【投稿2本目】Mac・開発ツール小ネタ集
今日はさくっと記事です。
めっちゃ初歩的なんですが、プログラマとして働いて1年弱で知った知識をちょこっと載せていきます!
最近はiMacでの業務なので今回はMacOSと開発ツール編![]() !
!
目次
- MacからMacにリモート接続する方法
- シェルスクリプトを簡単に.app化する方法
- Visual StudioCodeで自分のコードをリアルタイムでシェアする方法(ペアプロ・モブプロ向け) イチオシ


 !
!
MacからMacにリモート接続する方法
私はチームの上長にお聞きしたんですがもしかしたら知らないMacユーザーがいるかもしれない!と思ったので記載します!
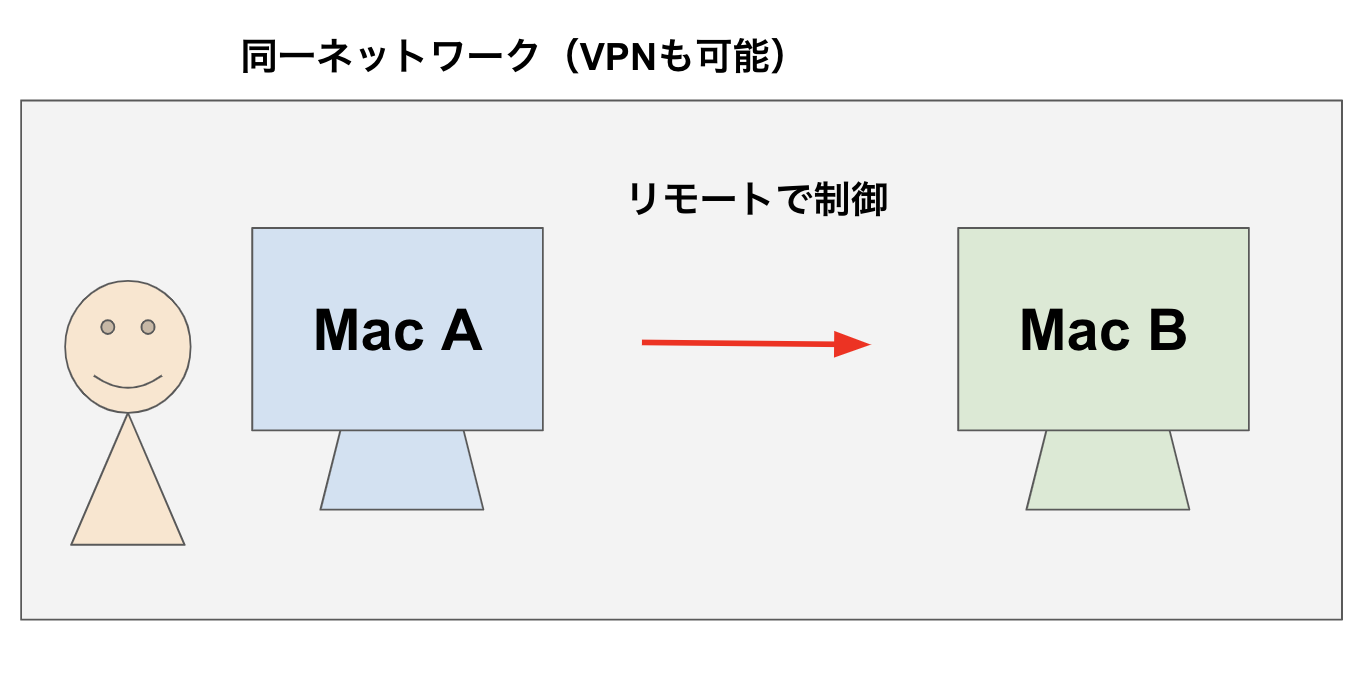
どちらもMacOS、そして同じネットワーク内に存在していることは大前提ですー!

