はじめに
JavaScriptは年々進化している、、、。もしかして私の知ってるJavaScriptってもう古い?!
ってことで、最近ずっとフロントエンドに関わる機会がなかったので改めて勉強してみました!
あなたの時代JavaScriptは?
私がJavaScriptを書いていたころは約10年前(2011年あたり)で、当時は**jQuery使うと便利だよね〜**みたいな時代でした。そこから10年たったいま、、、React?Vue.js?ES2015?webpacker?Babel?なんじゃそりゃーっていうギャップが生まれている状態です(反省)。そこで今回は表面だけでもいいから概要だけでも知っておくのが目的になります。
モダンなJavaScriptは昔のJavaScriptと何が違うのか
では、昔と今では何がちがうのか?
いくつかポイントをまとめてみました!
◇ ReactやVueという便利なライブラリ/フレームワークがある
名前だけはきいたことある人もおおいとおもいます。これを使えば圧倒的開発がしやすいです。
PHPでいえばLaravel, RubyでいえばRailsに該当します
◇ npm / yarn でパッケージ管理ができる
この人の環境では動くのに、わたしの環境では動かない、、、、。そんなことがおきないように使うパッケージのversionとかを管理します。
PHPでいえばcomposer, Rubyでいえばgemに概要します
◇ ES2015(ES6)という記法がある
なんじゃそりゃ、、、、とはじめは思ってました。が、かんたんでした。そういうふうに書いてねーっていう指標です。
かつてJavaScriptは仕様がごちゃごちゃしていたので、ECMAScriptという標準仕様でまとめよう!!って結論になりました。
で、最初はES1(version_1)とかES2(version_2)みたいな感じでversionで読んでたんですが、2015年からversionでなく、ES2015みたいな西暦で呼ぶようになりました。なので、ES2015=ES6、ES2016=ES7なのです。
またES2015って単語をよくみるのは、ES2015で大きな仕様改定がおきたからでした!(なるほど納得)
