お久しぶりです!やびーくでっす! ![]()
本日は、FlutterでiOSとAndroidのアプリを開発する方法についてお話しします!
目次
- Flutterとは
- プログラムの一元管理
- HTML、CSSを意識しないモダンなUI構築
- 豊富なライブラリとホットリロード
- 実際に体験したい方へ
- 開発チームメンバーの声
- 参照記事
Flutterとは
FlutterはiOSとAndroid両方で動作するスマホアプリを作成するためのDart言語のフレームワークです!
一部ハードウェアに依存するコードはそれぞれjavaやobject-cなどで記載する必要がありますが、
基本的なプログラム・UIは共通化することができるので、iOSとAndroid両方のアプリケーションを作る場合のプログラムソースをほとんど一元化することができます。
プログラムの一元管理
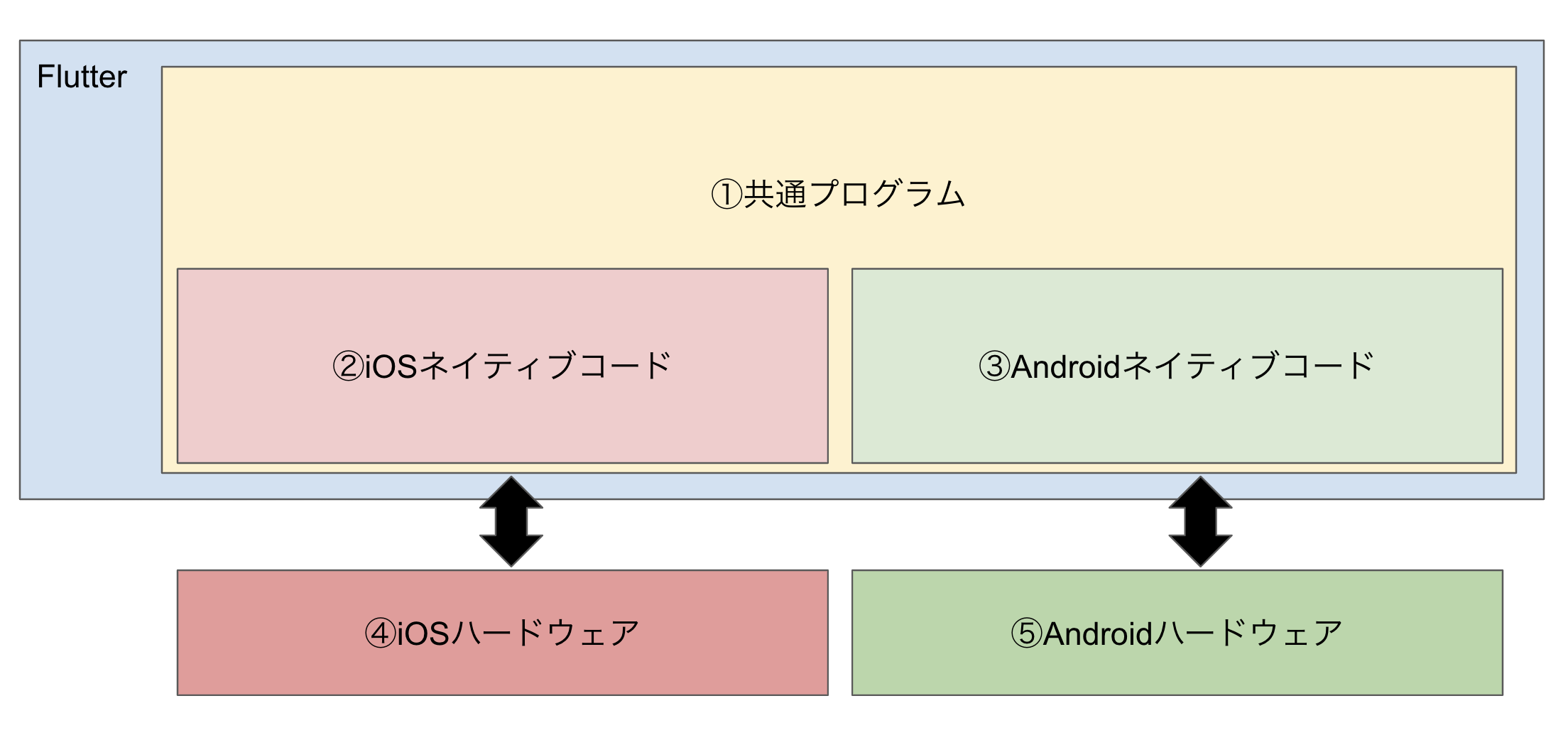
画像を元に説明します。
※あくまで触ってみて感じたイメージなので参考までに!

