はじめに
ここではデザイン制作ツールのひとつであるFigmaをマスターする(=Figmasterと僕は呼んでいます)ために必要なAuto Layoutを紹介していこうと思います。
Figmaは基本、直感的なUIでツール慣れも早い気がしますが、このAuto Layout機能は手を出しづらい印象が個人的にあります。
そんなAuto Layout食わず嫌いちゃんのために、本記事を書きました。
まず簡単にFigmaの紹介をした後、Auto Layoutの解説をしていきます。
Figmaとは?
Figma(フィグマ)は、ブラウザ上で共同編集ができるデザインツールです。
Figma: the collaborative interface design tool.
特徴
- ブラウザ上で動く
- 複数人に共有可能
- 日本語版にも対応(2022年7月27日〜)
- 無料で利用可能
「ブラウザ上で共同編集ができる」というのが一番の特徴で、他のUIデザインツールである、XDやSketchなどには無い利点です。
デスクトップアプリもあるのですが、わざわざインストールせずに会員登録するだけで利用可能なのが便利ですね。
Figmasterへの道(Auto Layout編)
FigmaのAuto Layoutは、設定した内容でデザインを自動で調整できる機能です。
XDだと「スタック」とか「パディング」機能とほぼ同じ機能だと思っていただければ良いと思います。
矢印アイコンなしボタンを基本編、矢印アイコンありのボタンを応用編として解説していきます。
Auto Layout(基本編)
まずは「ボタン」の最低限の構成要素は四角形とテキストを想像するかと思いますので、それら2つの要素を配置します。

ここからAuto Layoutを適用していきます。
四角形とテキスト2つとも選択した状態で、画面右側のプロパティパネルの「Auto Layout」の「+」ボタンをクリックすると、中身の要素(テキスト)がグルーピングされます。
また、以下のショートカットでもAuto Layoutを適用できます
- ショートカット:
shift + A
画面右側にAuto Layoutのプロパティ設定エリアが表示されました。以下、詳細を説明していきます。

①. Direction(方向)
縦並びか横並びを選びます。
②. Spacing(アイテム間の距離)
アイテムが並んだ時の、アイテム間の距離をここで設定します。
③. Padding(余白)
外側の余白をどれくらい取るかを設定します。
右側のアイコンをクリックすると、上下左右個別で設定できます。
④. Alignment(配置)
要素の配置を調整します。
縦横中央寄せか、縦上寄せ横右寄せかなど、9パターンの配置ができます。
今回のボタンの場合、以下のようなAuto Layout設定にしました。
- Direction: 横向き
- Spacing: 0
- Padding: 横40, 縦20
- Alignment: 縦横中央寄せ

あとは塗りや角丸など変更して(テキストのみ)ボタンの完成!

Auto Layout(応用編)
まだ矢印アイコンをつけてなかったですね。
先ほどのボタンにそのままアイコンを入れると、こうなってしまいます。

う〜ん...これでもいいのですが、矢印右側に40pxの余白があってバランスが悪いので、矢印アイコンをAuto Layoutのルールを無視して相対配置したいですよね。
こんな時に画面右側のプロパティパネルの一番上にあるAbsolute Positionが使えます。
結局Auto Layoutが使えて何が嬉しいの?
上記はボタンを例にしましたが、いろいろな恩恵を感じると思います。
特に以下の2つが大きな恩恵です。
恩恵1. デザインの変更に柔軟に対応できる!
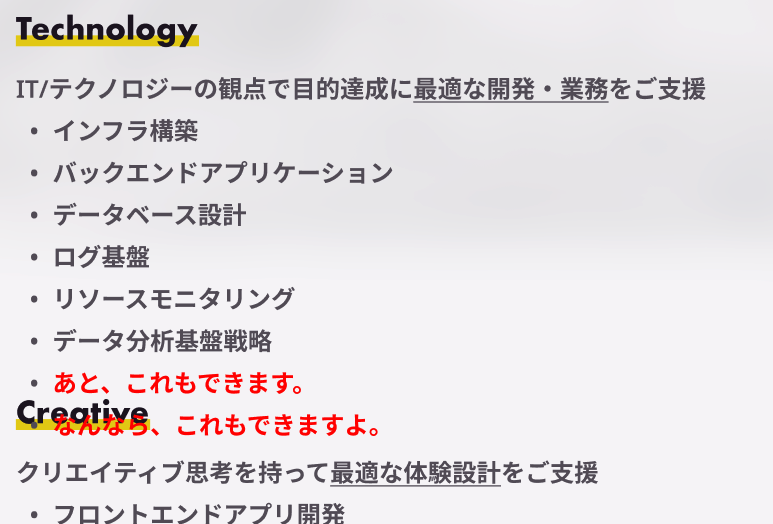
これはみなさん経験あるかと思いますが、例えばLPデザインを作っていて、途中で文言を追加したいなと思うシーンを想像してください。
みなさんの「あぁ〜(笑)」という声が聞こえてくるようです。
Auto Layoutにしてないようなこの場合、下の「Creative」のグループをずらして、そのせいでセクションの縦幅も変えて、またそのせいでページ全体の縦幅も変えて...
やってられないですね。これをちゃんとAuto Layoutで設定しておけば、全てが自動で調整されるので、ストレスフリーです。
恩恵2. コーディングを意識できる
デザイン作業が楽になるだけではなく、デザイナーはデザインの仕様をエンジニアに伝えることができ、エンジニアはどのようなCSSを指定すればいいのか理解できるという利点もあると思います。
先ほどのボタンの例の場合でも、
共通のボタンclassに指定する余白は何pxなのか?
矢印はposition: absoluteなのか?
などなどデザインファイルを見るだけで意図が伝わり、認識齟齬が減らせることがわかりますよね。
おわりに
ここで紹介したことはAuto Layoutのほんの一部で、まだまだ紹介しきれてない機能もありますが、Auto Layoutくんの良いところが伝わり、今後使ってもらえたらなぁと思います。
興味のある方は、公式さんが公開しているチュートリアルファイルだけでも触ってみることをオススメします。
Figma auto layout playground