◇ webpackというモジュールバンドラー
ざっくりいうと、複数にわけているJavaScriptやcssを本番用にビルドするときに1つにまとめてくれます。
Ruby on Railsでも5から標準で採用されたので馴染みがある人も多いかとおもいます。
◇ Babelというトランスパイラ
webpackが複数のファイルを一つにまとめるものに対して、トランスパイラはJavaScriptの記法を様々なブラウザで実行できる形に変換=(Translate+Complile)するものです
ES2015で述べたように、ECMAScriptという規格がどんどん新しくなるので、ブラウザもどんどんそれに対応していかないといけないです。しかし、対応しきれないブラウザもあるので、Babelがいい感じに動くように変換してくれるのです。
◇ SPA(Single Page Application)という概念
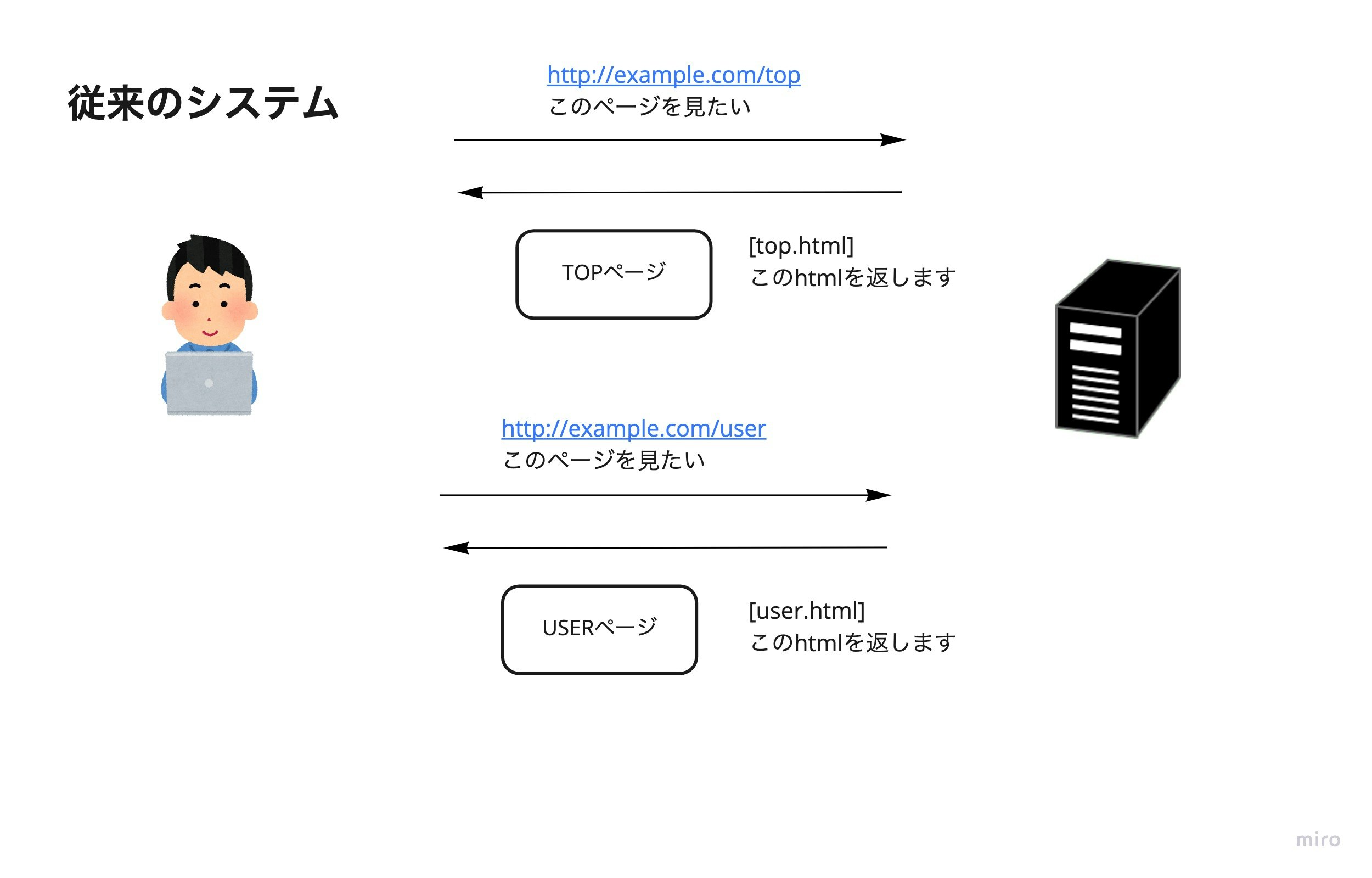
昔のJavaScriptでは、表示されたHTMLのページに対して何かを操作する(ボタンを押したらアクションするとか)だけで、ページ繊維の度に、サーバーと通信をして新しいHTMLを表示していたと思います。
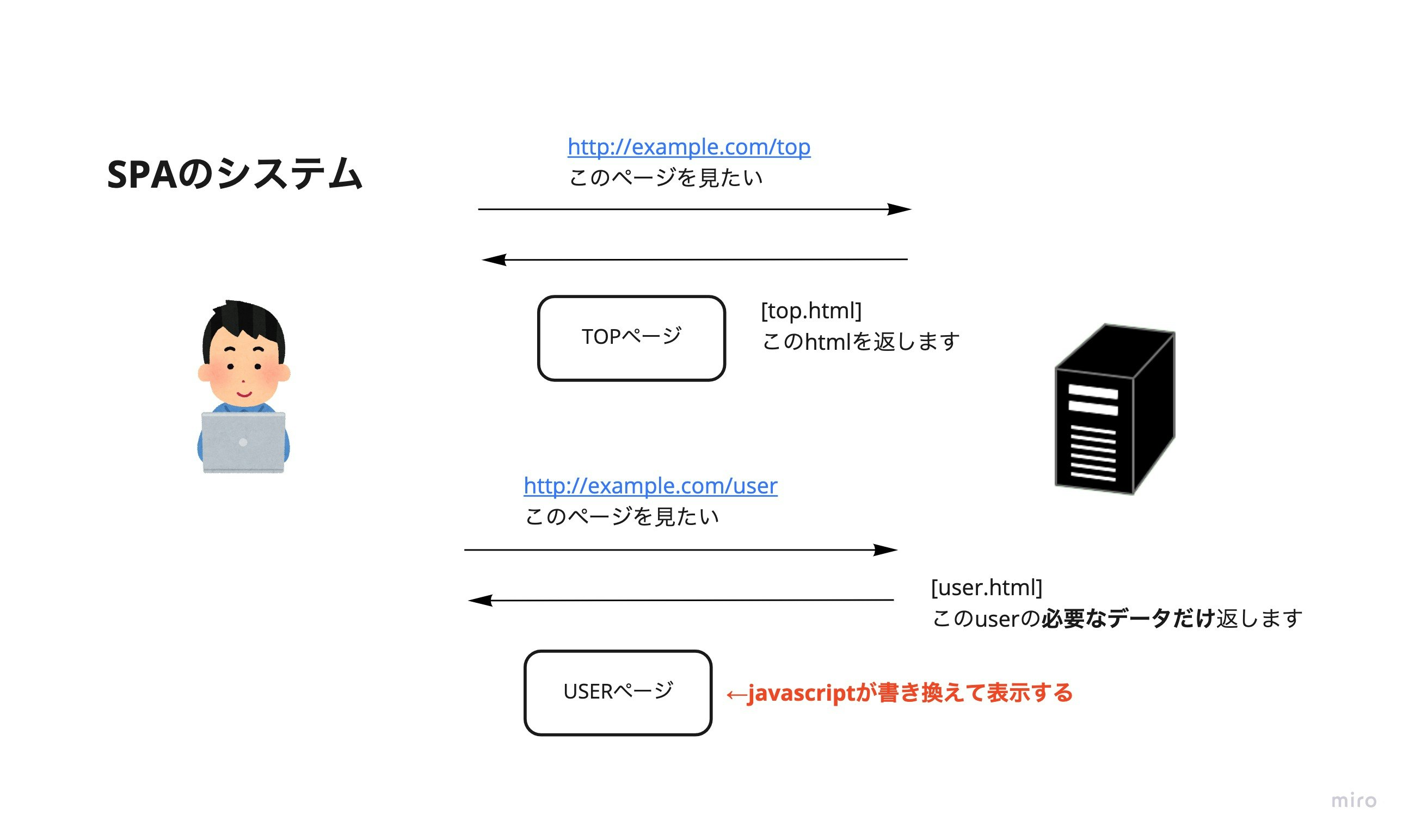
今のフロントエンドはSPAという概念があります。SPAでは基本的に最初の一回でHTMLファイルを取得したら、ページ遷移をしてもJavaScriptでそのHTMLを書き換えていきます。
このようにSPAではHTMLファイルを読み込むのは1回だけで、その後はJavaScriptがページ遷移の度に要素を書き換えていくことで高速化を実現しています。
まとめ
改めて概要だけでも知ってみると、フロントエンドにはこんなにも新しい技術が使われているのか、、、!とため息をついてしまいました(笑)
しかしながら、昔にJavaScriptの基礎を学んだ人にとっては、あの頃あんなに苦労したことが今はあっさりできることに驚く点が多々出てくるとおもいます。ということで、その恩恵を味わってみたいので,今後Reactで最新のJavaScript事情を学んで行こうとおもいます!
ということで、次回に続く、、、