クソアプリ Advent Calendar 2016 の12日目です。
はじめに
ソフトウェアエンジニアたるもの、クソだろうがなんだろうがモノを作らなければ始まらない。
ということで、学習もかねてAngular2 + Firebaseあたりの構成で何かWebアプリでも作ってみようと思ってAdvent Calendarに参加したんですが、特に作るものが思いつかず。
気がつけば投稿日当日になってしまい、焦った中で思いついたのが、普段使っている道具を少し便利にするものを作ってみようというものでした。
というわけでVisual Studio Codeの拡張機能についてです。
作り方
Visual Studio Codeの拡張機能は、公式で用意されているジェネレータを利用して作成します。さくっと雛形が用意されるので、ファイル構成を見るだけでなんとなくやることが掴めますし、Visual Studio Codeのデバッグ機能も使えるので、作成時の敷居は結構低いです。
公式サイトにも丁寧なチュートリアルが載っているので、英語に問題がない方はそちらを確認するとよいでしょう。
公式 Example - Hello World
僕は英語に問題がある方なので、こちらの方の日本語記事がとても参考になりました。
Visual Studio Code はじめての拡張機能開発
できあがり
チュートリアルも終え、早速自前の拡張機能を作成してみました。
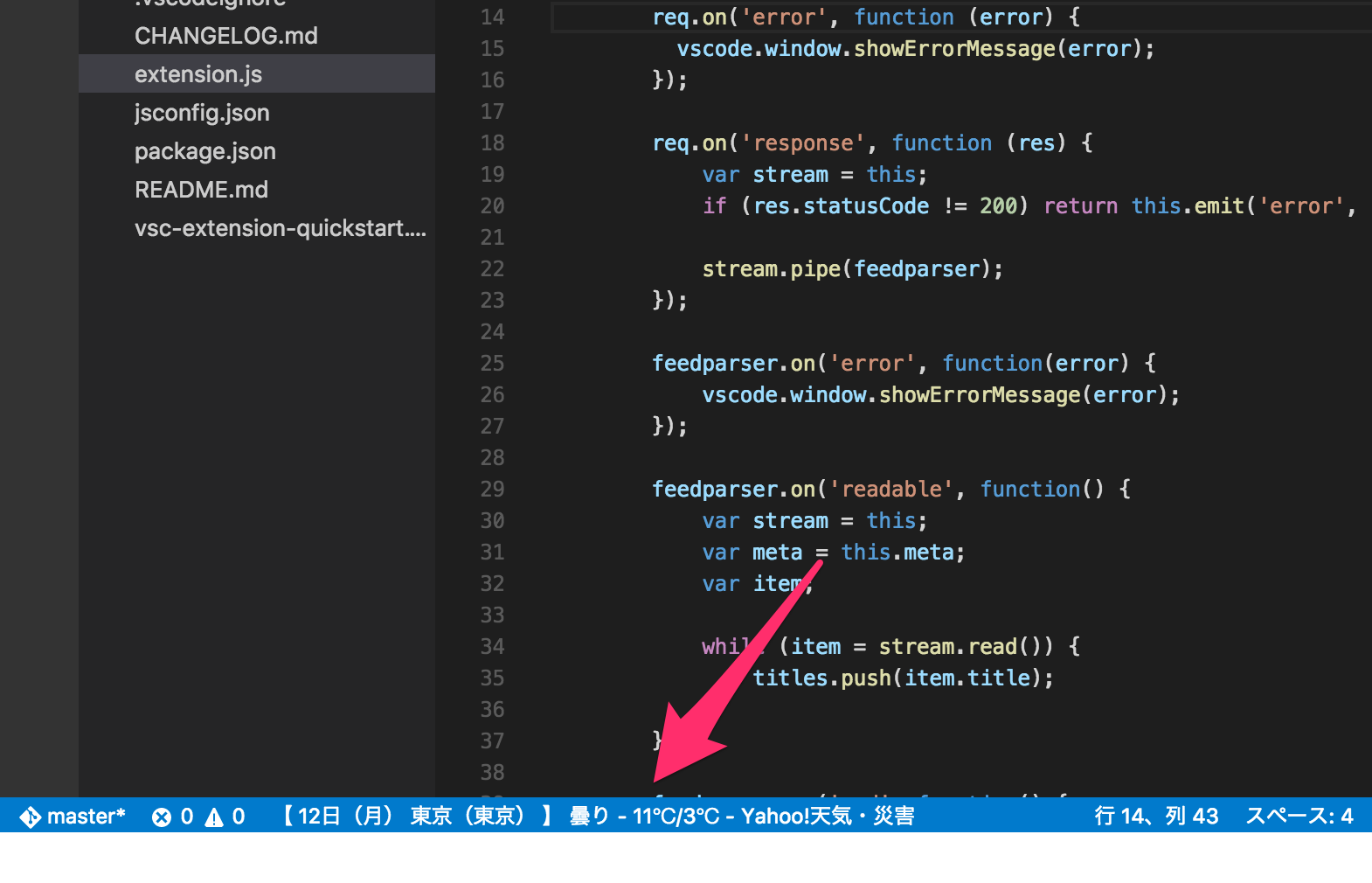
つくったのはこちら、ステータスバーに天気が表示される拡張機能です。

全然いらないですね。。
Yahoo!天気のRSSから天気情報を取得してステータスバーに出力しているだけです。
とはいえ、簡単なものではあるものの、作成方法に関する知識ゼロの状態から2〜3時間で一応かたちになるというのは、なかなかお手軽で面白いのではないでしょうか。
できあがった拡張機能は、下記に配置することで常時利用可能になります。
- Windowsなら: %USERPROFILE%.vscode\extensions
- Mac/Linuxなら: $HOME/.vscode/extensions
今回は流石に出来栄えがクソすぎてやりませんでしたが、作成した拡張機能は公式のMarketplaceに公開することも可能です。
公開するとなるとアイコンやREADME、CHANGELOGなどをきちんと用意する必要があるので、クソのままではいられない面もあるかと思いますが、次はもうちょっと使えるものをつくってMarketplaceに公開してみたいですね。
でも普段使っているエディタはintelliJです。