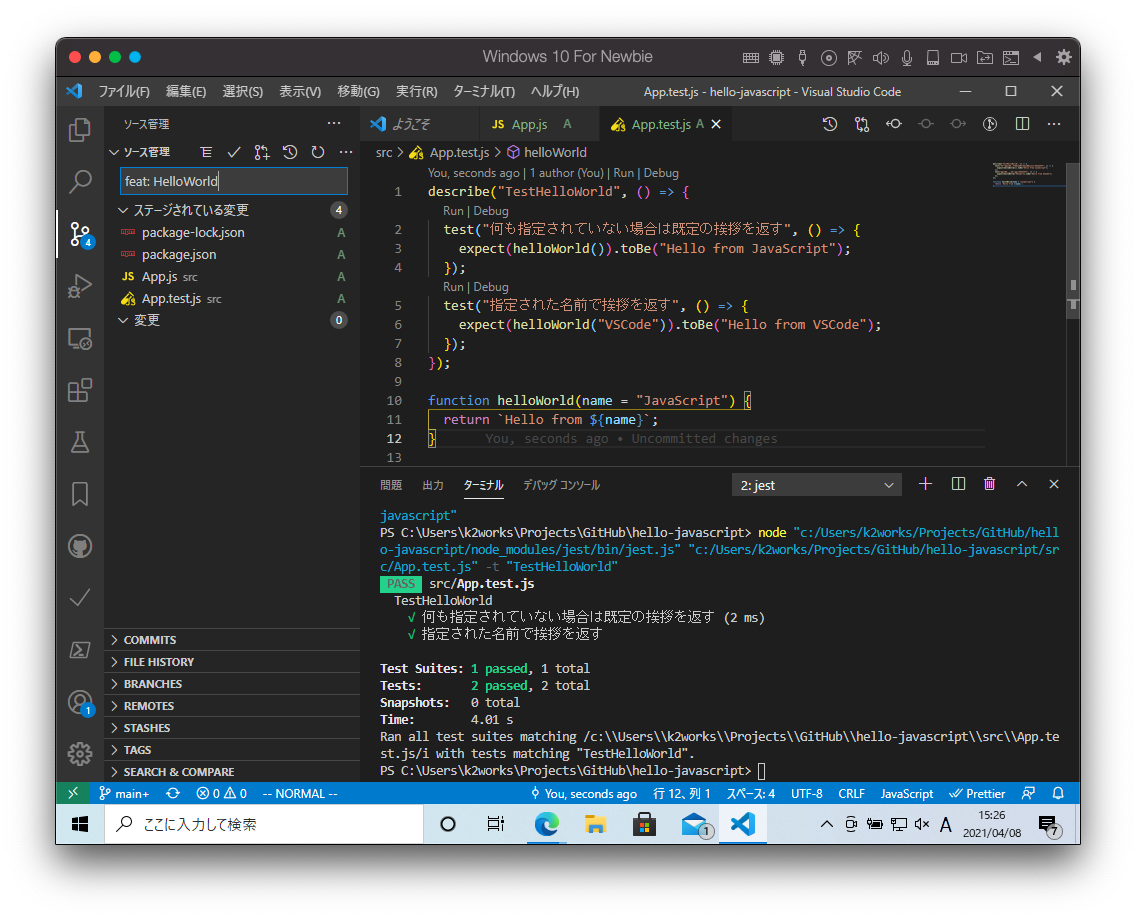
ソース管理を選択して リポジトリを初期化する を押します。
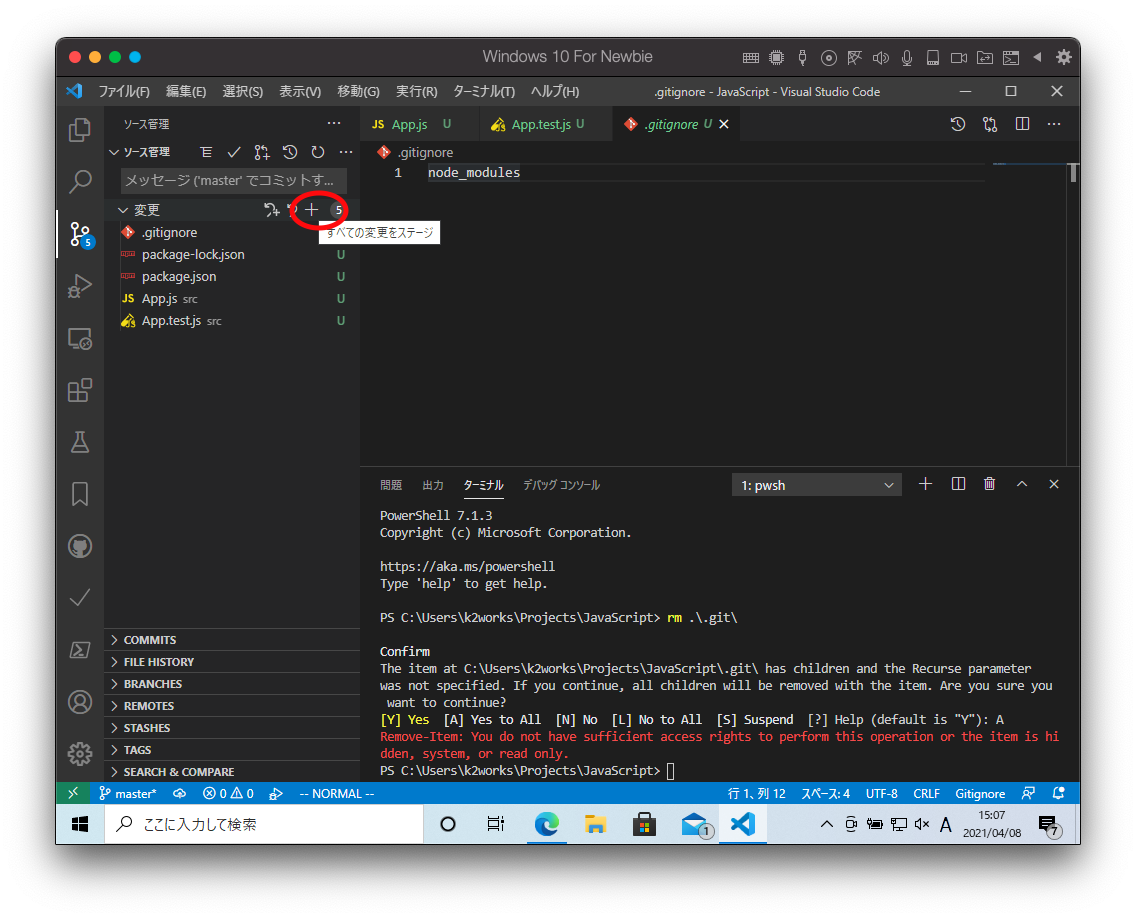
全ての変更をステージ を選択します。
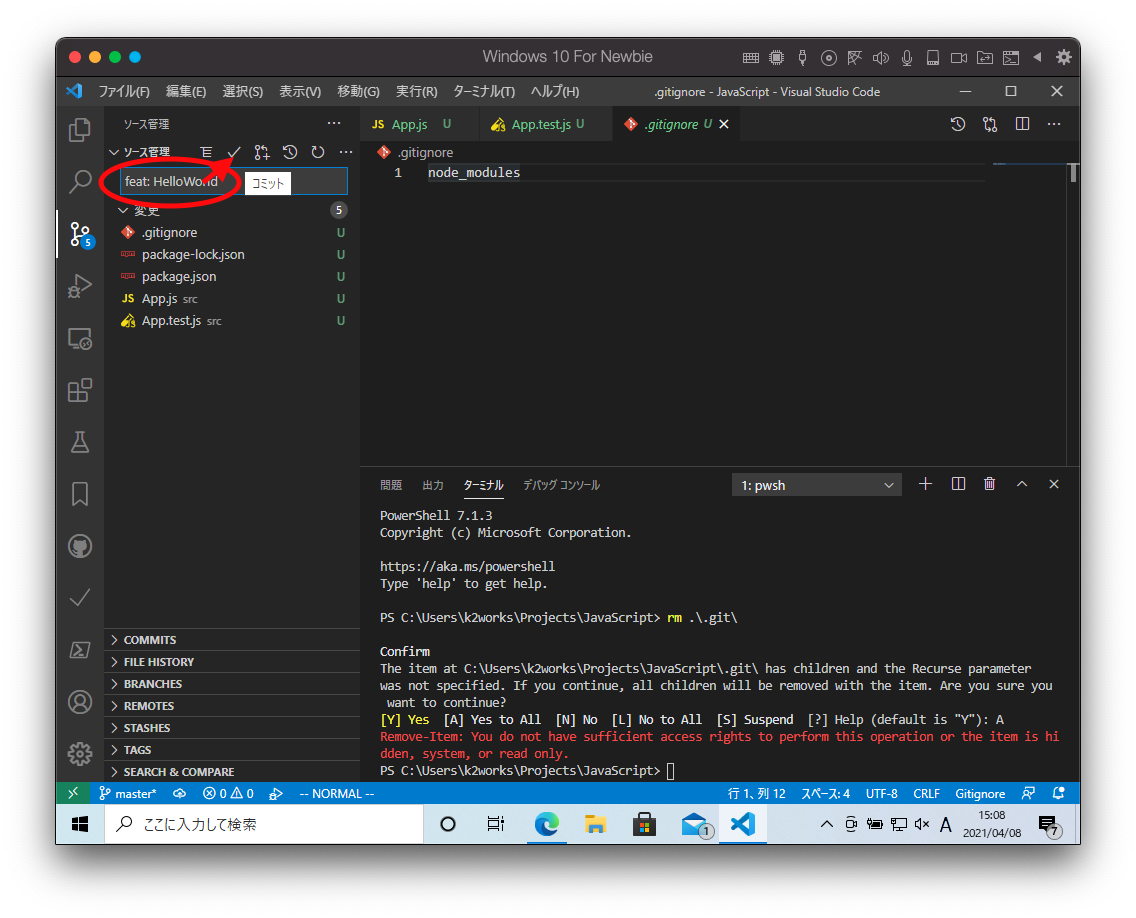
変更内容に feat: HelloWorld と入力して コミット を押します。