Flutterが担うのが①〜③の部分です。
①共通プログラム
UI、基本的なプログラムソース
②③iOSネイティブコード/Androidネイティブコード
ライブラリなどで対応できないが使用したいハードウェア機能(カメラやセンサー系など)がある場合
ライブラリは豊富にあるので基本的にはライブラリで補完できるとも言われています。
実際に業務の中で、ハードウェアのセンサー部分の機能を利用しましたが、
基本的に②と③のネイティブコードは書く必要がなかったです!
ネイティブコードを書く場合にも以下のように最初から2つのプラットフォーム上で動かすことを前提として、ディレクトリが構成されているのでgitなどのソース管理も楽なんです!
android/ Android用のソースフォルダ
ios/ iOS用のソースフォルダ
>>>省略
HTML、CSSを意識しないモダンなUI構築
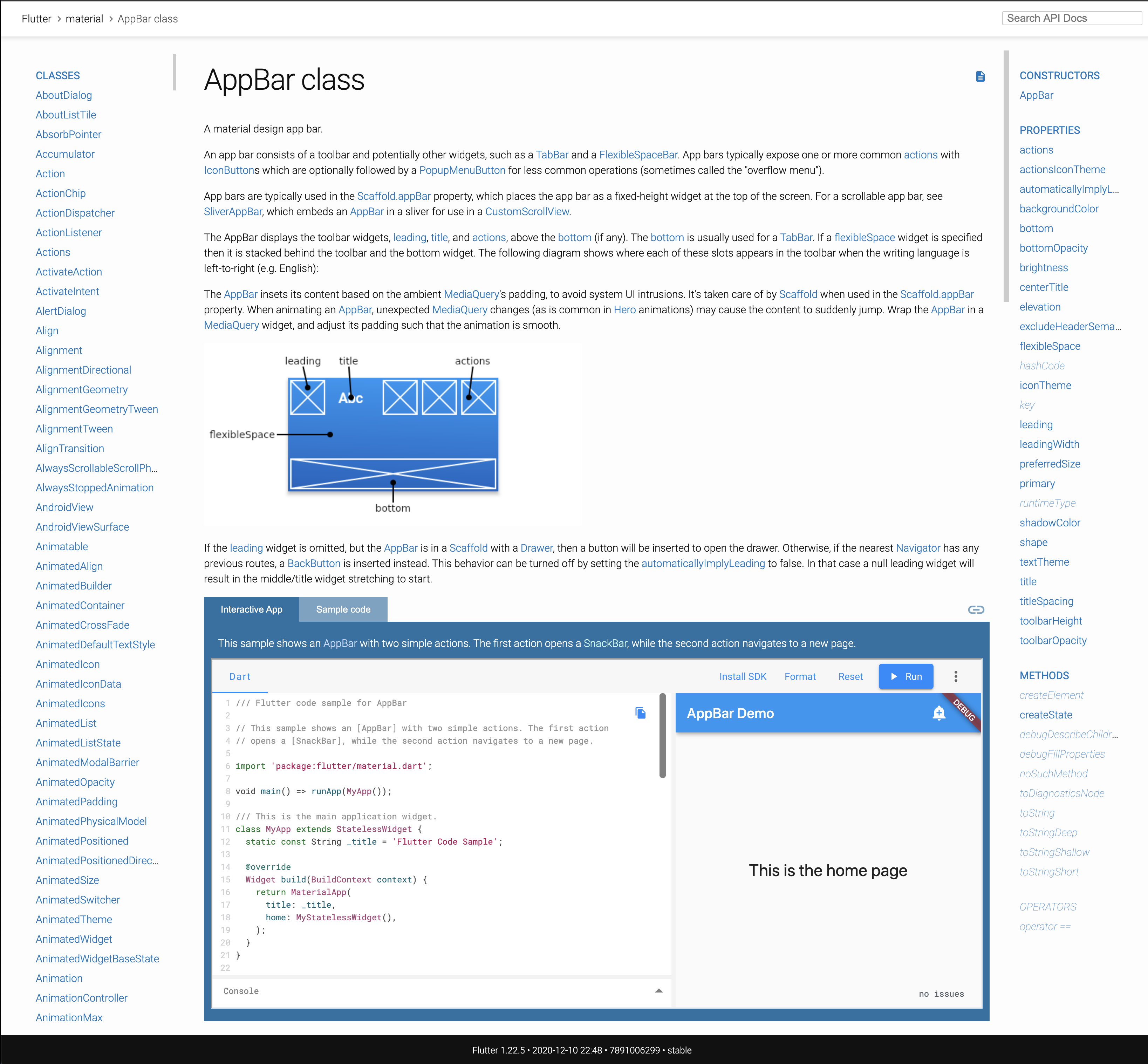
Flutterでは、Widgetという概念で、UIを構築します。
htmlやcssをあまり意識しないで、UIを構成することができます。
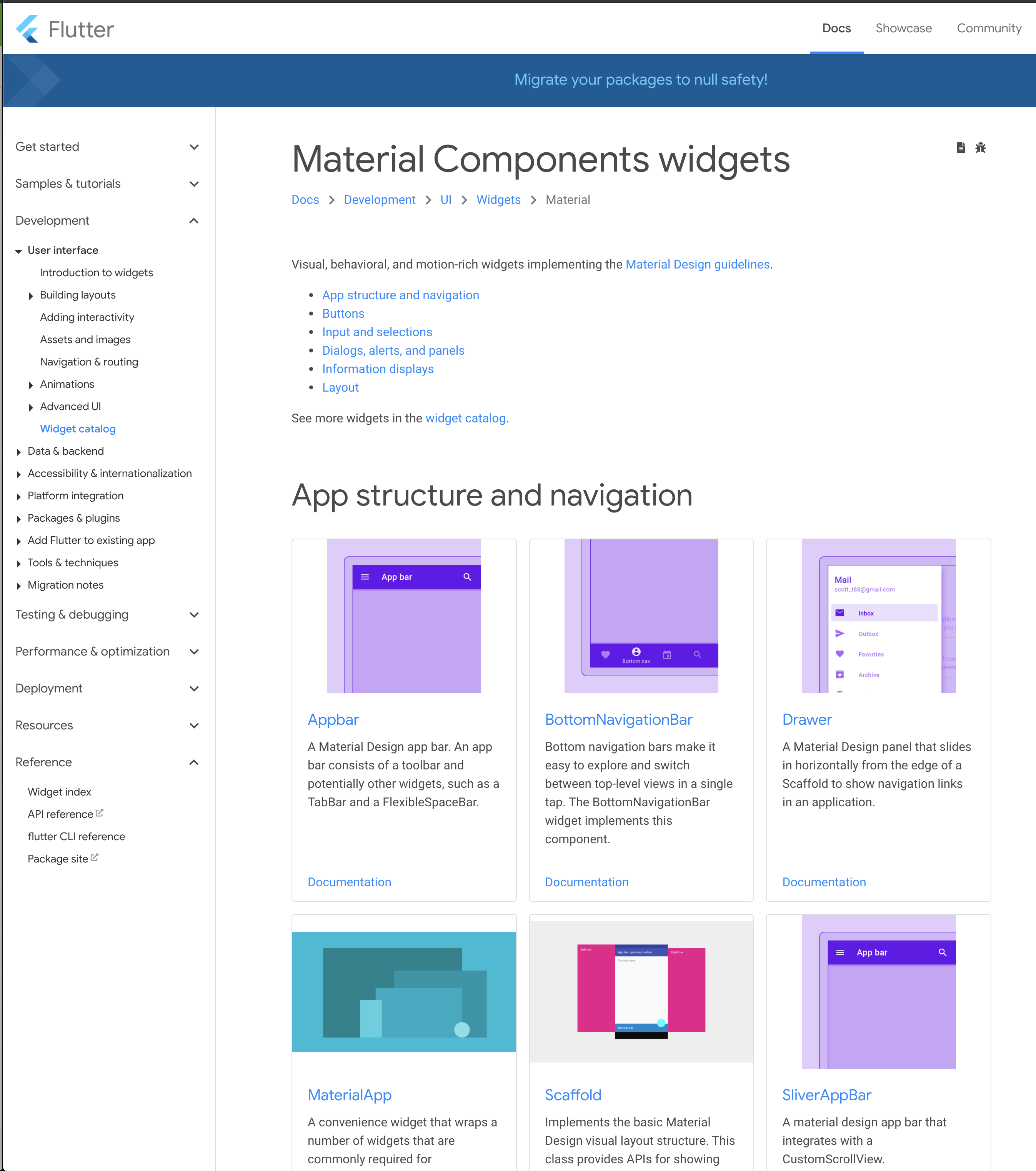
公式サイトにマテリアルデザインのUIコンポーネントが部品として公開されていて
その部品はどの部分のものか、サンプルコードなどが準備されています。
プログラマは使用したい部品を探してサンプルコードをもとに
組み立て作業を行うだけでシンプルかつわかりやすいデザインのUIが構築できるんです!
もちろんホットリロードにも当たり前のように対応!デバッグモードであれば、簡単に設定して操作が可能です!