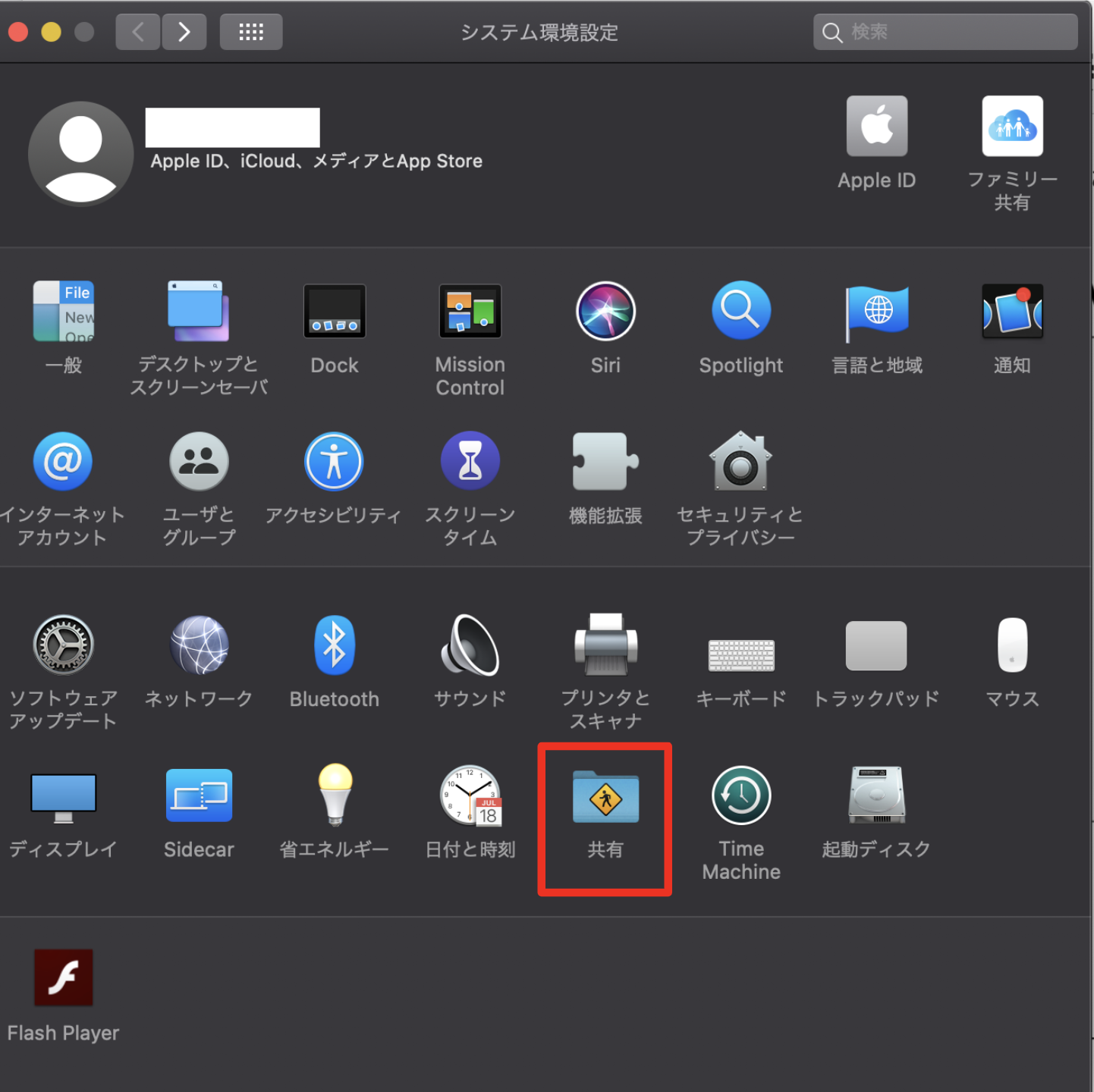
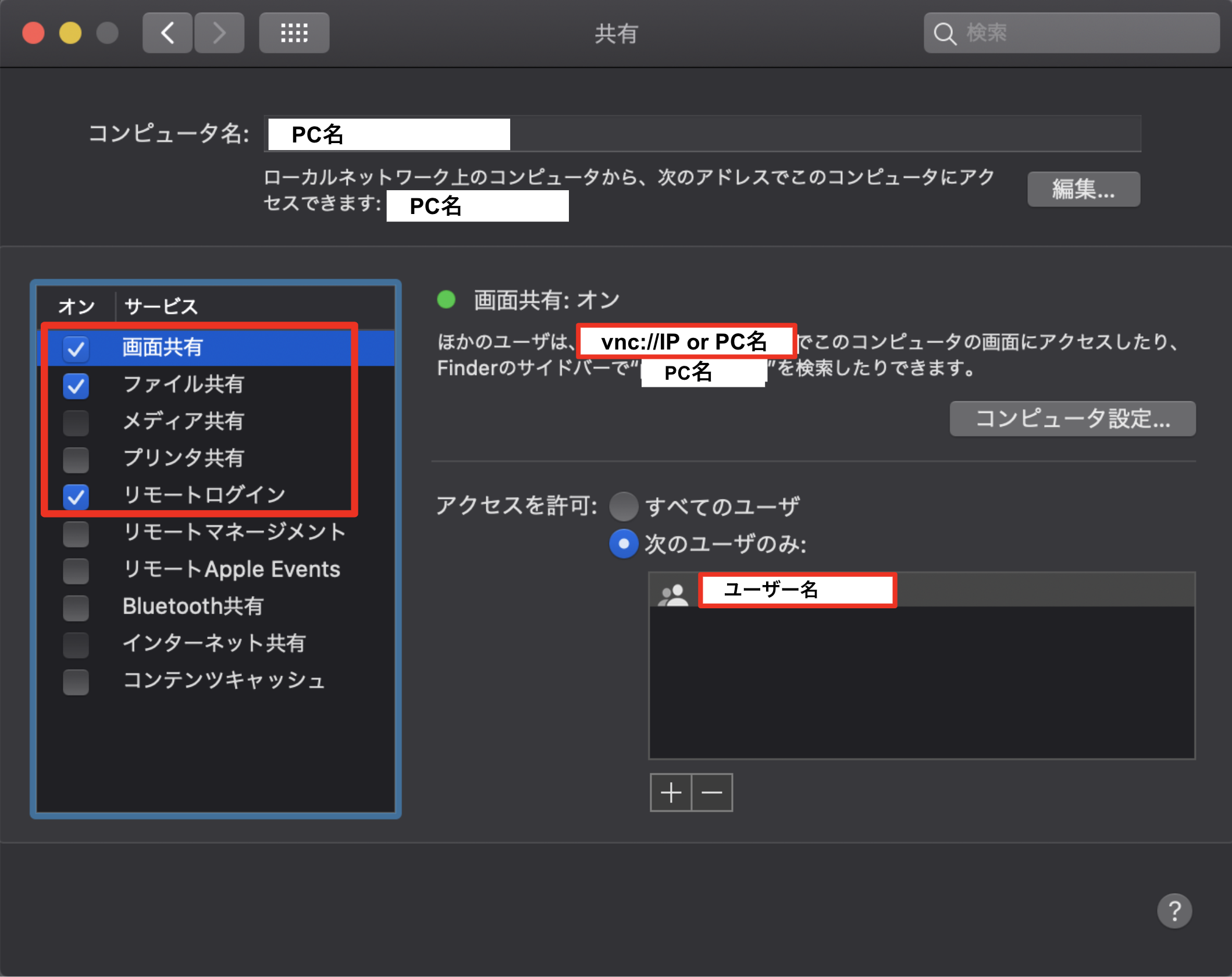
設定することは、「システム環境設定>共有」だけ。
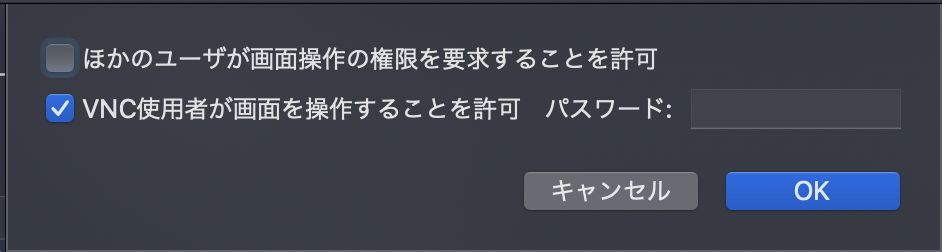
リモートで制御される側のMacBの端末で、以下の設定をします。


端末利用者間でコンピュータ設定からPWを設定すればセキュリティ的にも安心!
とりあえず、画面共有とリモートログインにチェックが入っていればOK!