変更内容は ソース管理 から確認できます。
GitHubに公開する
続いて、GitHubを使ってレポジトリを外部に公開できるようにしてみましょう。
まず、GitHub でレポジトリを作成します。
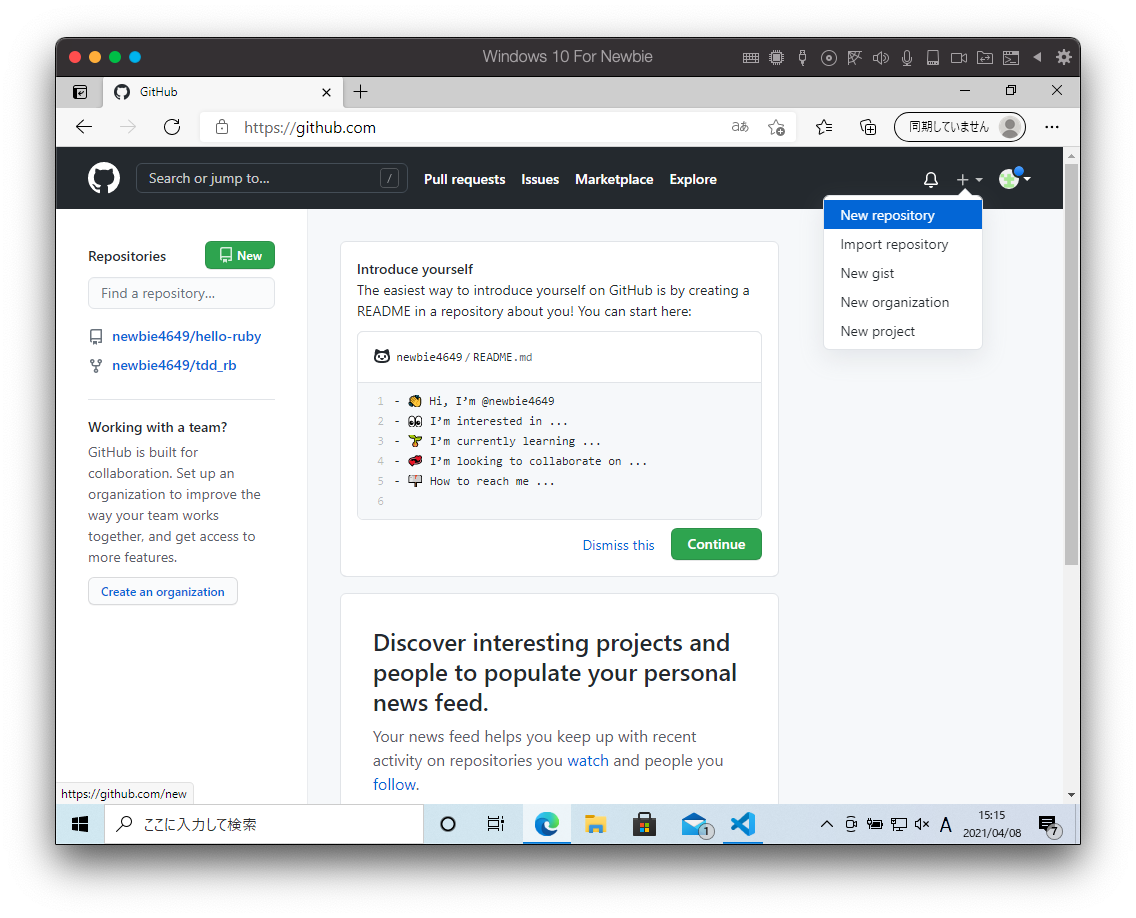
ログインしたら画面右上の+マークから New repository を選択します。
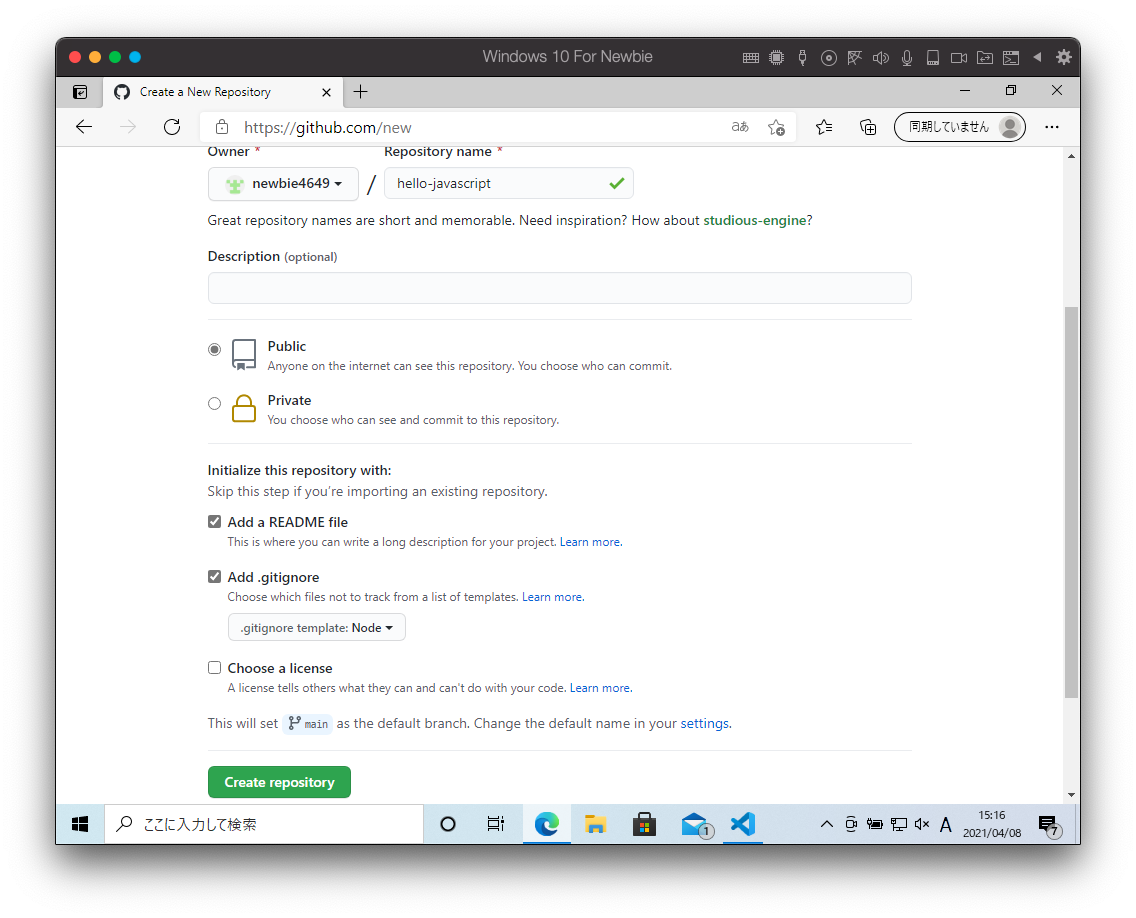
