はじめに
この記事は Autify アドベントカレンダー2021 の10日目のエントリです。
medibaでautifyを本格的に取り入れ始めたのが2020年10月頃。
12月になり1年以上が経ったので振り返ってみます。
導入したサービス
チームはスクラム体制を取り、週1ペースでリリースしてます。
当時新卒入社3年目だった自分はQC職種(品質管理)としてテスター3名の方と一緒に総合テストを中心に活動してました。
PC、スマートフォン、Androidフィーチャーフォンで提供しており、利用層が幅広いため対象OSも広範囲(Android4系・iOS10系以上)になっているのが特徴です。
STEP1:ツールに慣れる
2020/10月~11月
Autify導入が決まり、何ができるのかまずは1人で探りました。
試行錯誤する時間が謎解き感あって個人的に好きでした。
・自動化できること探す
"シナリオをレコーディング→実行ボタン押す→上手くいかない点&仮説見つける→次の試す"サイクルを回しました。
どうすれば繰り返し使えそうか気にして作ってました。
・JSステップを使ってみる
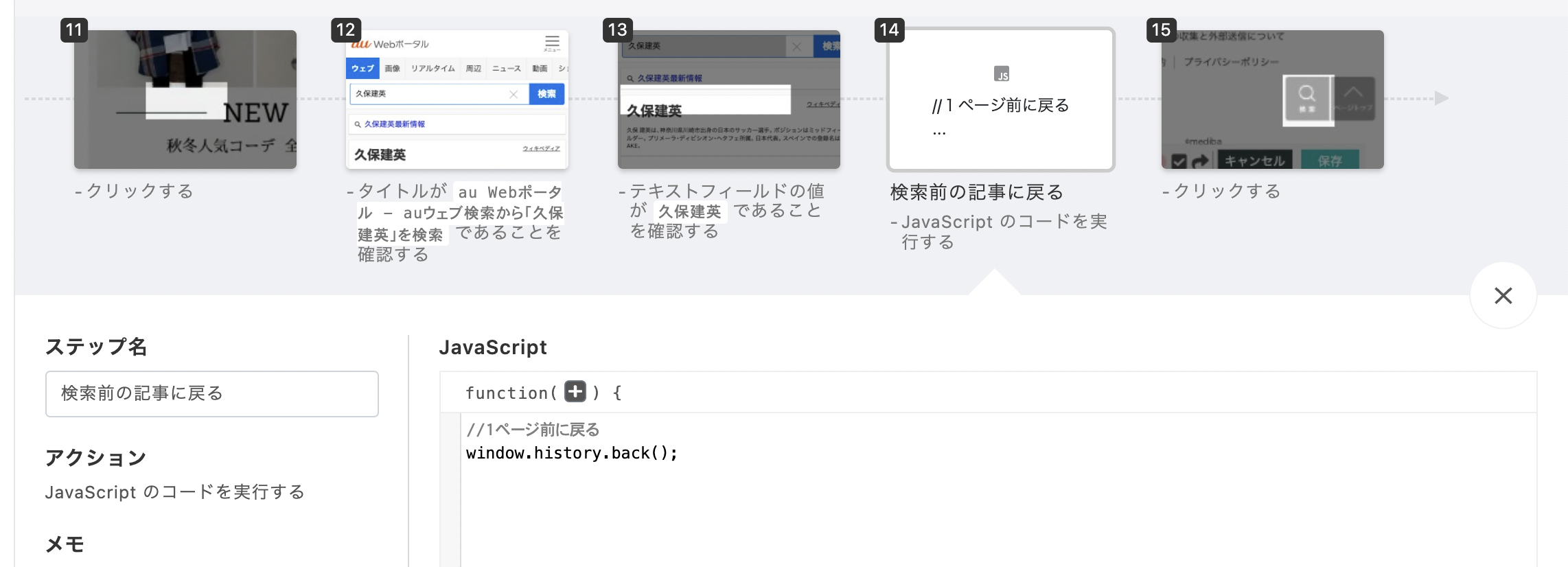
レコーディングで表現できないことは、JSステップと呼ばれる機能でカスタマイズできました。
全くコードを書いたことなかったので"調べる→AutifyのJSステップに書いてみる→自動化実行"を繰り返してました。
後述しますが"デベロッパーツールのconsole上で試す→最終的にAutify上で1回試す"の方が確実に効率はよかったです。(そのアイデアを当時の自分はもちあわせてませんでした)
日頃の業務と並行しながら手をつけられない期間もあり、1ヶ月くらいかかりました。
STEP2:課題の整理→何を作るか決める。
2020/11月~12月
この期間は難航しました。
・難航した理由
最初どの順番で自動化するか大計画を決めてから着手しようとしてました。
しかし、実際には機能を一覧化して優先度を決める議論に時間がかかり疲弊しました。
・最終的な方針
**大計画を決めて進めるのではなく、熱量を大事にして小さく始めようと決めて進めました。**個人個人の解決したいこと、ここは自動化できそう!と思ったところから1つずつ作りました。結果的に頻度高いもの、手だとめんどくさいリンクチェック等が多かったと思います。
後述する"もくもく会”も取り入れながらシナリオ作りが捗ってうまくいきました。
今振り返っても、大計画に時間かけない判断をしてよかったと思えます。
・業務の見直し
そもそも自動化の作業時間が取れないという課題もありました。
ちょうどスクラムのTryで"無駄を見直そう!”というタイミングと重なり、必要性低いものはなくす、頻度を落とす整理をしました。
またテスト報告の方法を"進捗率はスクショで済ませる"などで短縮、"XXのテストは端末数減らす"などスクラムチーム内で合意する業務見直ししました。
STEP3:自分以外の人を巻き込み設計→運用
2020/12月~21/2月
ここからは実際にサービスで運用するために広げていく期間です。
大きく分けて**"テストメンバー"と"エンジニア"**の巻き込みがありました。
▼テストメンバーを巻き込む
日常的に触わるテストメンバーに広めるため、いくつか取り組みました。
・モビングでレクチャー&シナリオ作成
1つの画面を共有しながら、1人ずつ交代でシナリオを作ってみる体験です。手が止まったときに、アドバイスをすることで知見を共有しました。
最初の1~2回で役割は果たし、短期間で終了しました。
・もくもく会
"作りたいもの決めて個人作業30分→作れたのを5分ずつ共有"をやってました。テスト担当している方の勘所(ここは結構毎回見る、これは時間かかる)も反映でき良かったです。
