AWS を触り始めて一ヶ月の人間がサーバレス開発します。
経緯
社内で「 AWS の資格の勉強するんだったら、コレ作ってみてよ」と、渡されたモノがこちら。
 |
|---|
 |
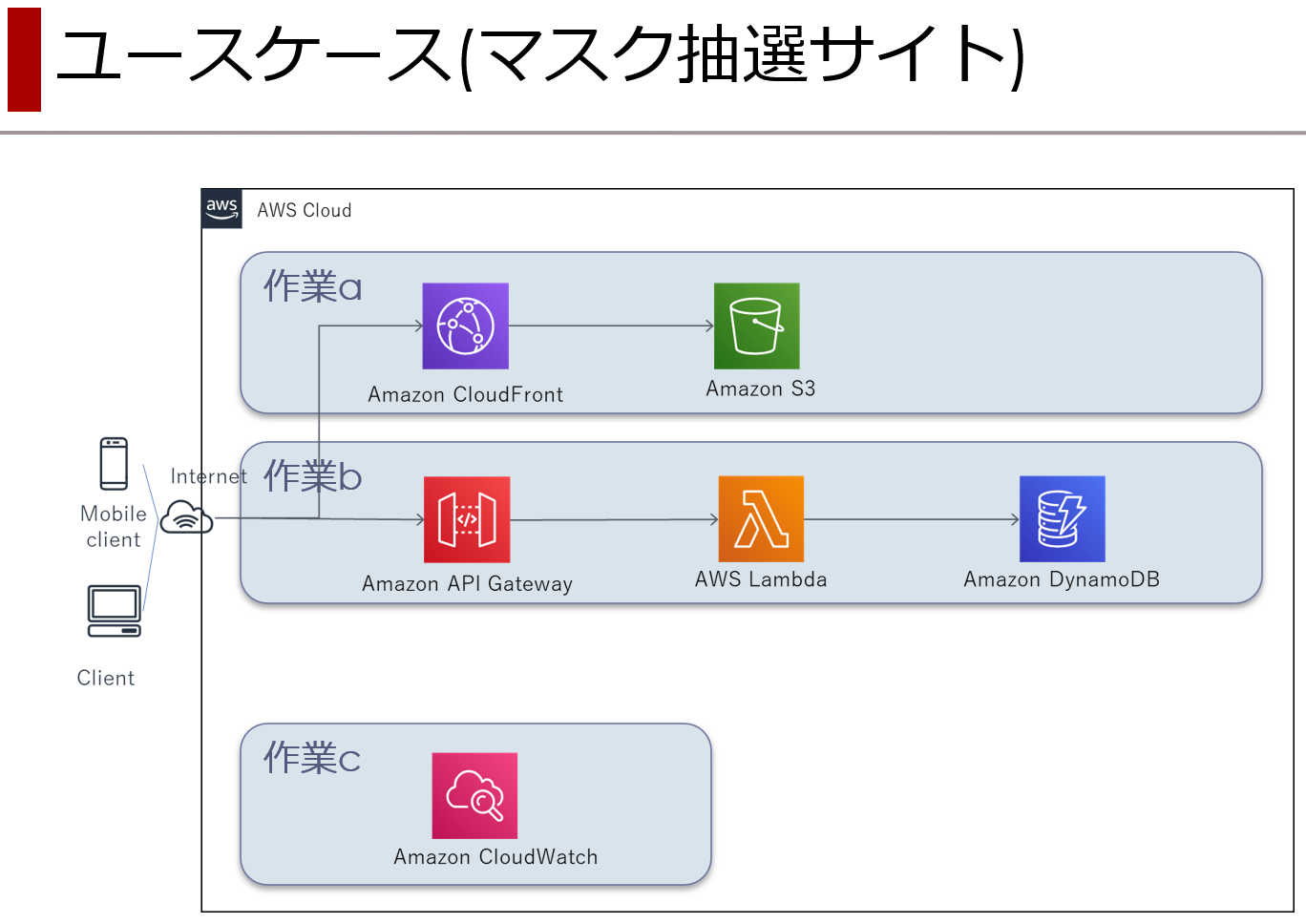
|---|
ふんふん、なるほど、わからん。
仕様自体はシンプルなんだけど、AWS のサービスとかわからんちん。
「で、過程を Qiita に投稿してもらうから」
脳内作戦会議
AWS を触り始めて一ヶ月の僕には荷が重いわけで。
幸いなことに、サービスは指定されているわけで。
大雑把に、フロント側、バック側、その他の3つに分けて進めれば良いんじゃないかと思うに至ったわけで。
 |
|---|
- 作業a : S3 & CloudFront (本記事)
- 作業b : API Gateway & Lambda & DynamoDB
- 作業c : CloudWatch と サービス間の接続周り
S3 & CloudFront
やりたいことはコレだ。
- 紙芝居でオッケーな HTML を S3 に配置
- S3 に配置した HTML を CloudFront 経由で公開
紙芝居な HTML をこんな感じで作成してみたりして。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>抽選サイト</title>
<link rel="icon" href="./favicon.ico">
<link rel='stylesheet' href='./css/style.css'>
</head>
<body>
<div class="main">
<div class="header">
<img src="./logo.png">
</div>
<div class="content">
<h1>マスク抽選販売のお知らせ</h1>
<br />
<h3>抽選応募方法のご案内</h3>
<br />
<p>応募サイトにて、お名前/メールアドレス/電話番号をご入力ください。</p>
<br />
<button type="button" onclick="location.href='./entry.html'" class="btn-square">応募サイトはこちら</a>
</div>
</div>
</body>
</html>
S3 で静的ウェブサイトホスティング
まず、S3 のみで静的ウェブサイトホスティングってのをやってみる。
やってみる、と言っても公式のハンズオンとチュートリアルをトレースするだけなんだけど。
キモの静的ウェブサイトホスティングの設定は枠で囲った3箇所だけ。
 |
|---|
設定が終わると静的ウェブサイトホスティングのエリアが次のようになる。
 |
|---|
表示されている URL をクリックして

