まずは node-inspector が必要になります。npm でインストールしておいてください。
$ npm install node-inspector -g
おもむろに起動しましょう。
$ node-inspector
Node Inspector v0.9.1
Visit http://127.0.0.1:8080/debug?port=5858 to start debugging.
まだ待ってください!次にアプリを起動しましょう。
$ ti build -p android -C emulator --debug-host 5858
ビルドが終わってエミュレータでアプリが起動します。が、スプラッシュスクリーンで止まっているはずです。安心してください。お使いのエミュレータは正常です。先ほどの http://127.0.0.1:8080/debug?port=5858 へブラウザでアクセスしましょう。
Titanium Studio な方、ごめんなさい。ちょっと面倒です。デバッガ起動するとコンソールに「デバッガはここのポートを使っているよ!」ってメッセージが表示されます。そのポートを覚えておいてください。http://127.0.0.1:8080/debug?port=5858 の 5858 をそのポートに置き換えてブラウザでアクセスします。が、その前にデバッガを停止しておいてください。この時 Studio のコンソールがクリアされてしまうので、ポートは必ず覚えておいてくださいね。
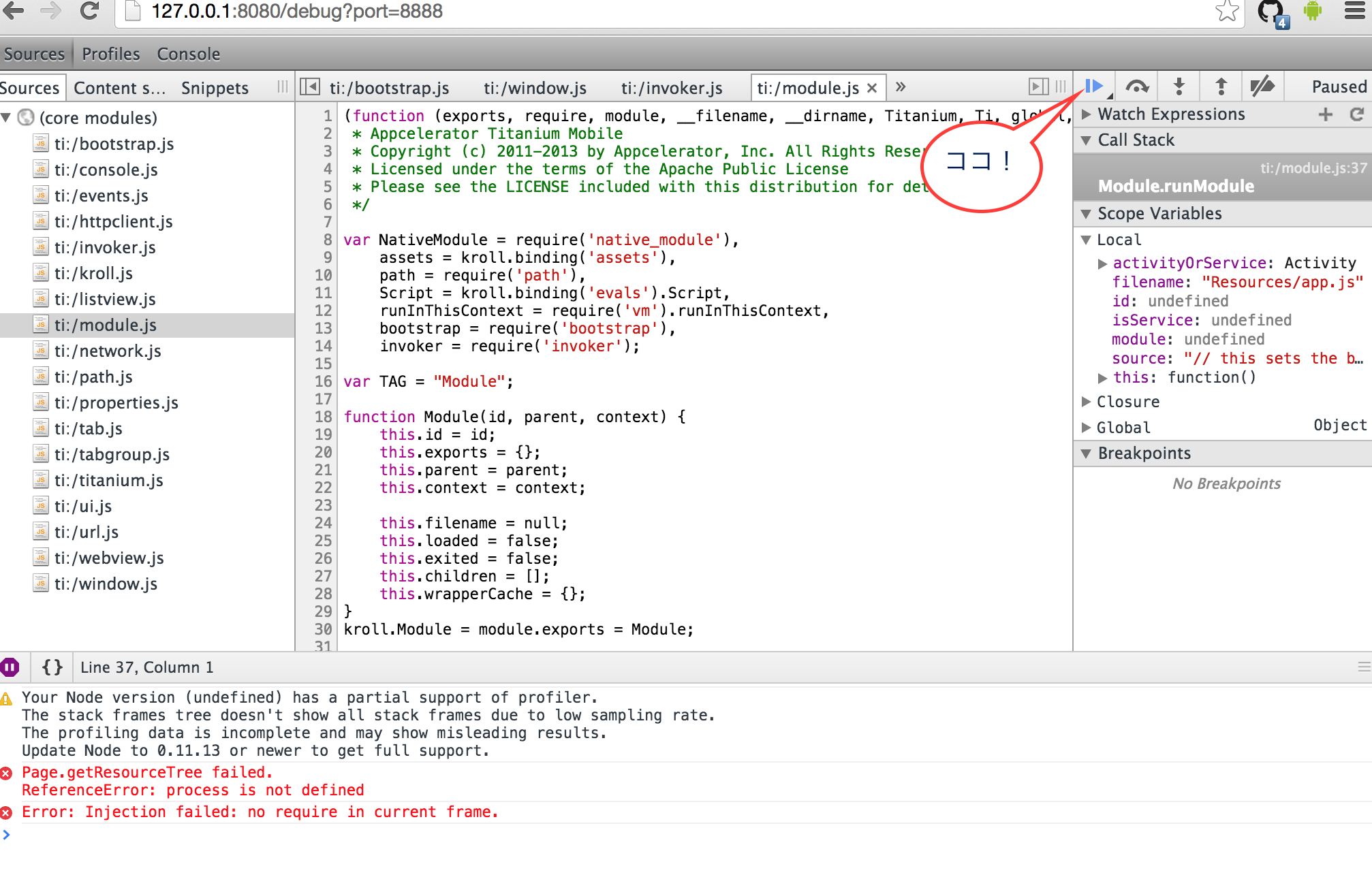
画像にある再生ボタンをクリックしてください。スプラッシュスクリーンから先に進むことができます。ここからはブラウザのドキュメントインスペクタのように操作できるはずです。試しにコンソールで alert('Hello, world!') と入力してみてください。
どうですか?アプリにアラートが表示されましたか?コードがインジェクションできましたね!
※ 残念ながら iOS では遊ぶことができません。iOS はランタイムが v8 ではないですからね。。。