Flutter公式 ホットリロードについて
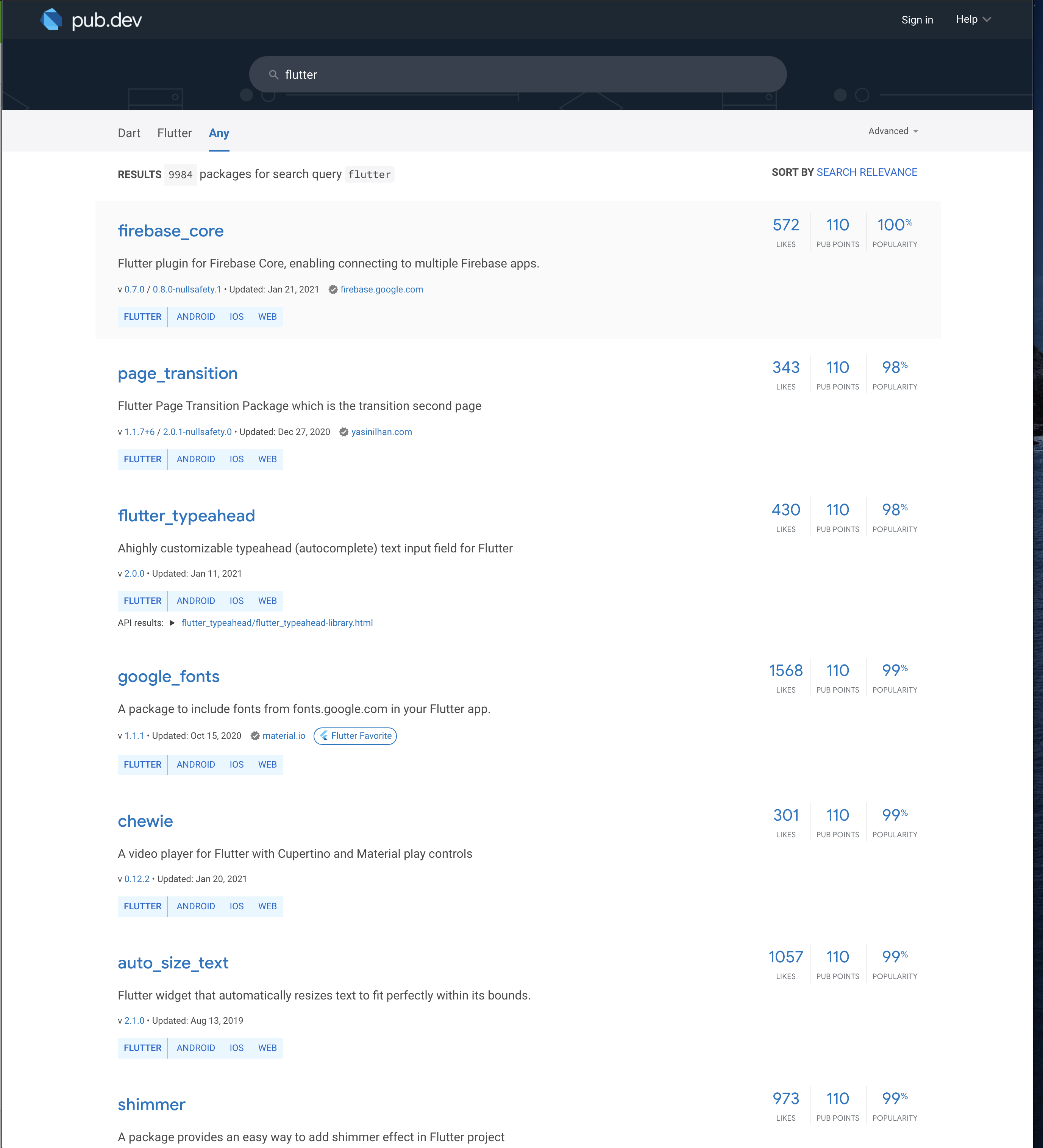
豊富なライブラリ
Flutterで開発してみて驚いたのが、ライブラリの豊富さ!
「加速度センサーはハードに依存するだろうから、ネイティブコード書かないといけないんだろうな〜」なんて思っていたのにあらびっくり!
ライブラリをインポートしてメソッド呼び出してすぐセンサ系の値の取得が可能でした!
今はむしろどんな時にネイティブコードが必要なのか知りたくなってます(笑)
ご存知の方はそっと教えてください。
実際に体験したい方へ
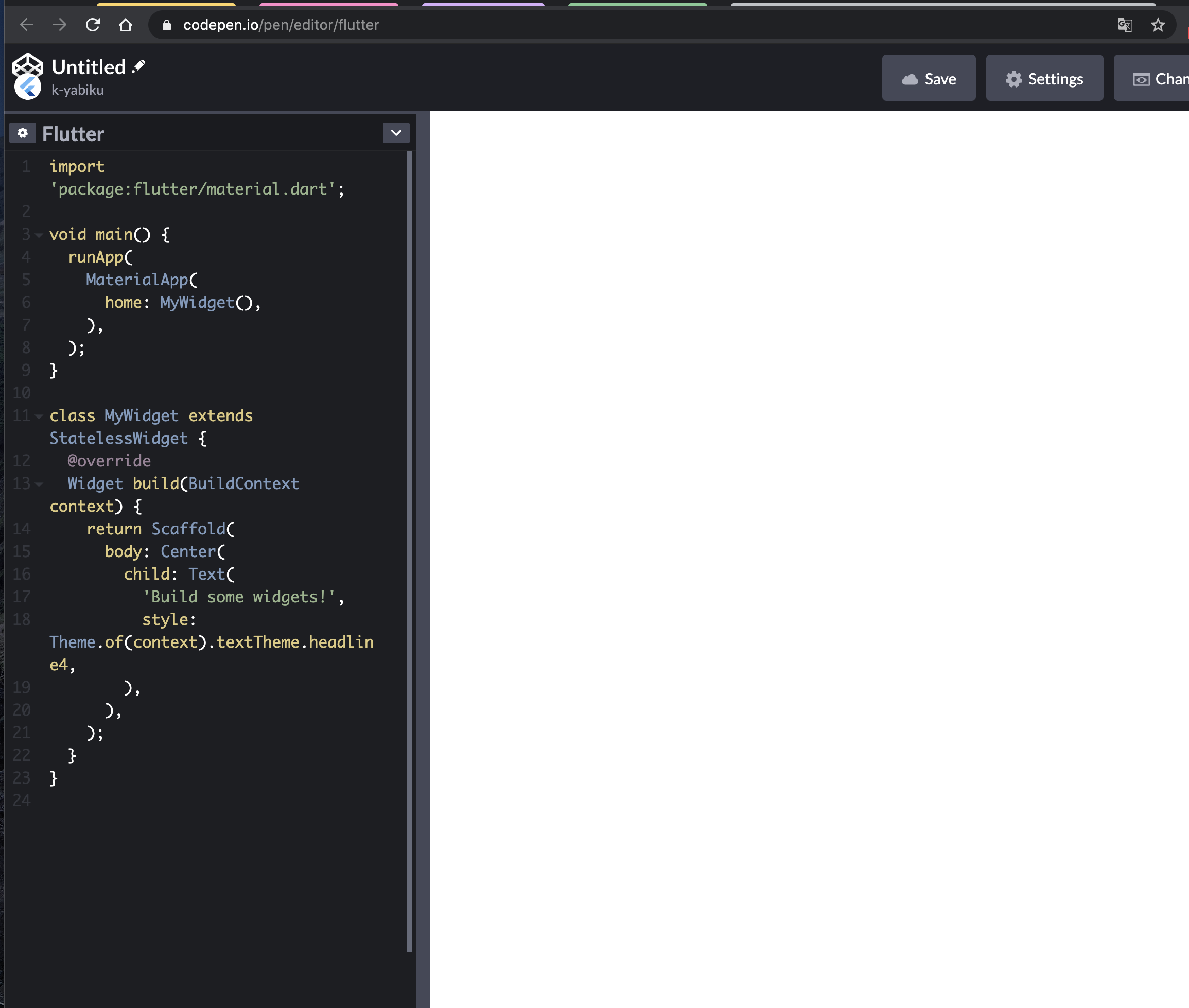