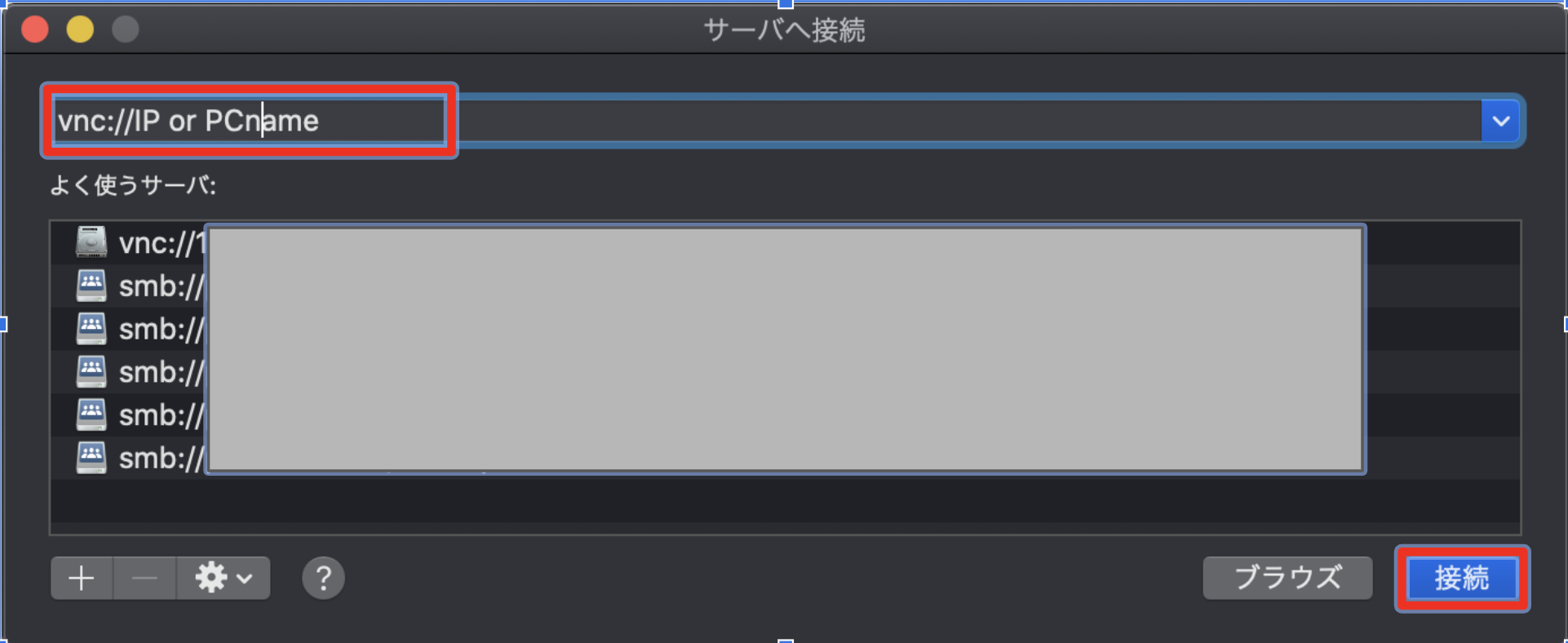
接続したいMacAでFinderを開き、⌘+Kを同時に押します!

そしてMacBで許可したユーザー情報を入力し、接続が完了です!
お疲れ様でした!思う存分リモート作業を行いましょう!
シェルスクリプトを簡単に.app化する方法
簡単な処理を自動化するために、シェルスクリプトを書いて、それをApplication化する方法です!
AutomatorというMacOSにデフォルトで入っている?入っているツールを使えば、
ちょいちょいっとApplication化することができるってご存知ですか?!