業務で忙しい中でオアシス的な時間を取る役割もあり4ヶ月ほど続きました。
・命名ルール
自分ルールで整理していたものを明文化しました。
複数人で作るとごちゃついたので必須と思います。
・通知チャンネル&当番制度
slack連携利用して、確認状況をスタンプ使って共有したりしてます。

他のメンバーも慣れてきたタイミングで当番制にしました。
担当週は始業してすぐ見る習慣がついたので良かったです。

・他社さんの運用知見も活用
Autifyさん主催イベントに参加して、先にあげた命名ルールや当番制度、他には1週間の中でどんな実行スケジュールを組むのかも参考に作りました。
▼エンジニアの方を巻き込む
・Autify用classをつけてもらう。
最初は要素指定にselecterを使用していましたが、機能追加等でページ構成変わると自動化シナリオ使えなくなる課題が出てきました。対策として特定の要素に独自のclassをつけてもらい、それを使用しました。
・自分で書いてみたJSステップを相談する
コード書いた経験なかったので良い書き方ないか相談しました。
"console上で試せるよ"ということも教えてもらいました。
より早いタイミング(STEP1~2)で自分から声かけて開発巻き込みが出来れば、時間は短縮できたかと思います。
(そのおかげでJSへの理解度は上がったので個人的には後悔ないです)
STEP4:運用どんどん回していく期
21/3月~7月
運用
21年3月にはリリース後テストの自動化運用を回していく体制が整理されました。毎回使っていた項目書に自動化テストの結果を入力するようにして、人でしか確認できない一部のケースは引き続き手動で行ってます。
"時間的余裕が生まれることで、項目をこなすだけでなく探索的視点でもテストできるようになった"との声も聞けたので良かったです。
開発環境での自動化
リリース後テストだけでなく、開発中の案件にも使えるように既存の大型項目書(昔から使われてる秘伝のタレ的なもの)を自動化しました。
毎週のリリースやっていると置き去りになる部分だったので専任として一気にやりました。
STEP5:少しずつ離れる→完全お任せ期
21/8月~12月
ここは新規でシナリオ設計することは減りました。
テスターの方が毎日の定期テストプランチェック&週次リリース後に利用が中心です。
・テスト項目をレビューしてるときに"これは自動化で代替できるね”と会話する機会、言語のバージョンアップ等で全般的なテストする場面で活躍しました。
・記事の公開期限もあり定期的なシナリオメンテナンス必要ですが、その手順すらもAutifyで自動化できて楽しかったです。
おまけ
今回記事を書くにあたり、最近触っていなかったのでいろんな機能試してみました。バージョンアップを追うことサボっていたのでメンバーにも共有していきたいと思います。
・レコーディングなしで「URLに移動」ステップを入れられる。
→前はJSステップで解決していたので使わなくて良くなり楽に。
・モバイルサイズのテストシナリオのレコーディング
→前はpc版画面が開いてデベロッパーツールで切り替えていたので便利。
宣伝
medibaではQC含めていろんなポジションを絶賛採用中です。
当時は新卒3年目でしたが1から構築する機会に恵まれていました。
自動化に限らず新しい取り組みを試せる機会は多いです。
開発経験ないけどチームの中に入ってプロダクト開発に関わっていきたい方、組織を横断して改善していきたい方などぜひご応募ください。
社内の雰囲気を動画で紹介するmediba Tech Cafeなどのイベントも定期的に開いてますので、興味持った方はぜひご参加してみてください!!