FlutterのWidgetとはなんぞやっていうのが手軽に確認できるツールも紹介しながら、CodePenのデフォルトソースはこんな感じです。
環境構築をすっ飛ばしてFlutterの雰囲気を確認可能なので、気になった方はお試しください。

FlutterのWidgetではhtmlやcssを直接書かずに、プログラムっぽく組み合わせて勝手にモダンなUIに変換してくれます!めちゃくちゃ作りやすいですね!
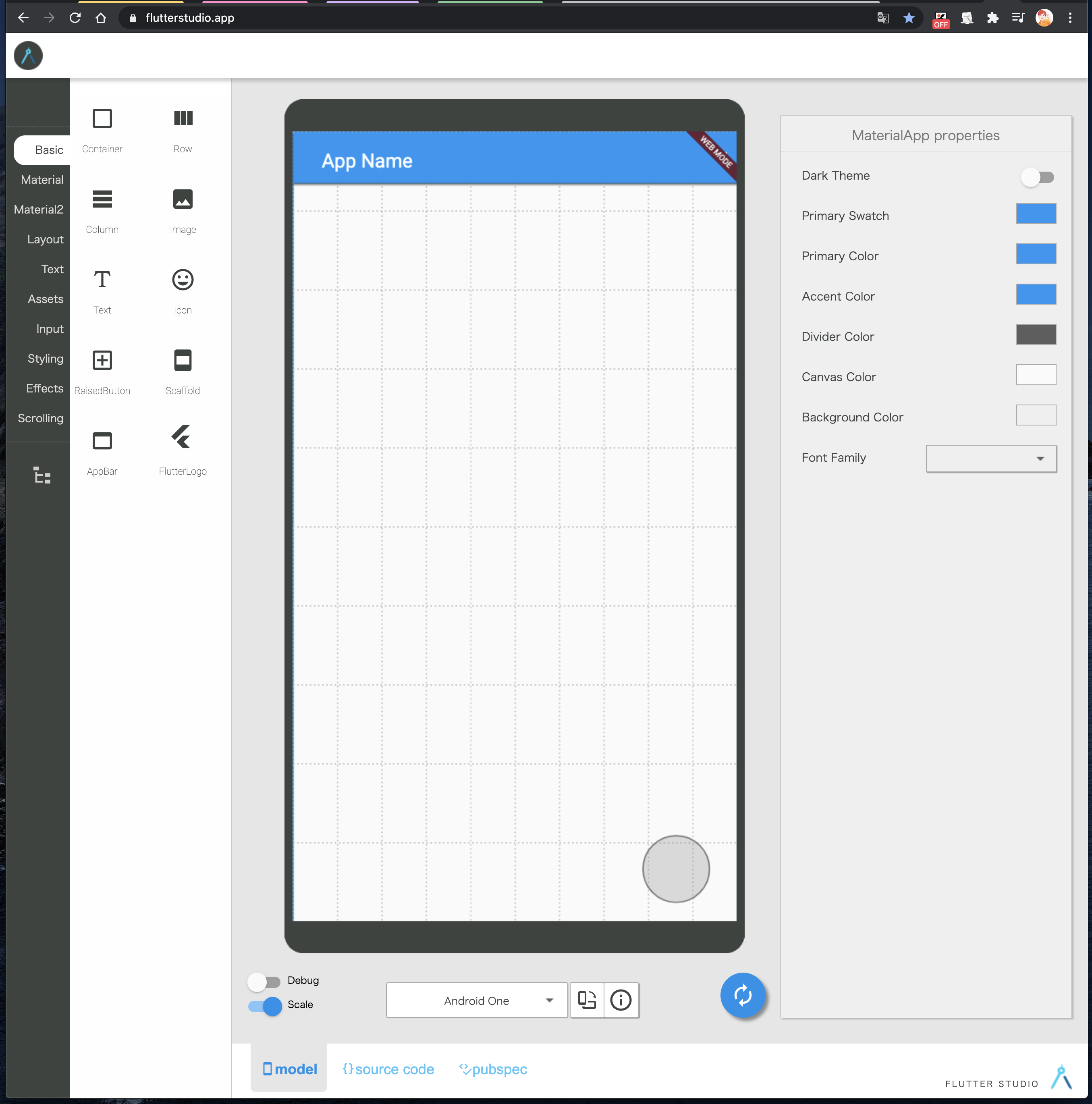
コードなんて書きたくない!デザインしたあと、ソースどんな感じなの?って思う方は以下のサービスでお試し!
Flutterの公式のかっちょいい動画があるので
時間がある方はぜひ見てみてください。作成できるUIイメージが具体的になると思います。
チームメンバーの声と総評