# !/bin/sh
osascript -e 'display dialog "Hello,World!" with title "Hello,World!" with text buttons {"Hello","World!"}'
exit 0
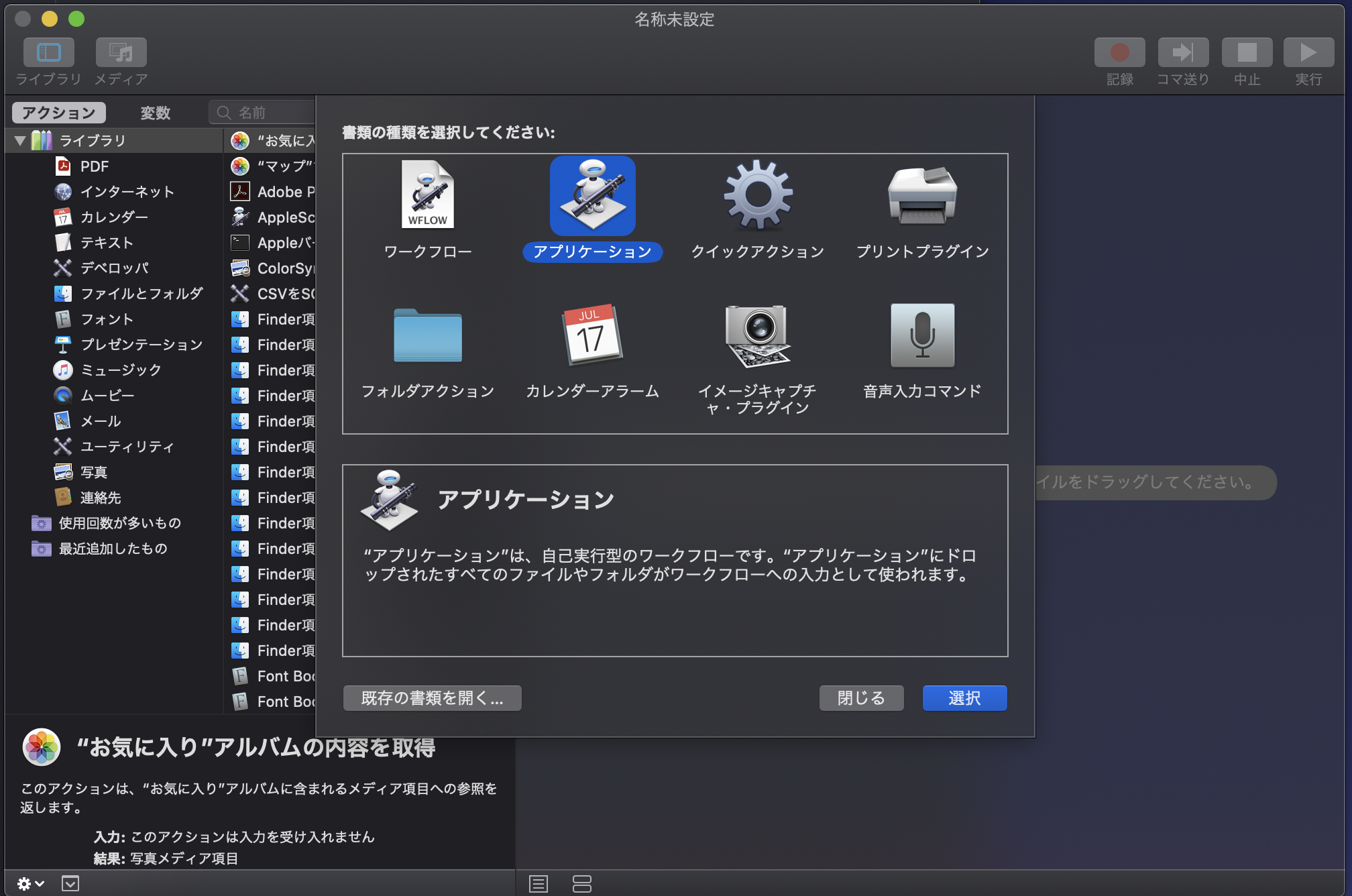
こんなソースを作って、「AutomatAutomator.appを起動」。
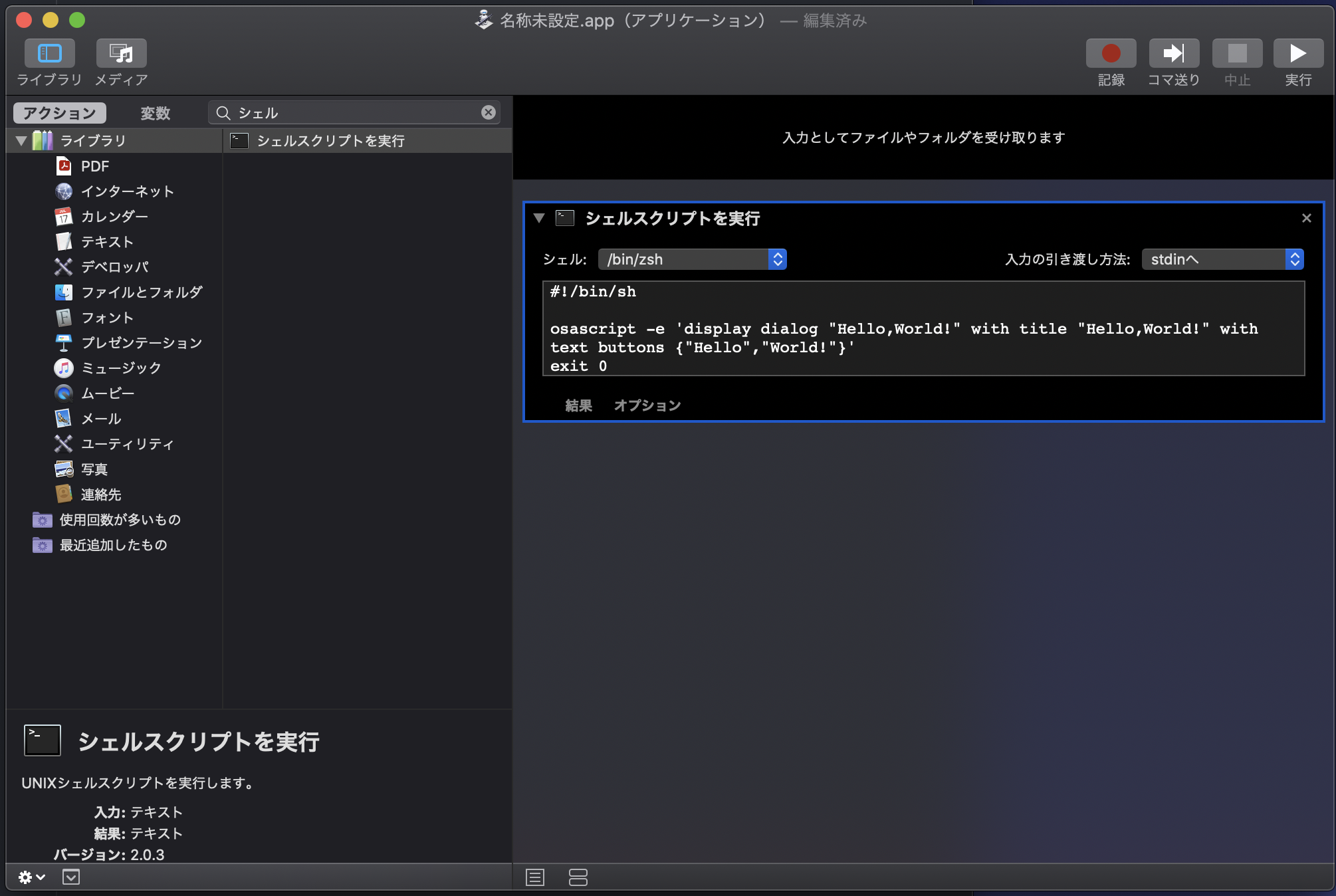
アプリケーションを選択後、「シェル」と検索して「シェルスクリプトを実行」を選びます!

