はじめに
前回はReactのPropsを学びました。今回はReactの重要なStateについてを書いていきたいと思います。
State
Reactではstateを用いて状態の管理を行います。
例えば、以下のようなものが考えられます
- ボタンが押せるかどうか
- エラーがあるか
- テキストボックスの中身の値
このようにユーザーの操作によって値が変化する状態をstateを用いて管理します。
useState
ReactではReact Hooksと呼ばれる機能の中でuseStateという便利な機能があります。
これをimportすることで簡単にstateの管理が出来ます
import { useState } from 'react';
useStateの使い方は実にシンプルで、1つ目にState変数、2つ目にそのStateを更新するための関数を定義します。例えばnumという変数を管理したい場合以下のようになります。
const [num, setNum] = useState();
numという変数を更新する場合はかならずsetNumという関数を用いて更新します。
またnumにデフォルト値を持たせたい場合以下のようかけます。
const [num, setNum] = useState(0); // デフォルト値は0になる
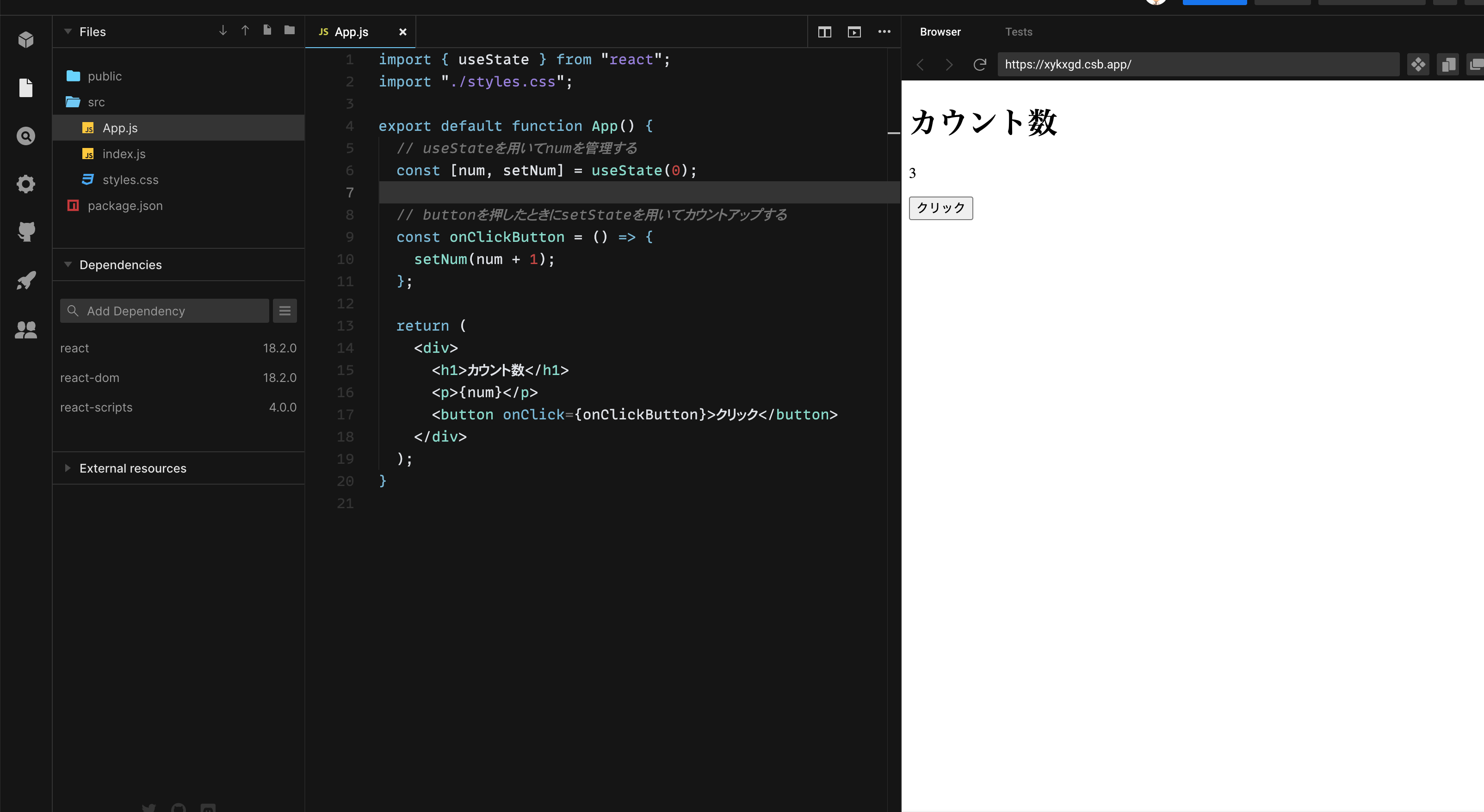
実装例
ボタンを押したらカウントアップするような実装を考えてみます。
stateを用いて押した回数をnumというstate変数で管理し、ボタンを押すごとにsetNumで更新をしてみます。
import { useState } from 'react';
export const App = () => {
// useStateを用いてnumを管理する
const [num, setNum] = useState(0);
// buttonを押したときにsetStateを用いてカウントアップする
const onClickButton = () => {
setNum(num + 1);
}
return (
<div>
<h1>カウント数</h1>
<p>{num}</p>
<button onClick={onClickButton}>クリック</button>
</div>
)
}
onClickでonClickButton関数を呼び出し、その中でsetNumをよびだしnum+1することによって1個増やした値で更新をしています。

参考sandbox: https://codesandbox.io/s/use-staet-test-xykxgd
まとめ
今回のstateの説明は非常にシンプルですが、基本的な使い方はこのようになります。
Stateとして管理することによって、ユーザーが何かアクションをしたことにより値を変化させるという事が可能になります。