はい!こんにちは!
1月中にこの記事を出そうと思ってましたが、なかなかうまくいかないものですね。
2/1に、第3者チェックを通してから2月頭に公開になりそうだ!!!! 現在 1/26 定時ちょい過ぎ
今日はdockerについてAWSとの連携のイメージを簡単にご紹介しようと思います。
はじめに
今やもうコンテナって言葉を知らない人はいないと思います!
知らない人はちょこっと調べて、ローカルで実装してみて、動いたタイミングで
「AWSサーバに乗っけたい!」って思ったら参考程度に読んでみてください〜![]()
いつぞやのDockerfile(ちょっと復習)
# 基盤のimageファイル選択
FROM php:7.3-fpm
# コンテナを立ち上げるときにライブラリ・パッケージのアップデートとインストール
RUN apt-get update && apt-get install -y \
...
>>> 省略
ローカルでDockerfileやdocker-compose.ymlで
コンテナの設計書書いて構築もできて開発してまーす!
この状態でコンテナ化が完了したと思っているそこのあなた!
どうやってサービス展開するの?リリースするの?って疑問が出てくると思います。
サービス展開するなら本番環境の構築なども必要ですよね?
以下AWSの複数サービスを使って、ローカルコンテナ環境をクラウドに移行する1手法をご紹介します!
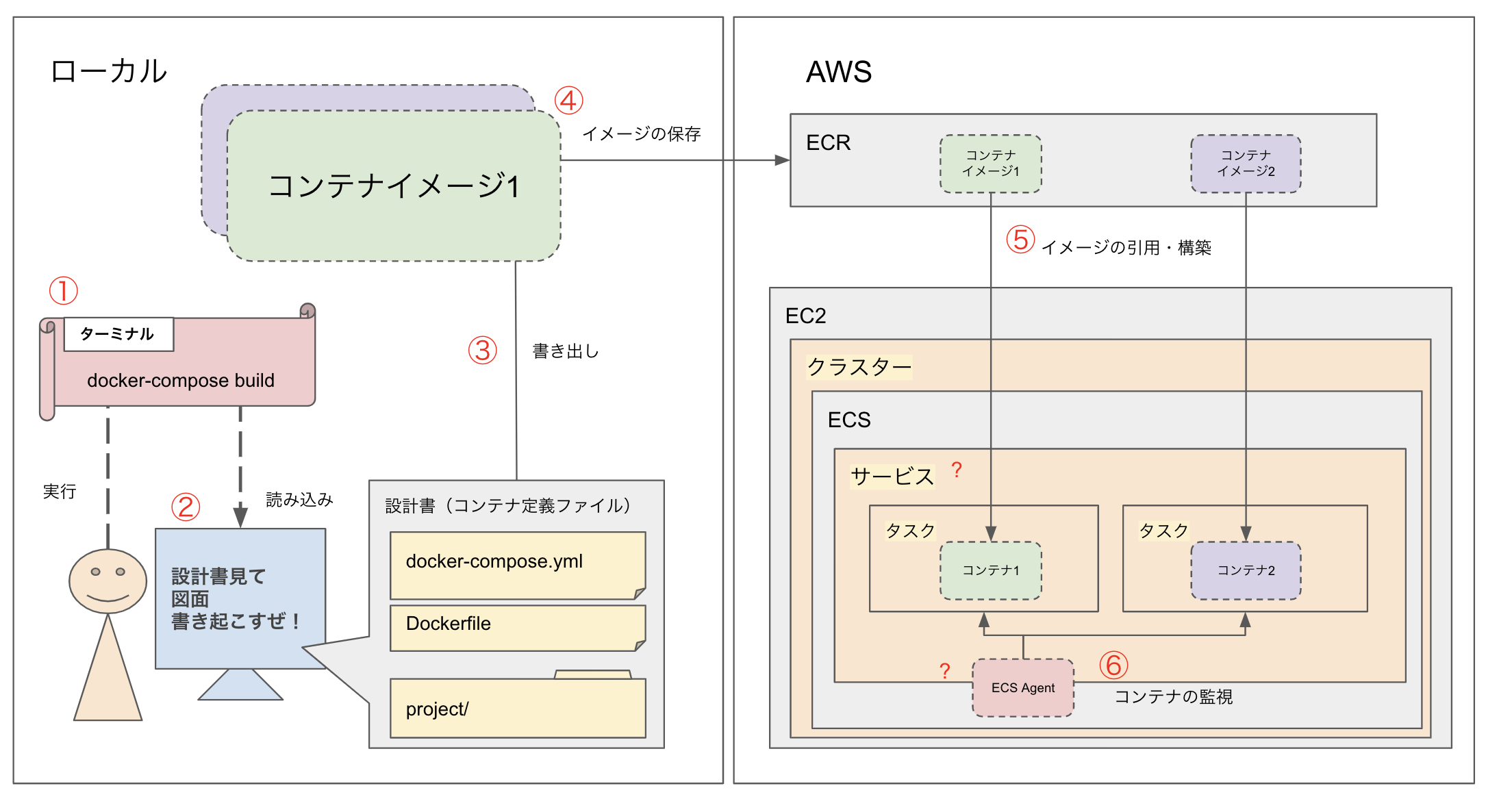
全体のイメージ(自己流)
ごちゃごちゃしていますが、これはどうしてもこうなる部分なんです、、あしからず、、、

使うAWSのサービス
- ECR(コンテナイメージの保存)
- EC2(ECSを乗っけるサーバー) ※本記事では触れませんがALBの設定なども必要です。
- ECS(クラスター 、サービス、タスク)
メインで関係してくるのはこの3つのサービスです!
- CodeCommit
- CodeBuild(CodeDeploy)
さらにCodeCommitとCodeDeployを使えば、CodeCommitへのPUSHを検知して、
コードのビルドができる仕組みも作ることができます。私は挫折しましたが、、、