入力欄にコードを貼り付けて⌘+sで名前をつけて保存したらOK!

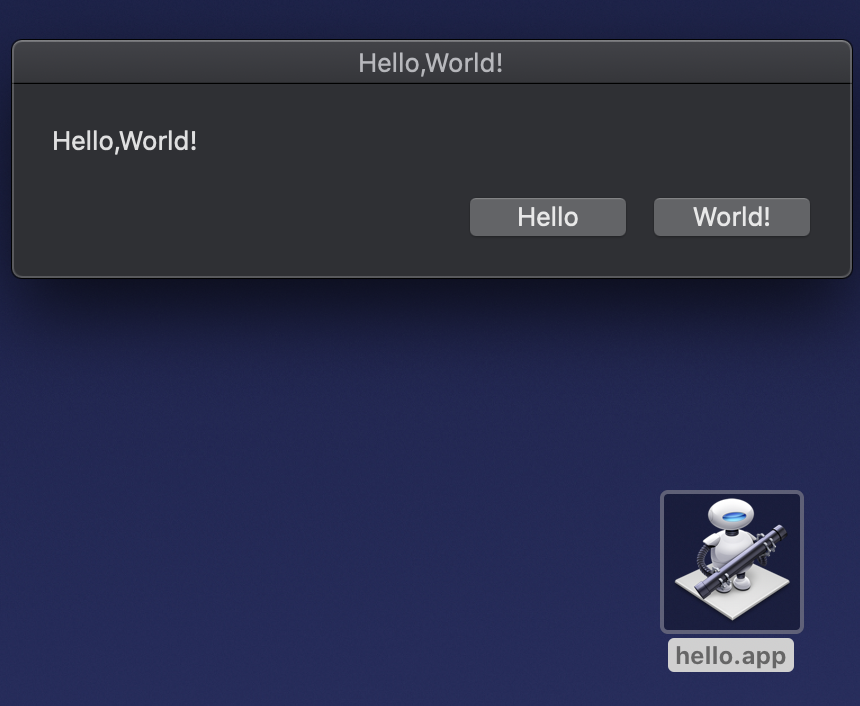
任意のディレクトリに保存されたappをクリックするとこんな感じでシェルスクリプトが実行されます!
コマンドなどに馴染みのない方へのアプリの配布がある場合はAutomatorを使うと簡単にシェルをapp化できます!
権限の問題や、Macに合わせたディレクトリ構成にする必要がある場合もあるのでそのあたりはお気をつけて!

自分のコードをリアルタイムでシェア!(ペアプロ・モブプロ向け)
最後はLive Shareのご紹介!
Live Shareのオススメポイントは以下の3つ!
