1,やりたいこと
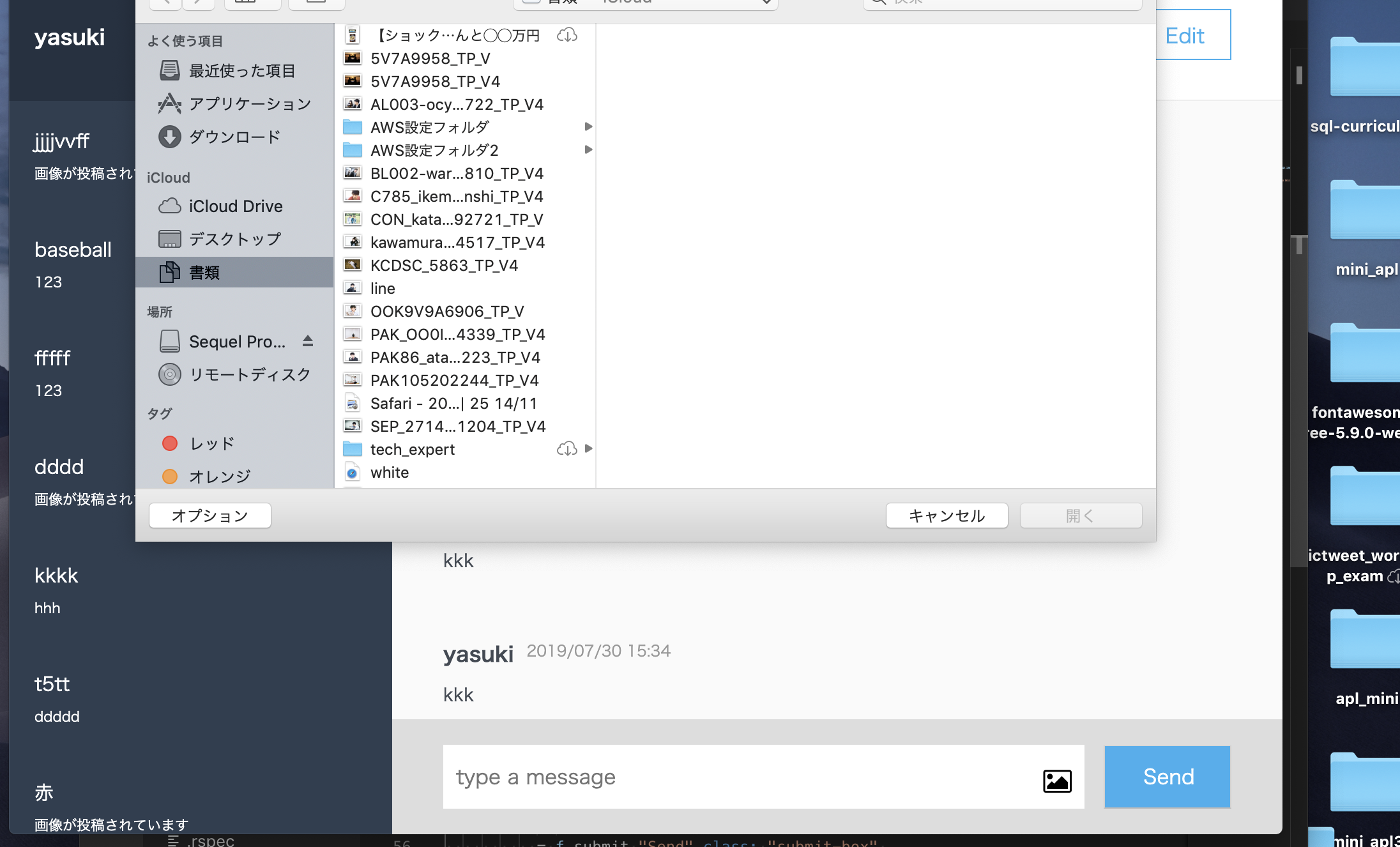
アイコンをクリックすると画像を選択してアップロードできるように実装したい。

2,画像をアップロードする機能を実装するには?
file_feildをコードに記述すると画像をアップロードすることができます。
file_filedとは、form_forで使用できるフォームです。
記述は以下の通り
= form_for [@group,@message] do |f|
.message-box
%i.fa.fa-image
= f.file_field :image
= f.submit "Send",class: "submit-box"
3,アイコンとfile_feildを紐づけるには?
アイコンをクリックして、画像を投稿できるようにするためには、アイコンとfile_fieldを紐づける必要があります。
= f.label :image, class: "form-image" do
%i.fa.fa-image
f.file_field :image
iタグとfile_fieldをlabelで囲むと、アイコンをクリックするとfile_filedがクリックされるように実装されます。
4,「ファイルを選択する」ボタンを消す
紐づけは完了しましたが、「ファイルを選択する」というボタンが画面上に表示されたままです。

このボタンを消してあげましょう。
.form-image{
input{
display: none;
}
stylesheetに以上のように記述するとボタンを消すことができます。