今は運用の中で、ソースコードについては一部コンテナに直接SSH接続して、pullする方法を取っていますが、
AWS側でもdocker-composeファイルを導入して複数コンテナの操作を1ファイルで行ったりすることができるそうです![]()
ソースをコンテナに乗っける方法
私が今回行った方法は以下です。
- CodeCommitでソース管理をする
- CodeDeployのラインでCodeBuildの部分をいい感じに設定してmasterブランチにPUSHされたタイミングをトリガーとしてCodeBuildのビルドが走るようにする
- CodeBuildする時に、CodeCommitのソースをイメージの中に追加で配置した状態でBuildが走るように追加設定する
この方法だと、CodeBuildが通った時に出来上がっているコンテナには、
画像①で作成したコンテナ(インフラ部分)が構築されていて、頻繁に更新されているソースの部分は、
masterブランチにgit pushされた時に自動で乗っかるようになっています。
ただ、コンテナに配置したソースはコンテナ停止するとなくなるのが基本なので、データの永続化対応は別途必要です。
DBもコンテナだったら、EC2側に、ボリュームを設定してあげるとかで対応できるはずです。
ただEC2関連の理解がまだまだ浅いので、間違ってたら指摘待ってます!
そして、ソースをコンテナに乗っけるって部分も
おそらくもっとスマートな方法があると思うので、
その辺は次回構築時か、環境見直そうぜって時に調査実装したいなと思ってます!
まとめ
今回AWSを初めてしっかり触って環境構築をしていきました。
時々先輩エンジニアの知恵をお借りしてセキュリティ部分を設定したり、
EC2のロードバランサーを設定したりしましたが、初学者にはサービスとサービスの連携が少し難しいと感じました。
(結果的に、かなり自己流の設定になってそうなので、工数が許されるのなら作り直したい、、w)
ある程度基本的なEC2の知識がある状態で、ECSに手を出すのがオススメです!
そして本記事で紹介している方法とは別で
より良いコンテナクラウド化の方法がわかる方は、こっそり教えてくださいませー!
本日も最後までお読みいただきありがとうございました!
また今度ネタができたら呟きます!