概要
ここには、JOBのサンプルコードを使用してバーコードを読み取った際の手順を記載します。
デモページも用意されているので、そちらで動作を確認することもできますが、
今回は、自分のPC上に立てているApacheで動作させています。
以下、手順です。
手順
1.https://github.com/EddieLa/JOB/tree/gh-pages から clone or ダウンロードします。
※以下のファイルがダウンロードできます。
index.html
StreamDemo.html
DecoderWorker.js
JOB.js
exif.js
2.ダウンロードしたファイルをドキュメントルートに配置します。
3.ブラウザから index.html(サンプルコード)にアクセスすると以下の画面が表示されます。

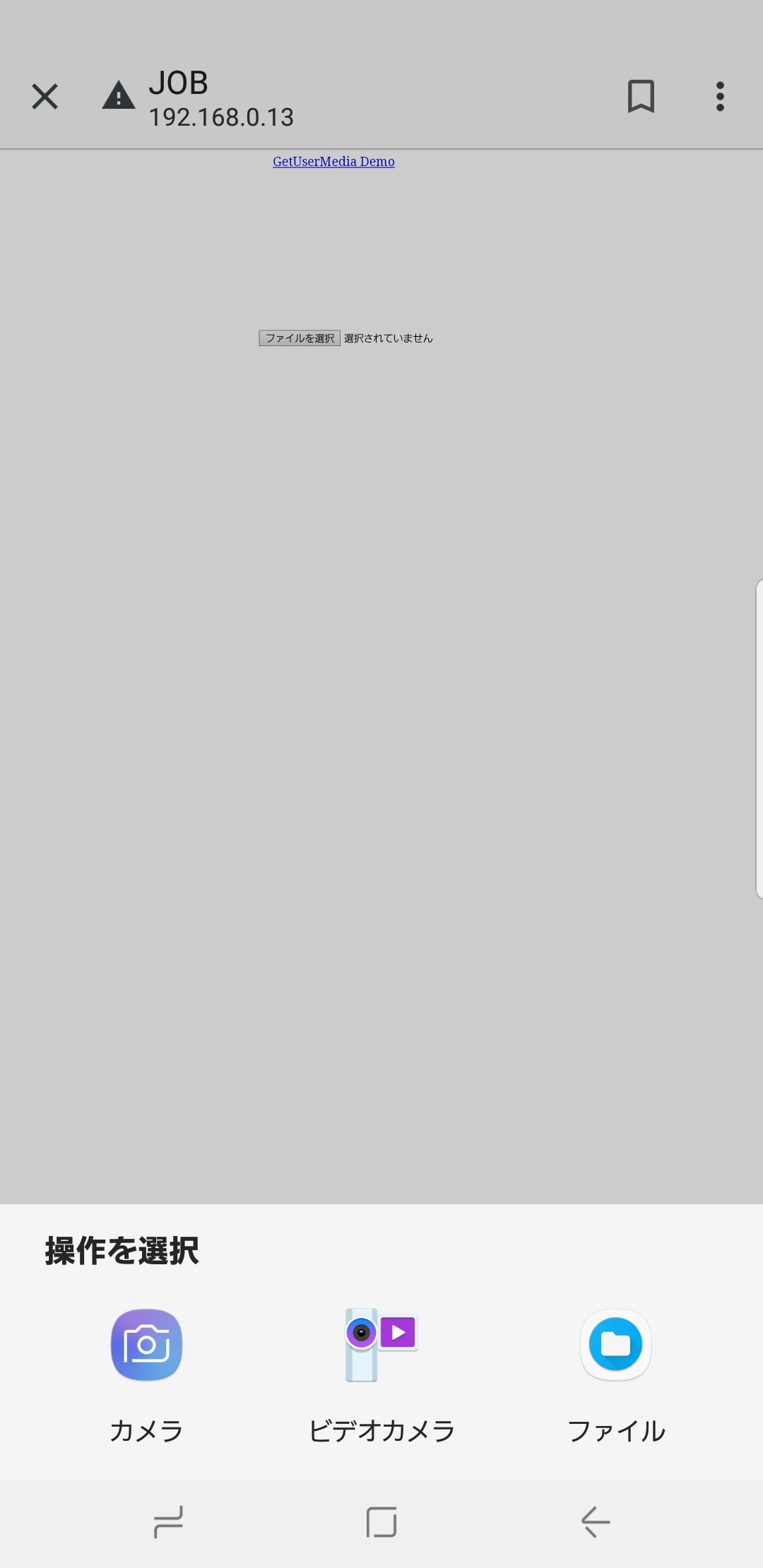
4.「ファイルを選択」をタップすると以下のようにアプリケーションの一覧が表示されるので、今回は「カメラ」を選択します。

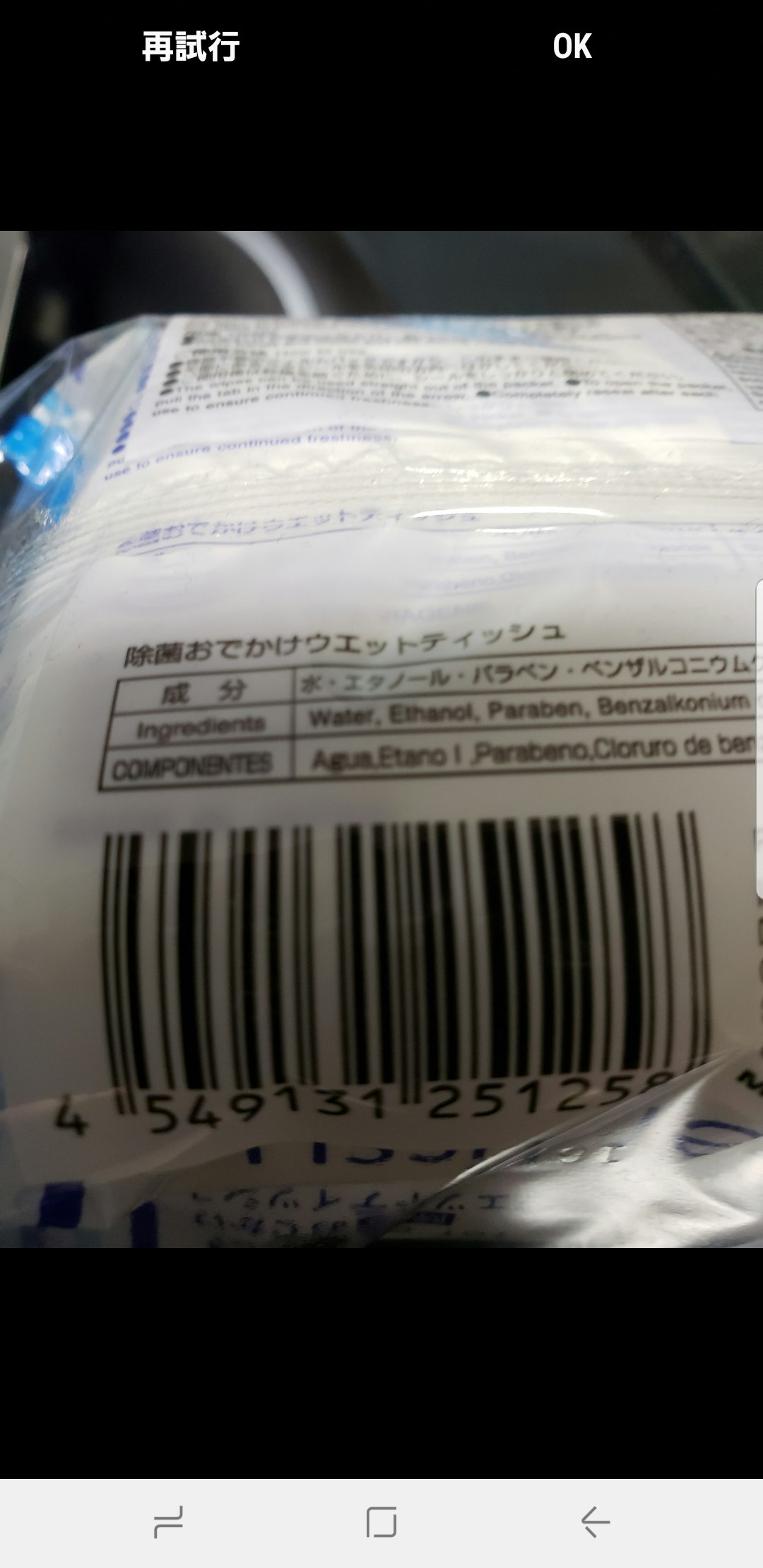
5.カメラが起動します。撮影すると以下の画面が表示されるので、「OK」をタップします。

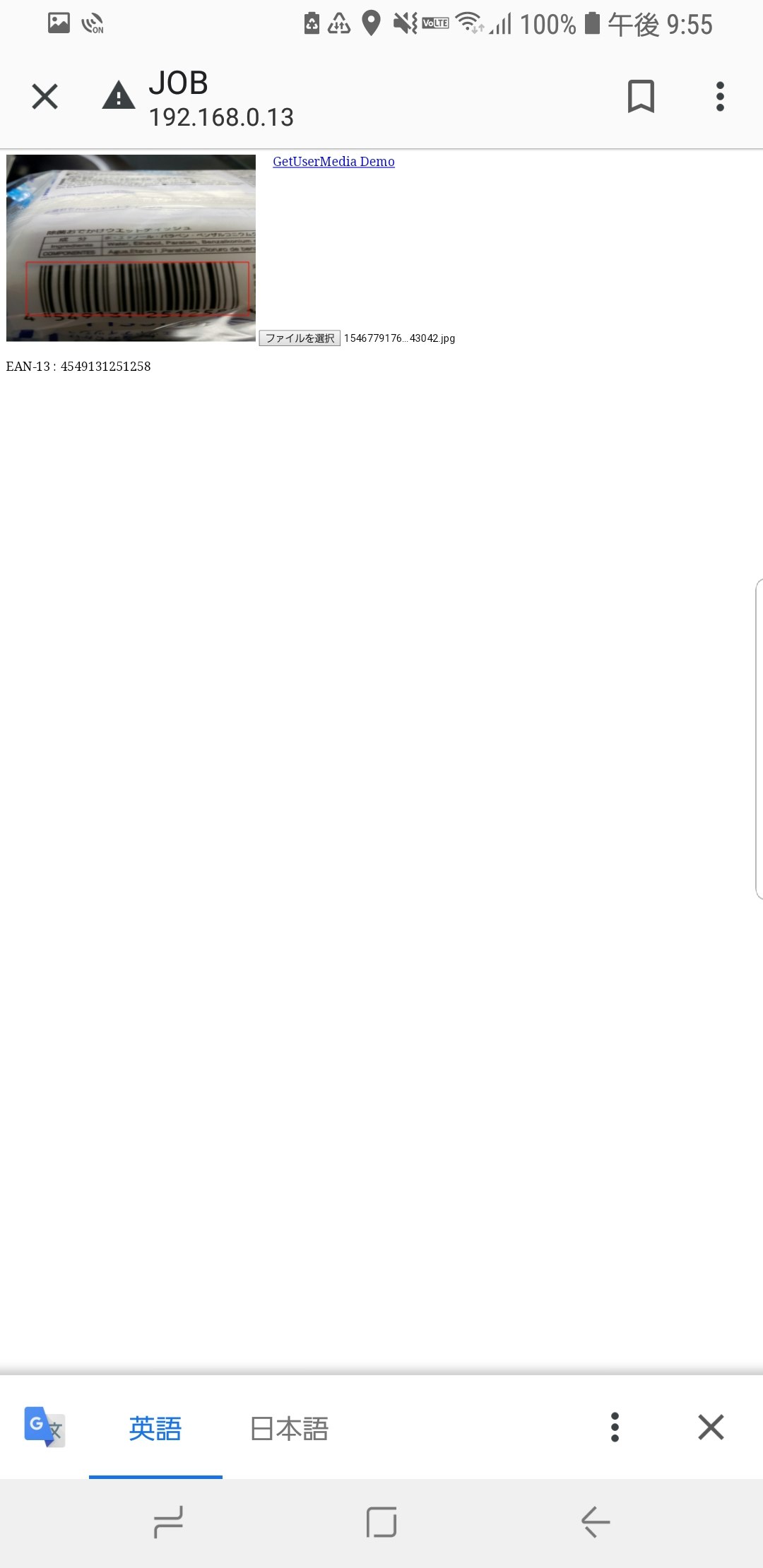