レポジトリ名は hello-javascript として Public で公開します。 公開したくない場合は Private を選択します。
Add a README file にもチェックを入れておきます。
Add .gitignore にもチェックを入れてテンプレートに Node を指定します。
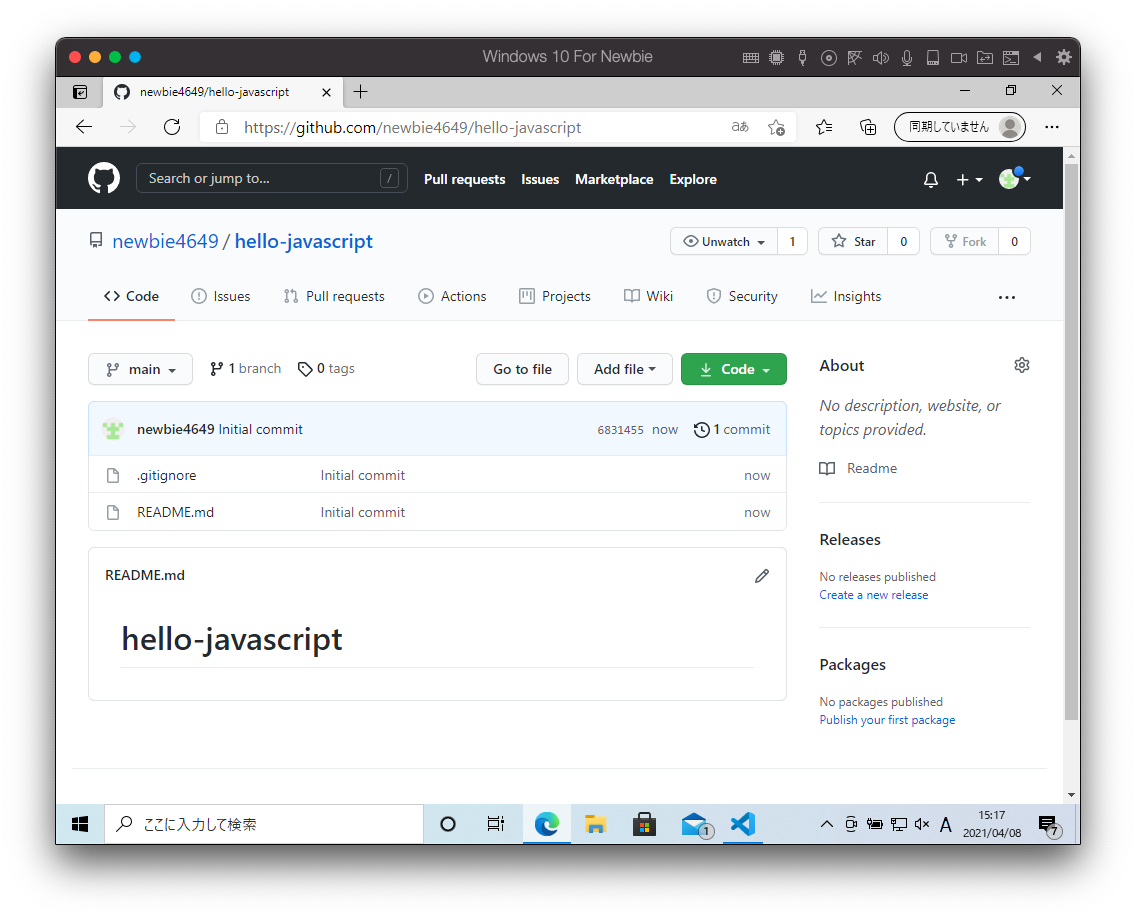
最後に Create repository を押して公開レポジトリを作成します。