==================================================================================================================
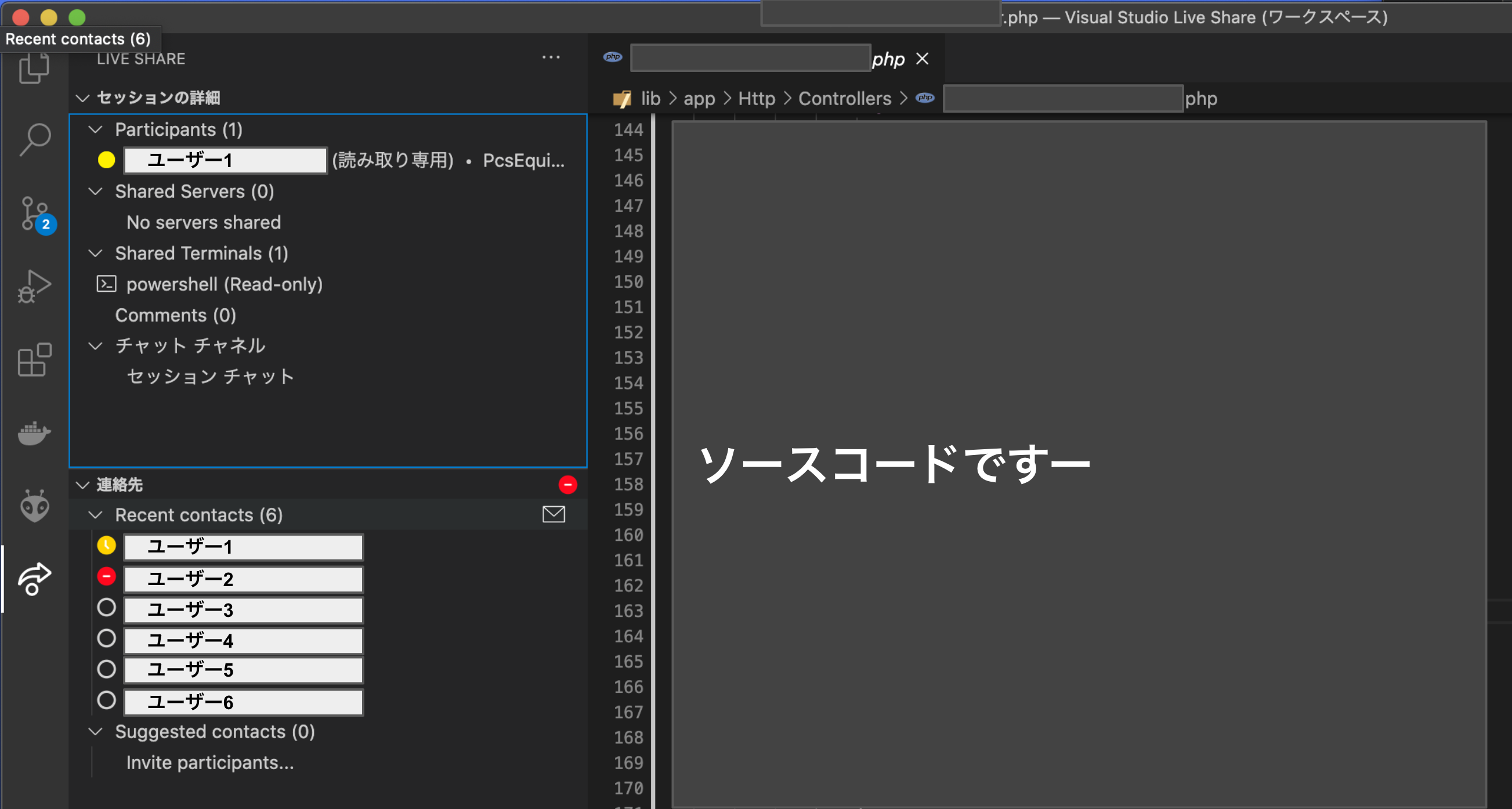
- ホストのプロジェクトファイル編集のみならず、ローカルサーバの共有やターミナルの共有が可能!(もちろん権限を絞ってRead-Onlyにも設定可能!)
- ホストの編集しているファイルに関わらず、プロジェクトファイル内の移動が可能!
- 自分以外のユーザーのファイル間の動きを、ストーカー可能!
==================================================================================================================
人数が多くなると、接続が難しい場合などもありましたが、少人数でのソースコードレビューや開発にはかなりオススメします!
