はじめに
担当した案件で、実装したソースの動作確認をサーバー上で行いたい場合、WinSCPなどのFTPツールで手差しでアップする必要がありました。修正→デプロイの作業はなかなか面倒なので、自動化できないかと思って調べ、自動でデプロイできる様になったので、やり方を共有したいと思います。
サーバーの構成
前提として担当しているサービスのWebサーバーには踏み台サーバーからの接続を必須とされている背景があるため、上記の用な構成で開発サーバーにソースをアップします。
手順1
Teratermでポートフォワードの設定をする
※前述の通り踏み台サーバーを経由する必要があるため
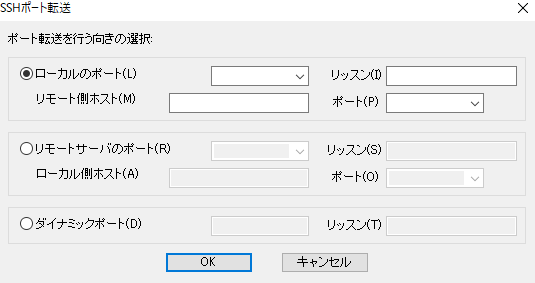
Teratermの「設定」→ 「SSH転送」→ 「追加」を押し以下の様に設定する

ローカルのポート : 任意(今回は10022を使用)
リモート側ホスト : デプロイするサーバーのIP(IP間違えると大事故になるので、注意)
ポート : 22
手順2
PhpStormで自動デプロイの設定をする
1.リモートサーバーの設定
「File」→「Settings」→ 「Deployment」を選択し「+」をクリックし「sftp」を選択
2.サーバー名を入力
例)【開発】〇〇システム
3.リモートサーバーの設定
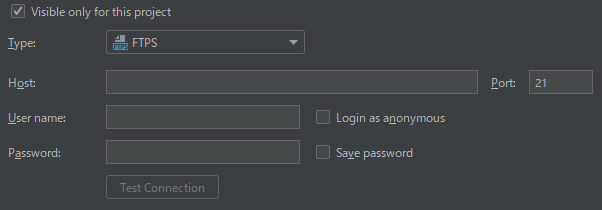
SSH configurationの右の「...」ボタンをクリックし、以下の様に入力

Host : localhost (ポートフォワードしてるため)
※ 直接サーバーに接続する場合はサーバーのIPでOK
Port : 22
User name/Password : デプロイしたいサーバーのログイン情報
Test Connection で成功したらApplyを押して閉じる
4.ローカルとリモートで同期させるディレクトリを設定
Mappingsタブを開き、Deployment pathを設定

Local path : ローカルでソースを置いているディレクトリ
Deployment path : サーバー上で同期させるディレクトリ
- ファイル同期設定
「File」→「Settings」→ 「Deployment」→ 「Options」で
Upload changed files automatically to the default server を 「Ctrl + S」にする
注意点
・サーバーに直接ソースが反映されるので、接続先のミスは即事故につながります。確実に開発サーバーに接続するようにしてください。
・変更したファイルだけでなくMappingしたディレクトリ配下のソースすべてが反映されるので、Gitで管理されてるプロジェクトでの使用をオススメします。