最後に実際に開発に携わったメンバーからのコメントをご紹介します。
「フロントエンドの実装が苦手すぎて、作業すると眩暈がするんだけど、FlutterのWidgetは要素をしっかり指定して書いてあげれば勝手にいい感じのUI出来上がってて、めちゃくちゃ良かった!」
→Windowsアプリ開発経験多 H.Gさん
フロントエンドが苦手な人でも綺麗なUIを簡単に構築できるというのはデザイナーやコーダーがいないチームにはメリットですね。
「htmlやcssに慣れている人は最初とっつきにくいかもしれないけど、理解すると扱いやすく感じた。UIが綺麗にまとまるのが良い」
→フロント6割:バックエンド4割経験者 T.Kさん
逆にフロントエンドに慣れている人はWidgetの独特な書き方に慣れるまでは少し学習コストがかかるかもしれないです。
しかし、クロスプラットフォームアプリを構築する場合に、ソースの一元管理が可能なのは、それ以上のメリットもあると私は考えてます!
UI構築の際は、いろいろなツールを使って自動的にソースを生成したりするなど、工夫して利用すれば、工数削減や、デザインの統一などFlutterが提唱している恩恵をより受けることが可能だと思いますので興味のある方はぜひ調べてみてください!
長くなりましたが、最後までお読みいただきありがとうございます。
1月中にさらに1本投稿予定なのでお楽しみに〜!![]()
![]()
参照記事/リンク
・Flutterを大好きになってしまうカラクリ
・Flutter公式サイト
・Flutterライブラリ集
・CodePen
・Flutter Studio
・Flutter公式Youtube