はじめに
前回はReactの基本を学びました。今回はコンポーネントとはなにか?というところを書いていきたいと思います。
Reactの環境を作る
前回同様、CodeSandboxにてサクッと環境を作ってみます。詳しくは前回の記事を見てみてください。
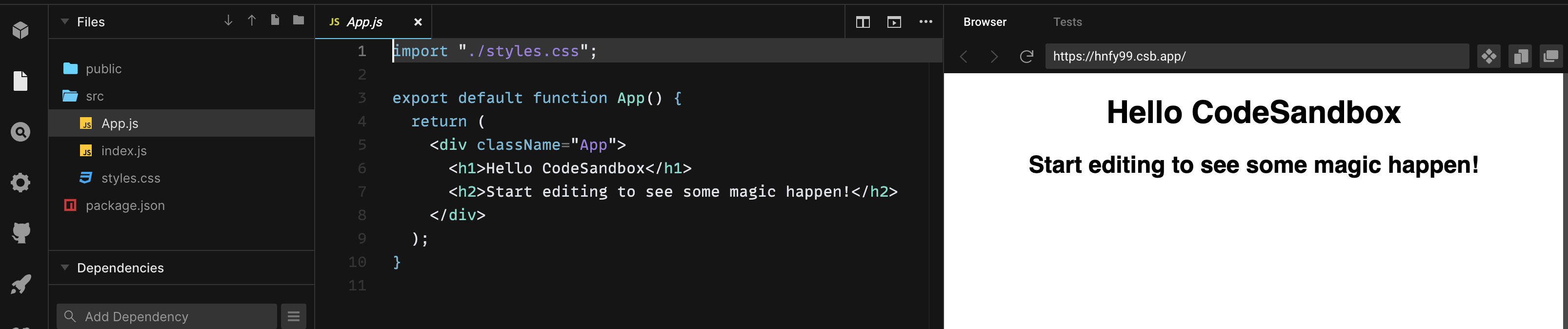
開発環境が立ち上がると下記のようなファイルと、ブラウザに文字が表示されています。
コンポーネントとは
コンポーネントとは部品のことです。前回の記事でApp.jsでコンポーネントという単語が出てきましたが、今回はもう少し細かくコンポーネントを分けていきます。
index.jsを見てみると既にApp.jsというコンポーネントをimportして利用していることがわかります。
この<App />タグのところがAppコンポーネントで書かれているhtmlが表示される仕組みになっています。
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
// Appコンポーネントをimportしている
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
{/* Appコンポーネントを表示している */}
<App />
</StrictMode>
);
では次に、App.jsコンポーネントの中ではシンプルにブラウザに表示しているhtmlが記載されています。
この中身は非常にシンプルなのでわかりやすいと思います。
import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}
コンポーネントを作ってみる
実際にコンポーネントを作ってApp.jsでそれを利用してみたいと思います。
コンポーネントファイルの拡張子
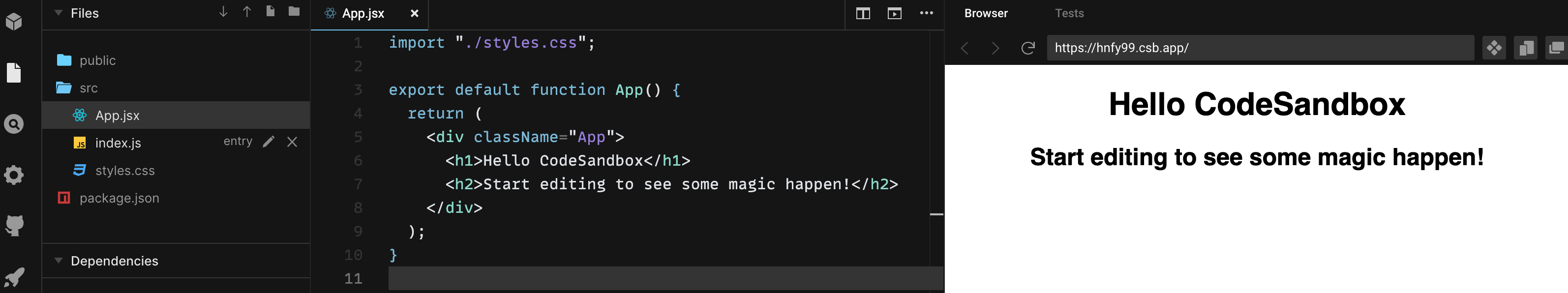
Reactでは基本的にJavaScriptが動くのでファイルの拡張子は.jsで動作するのですが、コンポーネント用の.jsxという拡張子が用意されています。試しにApp.jsをApp.jsxに変更しても変わらず動くはずです。