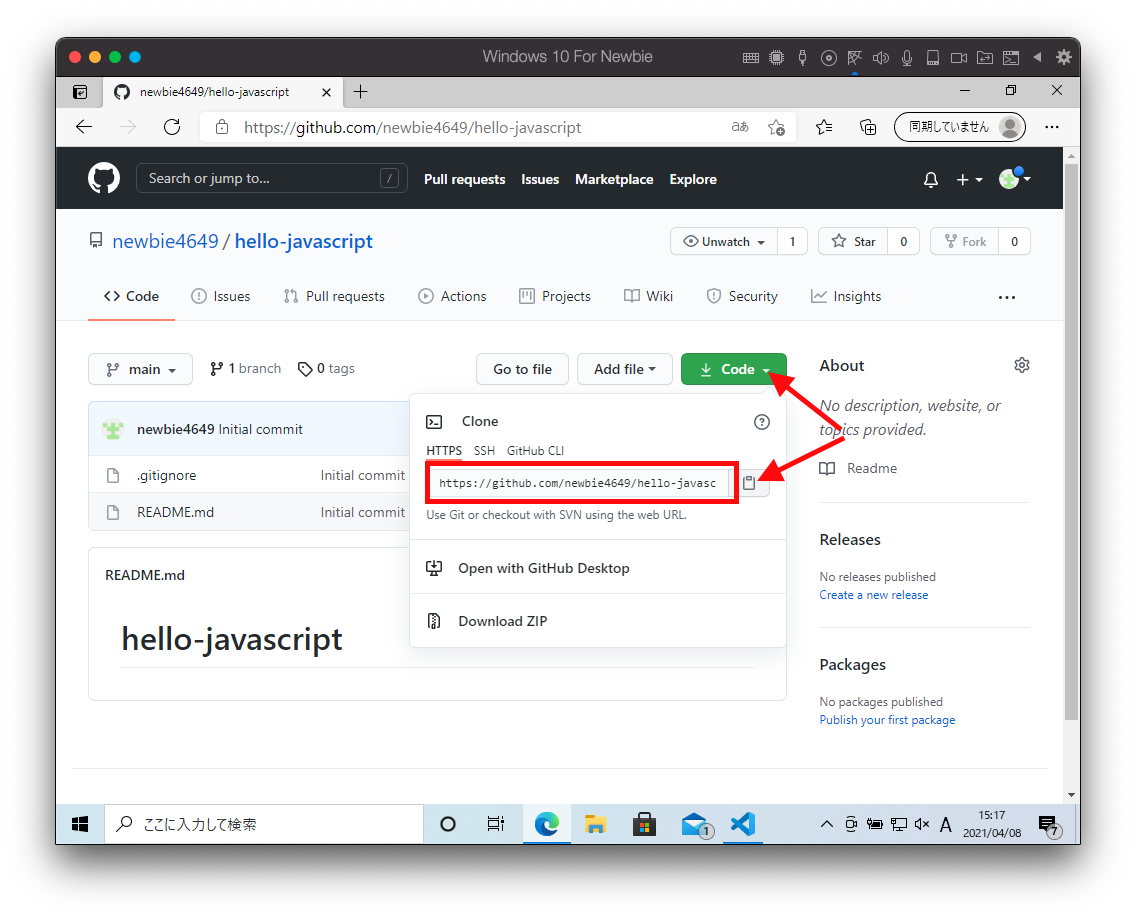
公開レポジトリが作成されたらVSCodeから読み込めるようにするためリンク先の情報を取得します。
クリップボードのアイコンをクリックするとレポジトリのURLがコピーできます。
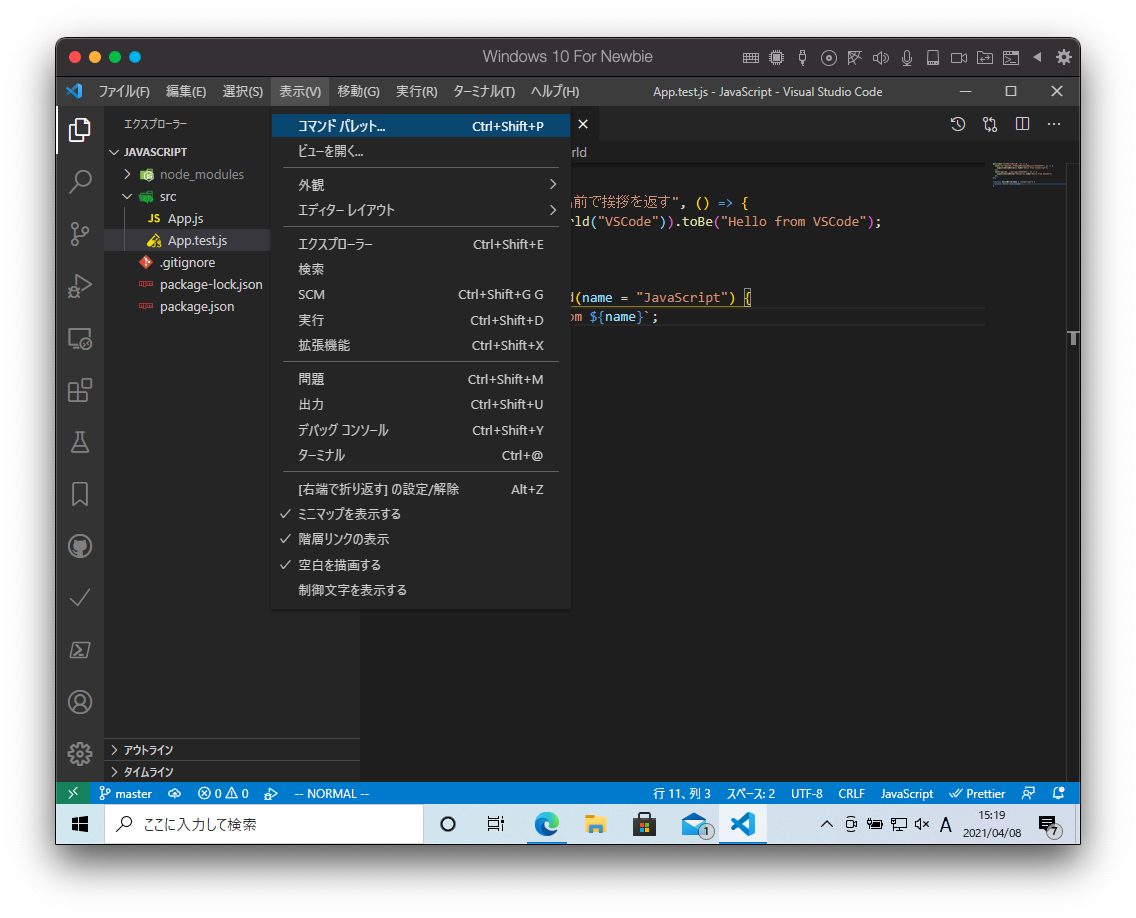
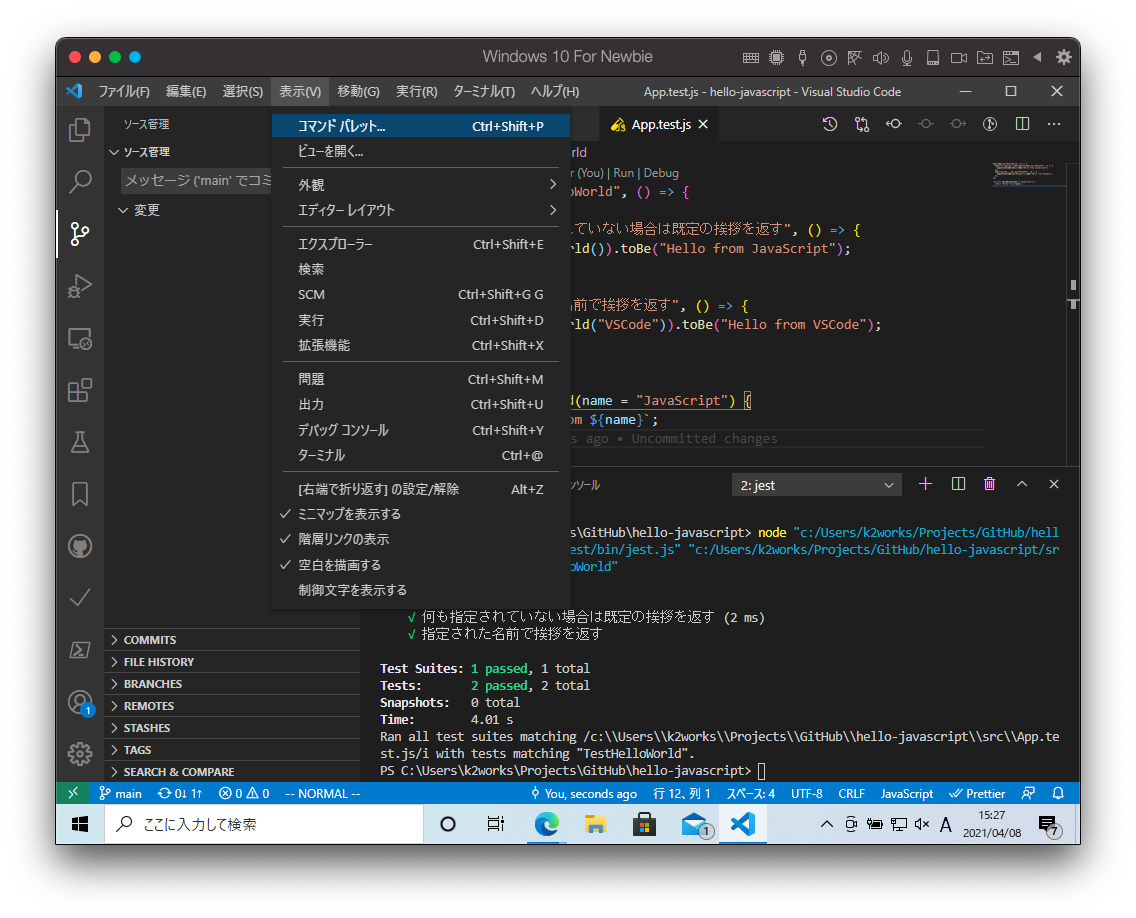