6.すると、以下のようにバーコードの種別と読み取れたコード値が表示されます。(うまく読み取れなかった場合は、「Decoding failed.」と表示されます。)

動作確認に利用した端末は Galaxy S9+(SC-03K) です。
以上です。
サンプルコードについて、ざっくり考察。
※2019/01/08 追記
index.html
// 1.起点
// カメラでの撮影等が完了し、バーコード読み取り対象の画像の選択が完了すると、
// この要素のonchangeイベントが発生します。
<input id="Take-Picture" type="file" accept="image/*;capture=camera" />
// 2.onchangeイベントのハンドリング
// onchangeイベントが発生した際、以下のように画像をfileとして受け取るようにしています。
takePicture.onchange = function (event) {
var files = event.target.files;
if (files && files.length > 0) {
file = files[0];
// :略
}
// 3.バーコード画像の読み込み&デコード
try {
var URL = window.URL || window.webkitURL;
showPicture.onload = function(event) {
Result.innerHTML="";
JOB.DecodeImage(showPicture);
URL.revokeObjectURL(showPicture.src);
};
showPicture.src = URL.createObjectURL(file);
}
catch (e) {
// 略 ※注意:catchの中でもFileReaderを使用して画像の読み込み&デコードを試みています。
}
// 4.デコード結果のハンドリング&結果表示
// デコード結果がresultとして受け取ることが出来ます。
// ここでは、フォーマット(result[i].Format)とバーコード値(result[i].Value)を結果として表示しています。
JOB.SetImageCallback(function(result) {
if(result.length > 0){
var tempArray = [];
for(var i = 0; i < result.length; i++) {
tempArray.push(result[i].Format+" : "+result[i].Value);
}
Result.innerHTML=tempArray.join("<br />");
}else{
if(result.length === 0) {
Result.innerHTML="Decoding failed.";
}
}
});
以上です。