コンポーネントを新規に作る
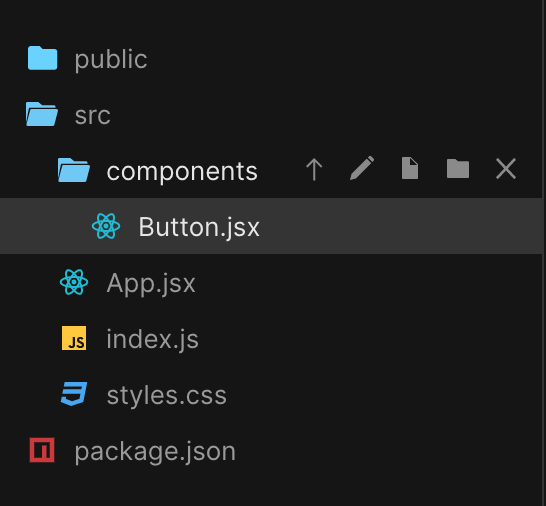
では実際にコンポーネントを作ってみましょう。コンポーネントファイルはcomponentsフォルダに作成する習慣があるのでcomponentsフォルダを新規に作成して、その下にButton.jsxファイルを作ります。

Button.jsxファイルではボタンを2つ表示するだけのシンプルなhtmlを返したいと思います。
ここで重要なのはexportしているというところです。exportすることで他のファイルでもimportして利用する事ができます。
export const Button = () => {
return (
<div>
<button>ボタン1</button>
<button>ボタン2</button>
</div>
);
};
これをApp.jsで利用したいので、App.jsでButtonコンポーネントをimportして表示してみます。
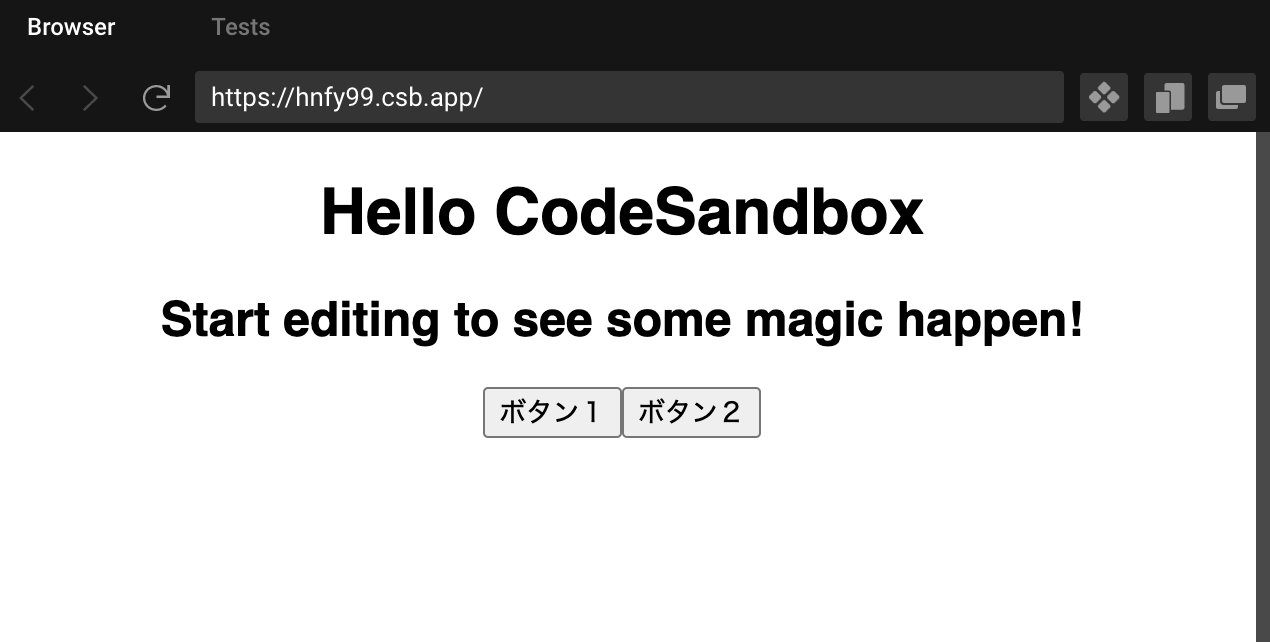
するとブラウザButtonコンポーネントが表示されボタンが2個表示されているのが確認できます。
import "./styles.css";
// Buttonコンポーネントをインポート
import { Button } from "./components/Button";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
{/* Buttonコンポーネントを表示 */}
<Button />
</div>
);
}
まとめ
コンポーネントをうまく利用すると、まさに部品のように利用するhtmlを細かくわける事ができます。
これにより、再利用することが可能になりメンテナンス性が非常にあがります。
次回はPropsやStateなどの少し難しい概念を学んでいきます。