続いてVSCodeに戻り、表示 メニューから コマンドパレット を選択します。
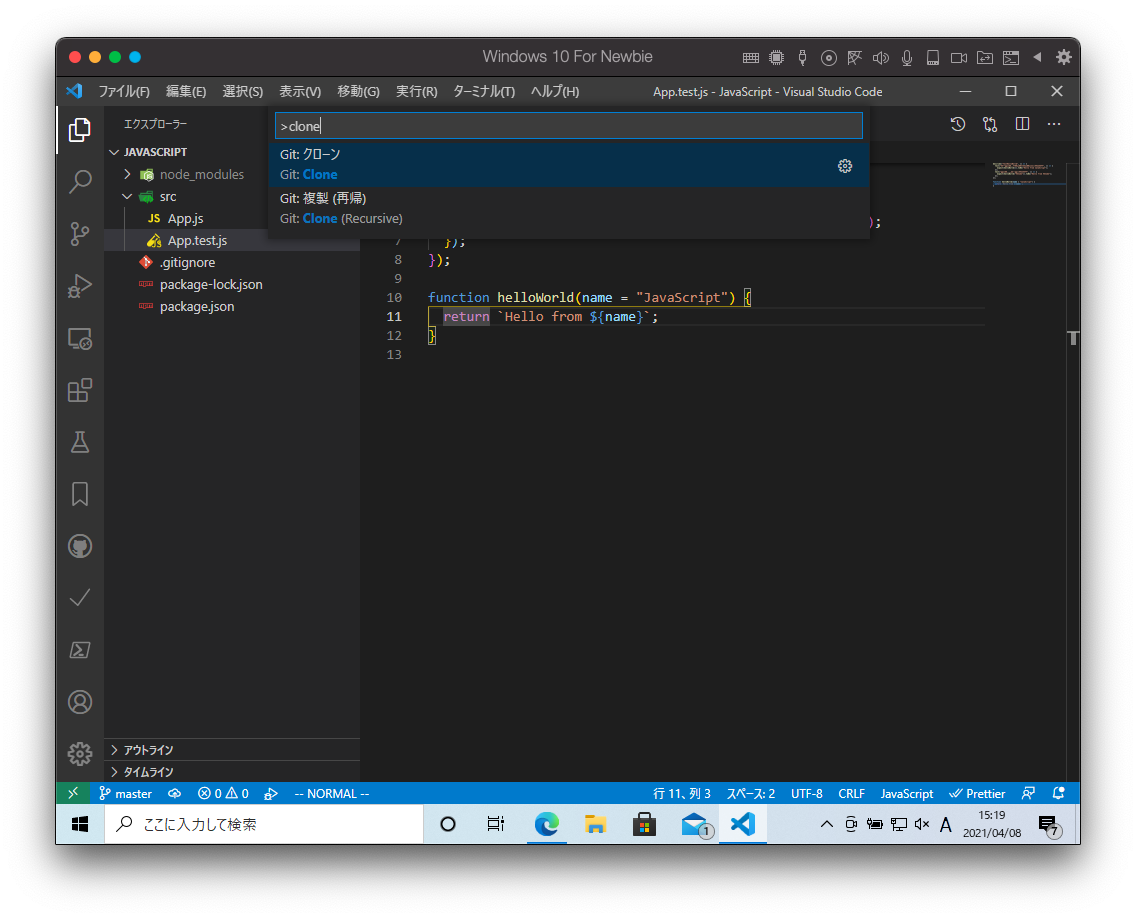
clone と入力して Git クローン を選択します。
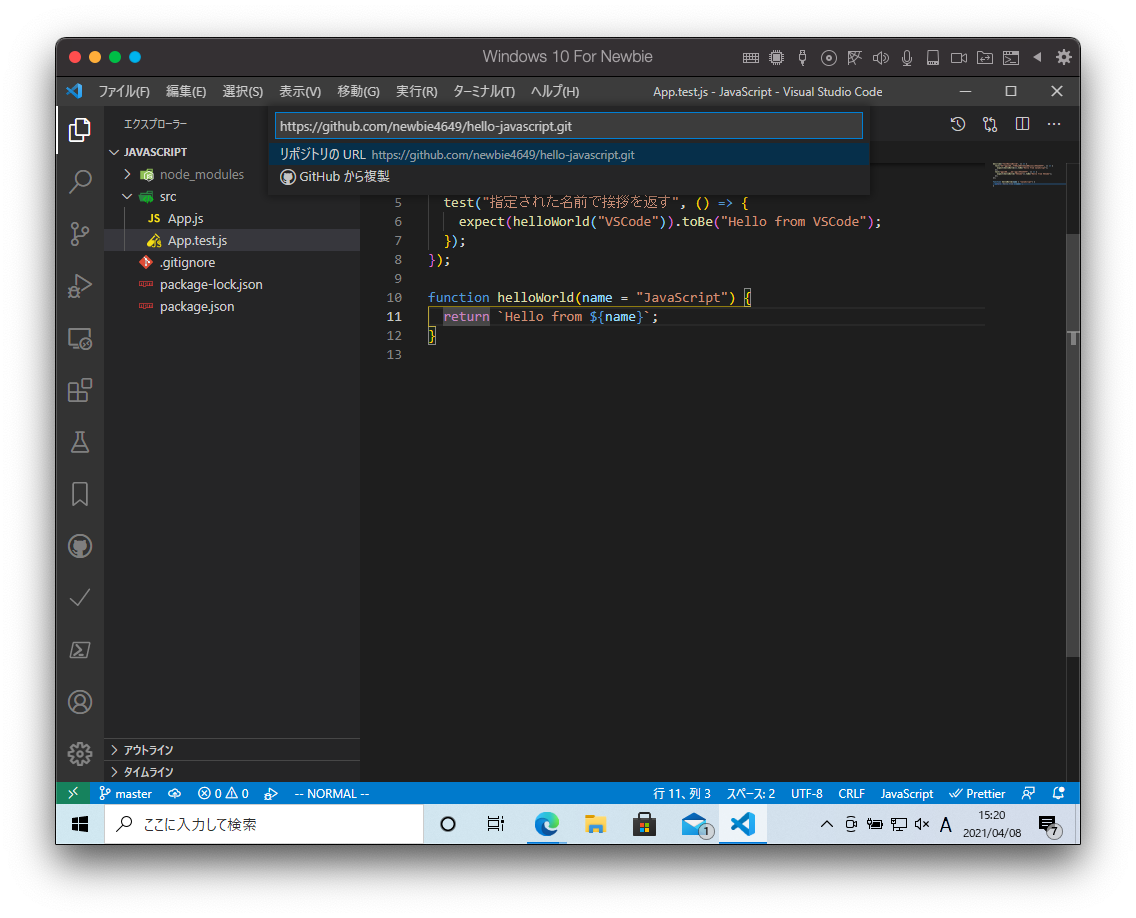
リポジトリのURLへ先ほどコピーした公開レポジトリのURLを貼り付けます。
公開レポジトリの保存場所を指定する必要があるのでここでは