ぎゃー、でた。
念の為、存在しない URL を叩いてみる。

静的ウェブサイトホスティングで設定したエラーページを表示してくれるのね。
メッセージが妥当でないことは目を伏せるとして。
自前で Apache をこねくり回していた若き日のソレは遠い過去ですな。
CloudFront 経由でアクセス
公式のハンズオンとチュートリアルのトレースに勤しむ。
設定はというと枠で囲った4箇所のみ。
 |
|---|
ほどなくCloudFront と S3 の紐付けが完了。
 |
|---|
Domain Name にある URL を叩くと

あっさりと、でた。
ところが存在しない URL を叩くと予想外の XML 形式のレスポンスが目に映る。

CloudFront 側でエラーレスポンス動作を設定しておかないとコレらしい。
HTTP エラーコードが 404 じゃなくて 403 なのが引っかかるけど。
Web の集合知によれば、S3 と CloudFront はこういうものらしい。
理解が追いつかないので思考停止気味に CloudFront の Error Pages の設定を開いて、
 |
|---|
静的なサイトだから 403 と 404 で十分だろう、と設定を追加してみると、

いえす、でた。
ふんふん、でも、この時点では S3 への直接アクセスも可能なのよね。
CloudFront 経由でのみアクセスできるようにしたいのよね。
OAI による制限
OAI(Origin Access Identity)というのがあるらしい。
CloudFront で OAI を設定すると、S3 へのアクセスを CloudFront 経由のみに制限できるらしい。
らしいのだが、実は前段で OAI は既に設定済みなわけで。
らしいのだが、S3 に直接アクセスもできちゃっているわけで。
理解が追いつかないまま現実逃避しようとしていたら、OAI の設定に関する公式の資料中にこんな記述があったわけで。
注: この設定では、バケットで静的ウェブサイトホスティングを有効にする必要はありません。この設定では、静的ウェブサイトホスティング機能のウェブサイトエンドポイントではなく、バケットの REST API エンドポイントを使用します。
つまり、静的ウェブサイトホスティングは不要だったわけで。
ところで、S3 で静的ウェブサイトホスティングを有効にすると「ウェブサイトエンドポイント」ってのが次の形式で作られる。
- s3-website ダッシュ (-) リージョン ‐ http://bucket-name.s3-website-Region.amazonaws.com
- s3-website ドット (.) リージョン ‐ http://bucket-name.s3-website.Region.amazonaws.com
いま、S3 への直接アクセスに利用しているのは、この URL だ。
理解が追いついた。
S3 で静的ウェブサイトホスティングを無効化すれば、この URL は使えなくなるはず。
 |
|---|
使えなくなったはずの URL を叩いてみると、
おーいえす。
こっちは 404 だな。
ということで今回の目的は達した。
株式会社メソドロジック
三嶋 圭 @k-mishima