私は使用していませんが、ペアプロ・モブプロに必要不可欠なチャットまで付属してますよー![]()
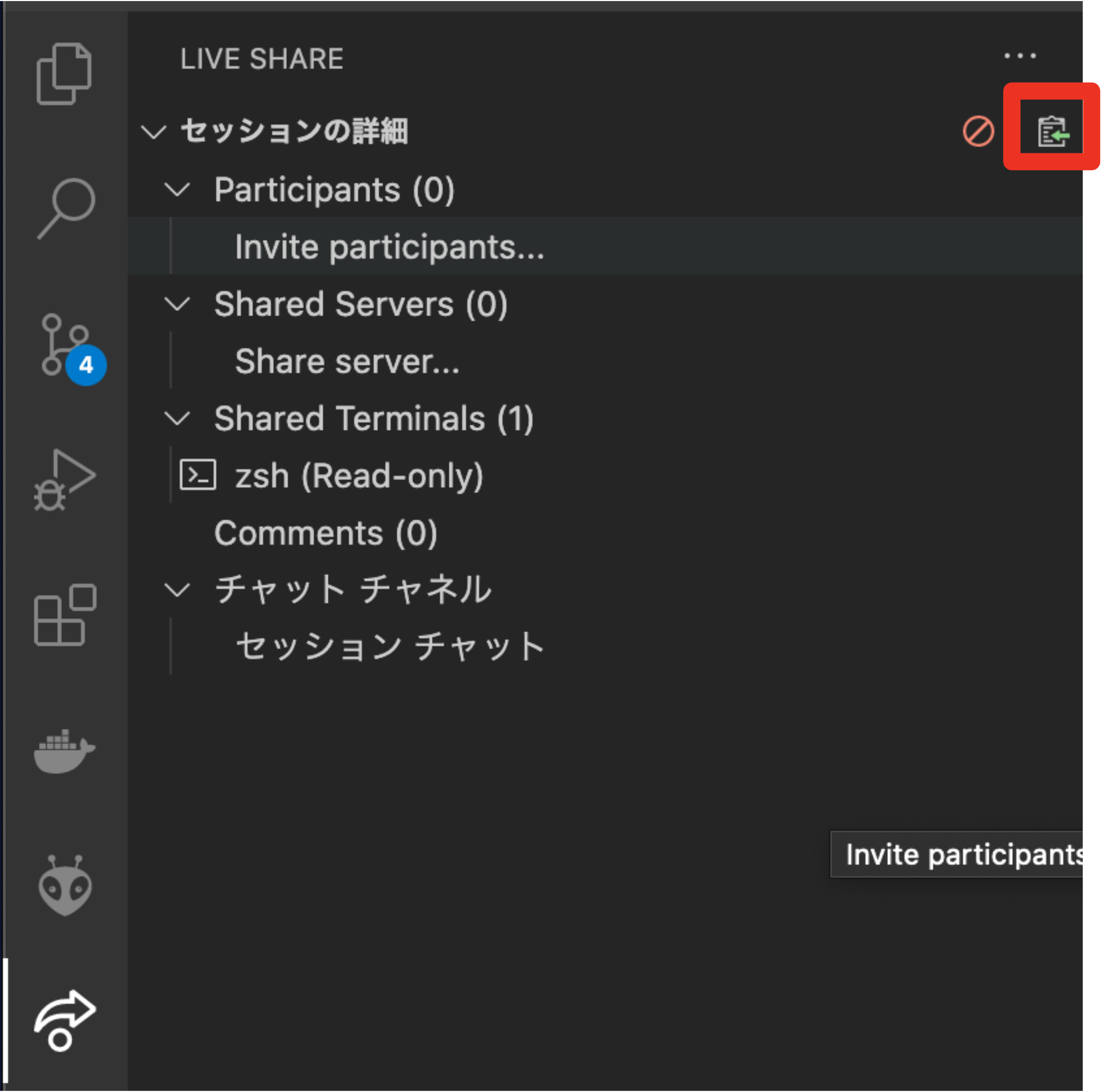
利用手順
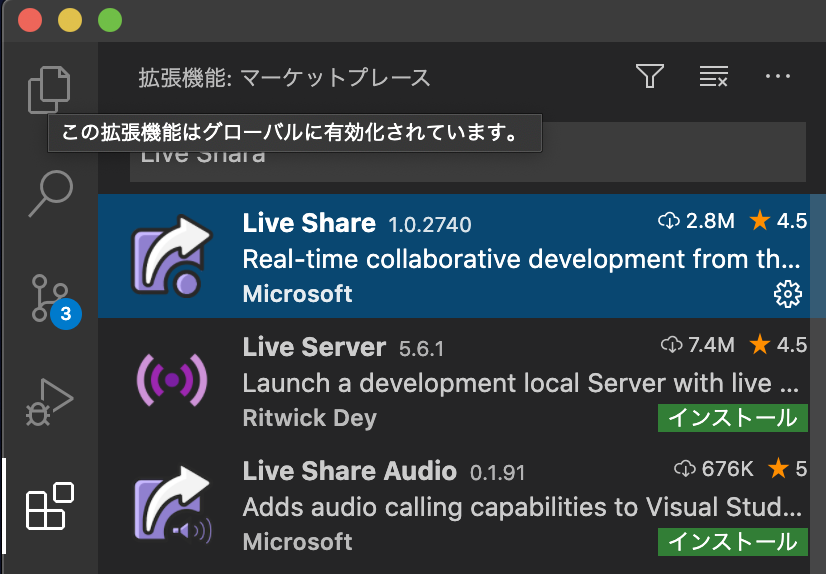
Visual Studio Codeの拡張機能で「Live Share」をインストールします。

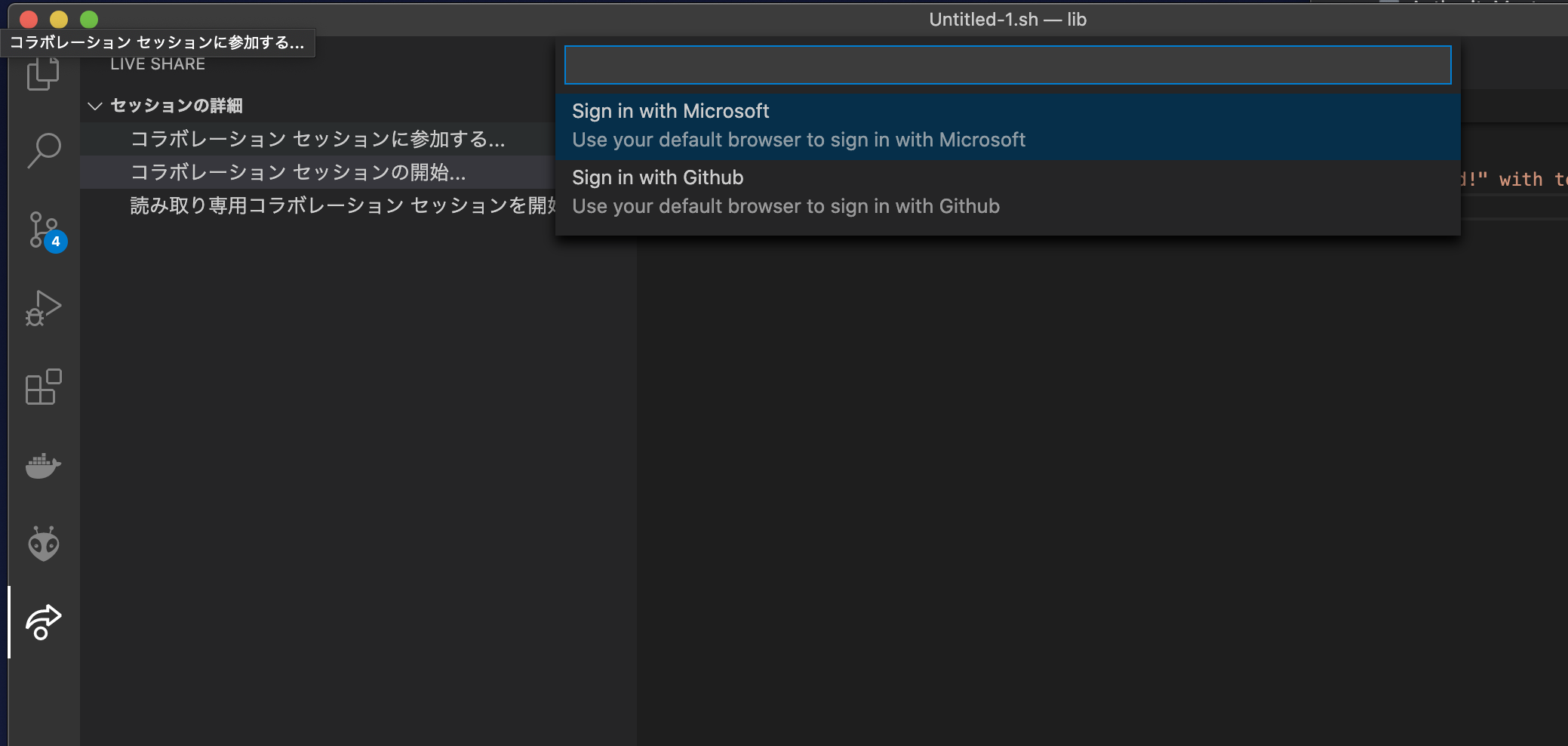
あとは、シェアしたいフォルダでサイドバーから「Live Share」のアイコンをクリックし、「コラボレーションセッションの開始」をクリックし、マイクロソフトアカウントでログイン!(急にアカウント必要って言ってごめんなさいw)

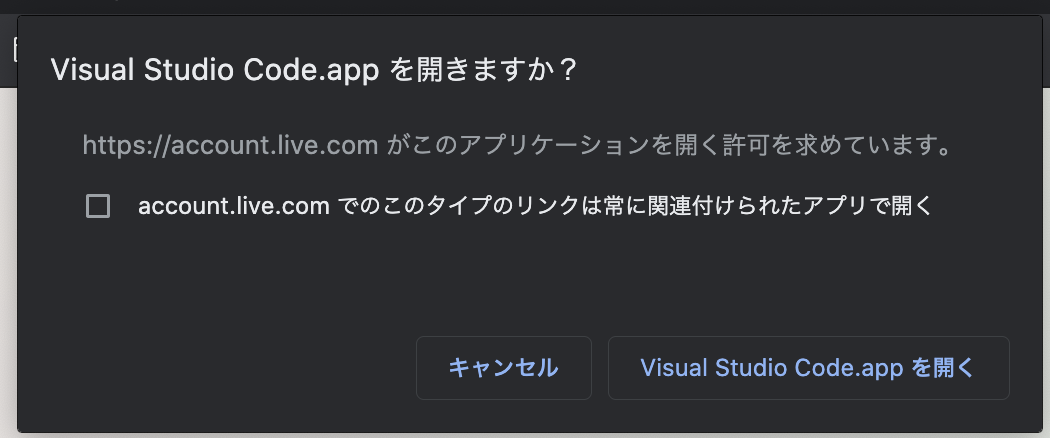
ブラウザとかでログインして「Visual Studio Codeを開く」をクリックします!

何度かブラウザやらアプリやら行ったりきたりはする場合もあるのですが、ログインに成功した場合は、シェア用のリンクを共同作業者に共有すればOKです!

あとは、思う存分、1つのソースをみんなで開発していきます!
これがあれば同じソースコードみながらあーだこーだいう時に、**「違う!そうじゃなくてこう!」**ってタイミングですぐ伝えることが可能ですねー!
細かい部分は結構端折っていますが、詳細は公式サイトやら、他のQiitaやらに載っていますのでご確認ください(笑)
最後まで読んでいただきありがとうございましたー!
ご意見・ご感想などのコメントおまちしておりますー!
褒められたらにんまり![]() します!間違いの指摘はありがたく
します!間違いの指摘はありがたく![]() お聞きして修正します!
お聞きして修正します!
次は1つのネタでしっかり書く予定です〜![]() !
!