Projects フォルダに GitHub フォルダを追加してそこに保存することにします。
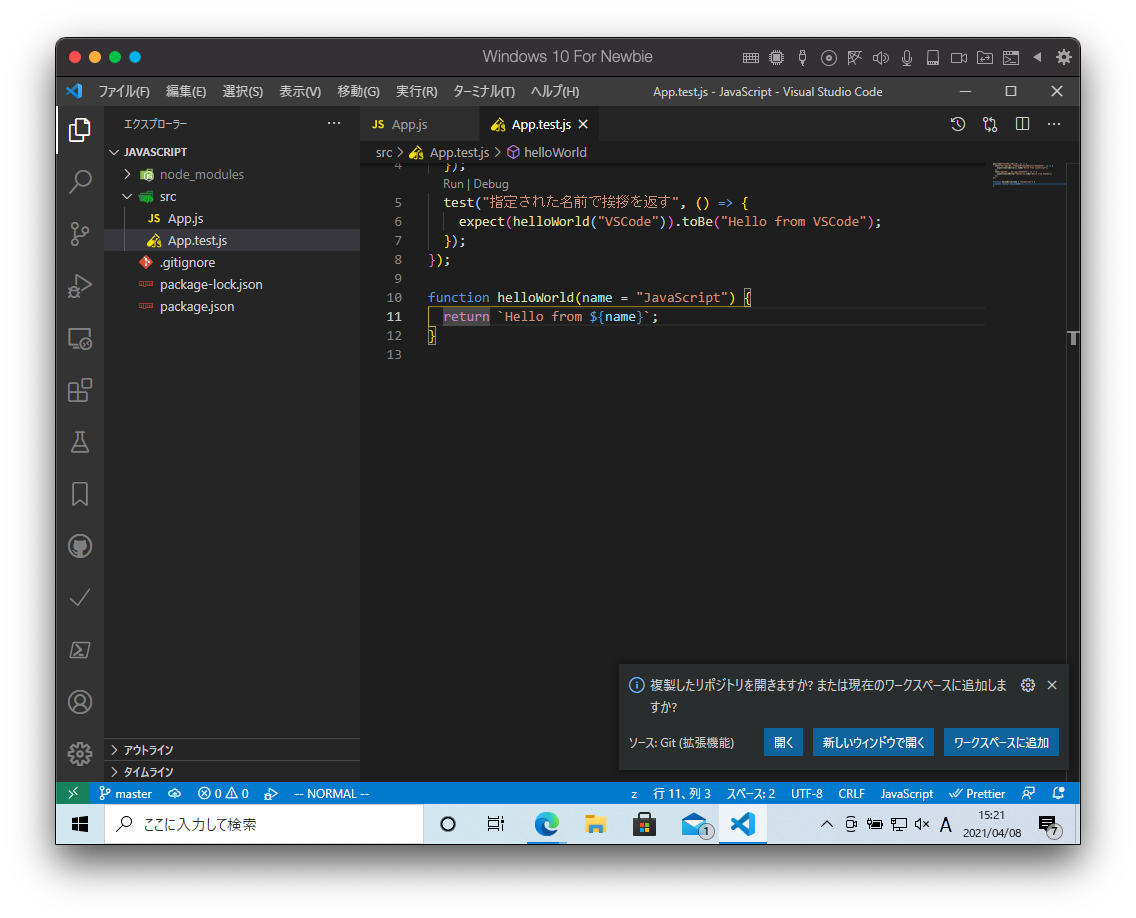
チェックアウトが終わると画面左下に通知が出ますので 開く を押します。
準備ができましたので先ほどやった HelloWorld プログラムをもう一度作成して先ほどと同様にローカルレポジトリに保存します。
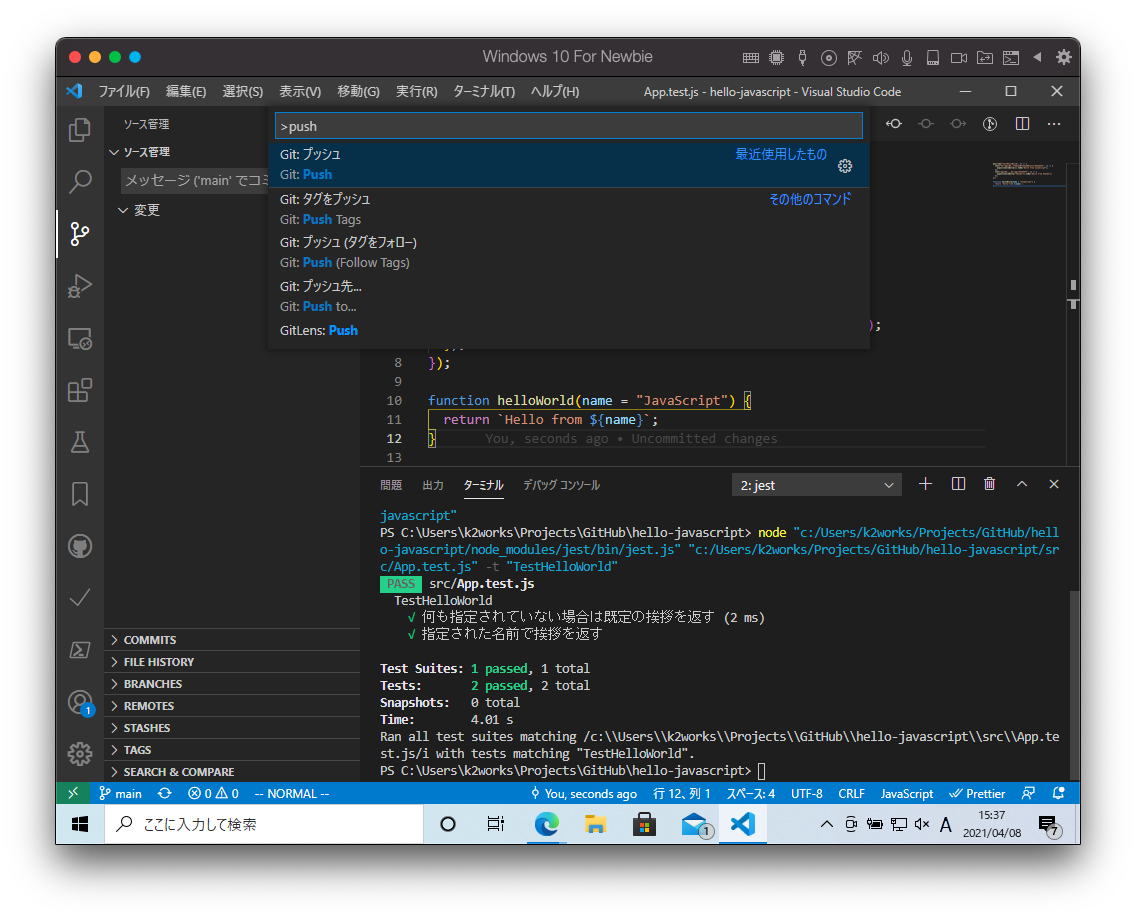
ローカルレポジトリの内容をGitHubの公開レポジトリに登録します。表示 メニューから コマンドパレット を選択します。
push と入力して Git プッシュ を選択します。
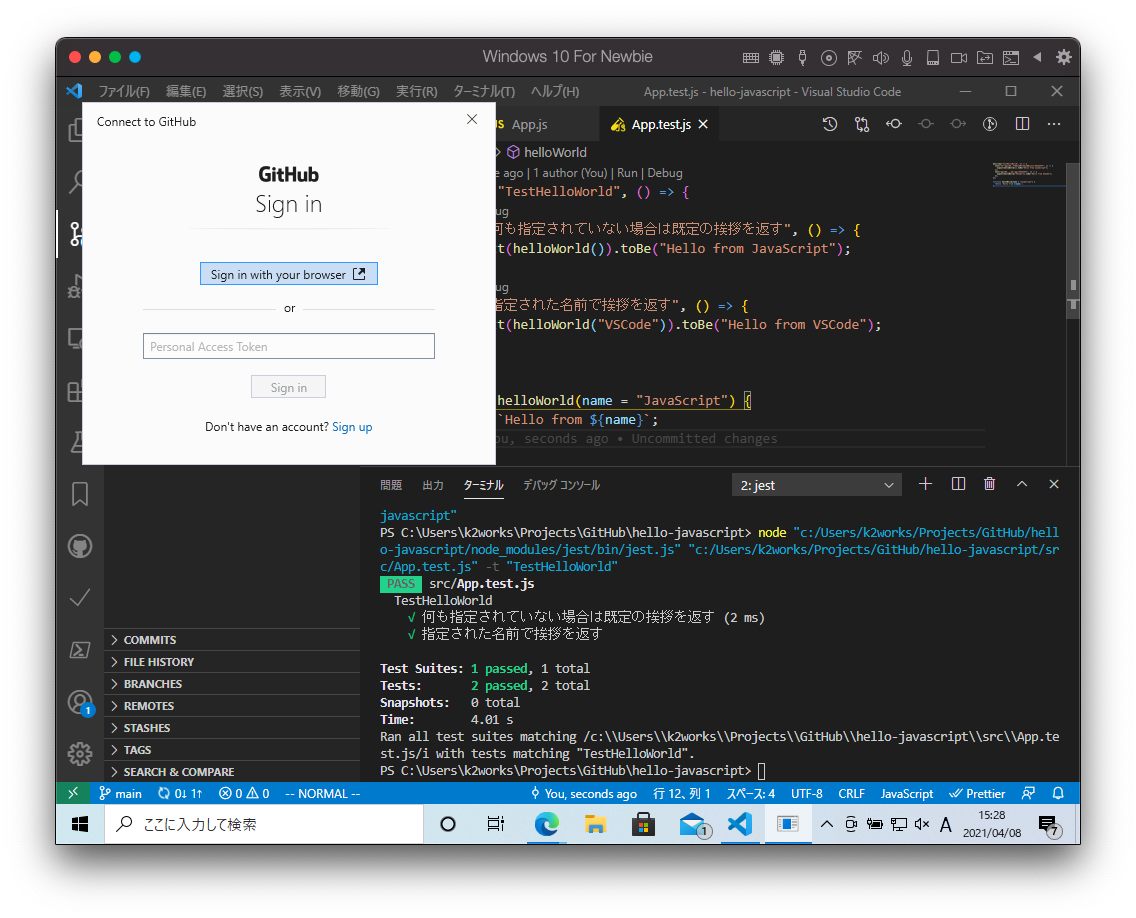
以下のGitHub認証画面が表示された場合は Sign in with your browser を押します。
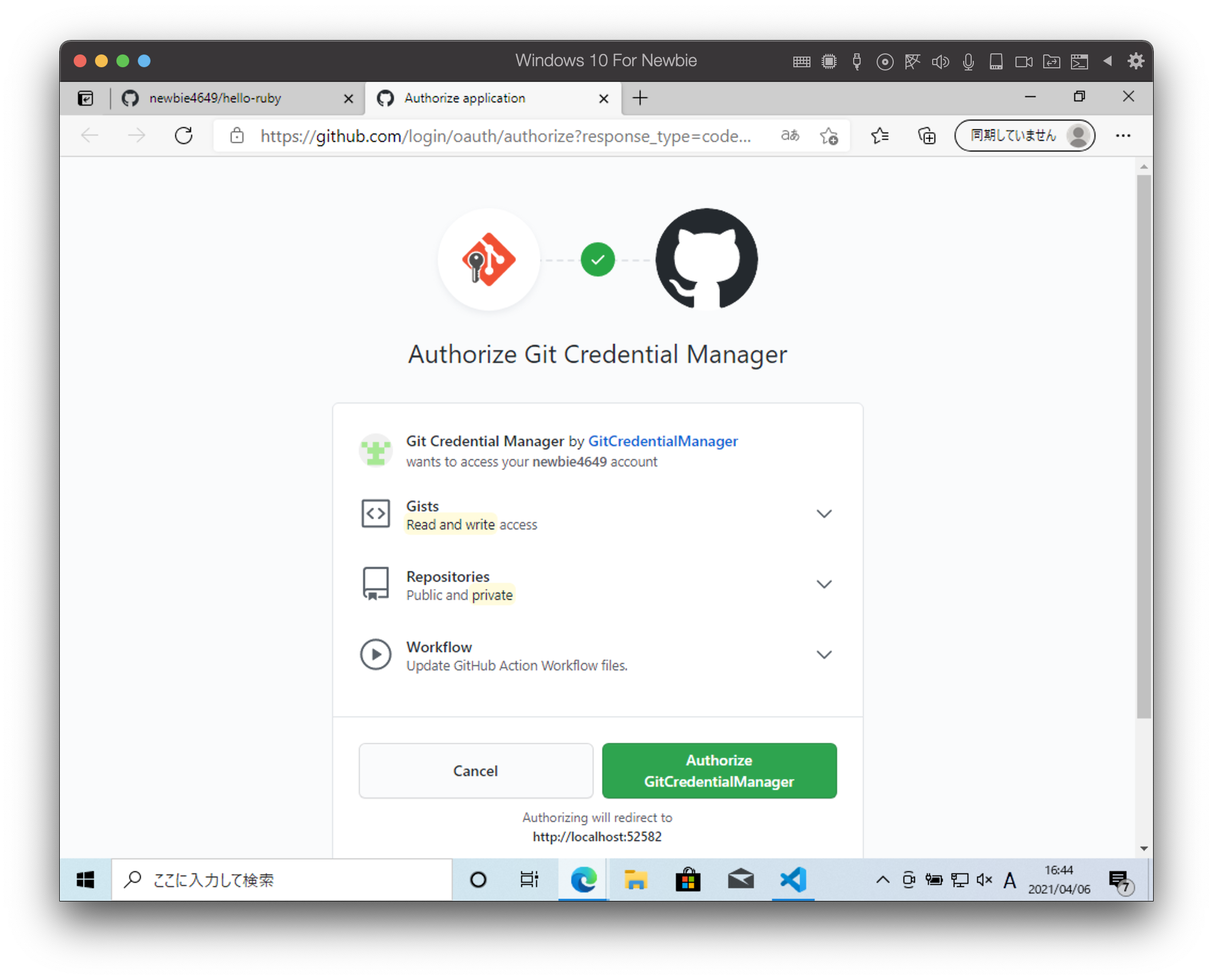
Authorize GitCrendtialManager を押します。
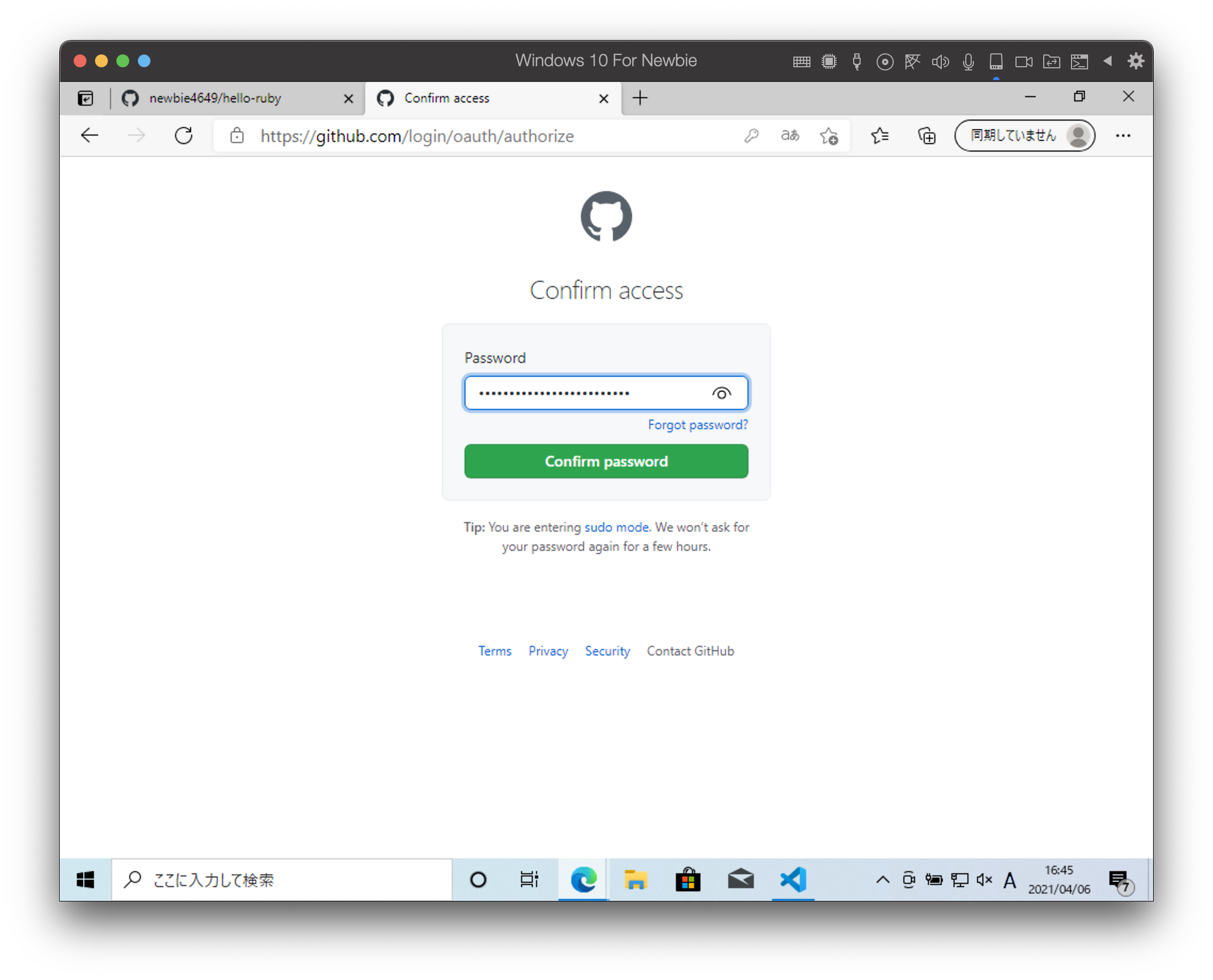
GitHubアカウントのパスワードを入力します。

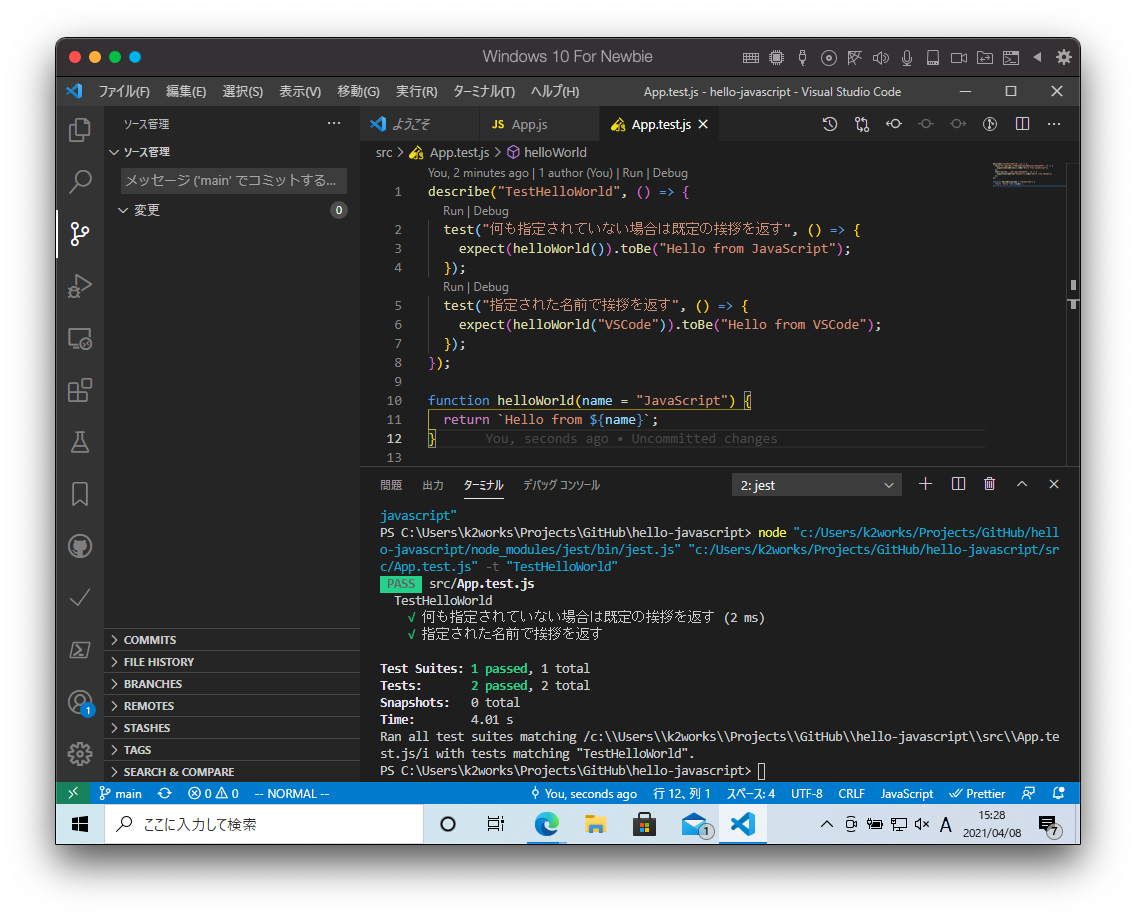
認証が完了してローカルレポジトリの内容が公開レポジトリに登録されました。
内容が反映されているかをブラウザ画面から確認します。